ECMAScript 5 的 Property Accessor 提供了 Bracket Notation 可使用 [] 存取 Property,這使得 Property 可以使用 Variable;而 ECMAScript 2015 更加碼提供 Computed Property Name,讓我們在建立 Object 時就能使用 []。
Version
macOS Mojave 10.14.6
VS Code 1.37.1
Quokka 1.0.240
ECMAScript 2015
Property Accessor
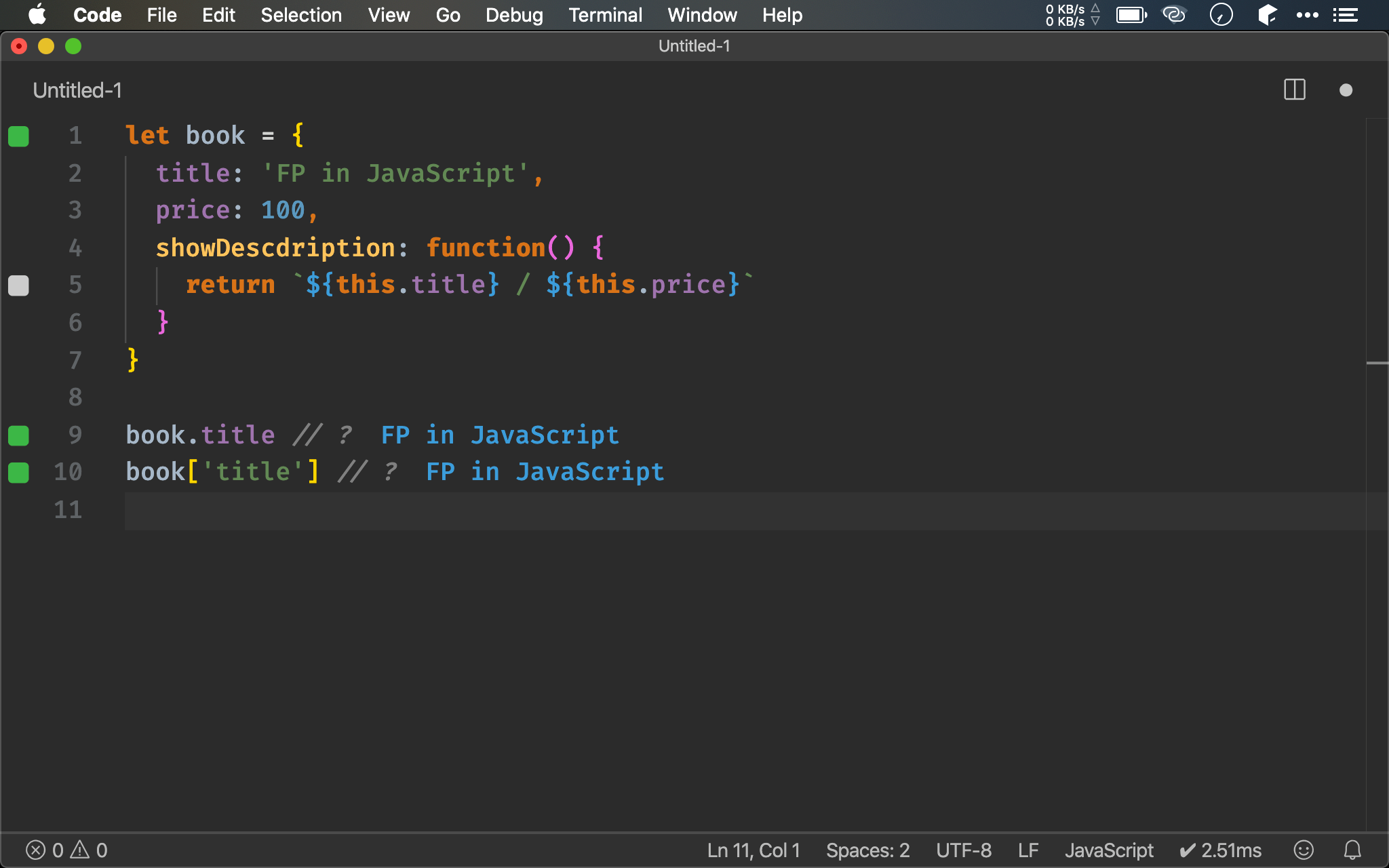
let book = {
title: 'FP in JavaScript',
price: 100,
showDescdription: function() {
return `${this.title} / ${this.price}`
}
}
book.title // ?
book['title'] // ?
person 為 object,有 property 也有 method。
第 9 行
book.title // ?
為傳統 OOP 使用 dot notation . 純取 property。
10 行
book['title'] // ?
ECMAScript 允許我們以 bracket notation [] 存取 property 與執行 method。
這樣有什麼用呢 ?
既然 [] 可為 string,就表示可以是 variable,這就開了一個很大的門。

Read Property by Variable
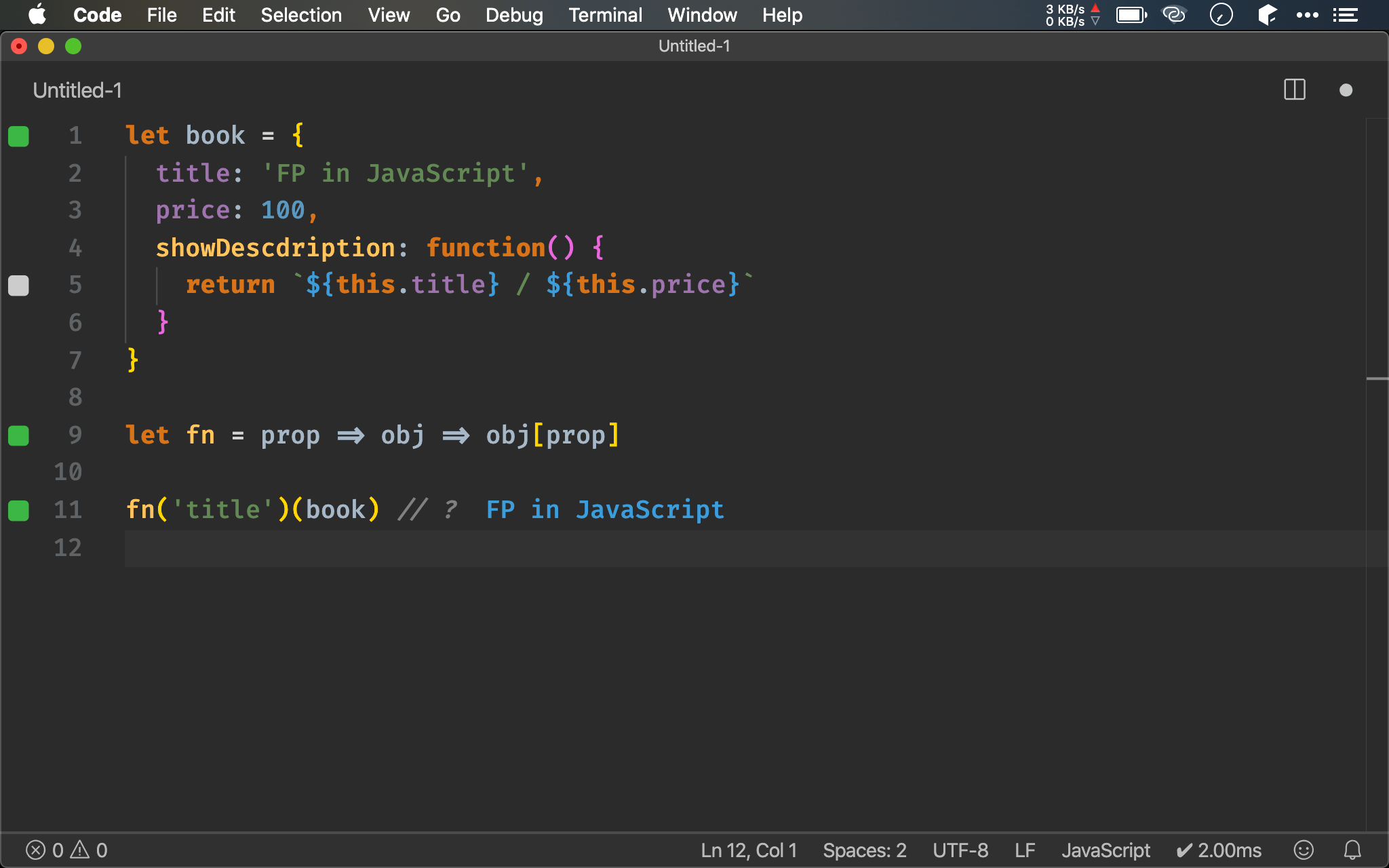
let book = {
title: 'FP in JavaScript',
price: 100,
showDescdription: function() {
return `${this.title} / ${this.price}`
}
}
let fn = prop => obj => obj[prop]
fn('title')(book) // ?
Property 名稱可改用 function 的 argument 傳入,如此就能以 variable 的方式取得 property。

Run Method by Variable
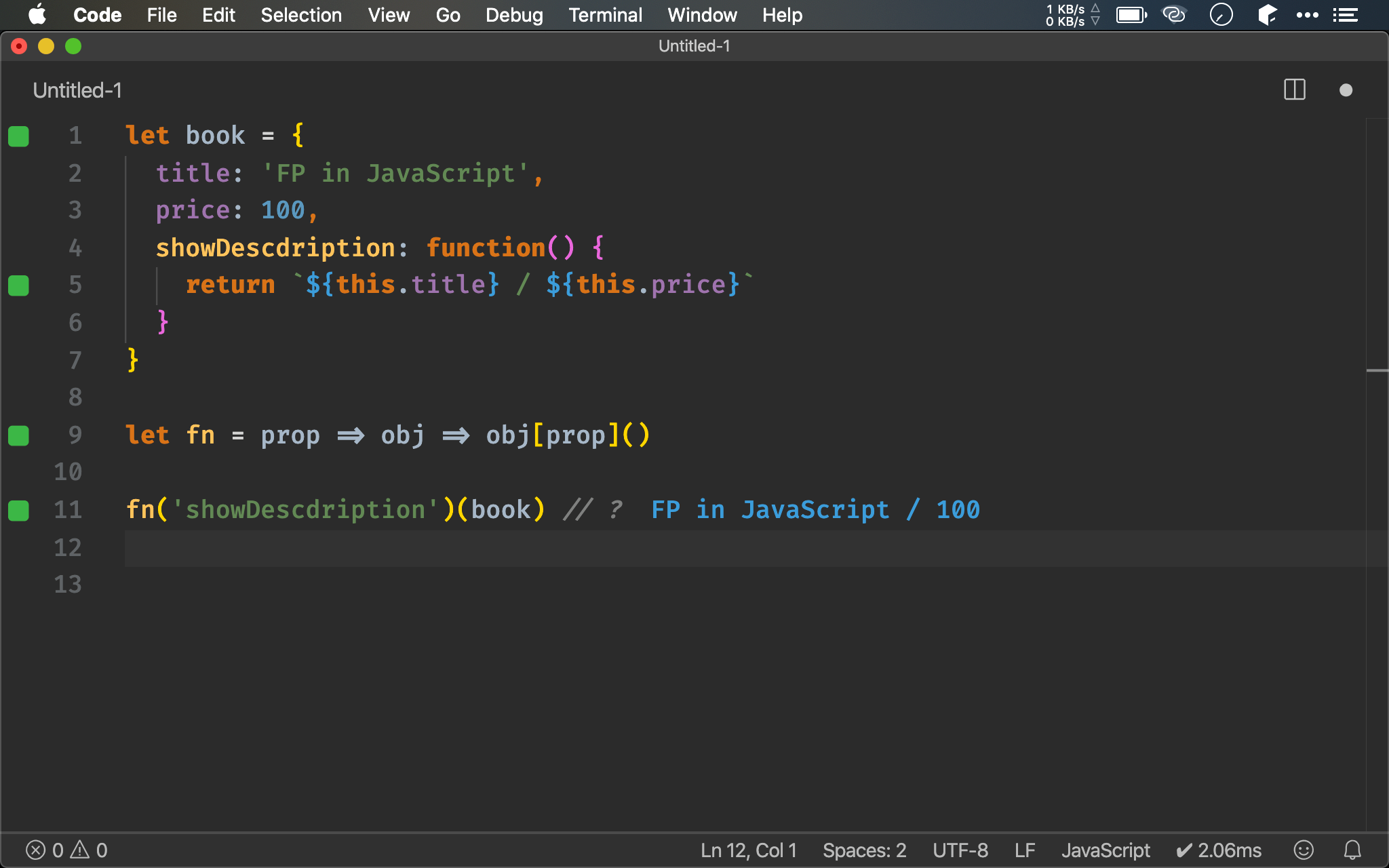
let book = {
title: 'FP in JavaScript',
price: 100,
showDescdription: function() {
return `${this.title} / ${this.price}`
}
}
let fn = prop => obj => obj[prop]()
fn('showDescdription')(book) // ?
Method 名稱可改用 function 的 argument 傳入,如此就能以 variable 的方式執行 function。

Computed Property Name
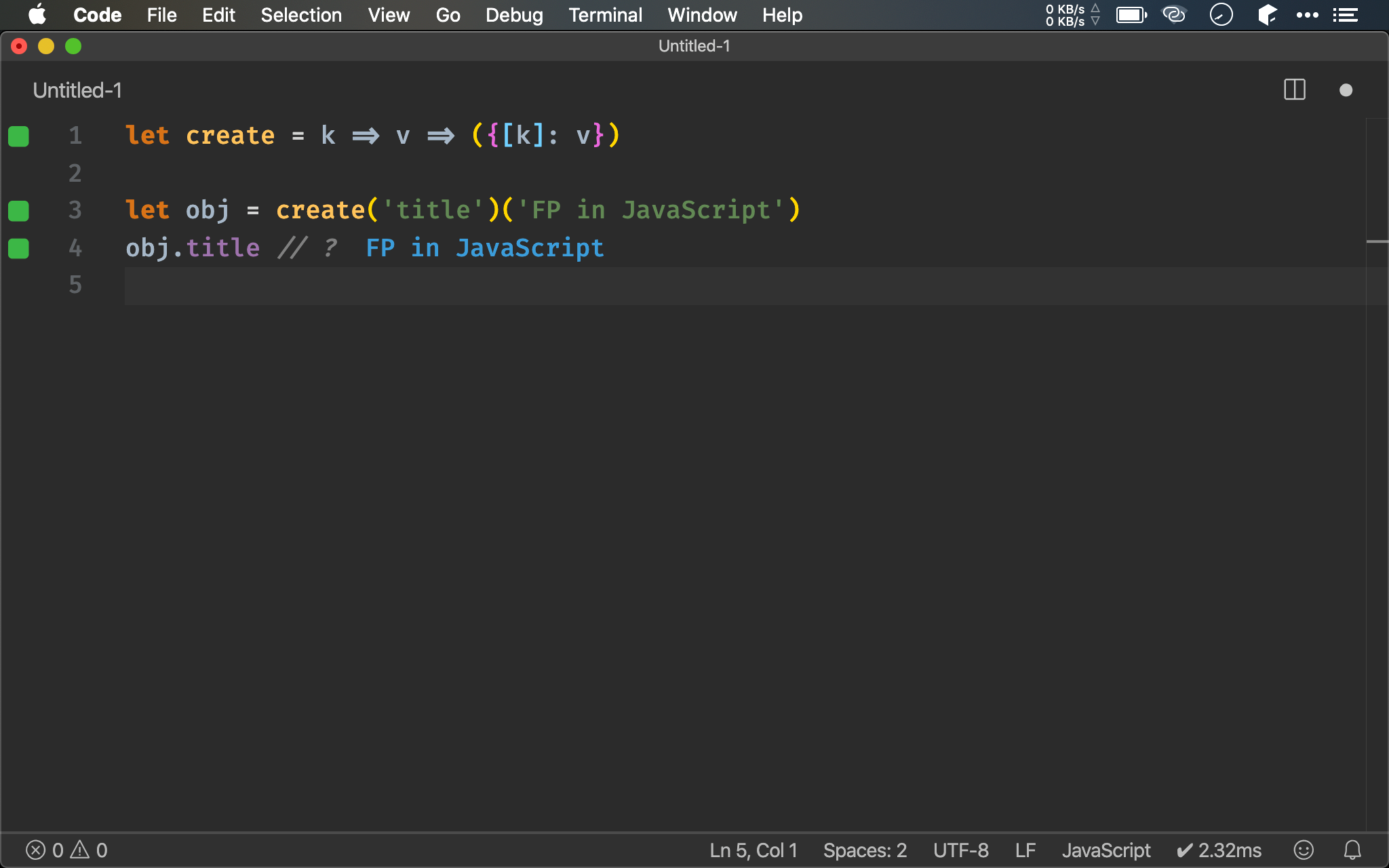
let create = k => v => ({[k]: v})
let obj = create('title')('FP in JavaScript')
obj.title // ?
ES5 的 [] 只能針對既有 object 去讀取 property,ES6 將這種特性繼續發揚光大,讓你在建立 object 時也能使用 []。

Conclusion
- Property accessor 的
[]是我很愛的 syntax,當 property 名稱能使用 variable 後,就能動態存取 property 與執行 method - Computed property name 則讓我們連建立 object 時也能使用
[],語法直覺可讀性又高