ECMAScript 之基本型別有 String、Number、Boolean、Object、Array 與 Function,可由其 Prototype Chain 更了解這些型別特性。
Version
ECMAScript 2015
String
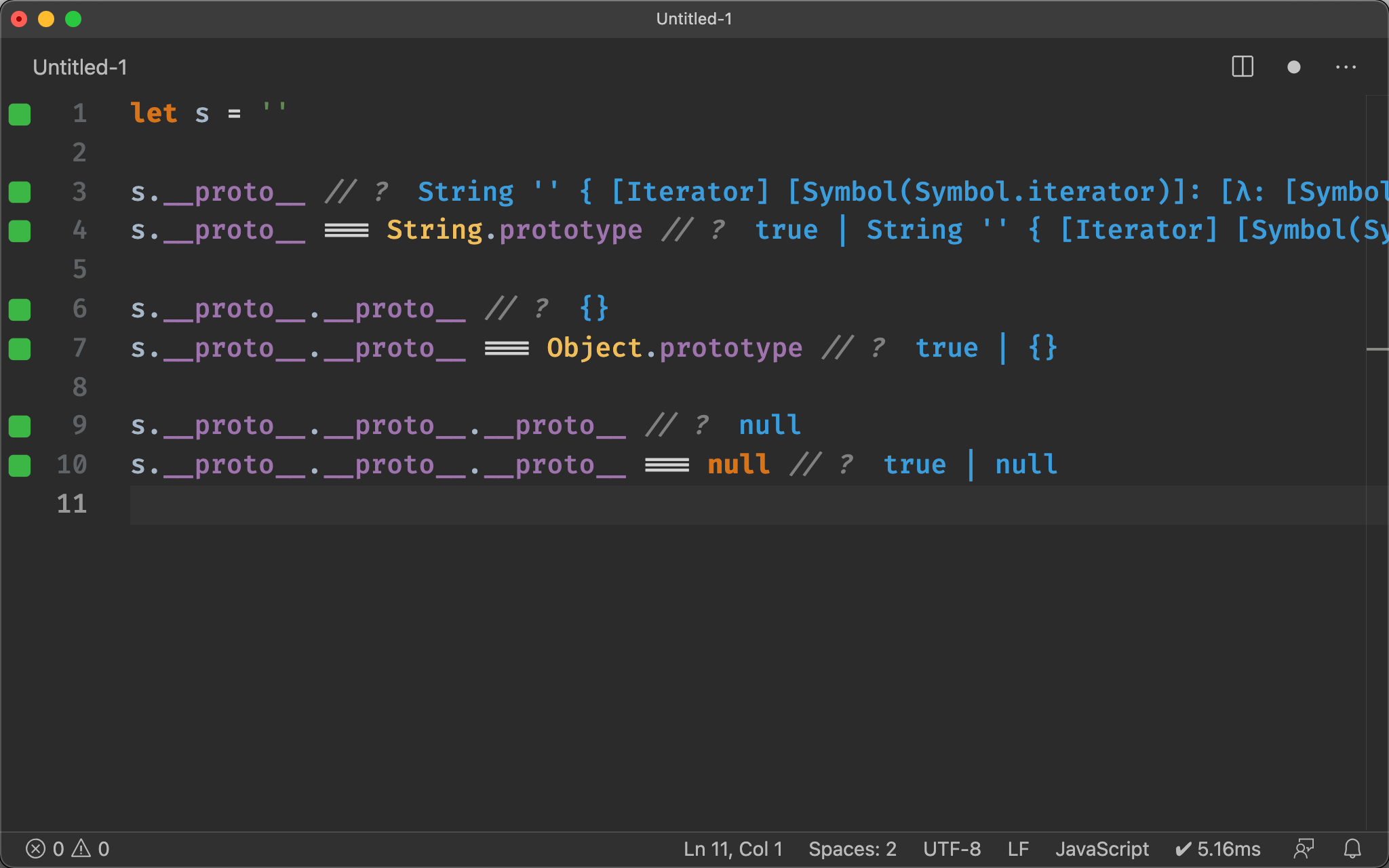
let s = ''
s.__proto__ // ?
s.__proto__ === String.prototype // ?
s.__proto__.__proto__ // ?
s.__proto__.__proto__ === Object.prototype // ?
s.__proto__.__proto__.__proto__ // ?
s.__proto__.__proto__.__proto__ === null // ?
s為 empty string,可發現其 prototype 為StringObject,亦為String()的prototypepropertys.__proto__的 prototype 為 Object,亦為Object()的prototypepropertys.__proto__.__proto__的 prototype 為 null
由以上 __proto__ 關係可發現:
- Empty string 的 prototype 為 String
- String 的 prototype 為 Object
- Object 的 prototype 為 null

Number
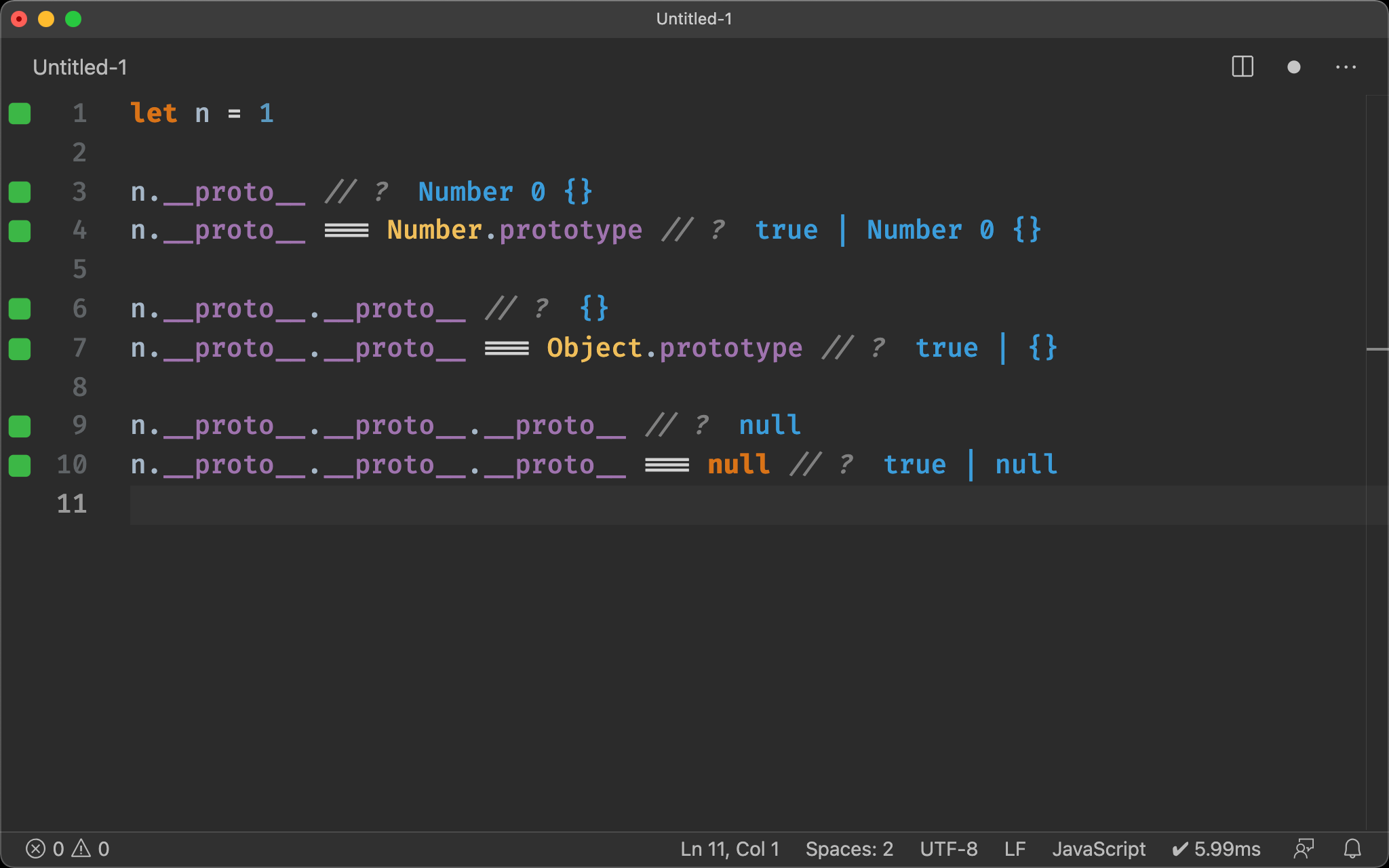
let n = 1
n.__proto__ // ?
n.__proto__ === Number.prototype // ?
n.__proto__.__proto__ // ?
n.__proto__.__proto__ === Object.prototype // ?
n.__proto__.__proto__.__proto__ // ?
n.__proto__.__proto__.__proto__ === null // ?
n為1,可發現其 prototype 為NumberObject,亦為Number()的prototypepropertyn.__proto__的 prototype 為 Object,亦為Object()的prototypepropertyn.__proto__.__proto__的 prototype 為 null
由以上 __proto__ 關係可發現:
1的 prototype 為 Number- Number 的 prototype 為 Object
- Object 的 prototype 為 null

Boolean
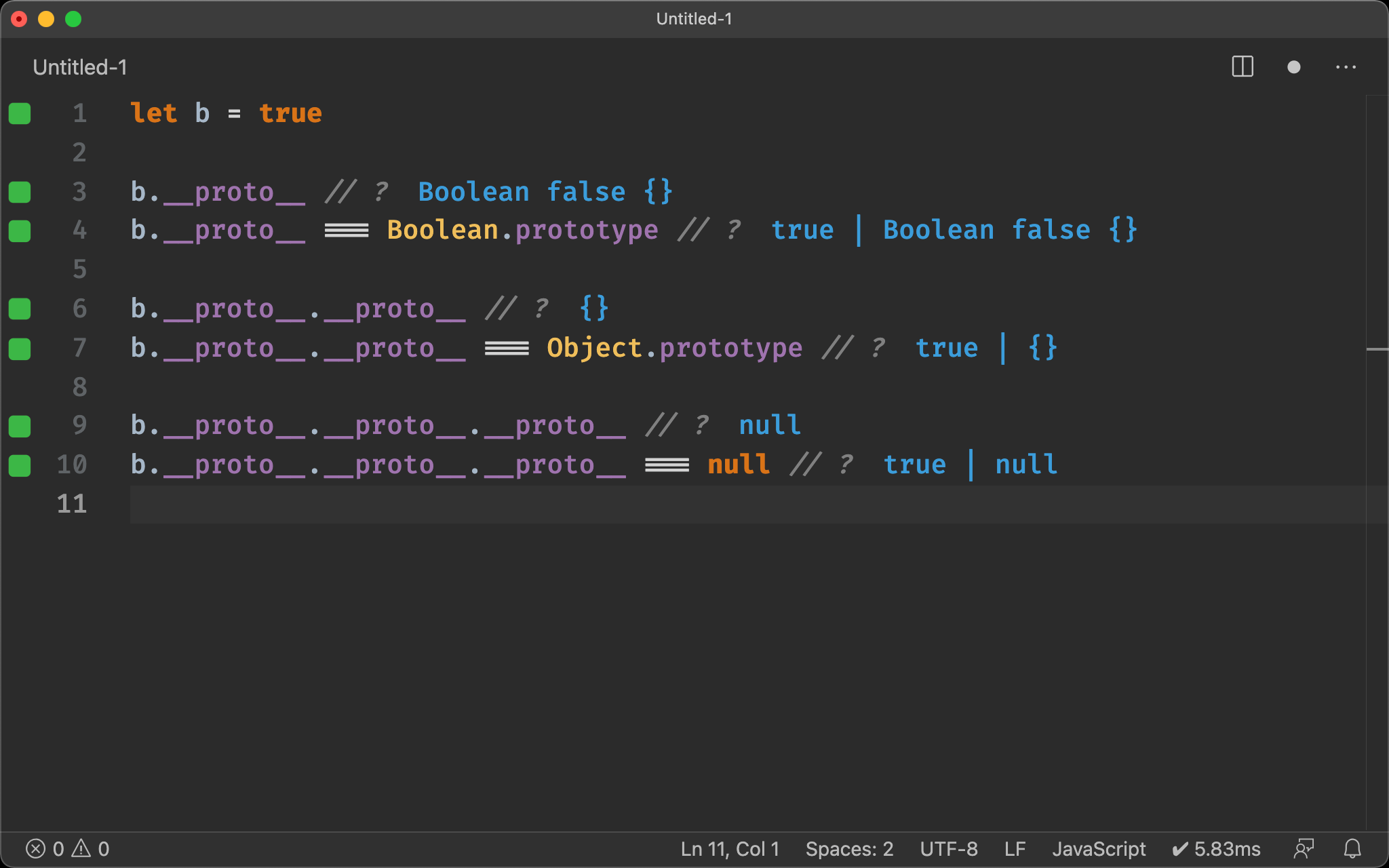
let b = true
b.__proto__ // ?
b.__proto__ === Boolean.prototype // ?
b.__proto__.__proto__ // ?
b.__proto__.__proto__ === Object.prototype // ?
b.__proto__.__proto__.__proto__ // ?
b.__proto__.__proto__.__proto__ === null // ?
b為true,可發現其 prototype 為BooleanObject,亦為Boolean()的prototypepropertyb.__proto__的 prototype 為 Object,亦為Object()的prototypepropertyb.__proto__.__proto__的 prototype 為 null
由以上 __proto__ 關係可發現:
true的 prototype 為 Boolean- Boolean 的 prototype 為 Object
- Object 的 prototype 為 null

Object
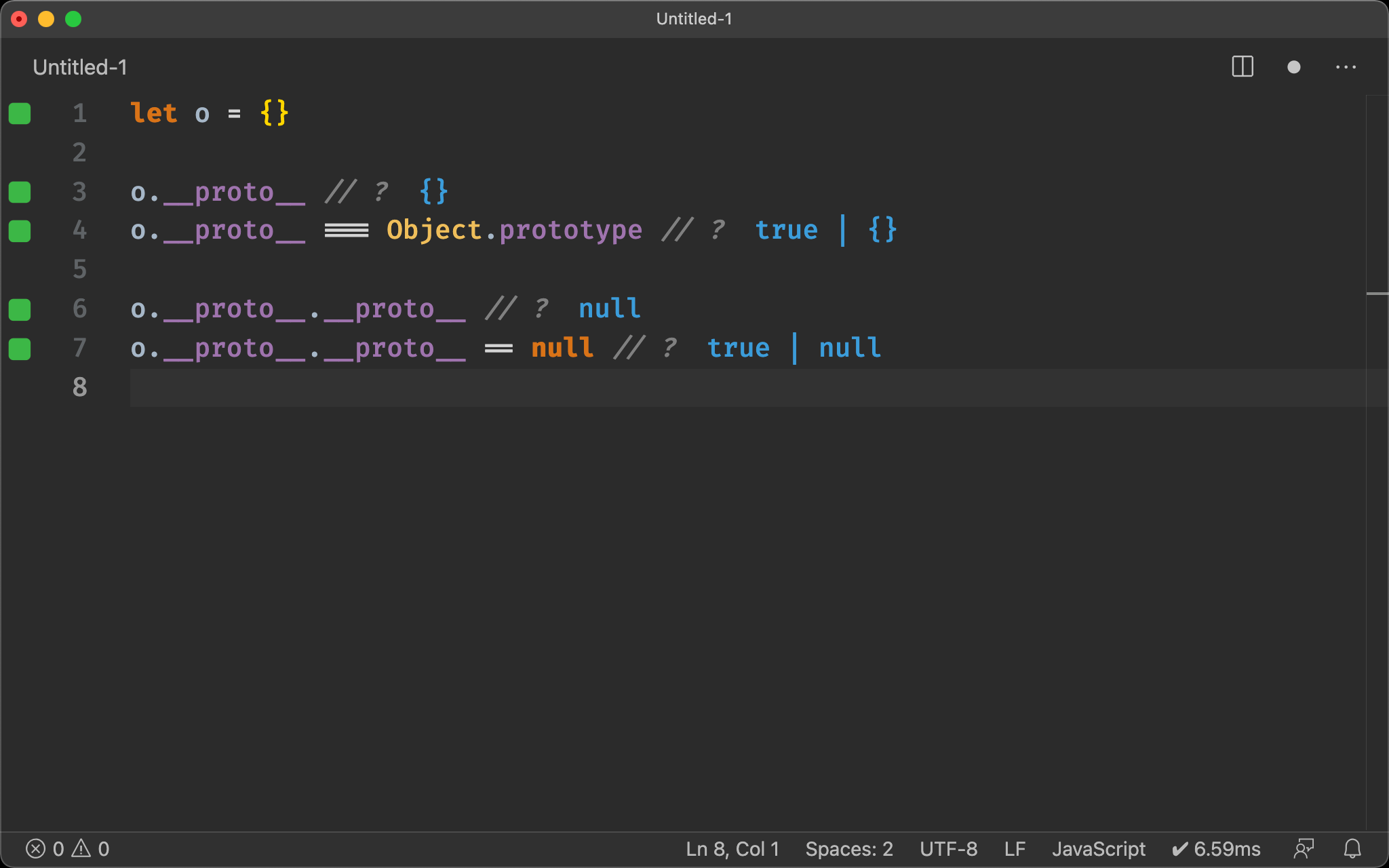
let o = {}
o.__proto__ // ?
o.__proto__ === Object.prototype // ?
o.__proto__.__proto__ // ?
o.__proto__.__proto__ == null // ?
o為 empty object,可發現其 prototype 為 Object,亦為Object()的prototypepropertyo.__proto__的 prototype 為 null
由以上 __proto__ 關係可發現:
- Empty object 的 prototype 為 Object
- Object 的 prototype 為 null

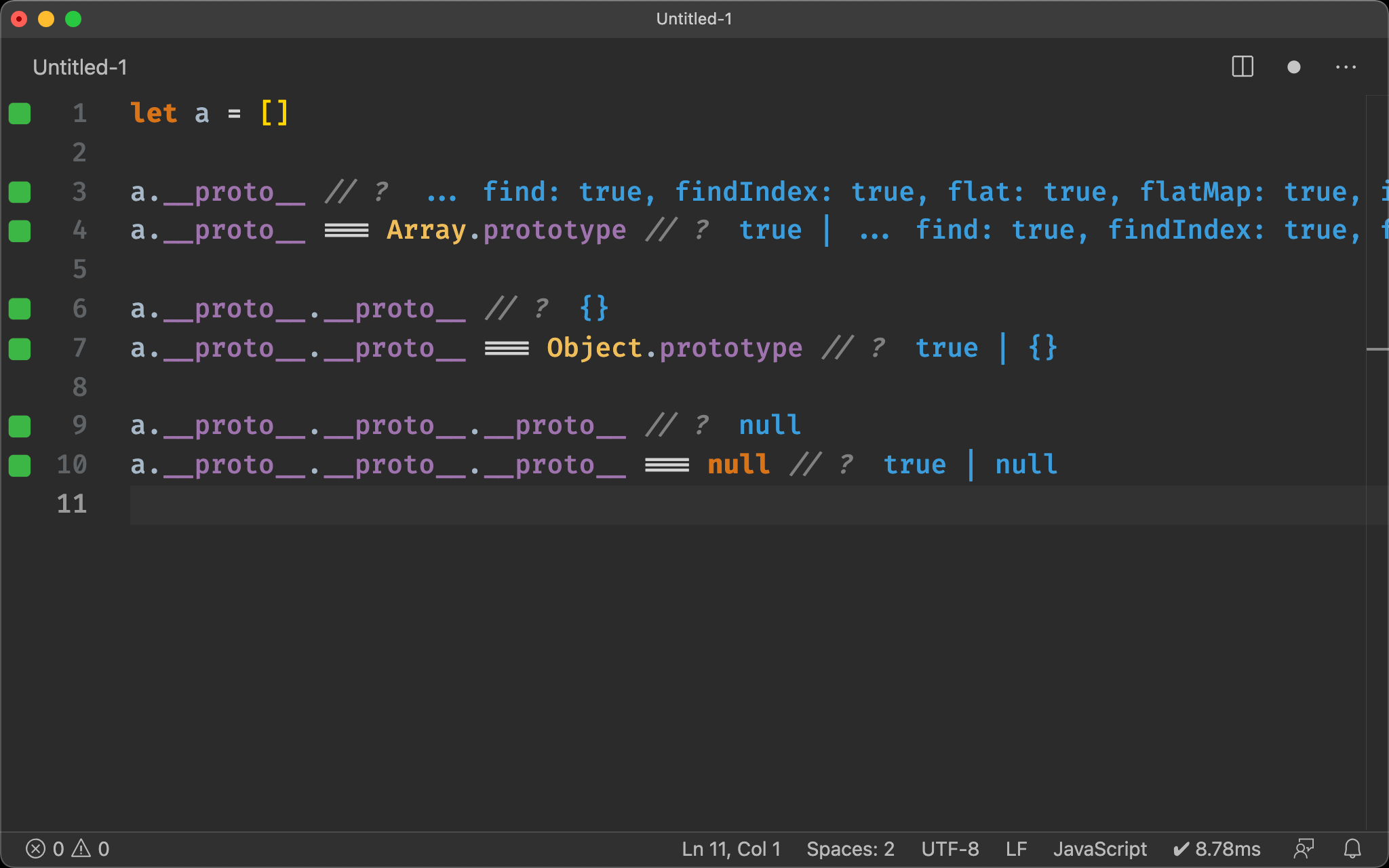
Array
let a = []
a.__proto__ // ?
a.__proto__ === Array.prototype // ?
a.__proto__.__proto__ // ?
a.__proto__.__proto__ === Object.prototype // ?
a.__proto__.__proto__.__proto__ // ?
a.__proto__.__proto__.__proto__ === null // ?
a為 empty array,可發現其 prototype 為ArrayObject,亦為Array()的prototypepropertya.__proto__的 prototype 為 Object,亦為Object()的prototypepropertya.__proto__.__proto__的 prototype 為 null
由以上 __proto__ 關係可發現:
- Empty array 的 prototype 為 Array
- Array 的 prototype 為 Object
- Object 的 prototype 為 null

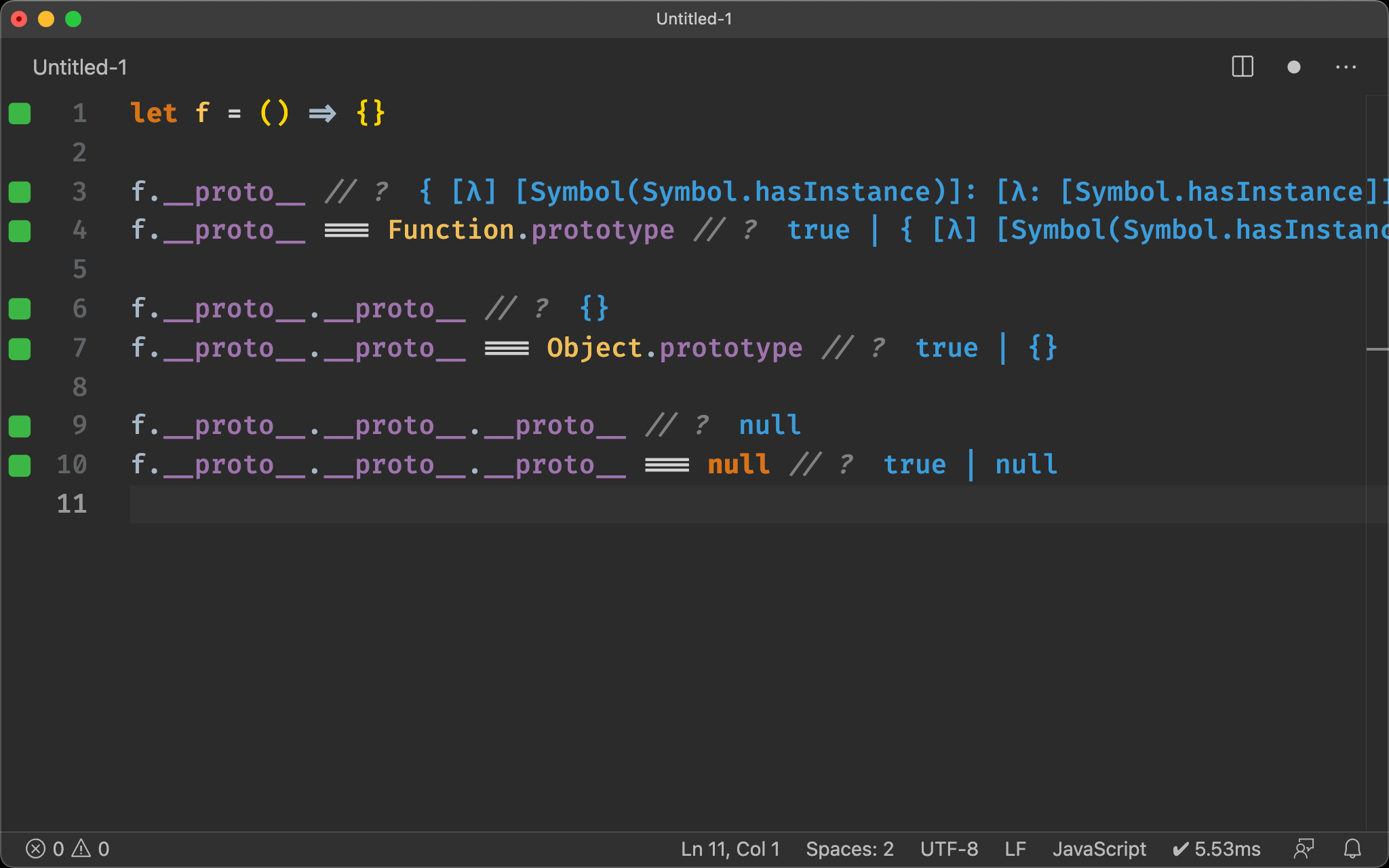
Function
let f = () => {}
f.__proto__ // ?
f.__proto__ === Function.prototype // ?
f.__proto__.__proto__ // ?
f.__proto__.__proto__ === Object.prototype // ?
f.__proto__.__proto__.__proto__ // ?
f.__proto__.__proto__.__proto__ === null // ?
f為 empty function,可發現其 prototype 為FunctionObject,亦為Function()的prototypepropertyf.__proto__的 prototype 為 Object,亦為Object()的prototypepropertyf.__proto__.__proto__的 prototype 為 null
由以上 __proto__ 關係可發現:
- Empty function 的 prototype 為 Function
- Function 的 prototype 為 Object
- Object 的 prototype 為 null

Conclusion
- 可發現 String、Number、Boolean、Array 與 Function 的 prototype 都是 Object
- 可發現 prototype chain 最頂層都是 null
- 雖然 ECMAScript 號稱支援 first-class function,但其實 function 本質仍是 Object,這也解釋了為什麼每個 function 天生具有
call()、apply()與bind(),這些都來自於Function.prototype,也正是每個 function 的 prototype





