Promise 由於是 Asynchronous 產生速度有快有慢,可使用 Promise.all() 等所有 Promise 都 Fulfilled 後包成單一 Promise。
Version
ECMAScript 2015
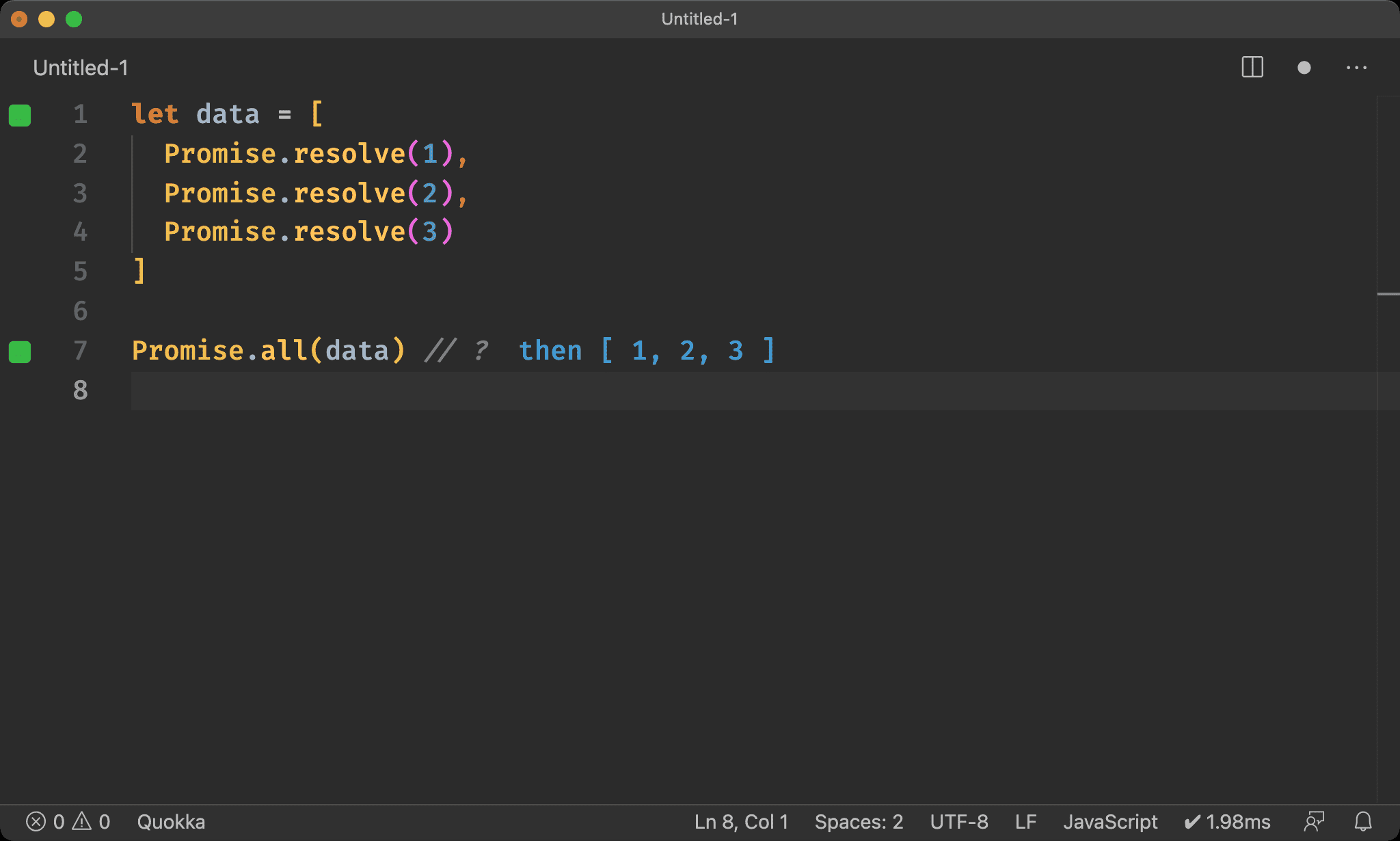
Fulfilled Promise
let data = [
Promise.resolve(1),
Promise.resolve(2),
Promise.resolve(3)
]
Promise.all(data) // ?
data 為 Array 內有 3 個 Promise,Promise.all() 會等 3 個 Promise 都 fulfilled 後才合併成單一 Promise 回傳。

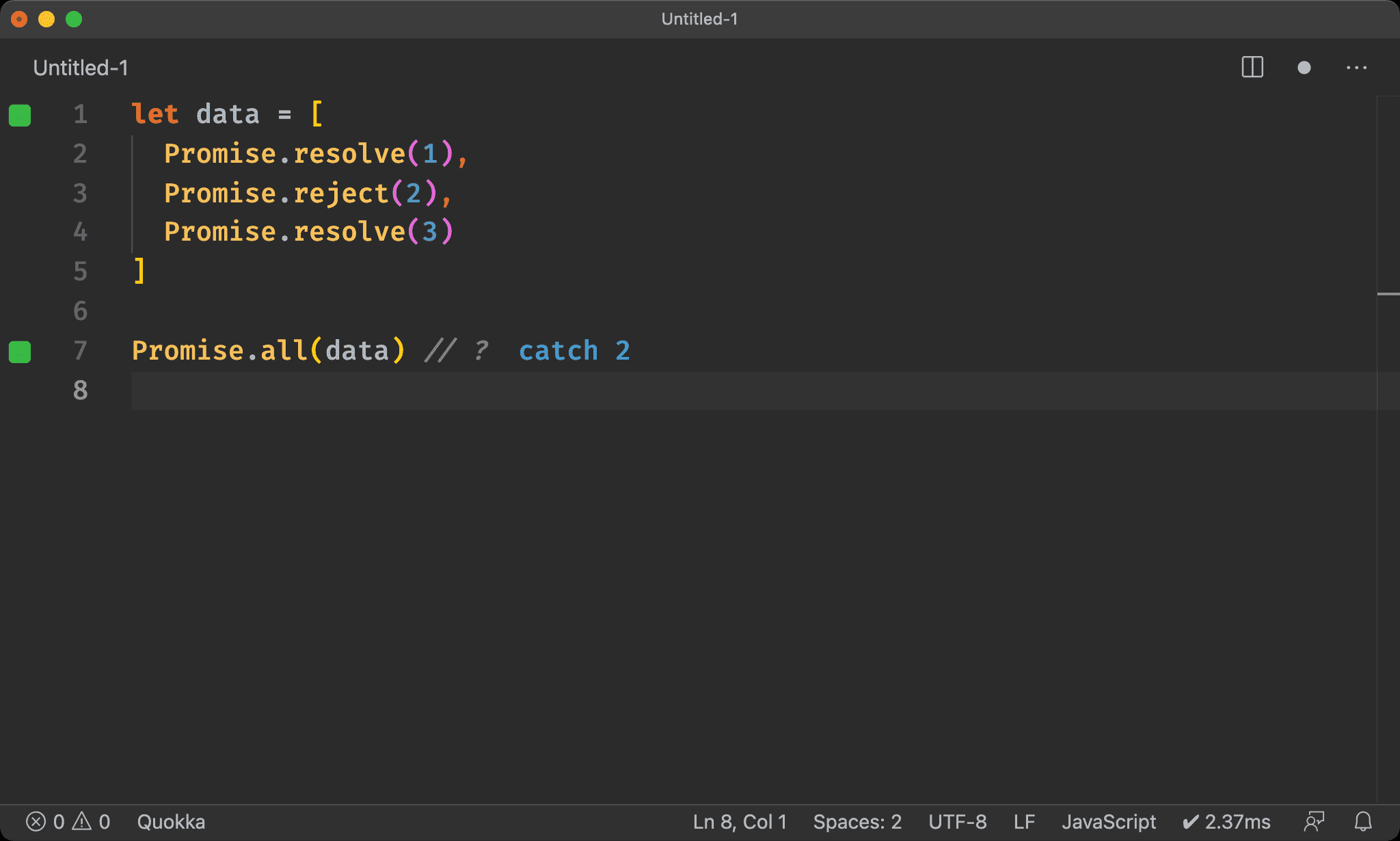
Rejected Promise
let data = [
Promise.resolve(1),
Promise.reject(2),
Promise.resolve(3)
]
Promise.all(data) // ?
date[1] 為 Rejected Promise,Promise.all() 中只要有一個為 Rejected Promise,則最後結果為該 Rejected Promise。

Conclusion
- 實務上若要在 synchronous higher order function 內 (如
map()) 呼叫 asynchronous function,就會出現 Array 中一堆 Pending Promise,此使可使用Promise.all()使之全部 fulfilled
Reference
Marius Schulz, Wait for Multiple JavaScript Promises to Settle with Promise.all()
MDN, Promise.all()