ECMAScript 的 String.prototype 亦提供 slice() 取得部分 String,且以 OOP 形式提供。
Version
macOS Catalina 10.15.2
VS Code 1.41.1
Quokka 1.0.275
ECMAScript 2015
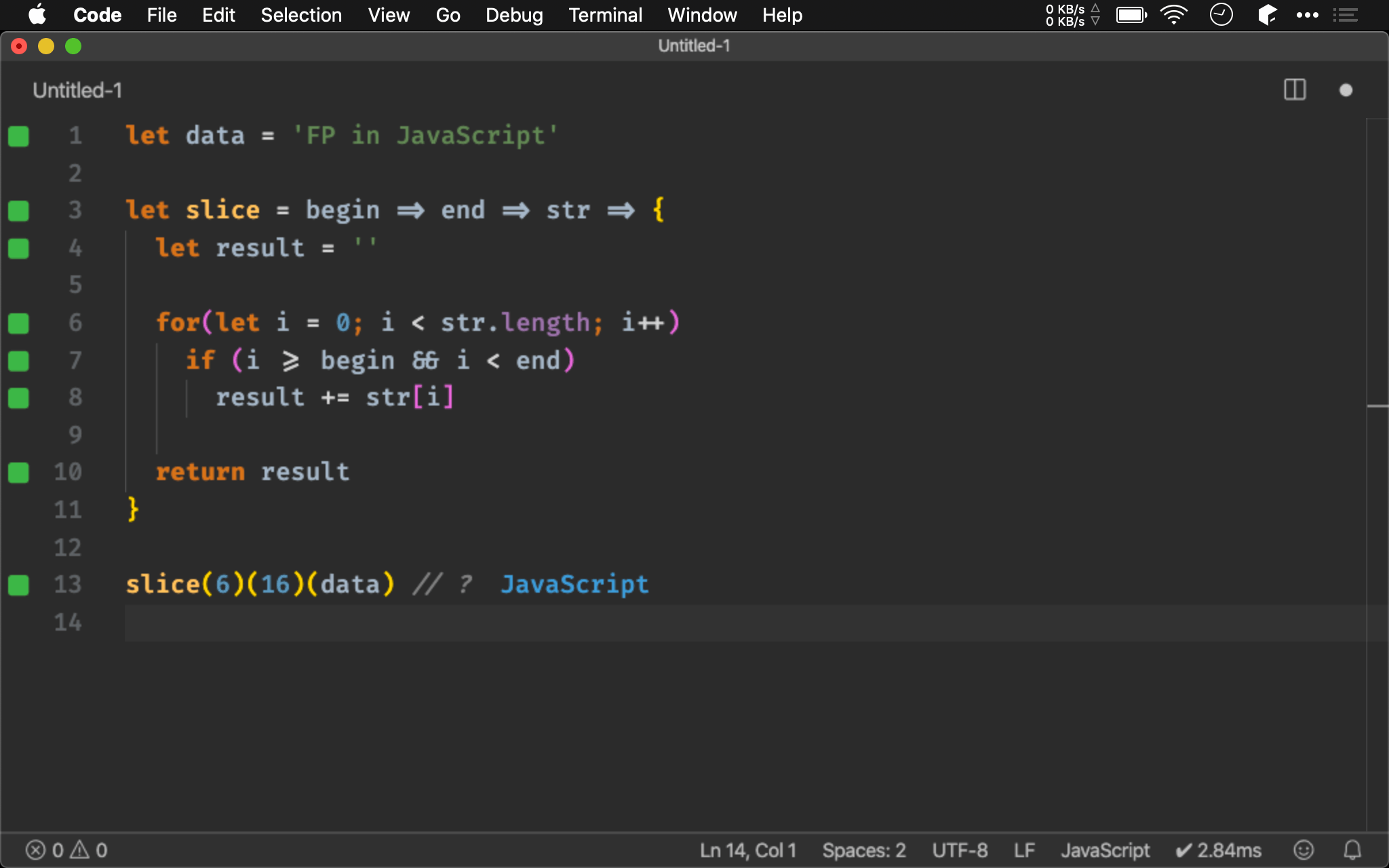
Imperative
let data = 'FP in JavaScript'
let slice = begin => end => str => {
let result = ''
for(let i = 0; i < str.length; i++)
if (i >= begin && i < end)
result += str[i]
return result
}
slice(6)(16)(data) // ?
Imperative 會先建立欲回傳的 result string,使用 for loop 搭配 if 判斷,若 index 在傳進的 begin 與 end 之中,則塞進 result 中。

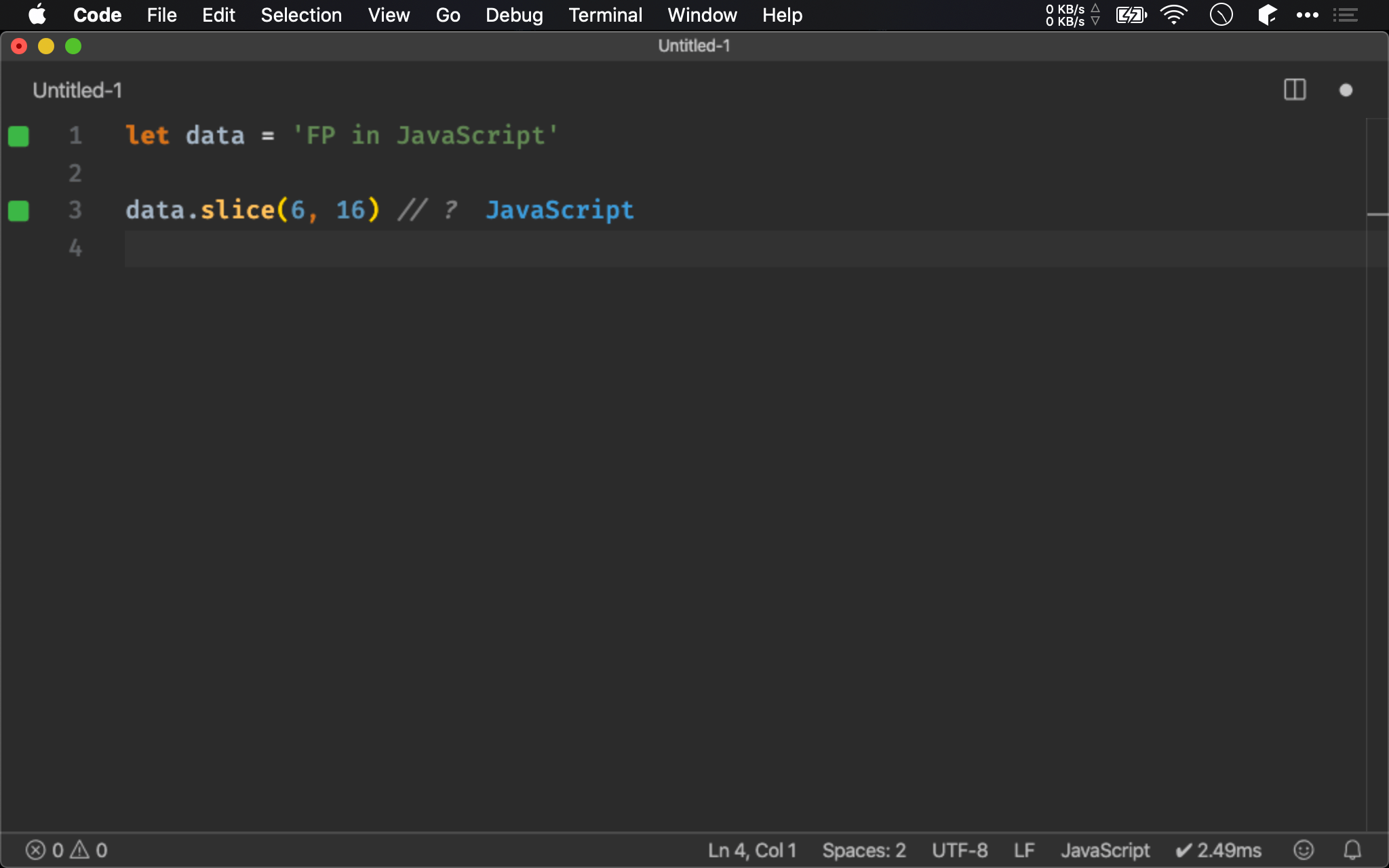
slice()
let data = 'FP in JavaScript'
data.slice(6, 16) // ?
ECMAScript 原生的 String.prototype 已內建 slice(),可直接使用。
str.slice(beginIndex[, endIndex])
取得部分 string
beginIndex:string 的起始 index
endIndex:array 的結束 index (但不包含)

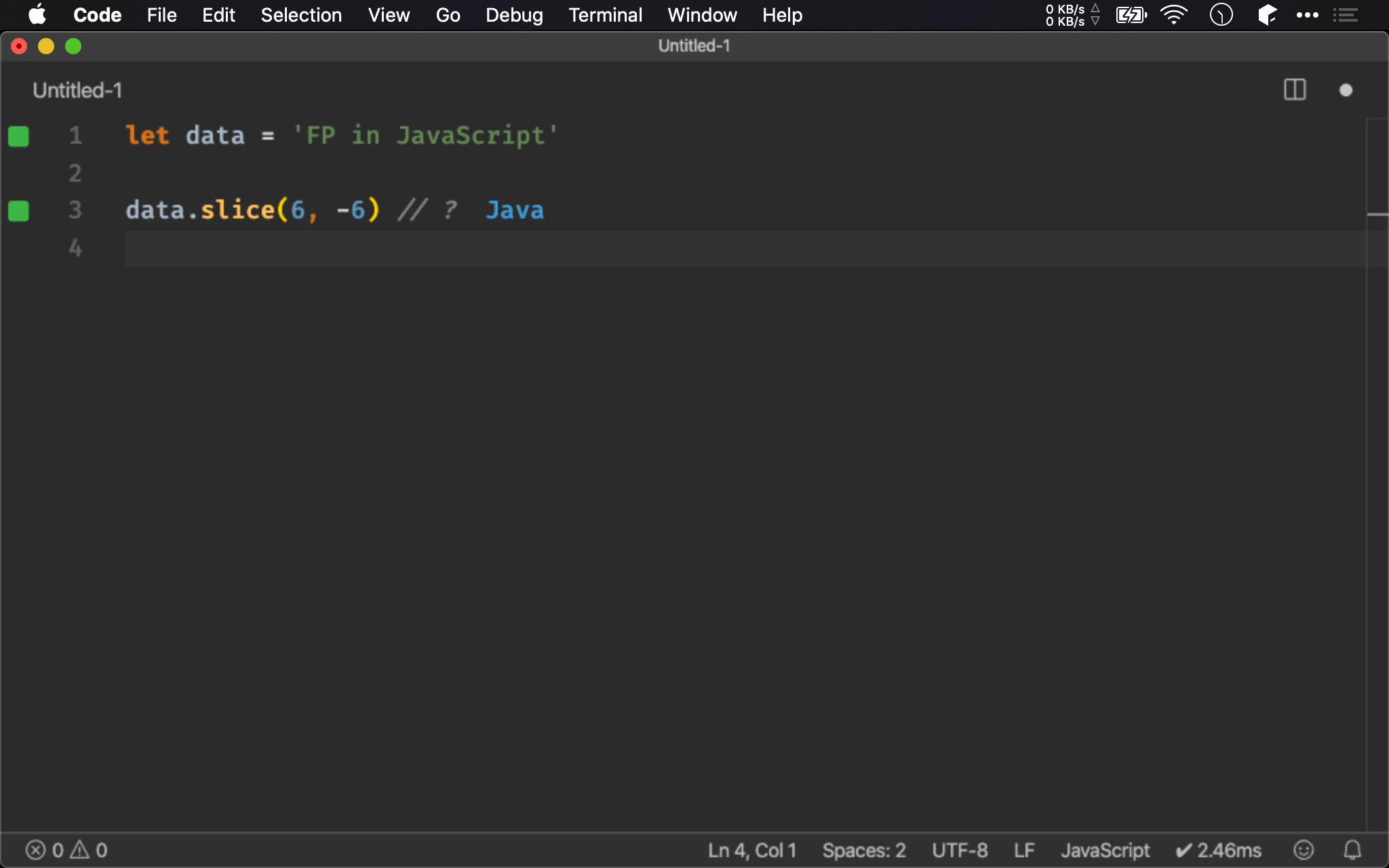
let data = 'FP in JavaScript'
data.slice(6, -6) // ?
Index 也可以傳入負數,其中 -1 就是最後一個 char,-2 就是倒數第二個 char,以此類推。

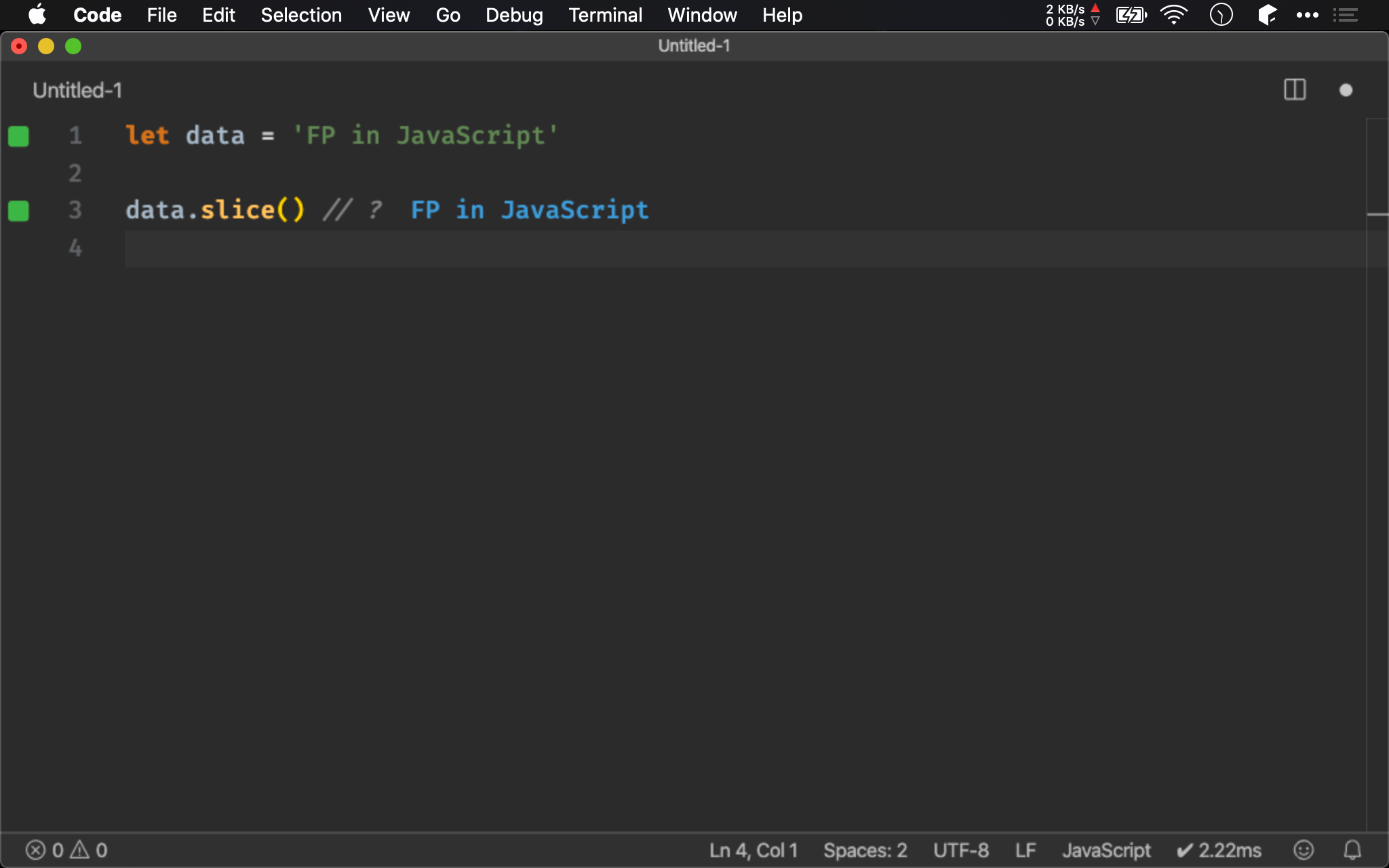
let data = 'FP in JavaScript'
data.slice() // ?
若 slice() 不提供任何 argument,則相當於 shallow copy 完整 string。

Conclusion
slice()允許 index 為負數slice()是真的 copy string,唯 ECMAScript 都是 shallow copy