ECMAScript 的 Object 可當成 Key / Value 的 Container 使用,若想將 Function 的任意 Argument 變成 Key,這該如何實現呢 ?
Version
macOS Catalina 10.15.5
VS Code 1.46.1
Quokka 1.0.289
ECMAScript 2015
Arguments Array-like Object
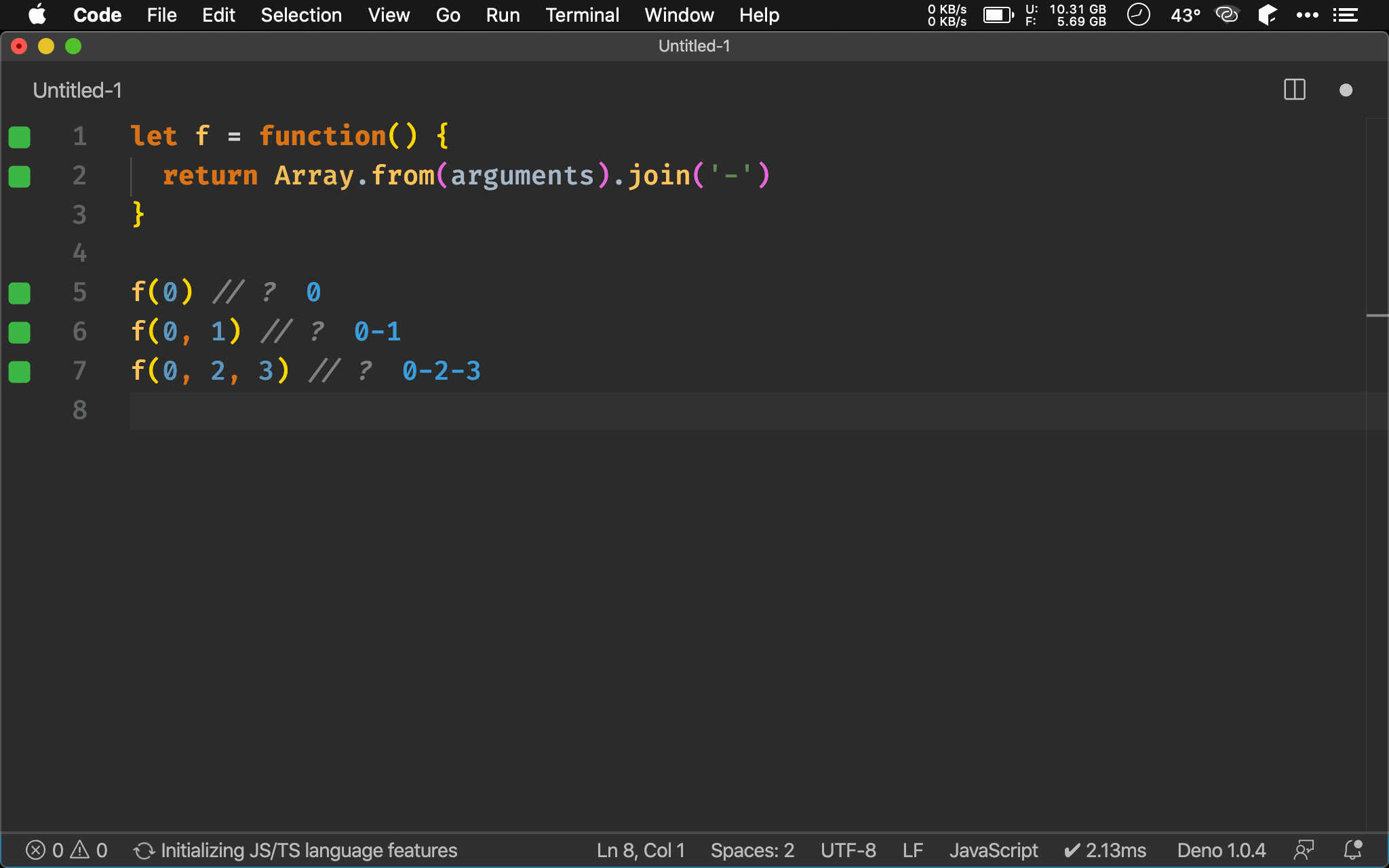
let f = function() {
return Array.from(arguments).join('-')
}
f(0) // ?
f(0, 1) // ?
f(0, 2, 3) // ?
若要使 argument 變成 Object 的 key,可使用 join('-') 將眾多 argument 整合成單一 String 成為 key。
Function expression 可使用 ES5 的 arguments 取得所有 argument,唯 arguments 只是 Array-like Object,並不是 Array,因此必須使用 Array.from() 將 arguments 轉成 Array。

Rest Parameter
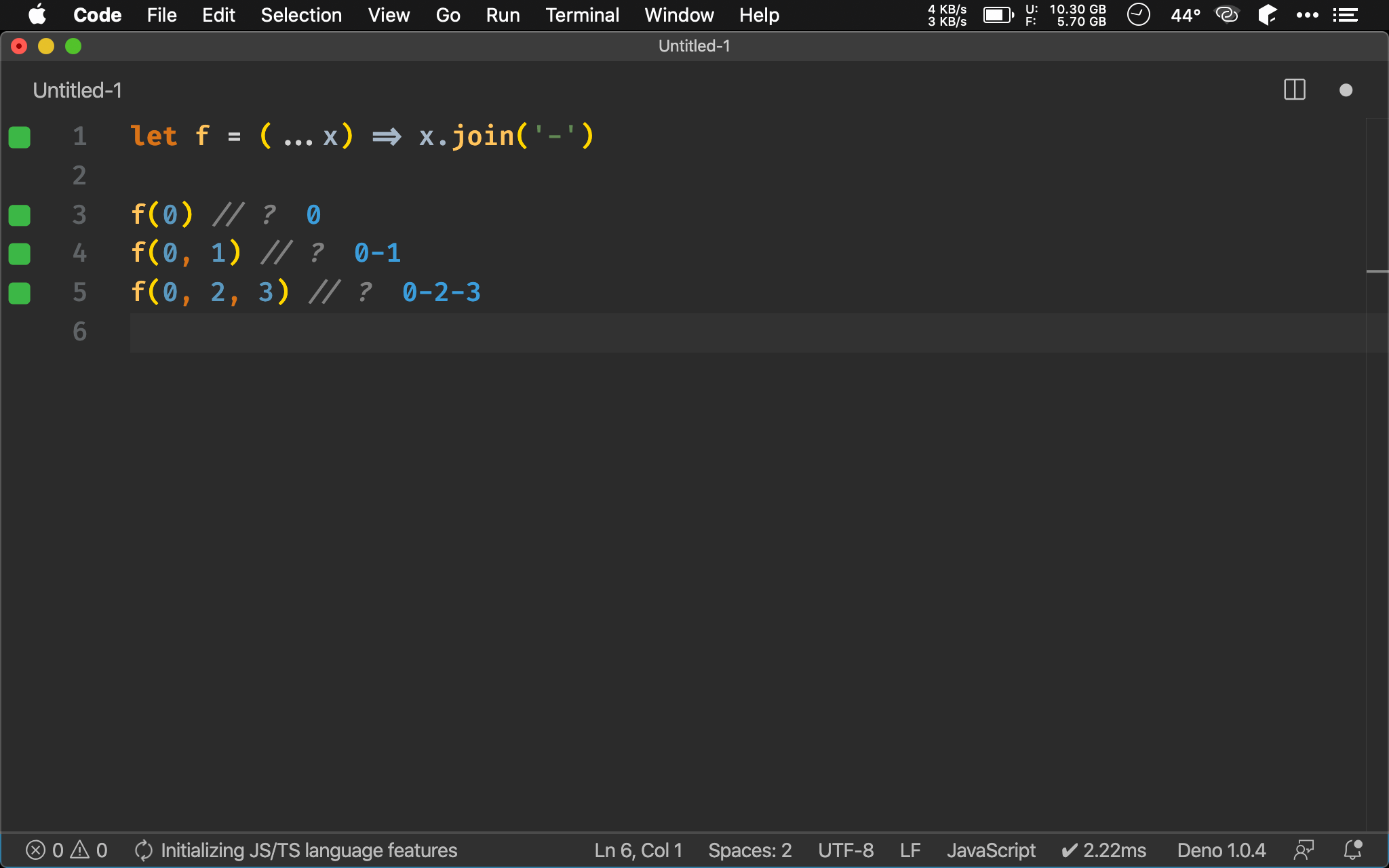
let f = (...x) => x.join('-')
f(0) // ?
f(0, 1) // ?
f(0, 2, 3) // ?
若使用 ES6 的 arrow function,則有更簡單用法,可直接使用 ... 展開,由於 rest parameter 已經是 Array,而非 Array-like Object,可直接使用 join('-') 成為 key。
Arrow function 不支援
argumentsArray-like Object

Conclusion
- ES6 的 rest parameter 明顯比 ES5 的
arguments優異,建議全面使用 rest parameter 取代arguments