對 Function 能否支援 無限 Argument,一直是檢驗一個語言的指標。在 ECMAScript 5 提供了 arguments Array-like Object;ECMAScript 2015 則提供了更好的 Rest Parameter 取代 arguments。
Version
macOS Catalina 10.15.5
VS Code 1.46.1
Quokka 1.0.307
ECMAScript 2015
Arguments Array-like Object
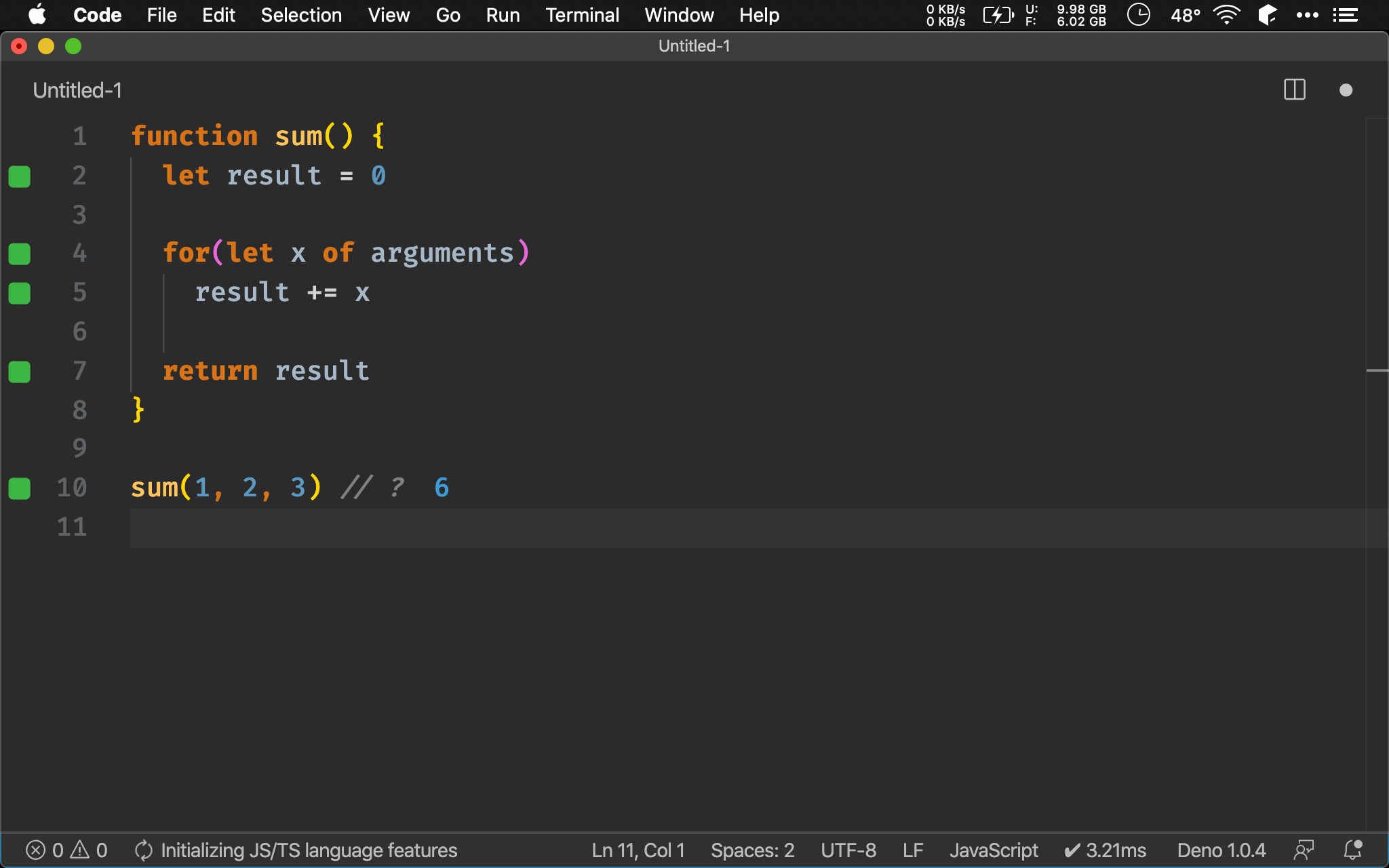
function sum() {
let result = 0
for(let x of arguments)
result += x
return result
}
sum(1, 2, 3) // ?
我們希望實作 sum(),無論提供幾個 argument,都能相加得到結果。
在 ES5 提供了 arguments Array-like Object,讓我們能夠以 for loop 方式存取無限 argument。
因爲 ES6 已經將
arguments提升為 Iterable,因此可使用for ofloop
這種方式雖然可行,但有兩個缺點:
sum()並沒有提供任何 parameter,使用sum()時無法簡單得知到底sum()是不用傳入任何 argument,還是無限 argument,只能看 code 或者看文件arguments只是 Array-like Object,因此無法使用Array.prototype下的 method 操作arguments,必須借用ES5 的Array.prototype.slice(arguments)產生新 Array,或者使用 ES6 的Array.from()產生的 Array,都不是很方便

Rest Parameter
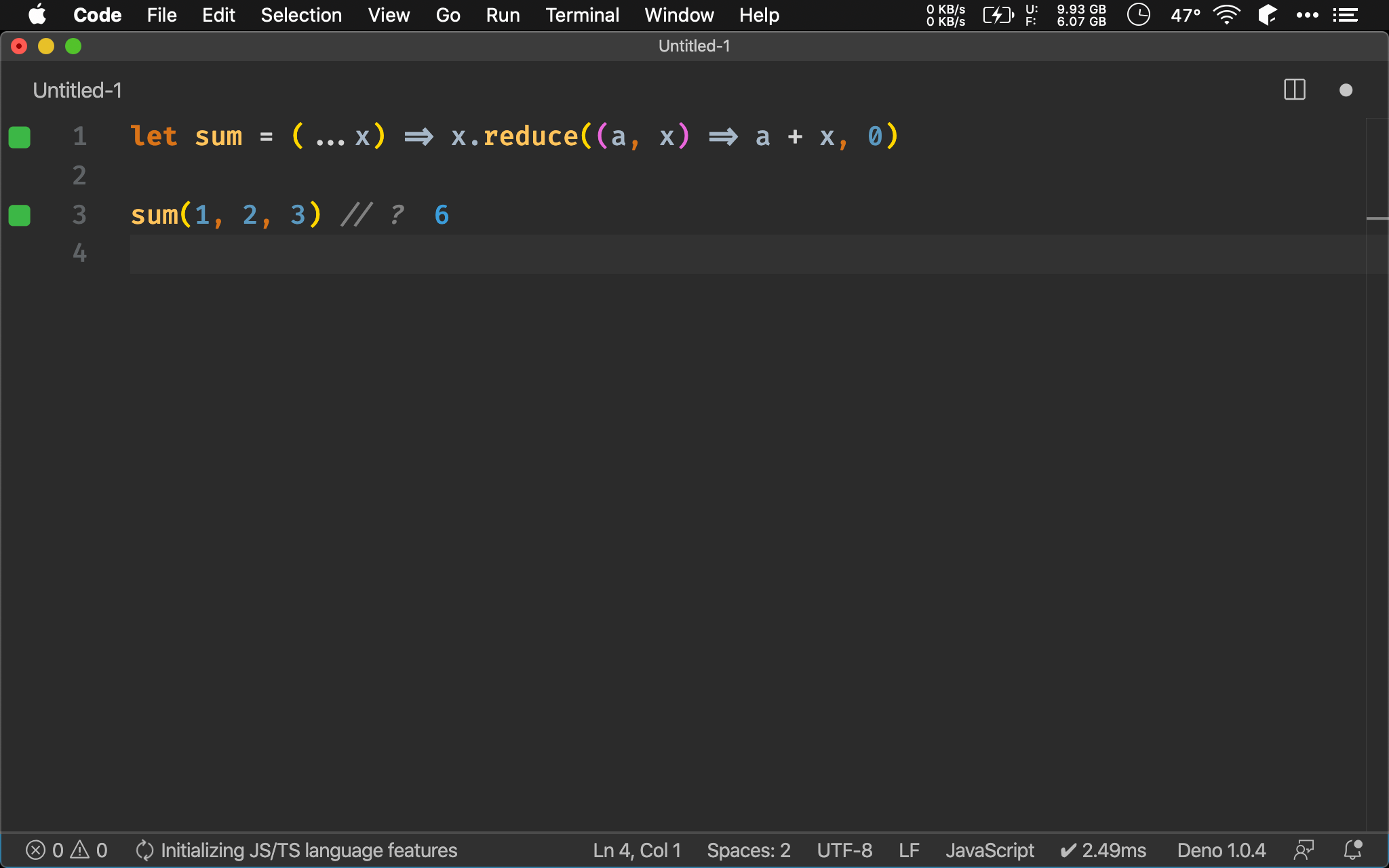
let sum = (...x) => x.reduce((a, x) => a + x, 0)
sum(1, 2, 3) // ?
在 parameter 名稱前面加上 ... 成為 rest parameter,很清楚表示為 無限 argument。
因為 rest parameter 就是 真正 array,可以直接使用 Array.prototype.reduce()。

Conclusion
- ES6 的 rest parameter 明顯比 ES5 的
arguments優異,建議全面使用 rest parameter 取代arguments
Reference
山田祥寬, 新一代 JavaScript 程式設計精髓