ECMAScript 因為提供了 Object Literal,一般我們都會使用 Object Literal 建立 Object,但所建立的 Object 並非 Pure Object,還會繼承 Object.prototype 原本的 Property。
Version
macOS Catalina 10.15.1
VS Code 1.40.1
Quokka 1.0.259
ECMAScript 2015
Object Literal
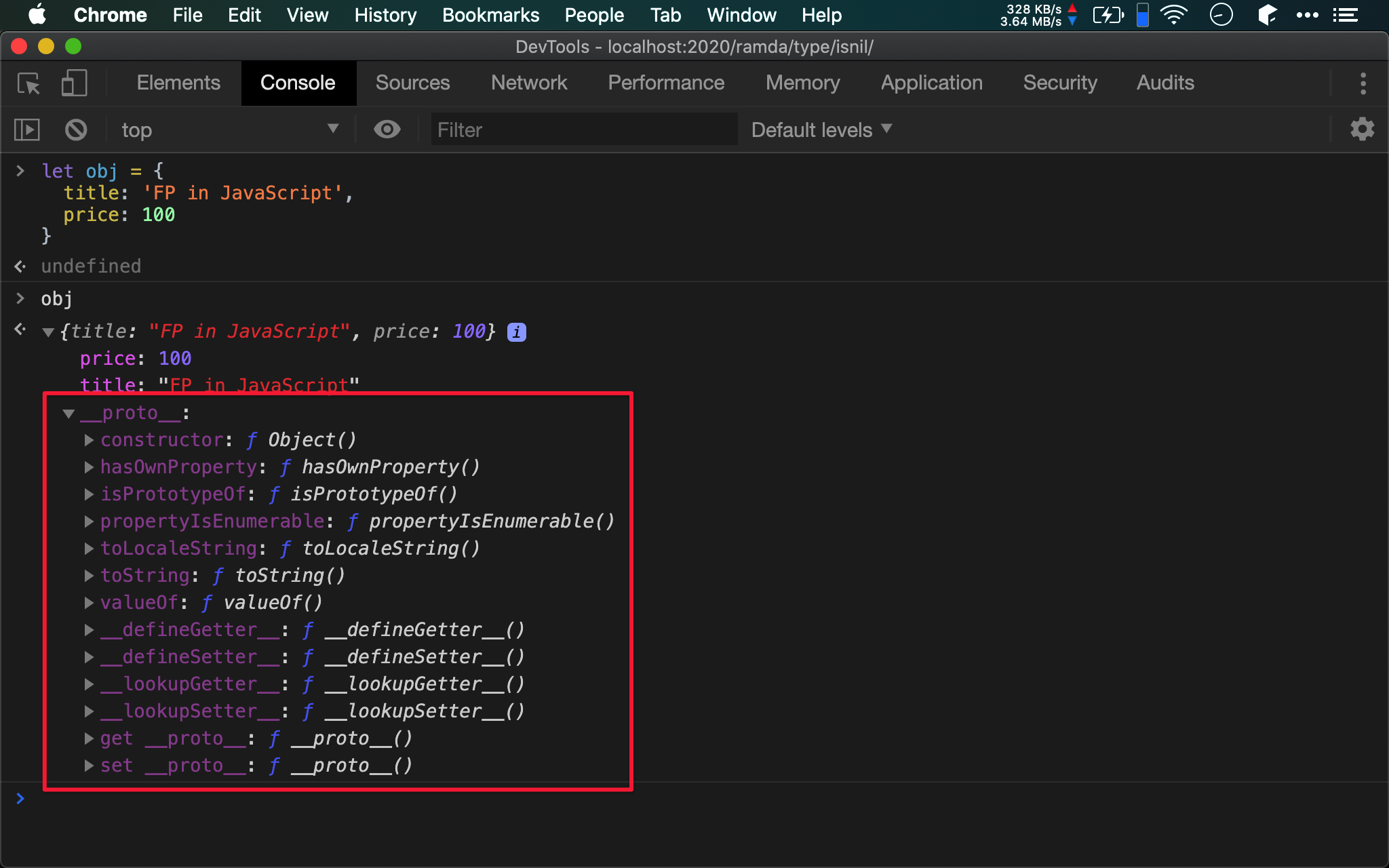
let obj = {
title: 'FP in JavaScript',
price: 100
}
若使用 objec literal 建立 object,只要提供 key / value 即可,非常方便。

會發現該 object 還包含了其他 property。
Object.create()
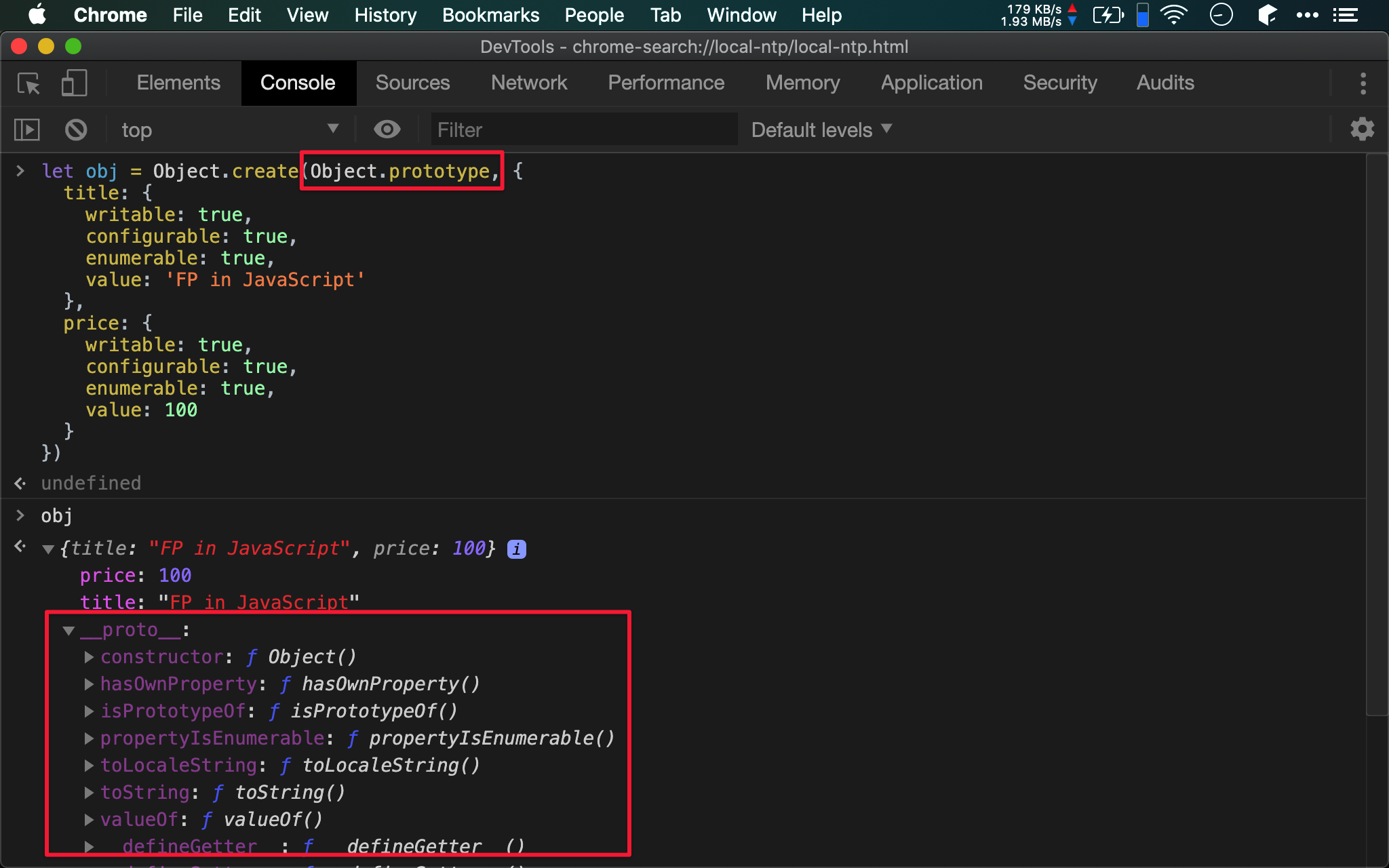
let obj = Object.create(Object.prototype, {
title: {
writable: true,
configurable: true,
enumerable: true,
value: 'FP in JavaScript'
},
price: {
writable: true,
configurable: true,
enumerable: true,
value: 100
}
})
事實上 object literal 相當於 Object.create(Object.prototype, {}) 寫法,因此繼承了 Object.prototype 所有 property。

Pure Object
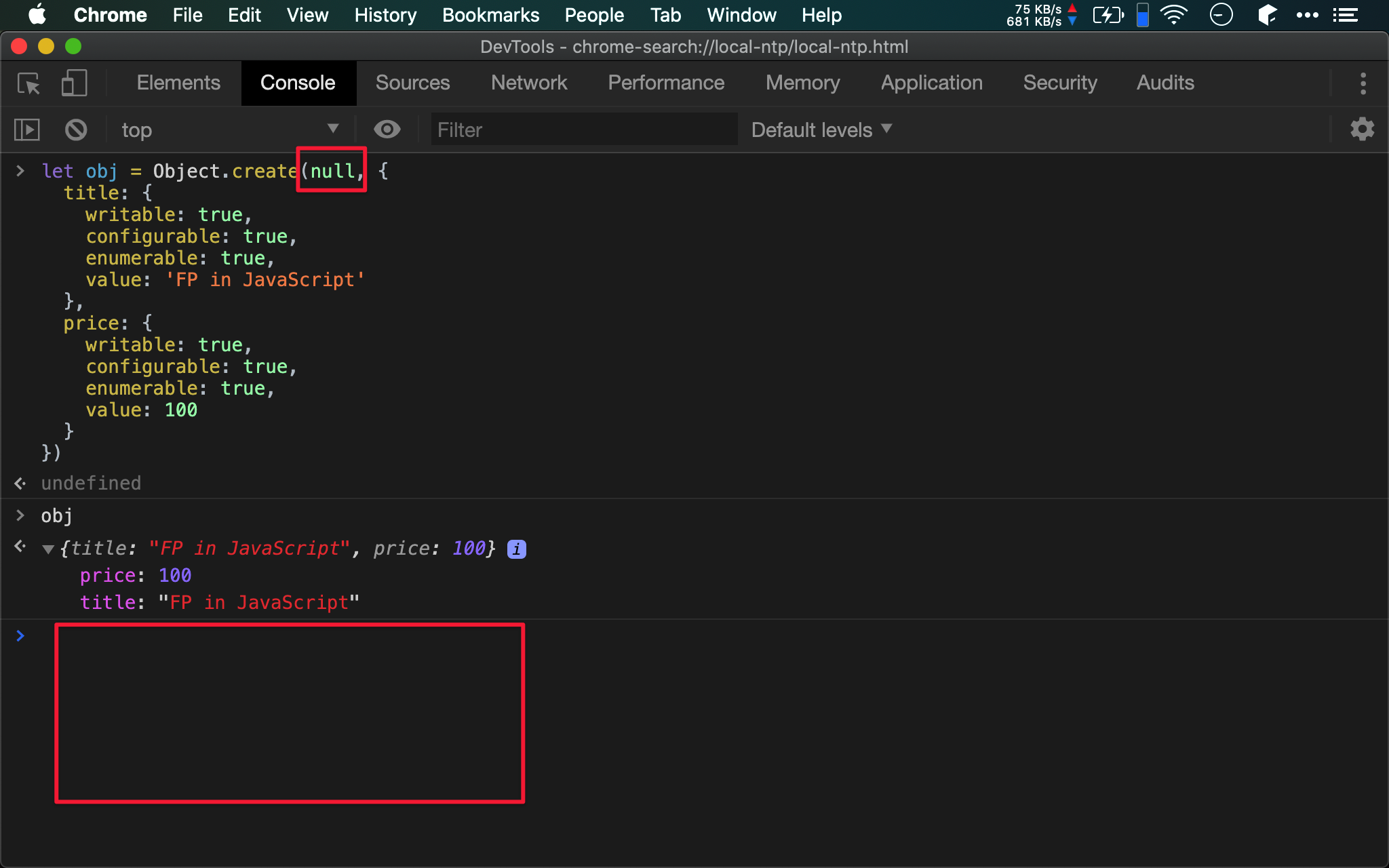
let obj = Object.create(null, {
title: {
writable: true,
configurable: true,
enumerable: true,
value: 'FP in JavaScript'
},
price: {
writable: true,
configurable: true,
enumerable: true,
value: 100
}
})
若要建立只有自己 property 的 object,而沒有任何從 Object.prototype 所繼承的 property,則要使用 Object.create(null, {})。

Conclusion
- 理論上若要節省記憶體,就要使用 pure object,一般使用 object literal 即可