一般 Destructuring 都用在 Array 與 Object,事實上也能用在 Iterable 上。
Version
macOS Mojave 10.14.6
VS Code 1.37.1
Quokka 1.0.240
ECMAScript 2015
Iterable
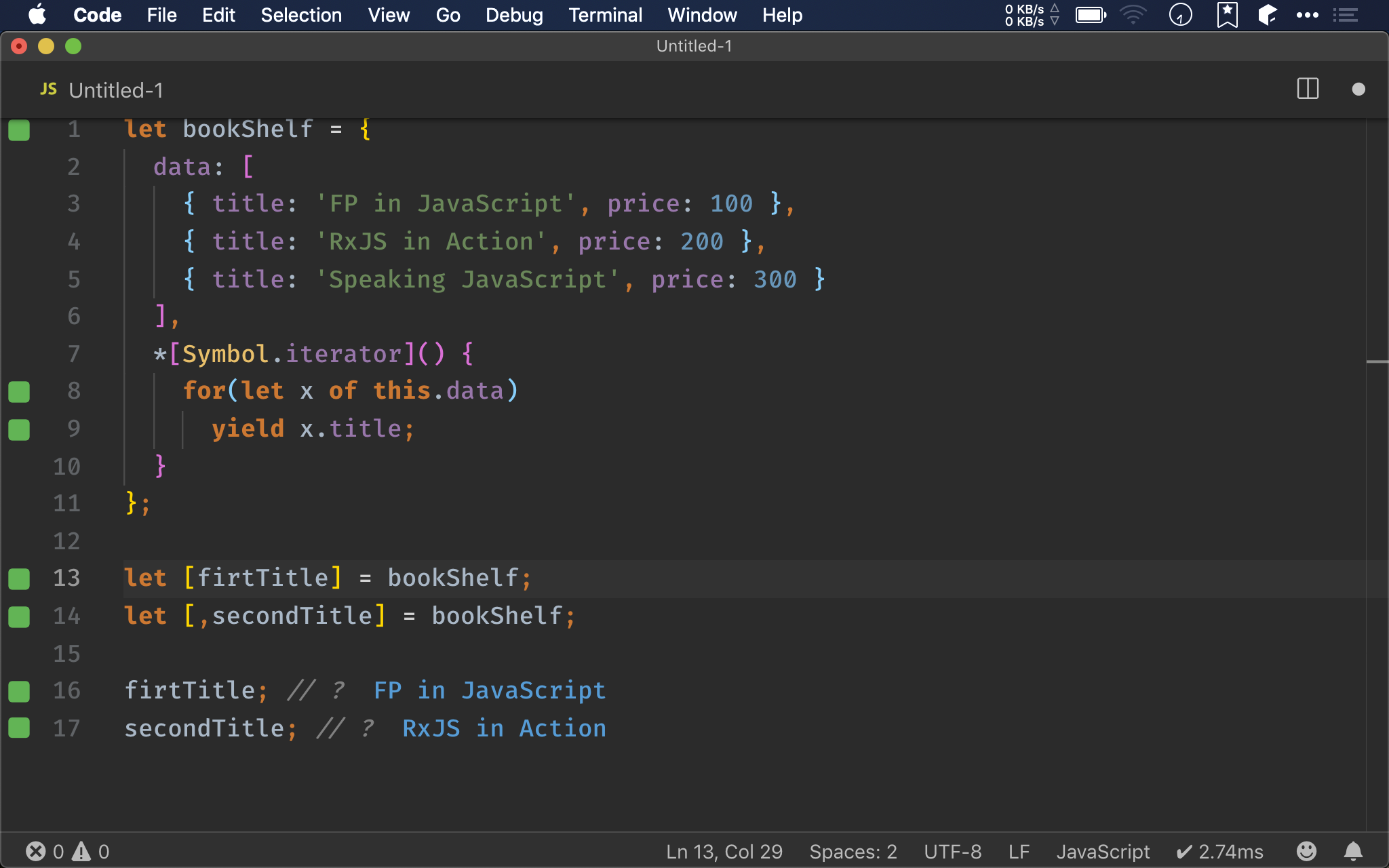
let bookShelf = {
data: [
{ title: 'FP in JavaScript', price: 100 },
{ title: 'RxJS in Action', price: 200 },
{ title: 'Speaking JavaScript', price: 300 }
],
*[Symbol.iterator]() {
for(let x of this.data)
yield x.title;
}
};
let [firtTitle] = bookShelf;
let [,secondTitle] = bookShelf;
firtTitle; // ?
secondTitle; // ?
使用 ECMAScript 內建的 iterable 不稀奇,我們自己建立一個 iterable。
在此就不深入探討 iterable 、iterator 與 generator function,畢竟本文重點在 destructuring
13 行
let [firtTitle] = bookShelf;
let [,secondTitle] = bookShelf;
firtTitle; // ?
secondTitle; // ?
將 bookShelf iterable 拆解,第一個 element 為 firstTitle,第二個 element 為 secondTitle。
用法與 array destructuring 一樣,但重點 bookShelf 並非 array,而是 iterable。

Conclusion
- 既然自建的 iterable 能使用 destructuring,則內建的 String、Map、Set、TypedArray 也都能使用 destructuring