為了讓 Function 的可讀性更佳,我們會在 Function 內建立 Local Variable,亦可使用 IIFE 與 Arrow Function 的 Parameter 取代。
Version
ECMAScript 2015
Function
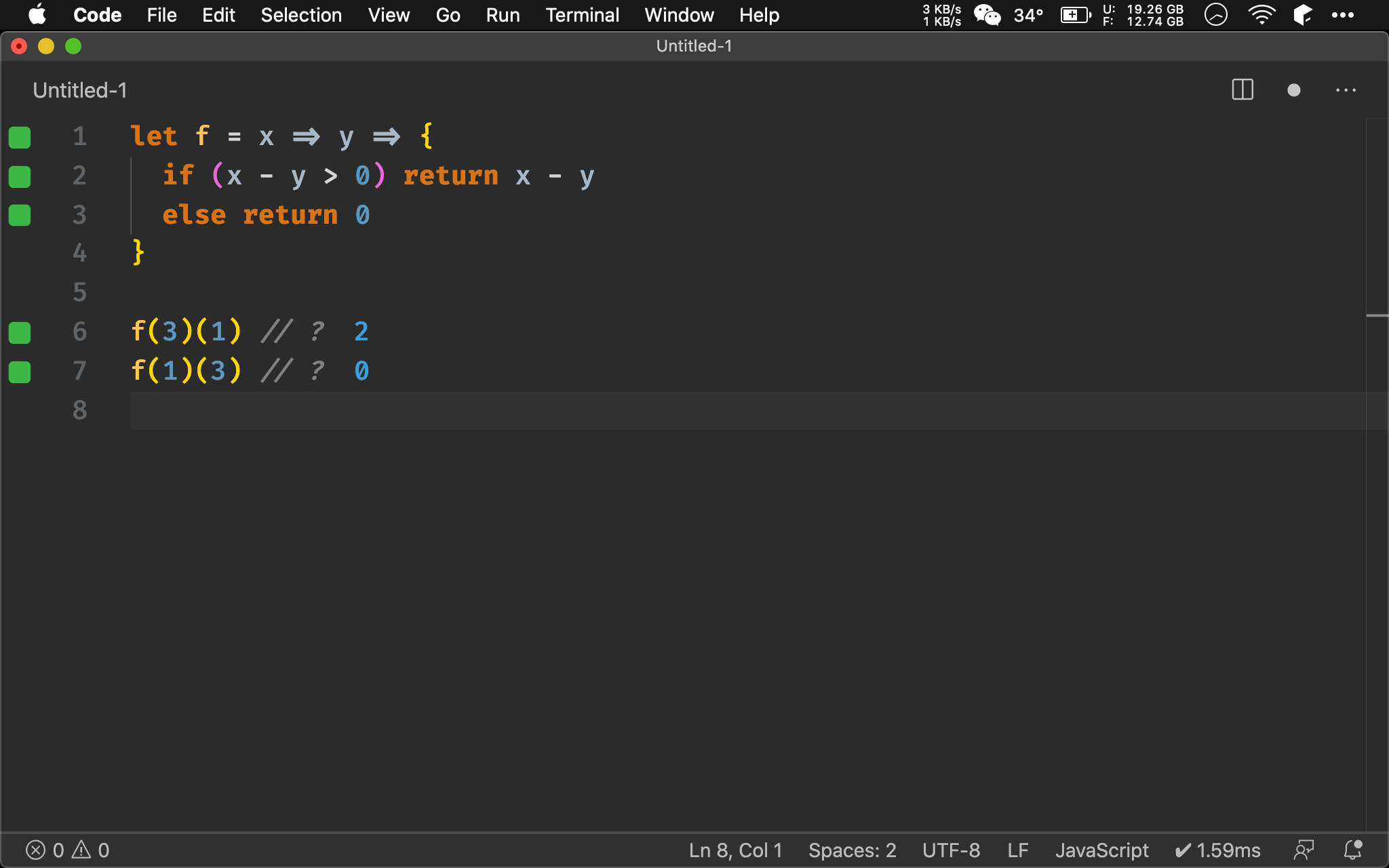
let f = x => y => {
if (x - y > 0) return x - y
else return 0
}
f(3)(1) // ?
f(1)(3) // ?
我們發現若對 x - y 建立 local variable 將有助於 function 可讀性。

Local Variable
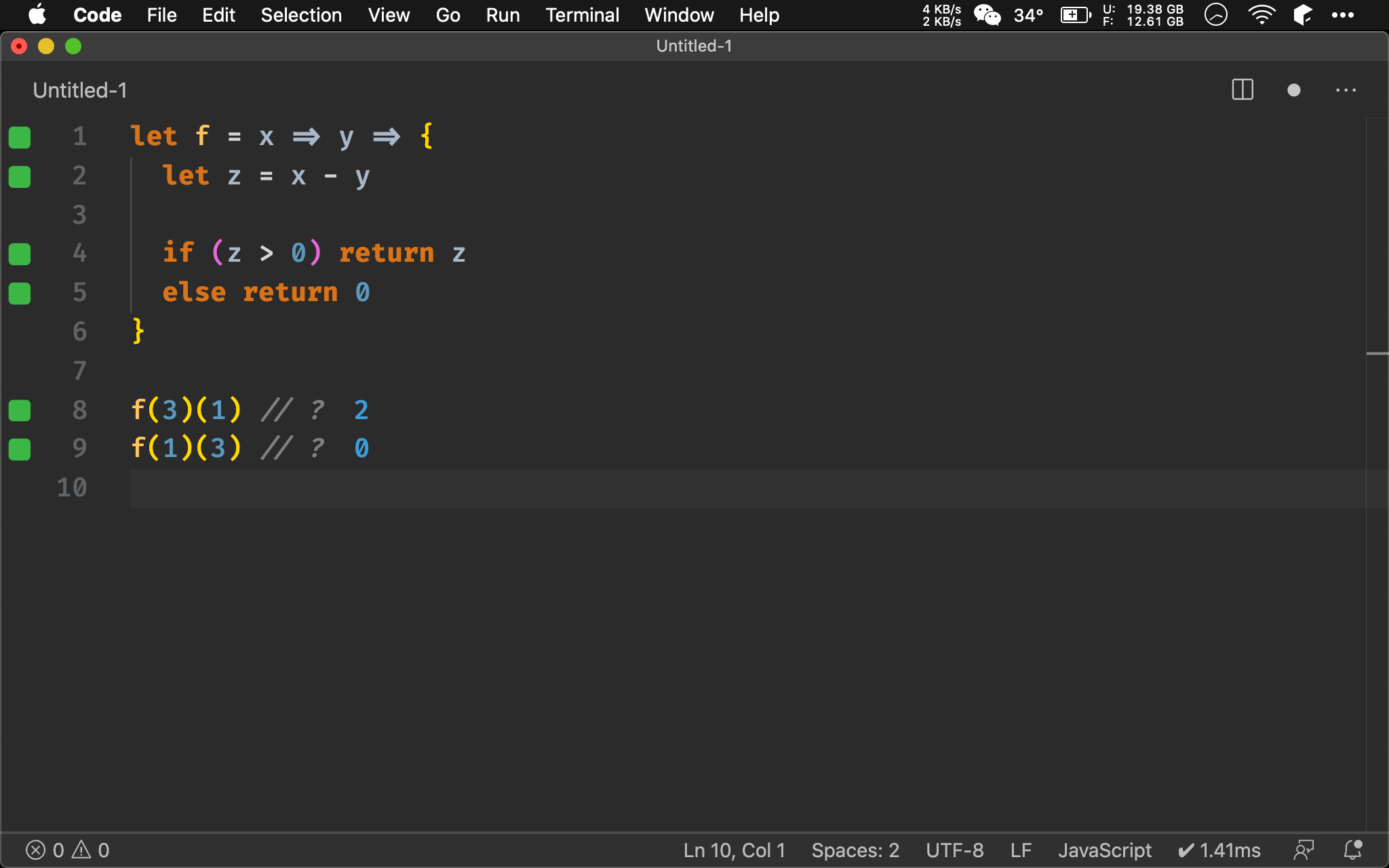
let f = x => y => {
let z = x - y
if (z > 0) return z
else return 0
}
f(3)(1) // ?
f(1)(3) // ?
第 2 行
let z = x - y
對 x - y 建立 local variable z 有助於可讀性。

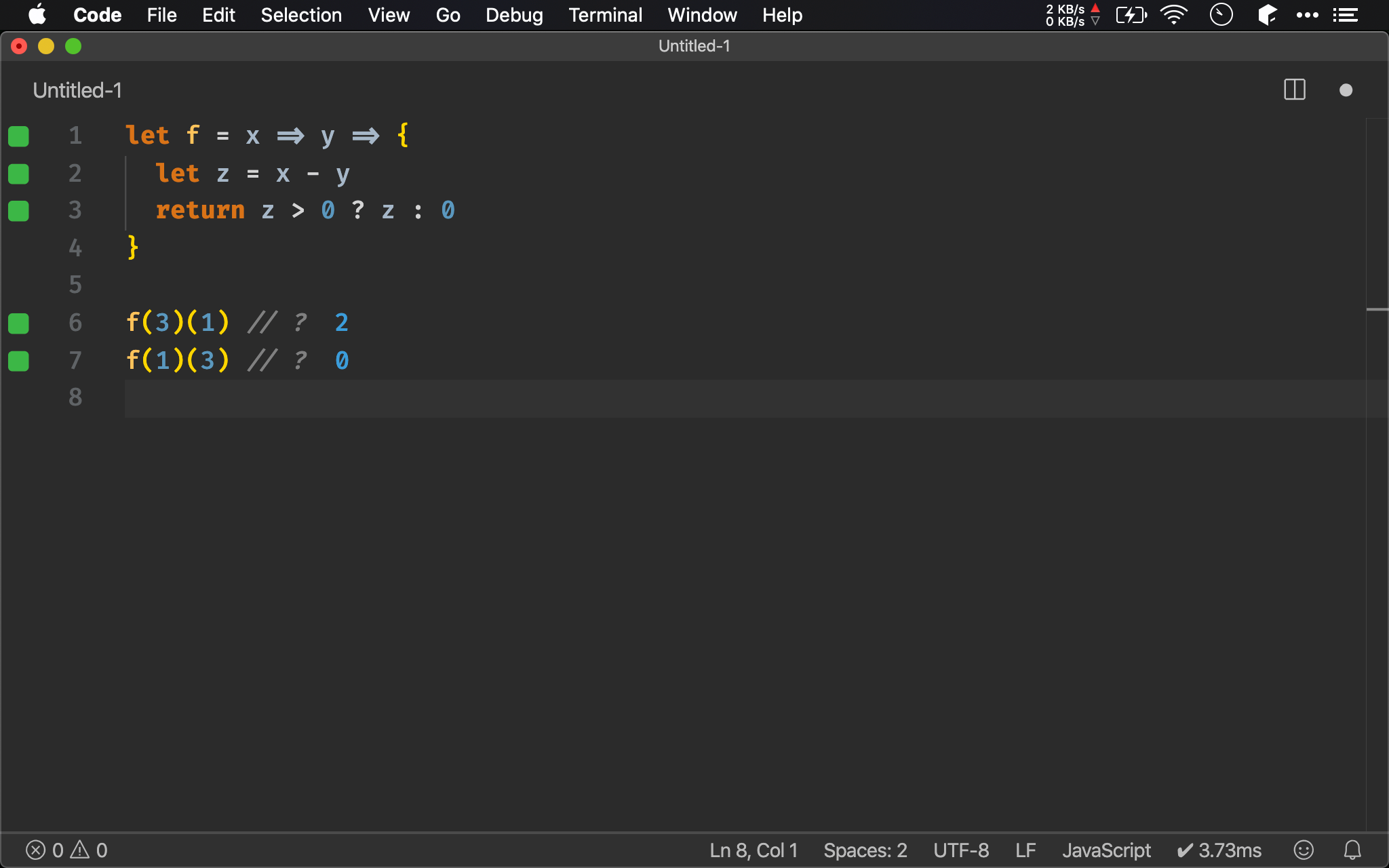
let f = x => y => {
let z = x - y
return z > 0 ? z : 0
}
f(3)(1) // ?
f(1)(3) // ?
亦可改用 ?: 以 expression 表示。
但可發現使用 let 使得 f() 需以多行呈現,儘管使用了 ?: 也不能展現 expression 精神。

IIFE
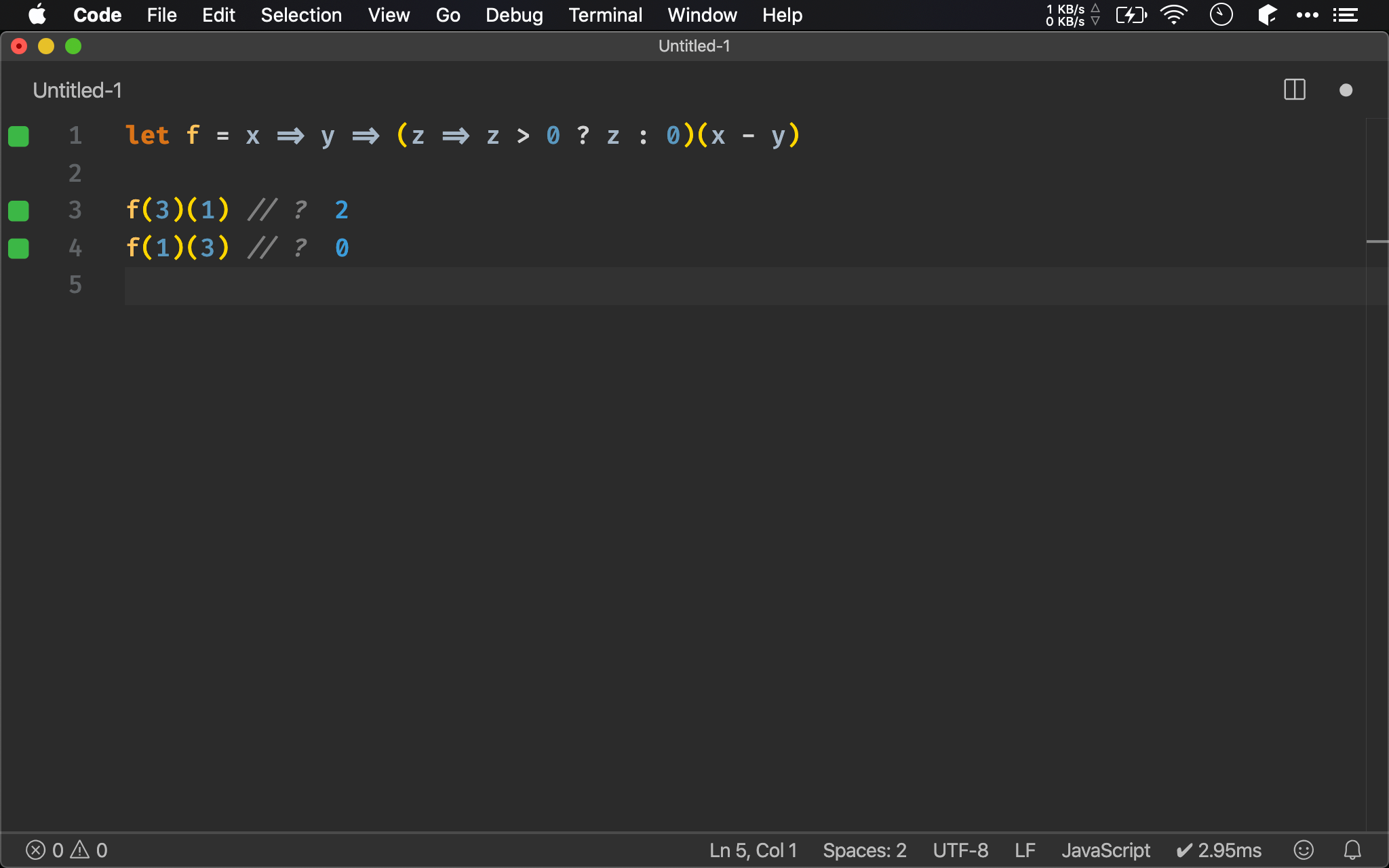
let f = x => y => (z => z > 0 ? z : 0)(x - y)
f(3)(1) // ?
f(1)(3) // ?
可將 z 以 arrow function 的 parameter z 呈現,x - y 則以 argument 傳入,如此 f() 只需一行即可,展現 expression 精神。

Conclusion
- IIFE 其實尚有不少應用待探索,將 local variable 改放在 arrow funtion 的 parameter 配合 IIFE 是不錯的應用