If we want to get key and value from Object simultaneously, we used to use Object.keys to get all keys, and then use [] with the key to get value. Now we can use Object.entries to get key and value at once.
Version
ECMAScript 2017
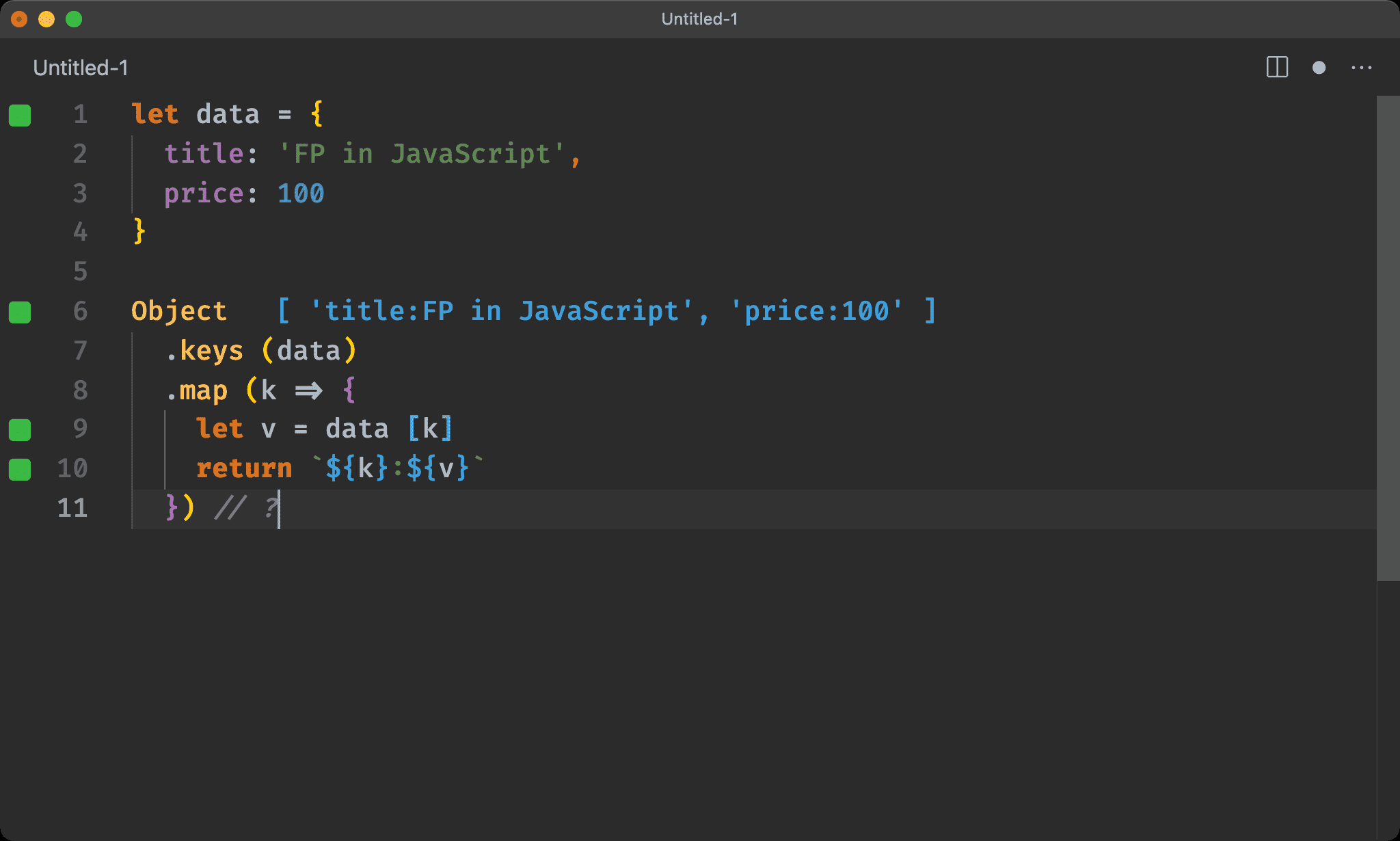
Object.keys
let data = {
title: 'FP in JavaScript',
price: 100
}
Object
.keys (data)
.map (k => {
let v = data [k]
return `${k}:${v}`
}) // ?
Object.keys: get all keys from the Objectdata [k]: get value from key

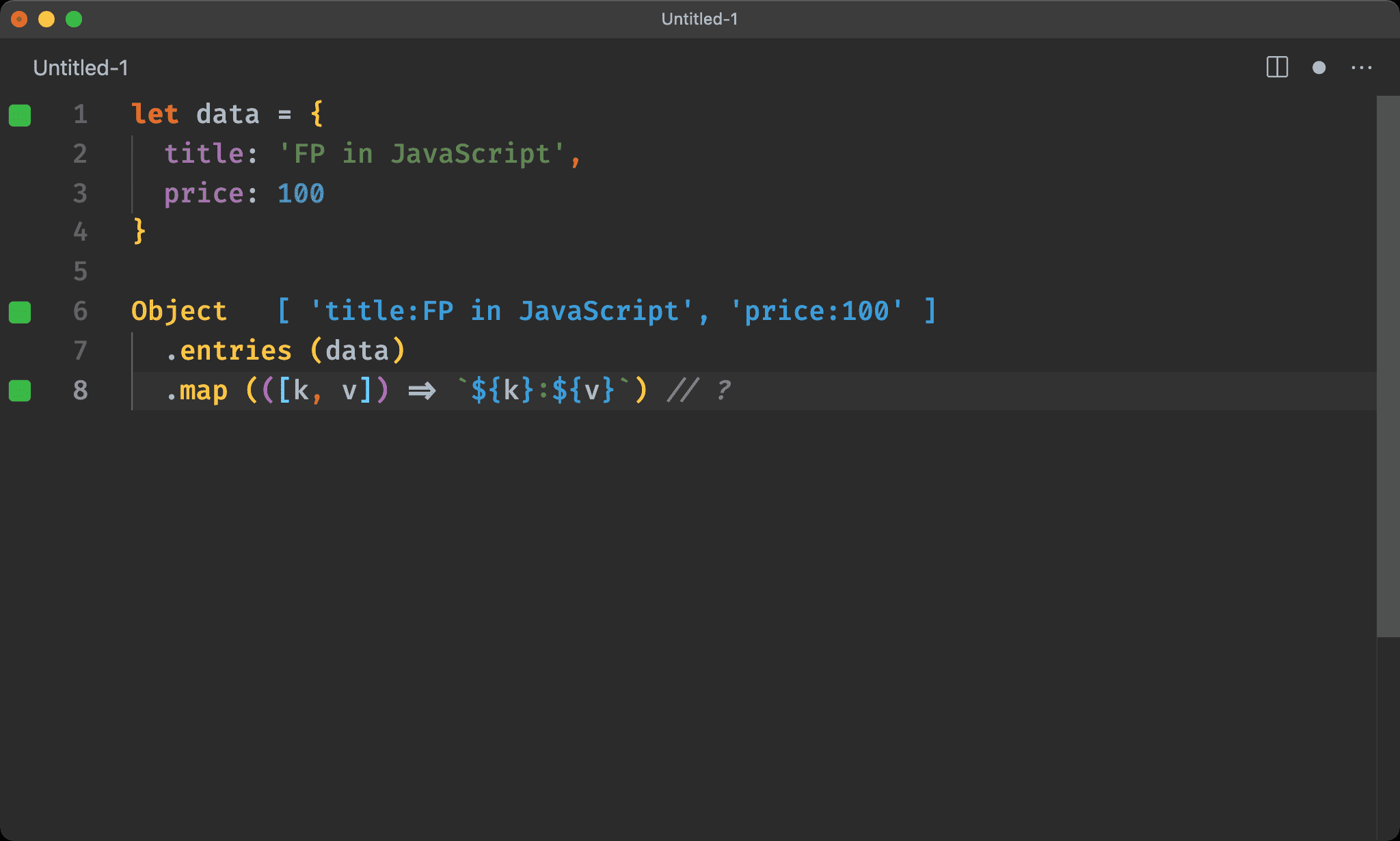
Object.entries
let data = {
title: 'FP in JavaScript',
price: 10
}
Object
.entries (data)
.map (([k, v]) => `${k}:${v}`) // ?
Object.entries: get all keys and values at oncemap (([k, v]) => {}): destructure key and value, no need to use[]to get value

Conclusion
Object.entriesis more concise than the combination ofObject.keysand[]