ECMAScript 2020 支援了 ?? Nullish Coalescing Operator,至此 ECMAScript 終於有專屬的 Operator 判斷 null 與 undefined,不必再借用 || 與 Falsy Value。
Version
ECMAScript 2020
|| Operator
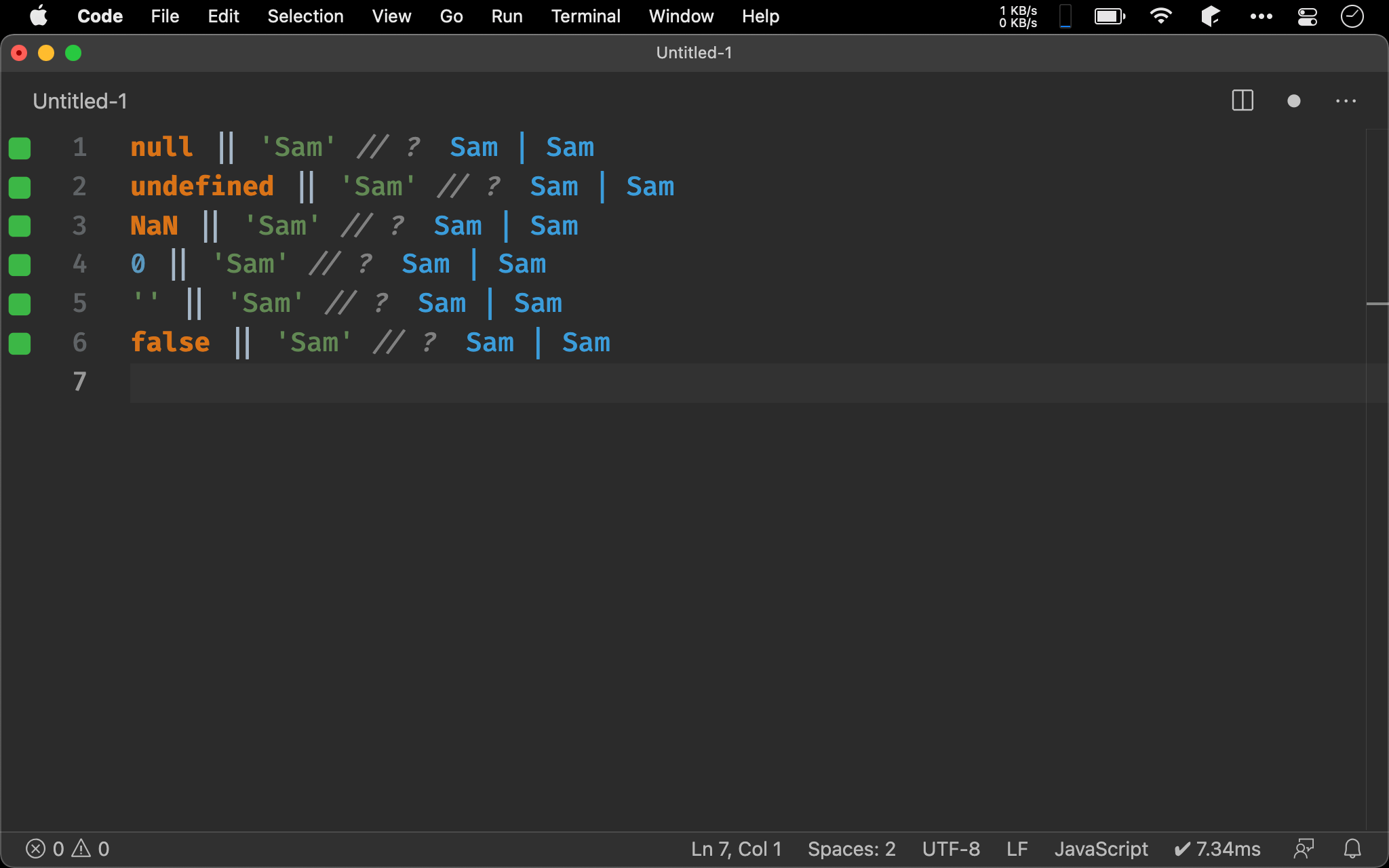
null || 'Sam' // ?
undefined || 'Sam' // ?
NaN || 'Sam' // ?
0 || 'Sam' // ?
'' || 'Sam' // ?
false || 'Sam' // ?
在 ?? 之前常藉用 || 判斷 null 與 undefined。

但別忘了 || 是判斷 falsy value,因此 NaN、0 、Empty String 或 false 也會被判斷成 falsy value,因此會有誤判可能。
?? Operator
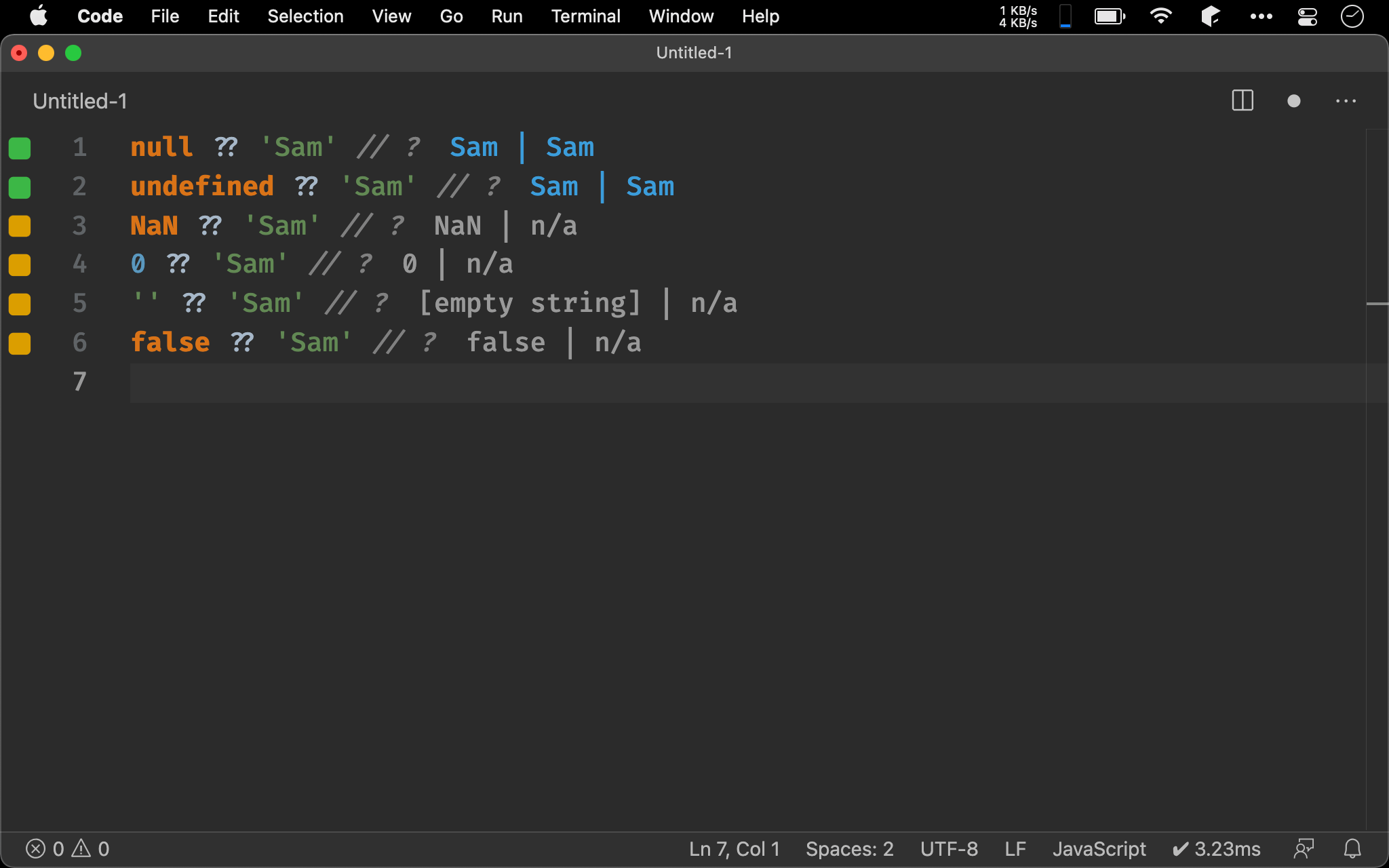
null ?? 'Sam' // ?
undefined ?? 'Sam' // ?
NaN ?? 'Sam' // ?
0 ?? 'Sam' // ?
'' ?? 'Sam' // ?
false ?? 'Sam' // ?
ES2020 提供了專屬 ?? 判斷 null 與 undefined,不再會因為 NaN、0 、 Empty String 或 false 誤判。
a ?? b
當a為null或undefined時回傳b,否則回傳a
x = a ?? b
相當於
x = (a === null && a === undefined) ? b : a

Default Value
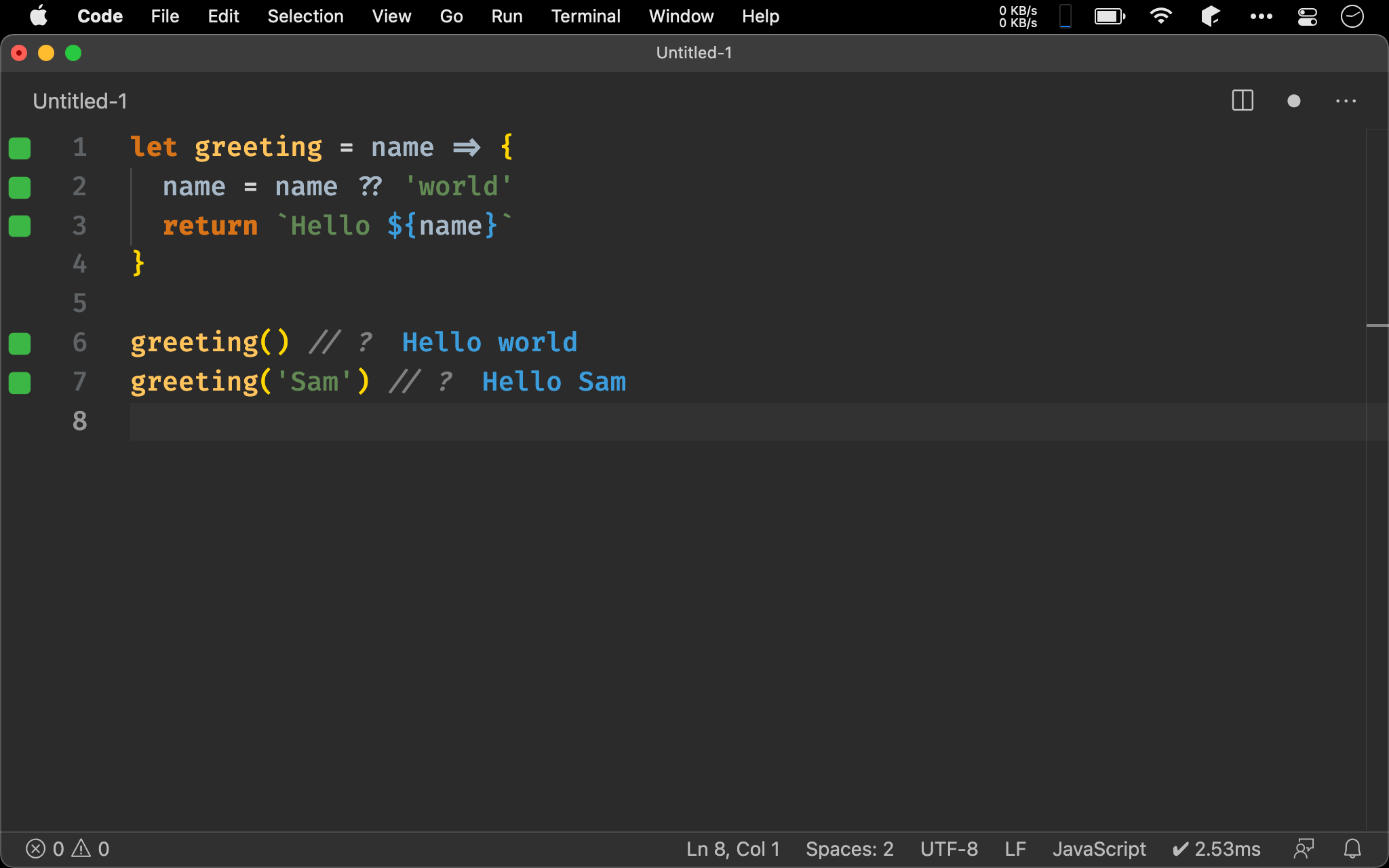
let greeting = name => {
name = name ?? 'world'
return `Hello ${name}`
}
greeting() // ?
greeting('Sam') // ?
?? 常用來提供 default value。
ECMAScript 允許 function 不提供 argument,只是 argument 為 undefined 而已,因此可藉由 ?? 提供 argument 的 default value。

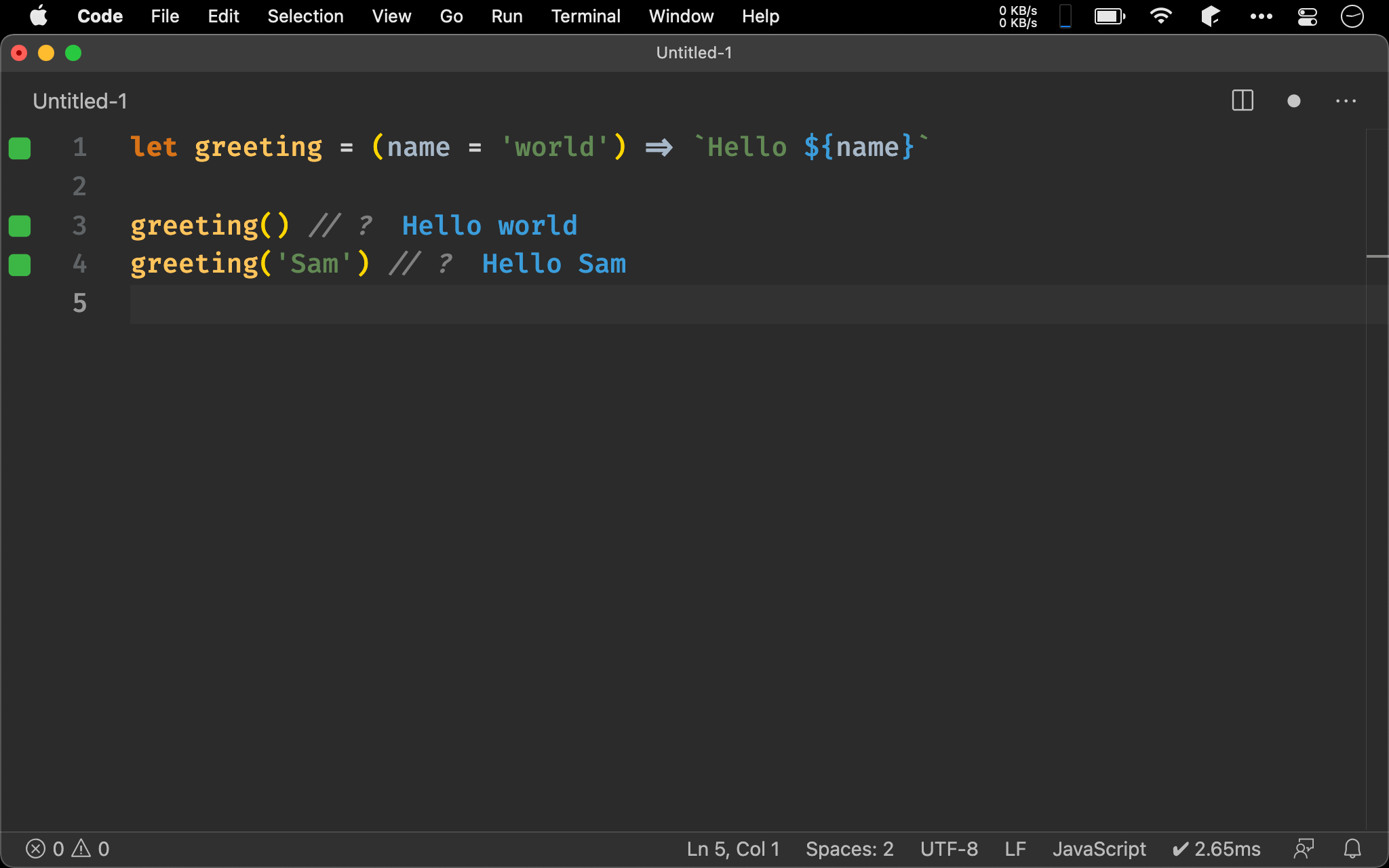
let greeting = (name = 'world') => `Hello ${name}`
greeting() // ?
greeting('Sam') // ?
ECMAScript 也可在 argument 直接提供 default value,不必使用 ??。

Short-circuiting
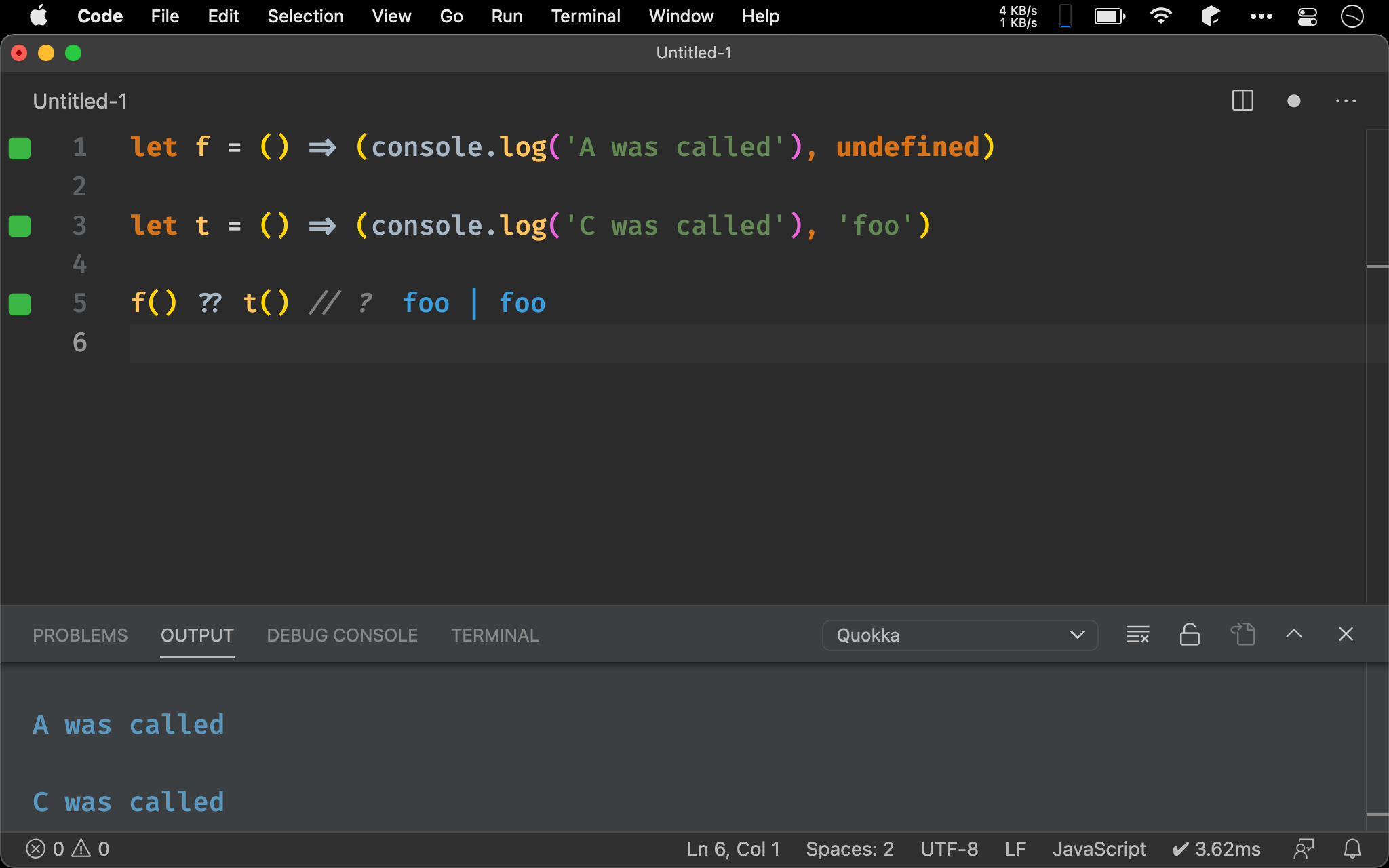
let f = () => (console.log('A was called'), undefined)
let t = () => (console.log('C was called'), 'foo')
f() ?? t() // ?
?? 如同 && 與 || 一樣,只有在 ?? 左側為 undefined 時,才回執行右側 expression。

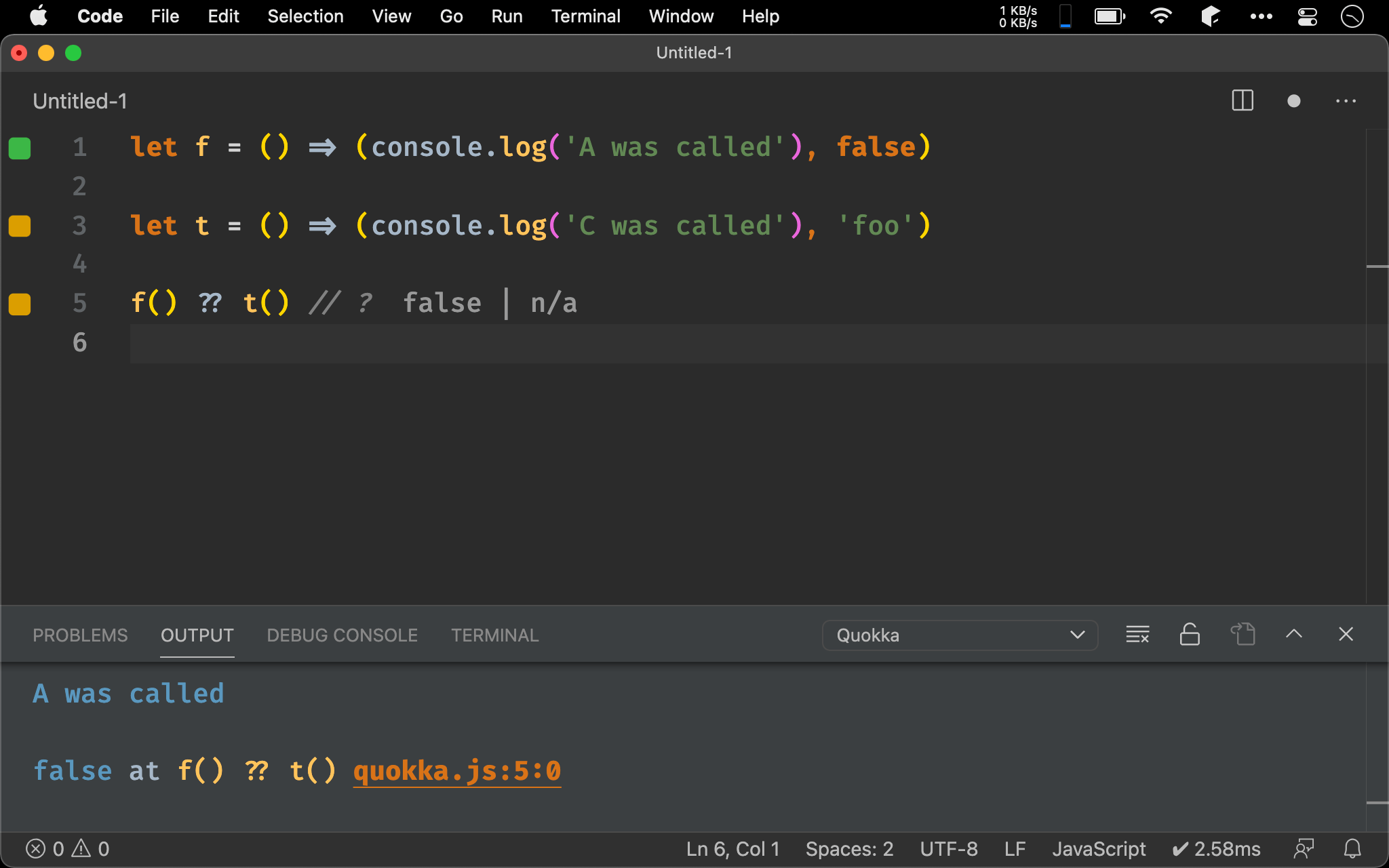
let f = () => (console.log('A was called'), false)
let t = () => (console.log('C was called'), 'foo')
f() ?? t() // ?
若 ?? 左側非 null 或 undefined,則右側 short-circuit 不會被執行。

Multiple ??
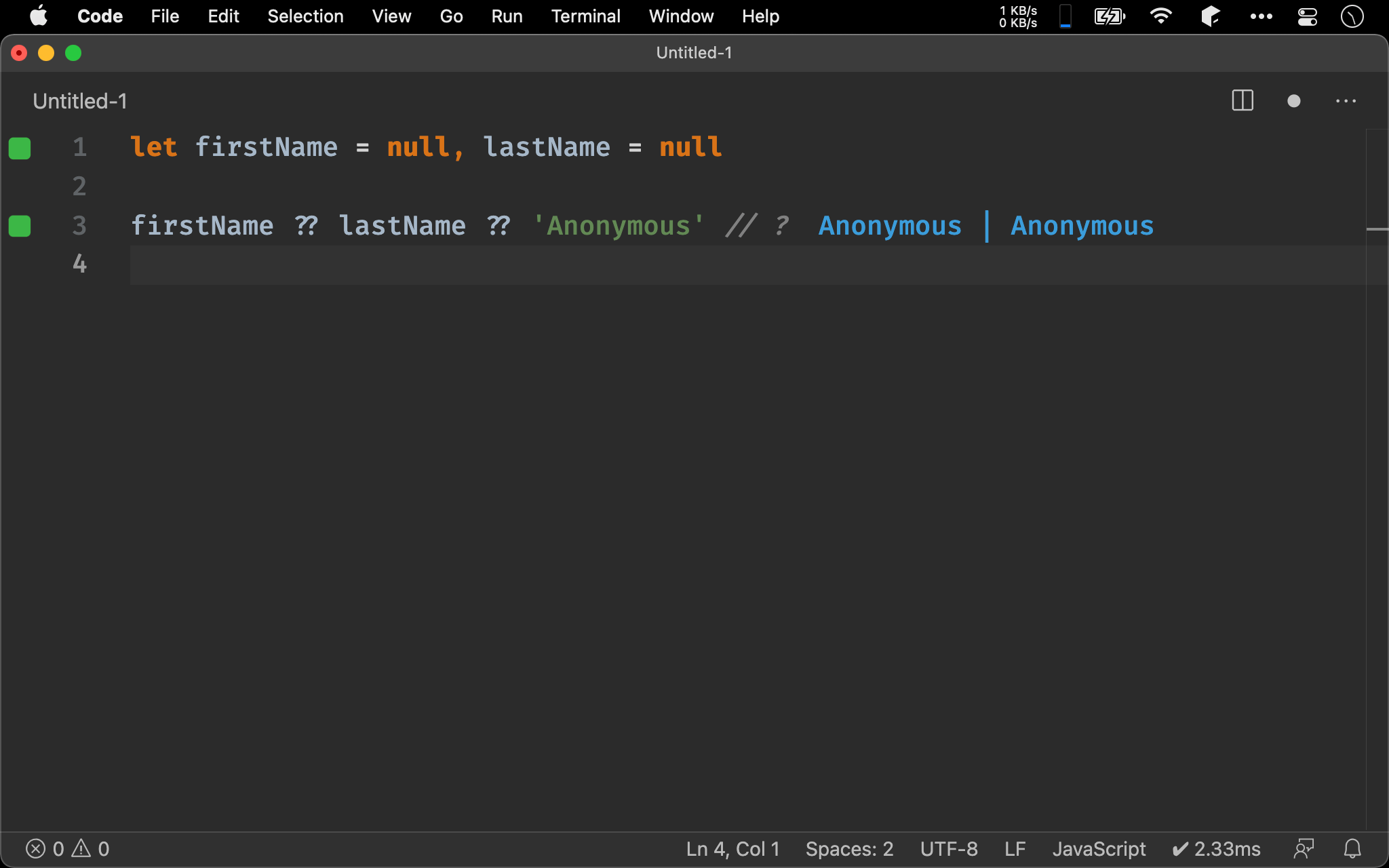
let firstName = null, lastName = null
firstName ?? lastName ?? 'Anonymous' // ?
實務上常常多個 ?? 串起來使用,直到不是 null 或 undefined 為止。

?? with ?.
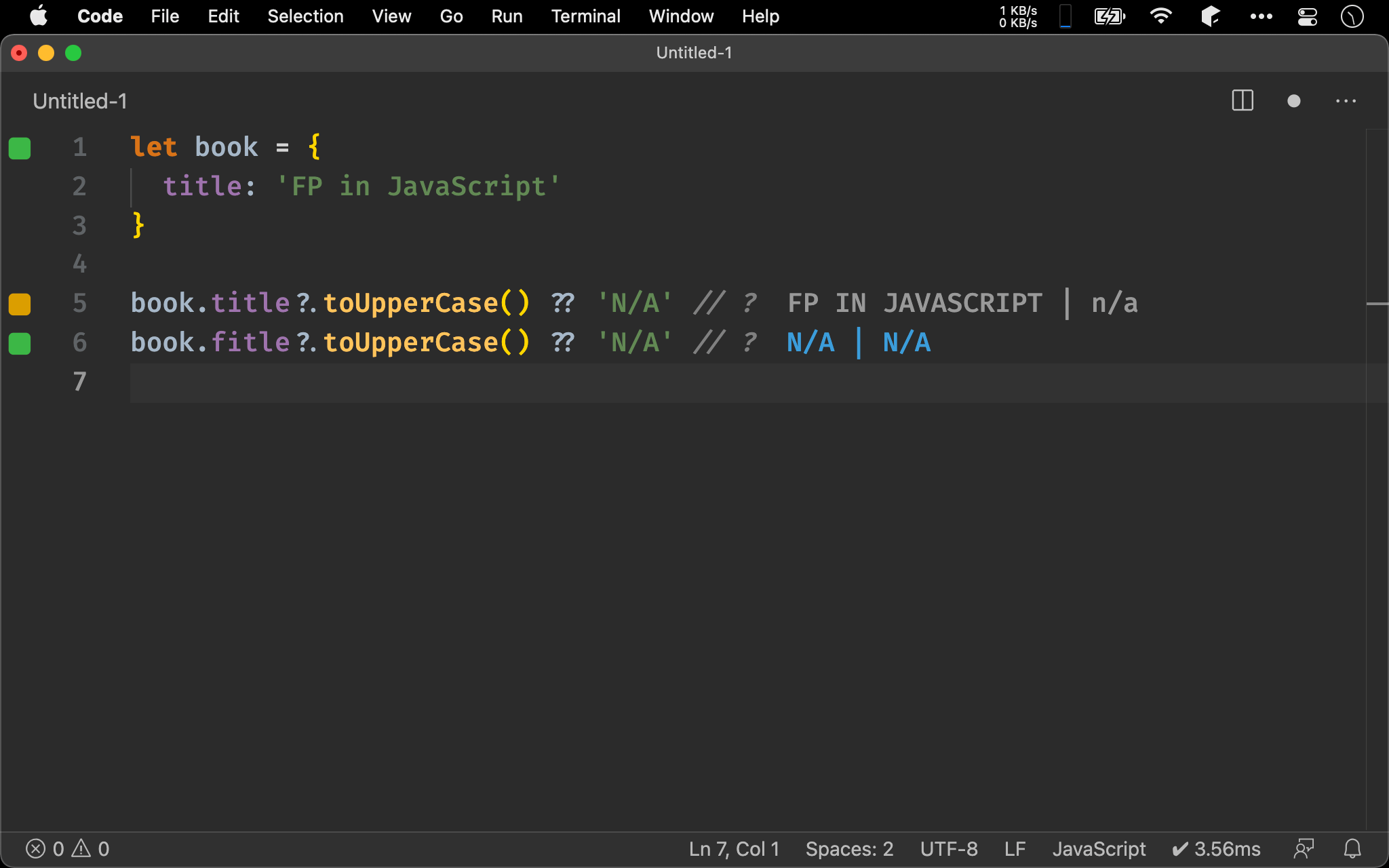
let book = {
title: 'FP in JavaScript'
}
book.title?.toUpperCase() ?? 'N/A' // ?
book.fitle?.toUpperCase() ?? 'N/A' // ?
實務上 ?? 常與 ?. 搭配使用。
先用 ?. 判斷 property 是否存在,若存在則繼續 toUpperCase(),若不存在直接回傳 undefined 不繼續 toUpperCase()。
若 property 不存在回傳 undefined 則 ?? 會回傳 N/A。

Conclusion
??為 ES2020 標準,目前 browser 都已支援可安心使用- Node 在 14 以上支援
??,若要在 Quokka 使用必須搭配 Node 14 以上 ?.與??在實務上經常搭配使用,因為?.可能回傳undefined,??剛好替undefined提供預設值
Reference
MDN, Nullish Coalescing Operator
The Modern JavaScript Tutorial, Nullish Coalescing Operator ??