寫入 Object 的 Property 為處理 Object 必備功能,本文整理出 5 種寫入 Property 方式。
Version
macOS Catalina 10.15.4
VS Code 1.43.2
Quokka 1.0.284
ECMAScript 2015
Ramda 0.27.0
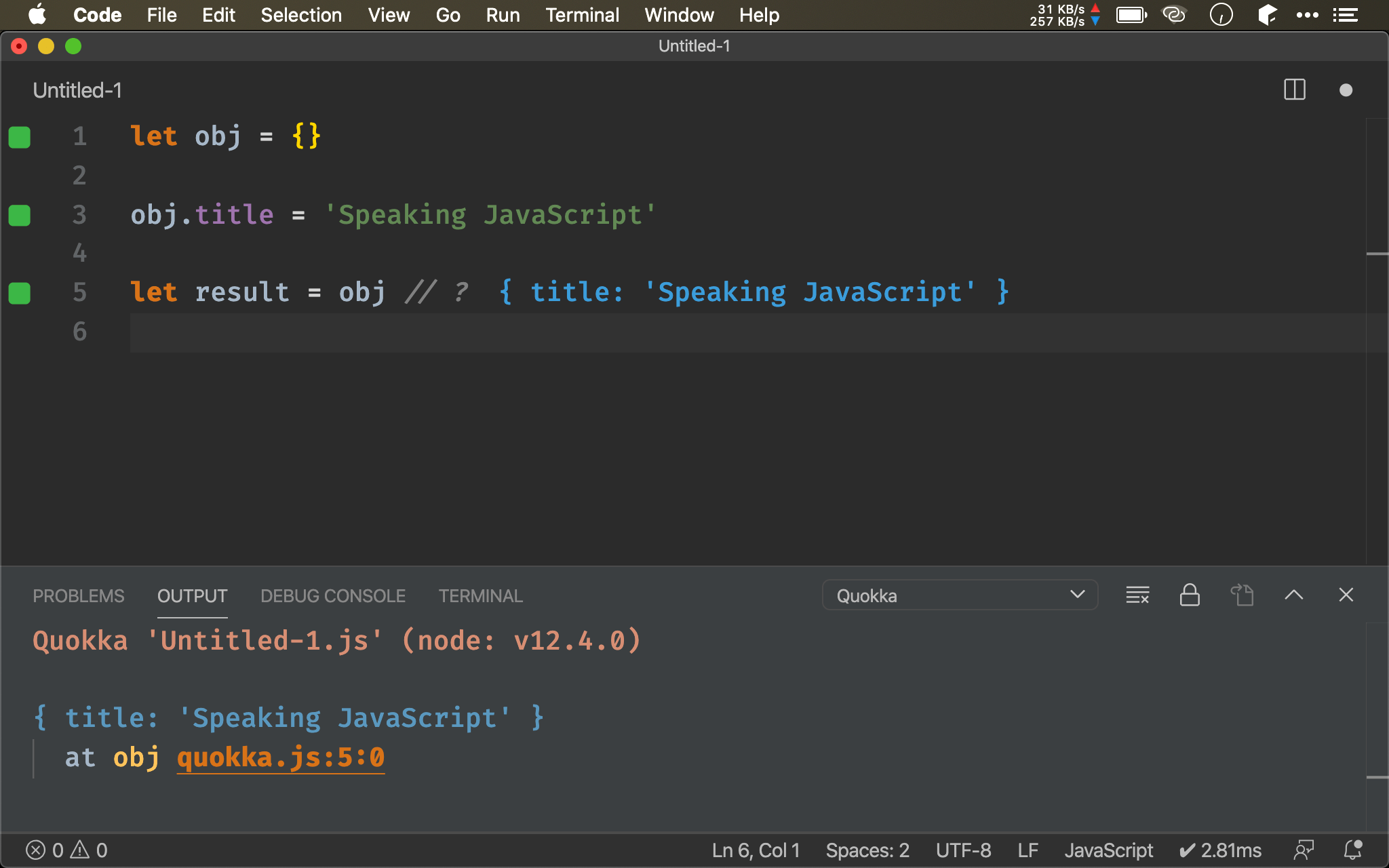
Dot Operator
let obj = {}
obj.title = 'Speaking JavaScript'
let result = obj // ?
最傳統方式是來自 Java 的 . 寫入 property。

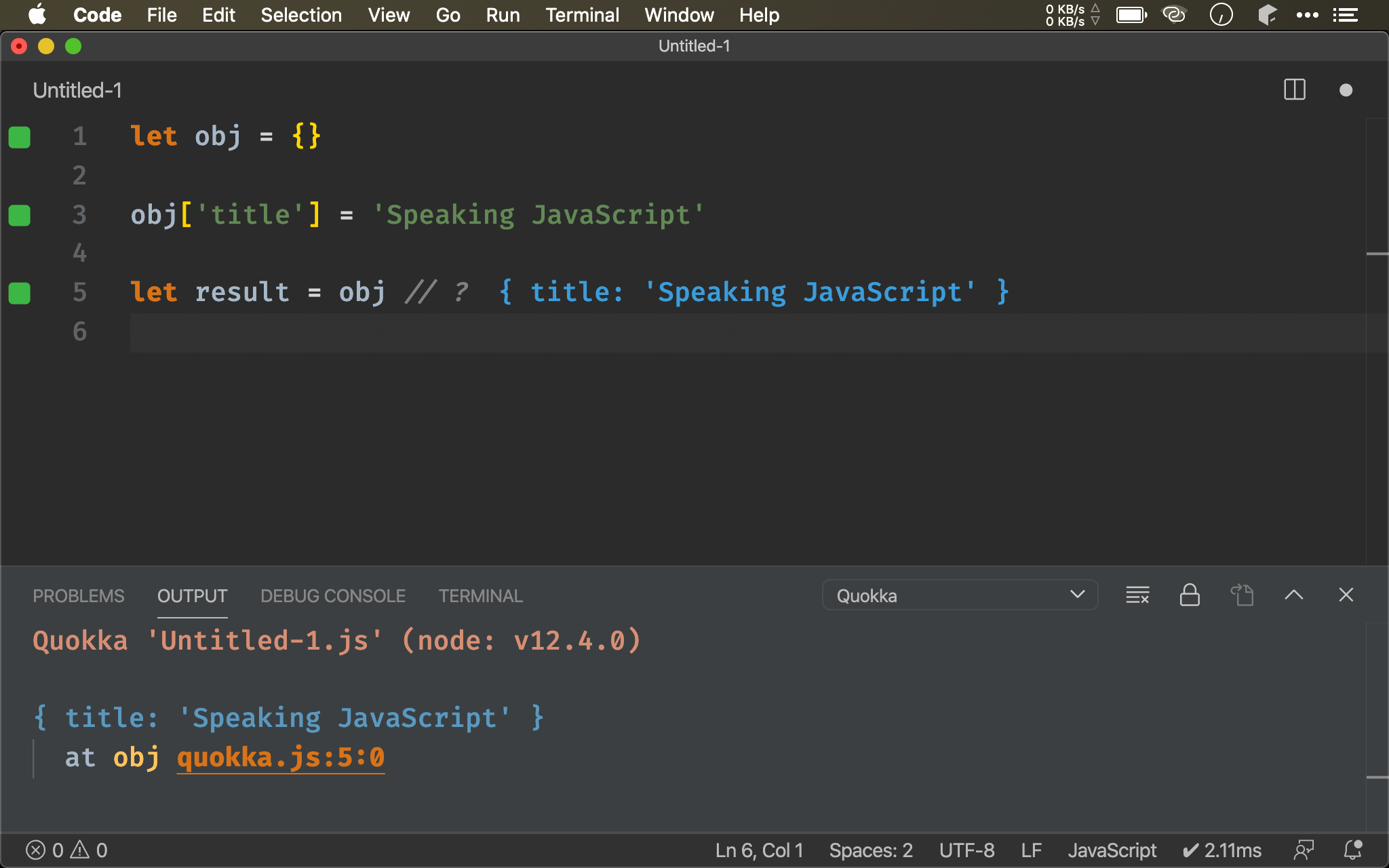
[] Operator
let obj = {}
obj['title'] = 'Speaking JavaScript'
let result = obj // ?
ECMAScript 的獨門武器,讓我們可以使用 [] 寫入 property。

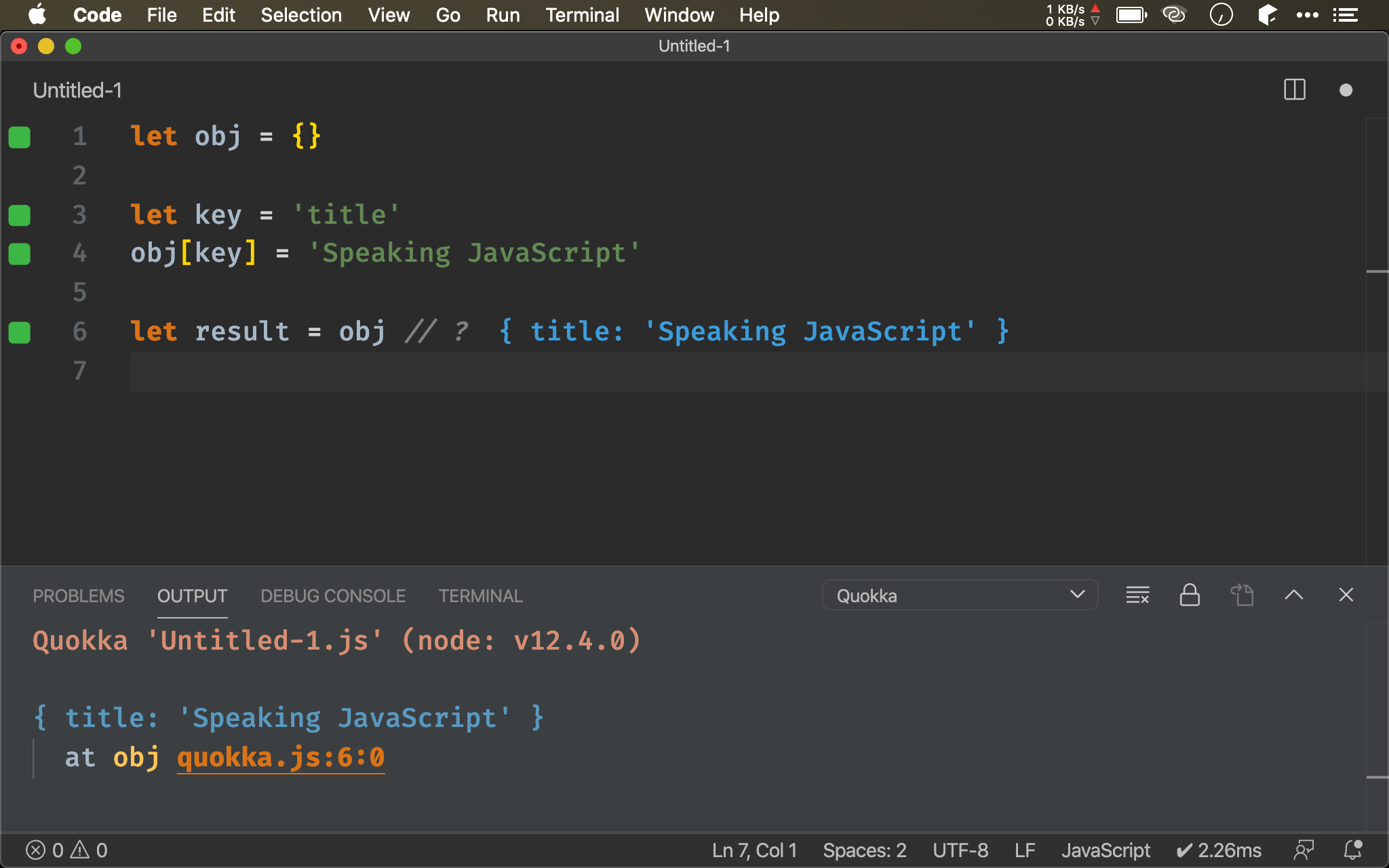
let obj = {}
let key = 'title'
obj[key] = 'Speaking JavaScript'
let result = obj // ?
[] 最大優勢是可以使用 variable,這是 . 所無法的。

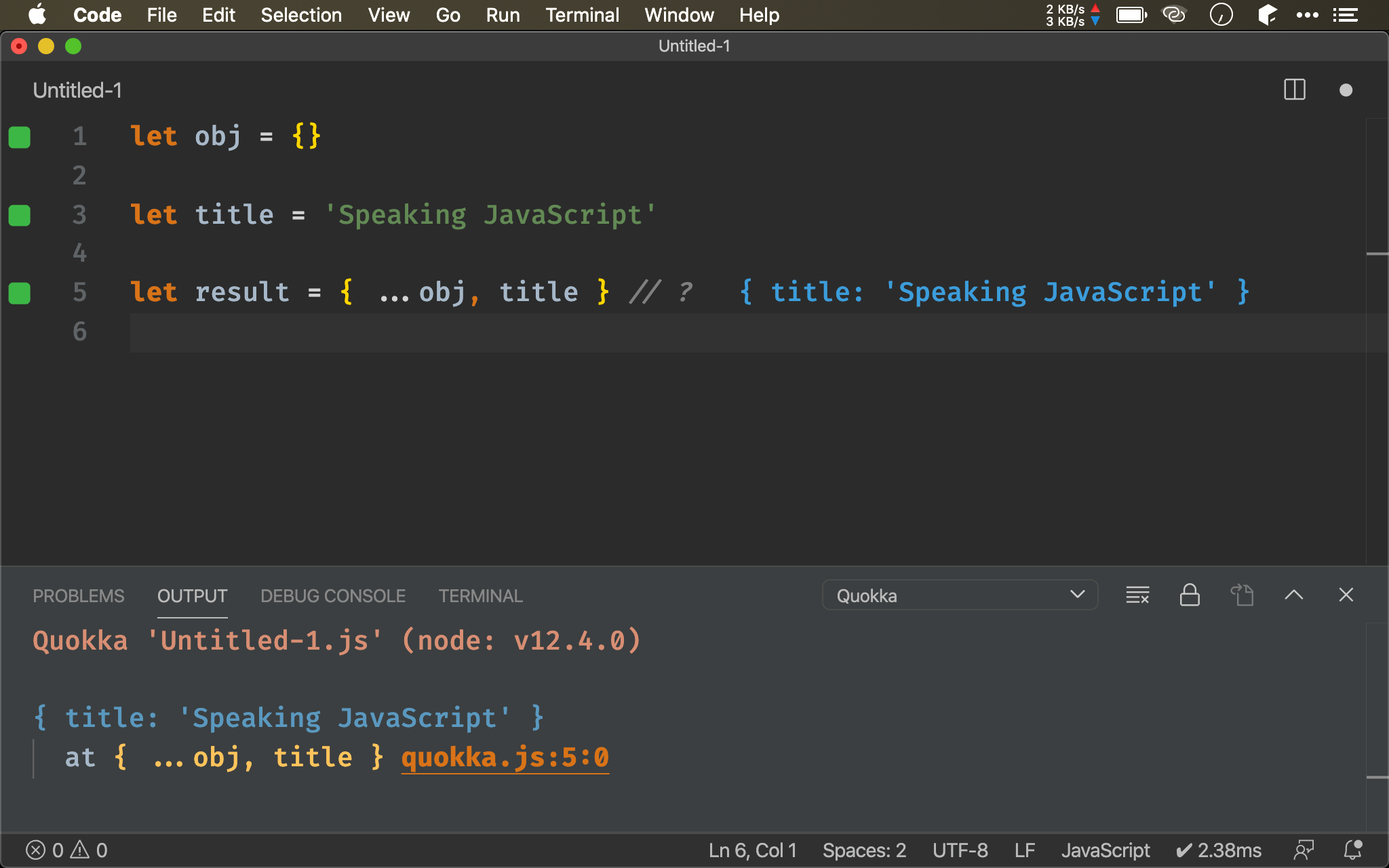
Property Shorthand
let obj = {}
let title = 'Speaking JavaScript'
let result = { ...obj, title } // ?
我們可先定義與 property 相同名稱的 variable,然後搭配 object spread 與 property shorthand 一次寫入 property。
另外這種寫法也是 immutable,不會修改原本的 object,實務上建議使用

Ramda
import { assoc } from 'ramda'
let obj = {}
let result = assoc('title')('Speaking JavaScript')(obj) // ?
以上都是使用 operator 寫入 property,這並不方便 FP 使用,Ramda 提供了 assoc()。

Lens
import { lensProp, set } from 'ramda'
let obj = {}
let titleLens = lensProp('title')
let result = set(titleLens)('Speaking JavaScript')(obj) // ?
FP 會使用 lens 取代 property,藉此達到 immutable。
assoc() 是透過 key 寫入 property,set() 則是透過 lens 寫入 property。

Conclusion
- ECMAScript 本身提供了 3 種 operator 寫入 property,唯 operator 適合 imperative,並不適合 FP
- Ramda 提供了
assoc()與set()寫入 property,唯assoc()要搭配 key,而set()要使用 lens