有時候我們希望 Function 執行完後,Variable 仍然有效,此稱為 Static Variable,ECMAScript 並沒有直接支援 Static Variable,但可使用 Function Property 或 Closure 實現。
Version
ECMAScript 2020
Function Property
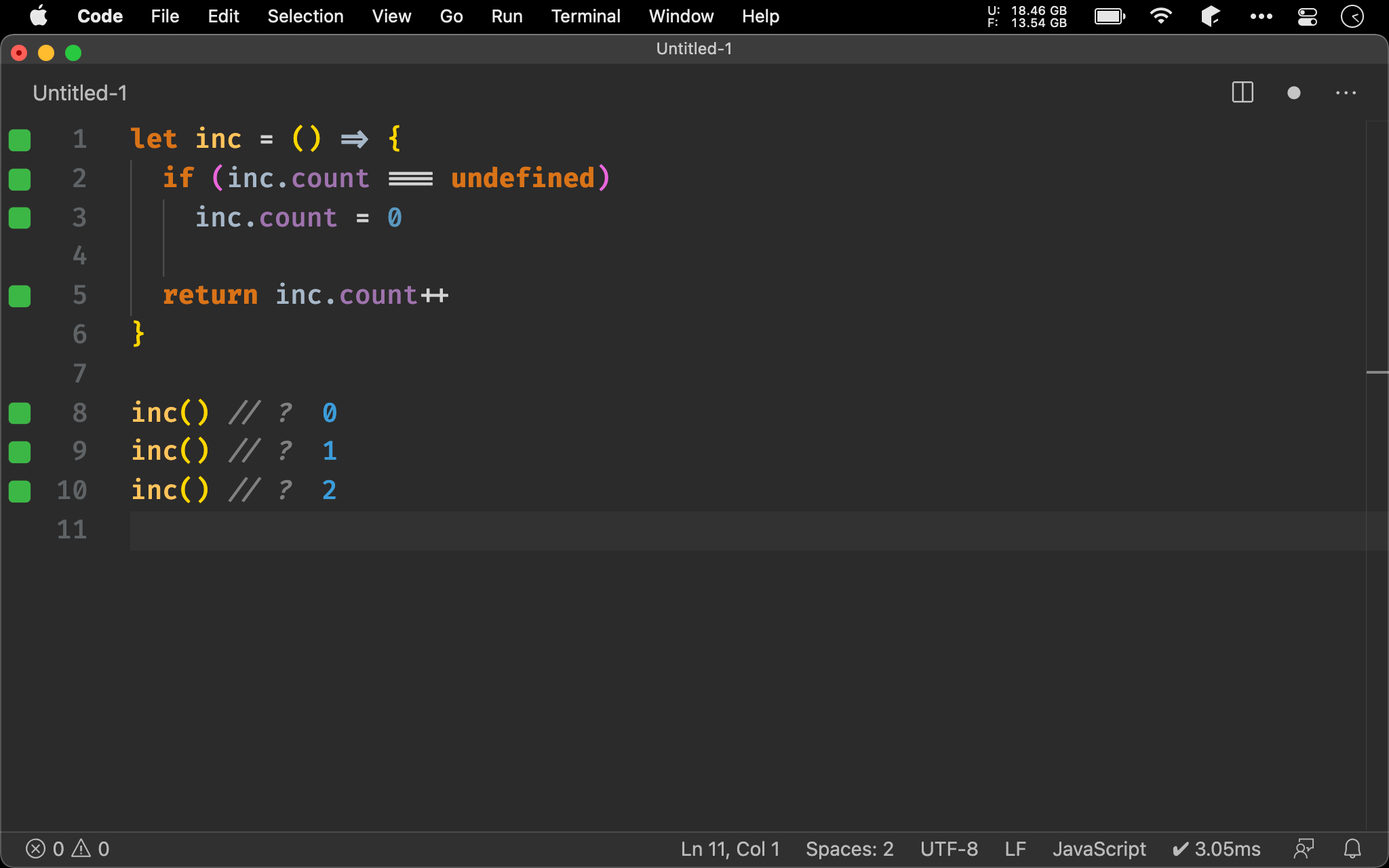
let inc = () => {
if (inc.count === undefined)
inc.count = 0
return inc.count++
}
inc() // ?
inc() // ?
inc() // ?
Function 為 Object,由於 ECMAScript 的 dynamic 特性,可針對 Object 動態新增 property,可藉此模擬 static variable。

Nullish Coalescing Operator
let inc = () => {
inc.count = inc.count ?? 0
return inc.count++
}
inc() // ?
inc() // ?
inc() // ?
可進一步使用 ?? 化簡。
Comma Operator
let inc = () => (inc.count = inc.count ?? 0, inc.count++)
inc() // ?
inc() // ?
inc() // ?
由於只有兩個動作,可再由 () 化簡成一行。
Closure
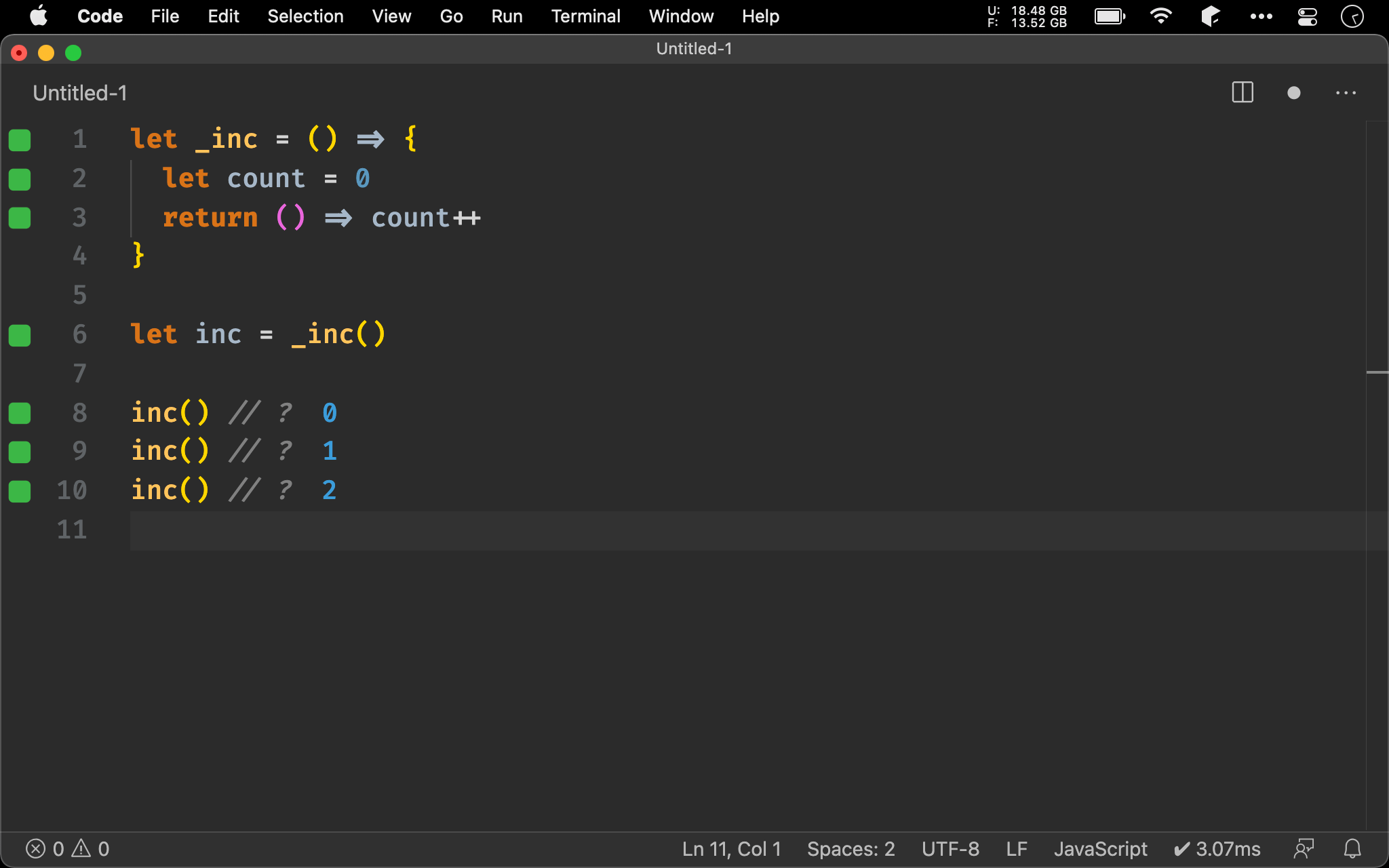
let _inc = () => {
let count = 0
return () => count++
}
let inc = _inc()
inc() // ?
inc() // ?
inc() // ?
Static variable 也可由 Closure 模擬,因此必須先建立 _inc() higher order function 建立 inc()。

IIFE
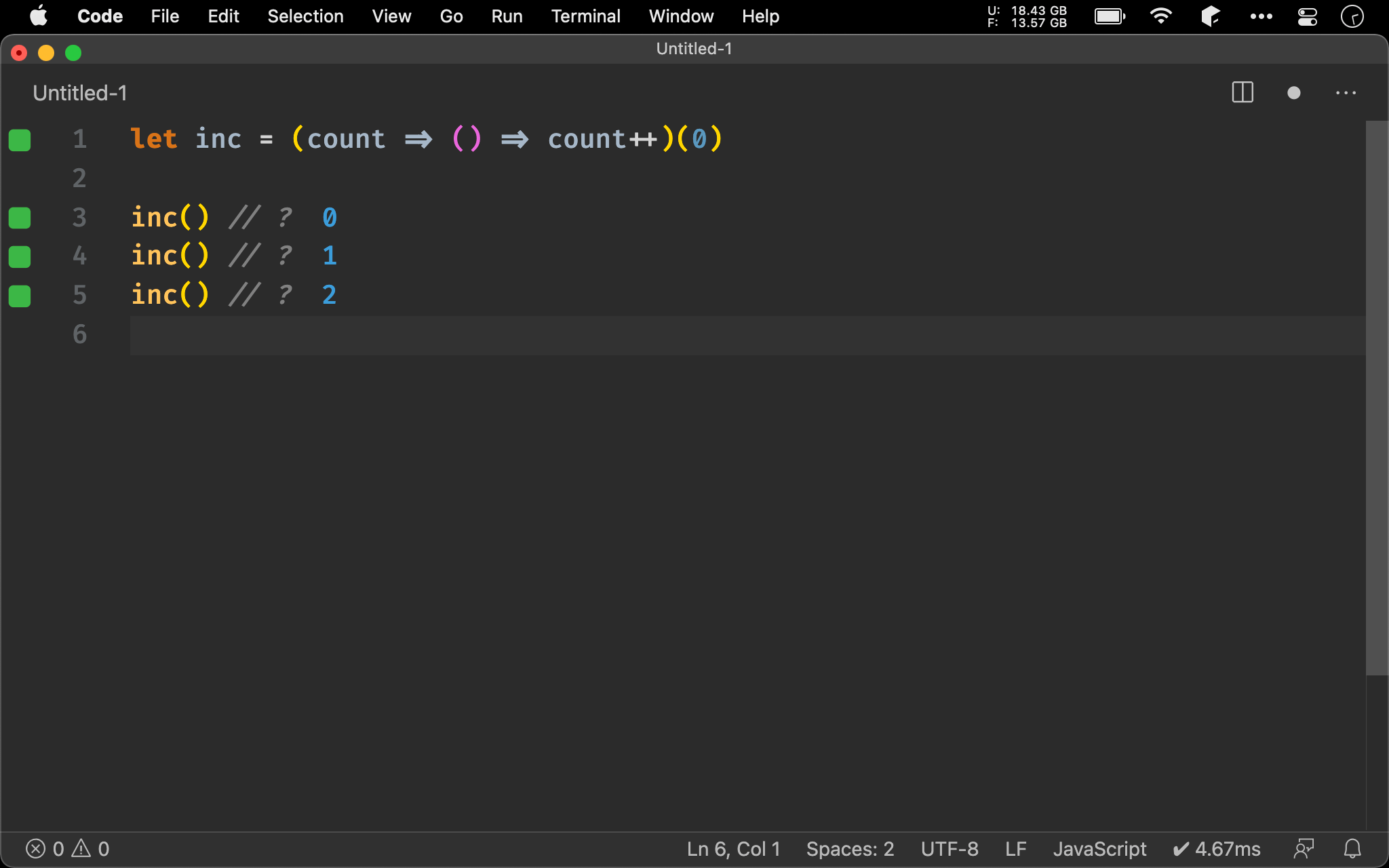
let inc = (count => () => count++)(0)
inc() // ?
inc() // ?
inc() // ?
對於 _inc() 這種只用一次的 higher order function,最適合使用 IIFE,且 count variable 剛好以 IIFE 的 argument 化簡。

Conclusion
- Static variable 可由 function property 或 closure 模擬
- Higher order function、closure 與 IIFE 常一起搭配使用