在 FP 我們會使用 Currying Function 取代傳統 Multiple Argument Function,但若回傳為 Promise,還能繼續使用 Currying 嗎 ?
Version
macOS Mojave 10.14.6
VS Code 1.37.1
Quokka 1.0.240
ECMAScript 2015
Synchronous Function
let fn = x => y => x + y;
fn(1)(1); // ?
若是傳統 synchronous function,則 currying 完全沒有問題。

Promise
let fn = x => y => Promise.resolve(x + y);
await fn(1)(1); // ?
若要回傳 promise,則必須使用 Promise.resolve() 將 x + y 包起來後回傳。

Asynchronous Function
let fn = x => async y => x + y;
await fn(1)(1); // ?
事實上也能在最後一個 argument 前加上 async,則回傳也是 promise。

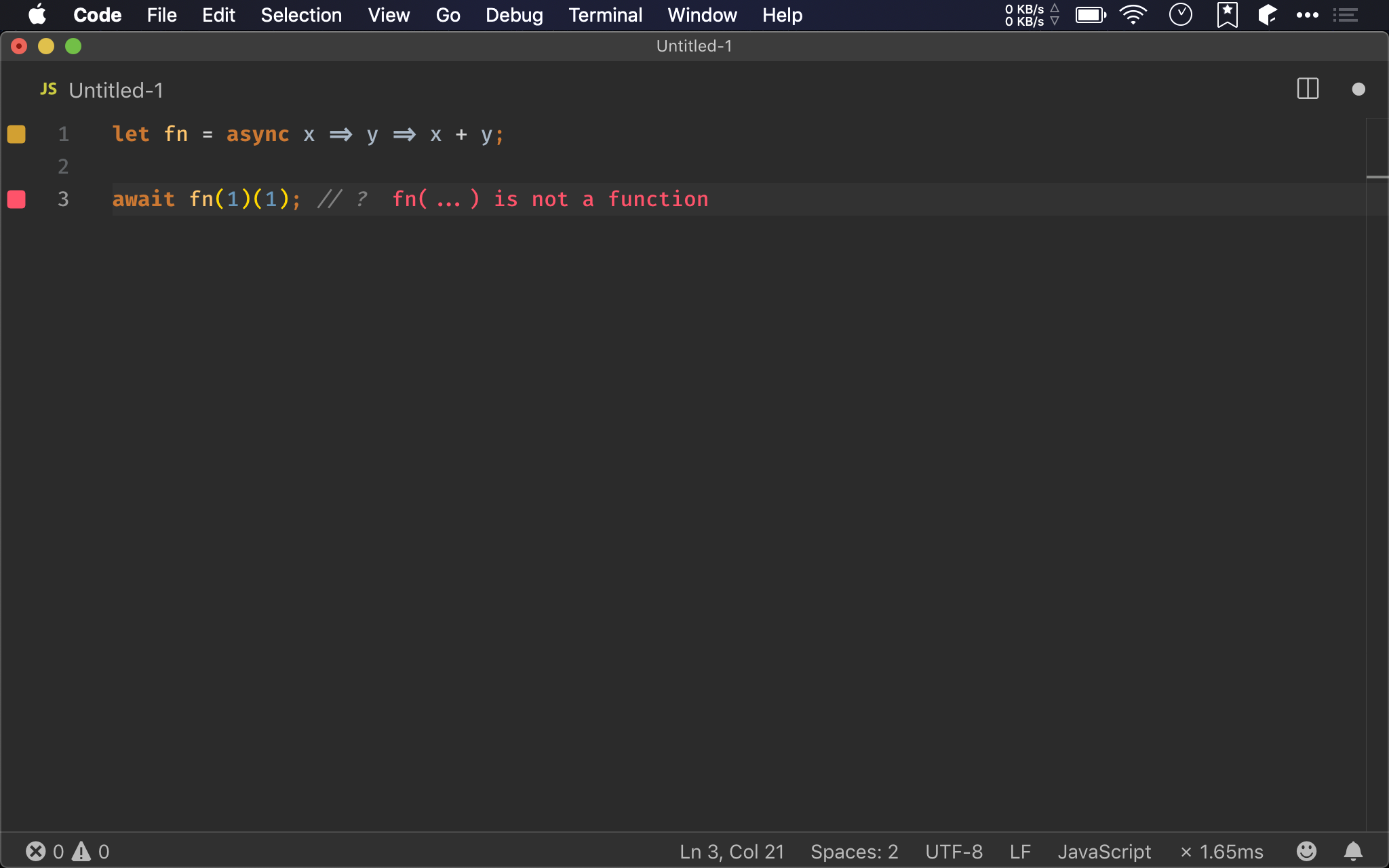
let fn = async x => y => x + y;
await fn(1)(1); // ?
但切記 async 要寫在最後一個 argument 前,而不是第一個 argument。
因為要回傳的是 x + y 的 promise,而非 y => x + y 的 promise。

Conclusion
- Currying 與 promise 是 ECMAScript 兩大神技,沒想到竟然可以無縫合作,可直接將 currying 也加上
async成為 asynchronous function,但別忘了async要加在最後一個 argument 前