Function 是 ECMAScript 的主體,一共提供了 4 種方式定義 function。
Version
ECMAScript 2015
Function Declaration
function add(x, y) {
return x + y;
}
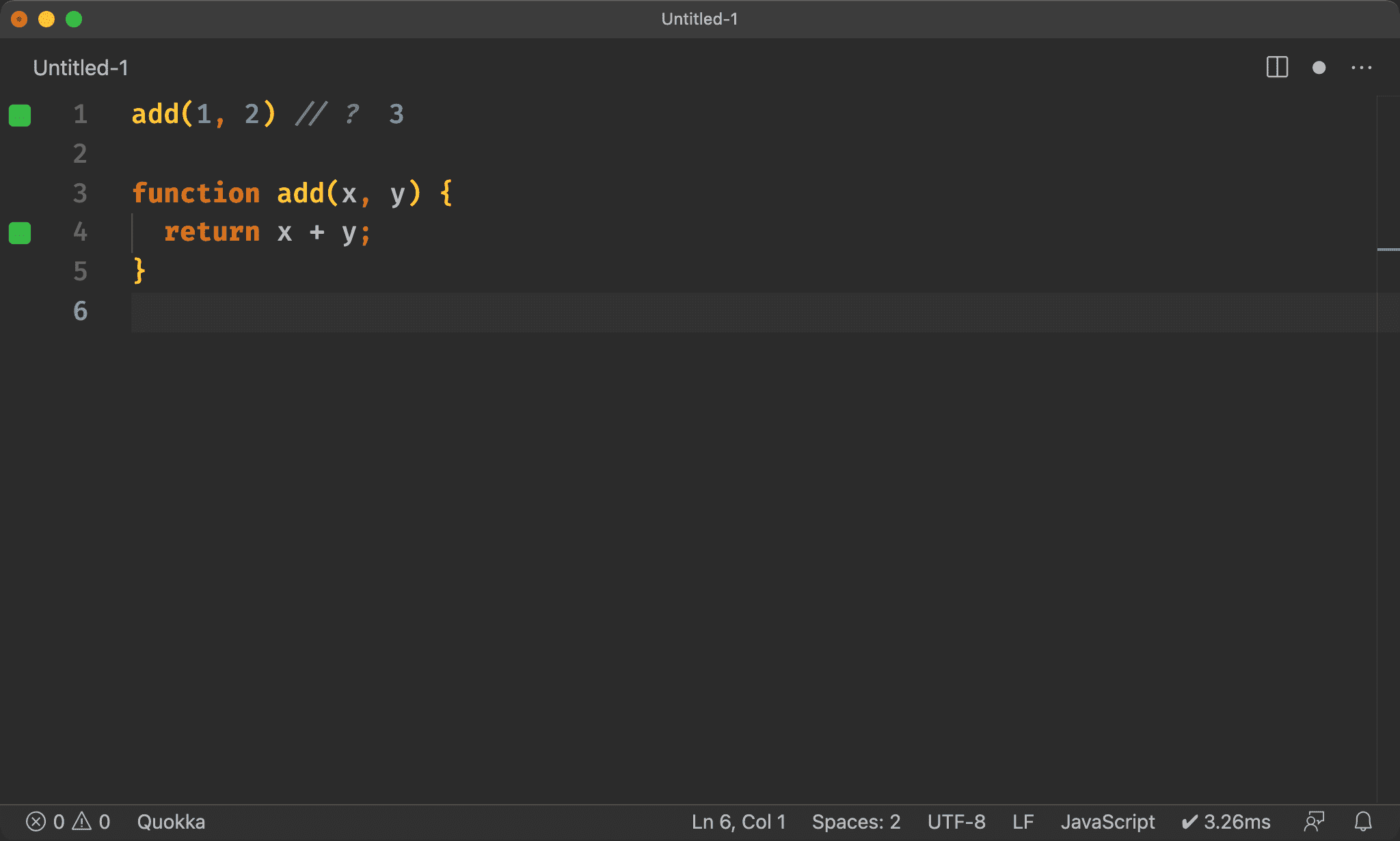
add(1, 2) // ?
最傳統的方式,以 function 定義 function,這種方式類似 var ,會有 hoisting,因此 function declaration 可以寫在呼叫端後面,如:
add(1, 2) // ?
function add(x, y) {
return x + y;
}

Function Expression
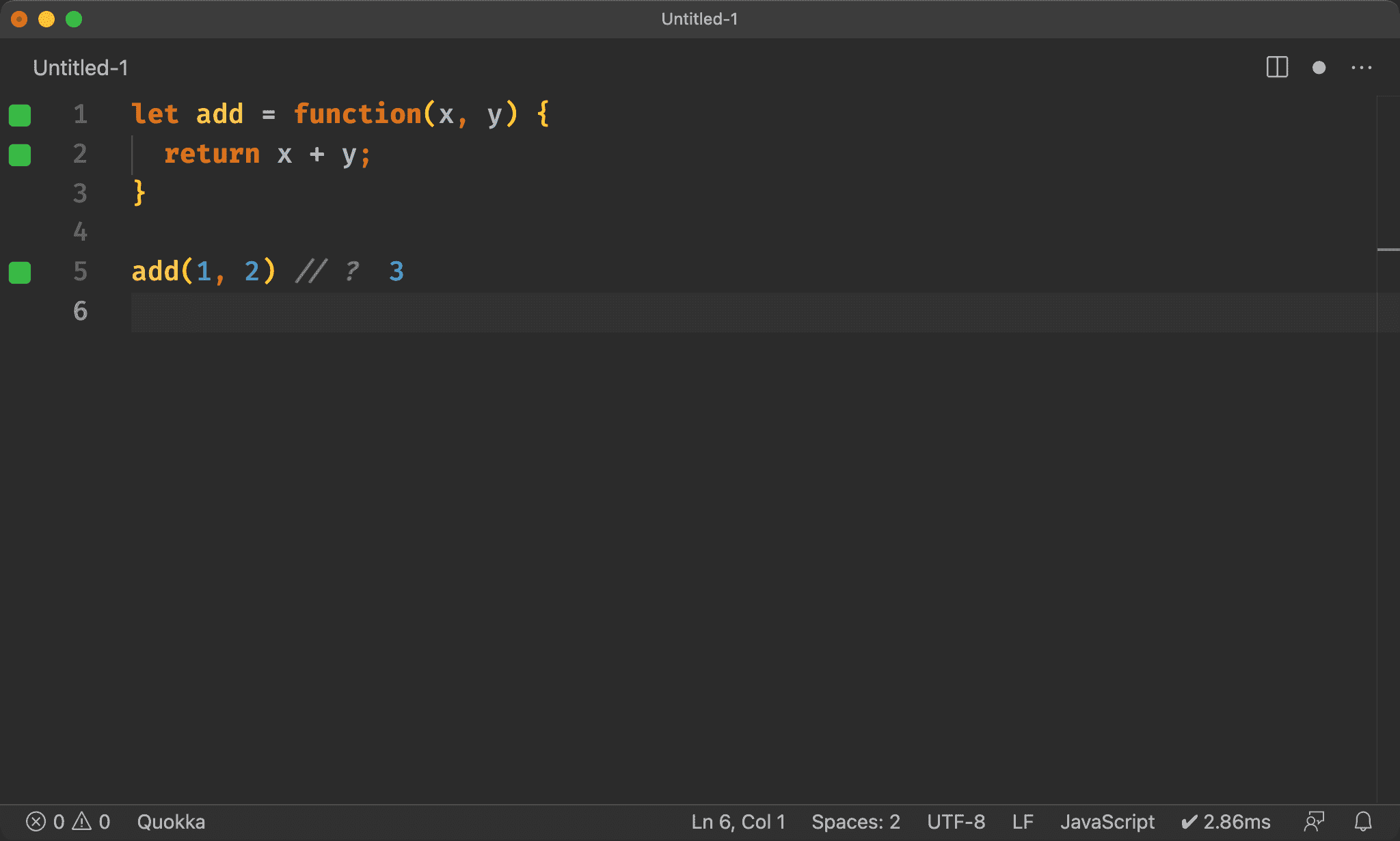
let add = function(x, y) {
return x + y;
}
add(1, 2) // ?
以 function 建立 anonymous function,再將 anonymous function 指定給變數,這種寫法沒有 hoisting,因此 function expression 必須寫在呼叫端前面。

Function Constructor
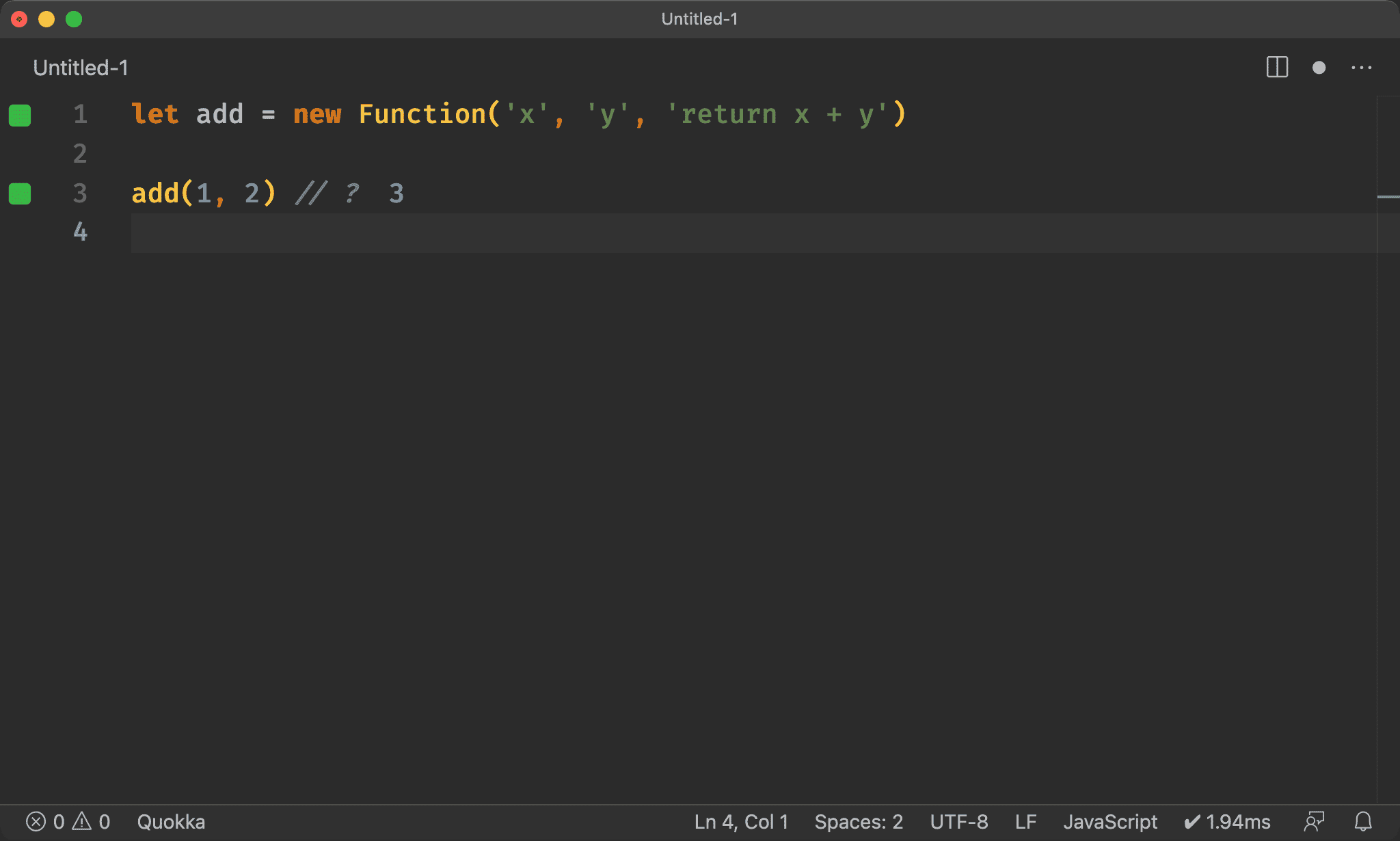
let add = new Function('x', 'y', 'return x + y')
add(1, 2) // ?
let add = new Function('x, y', 'return x + y')
add(1, 2) // ?
由於 function 也是 Object,因此也可使用 function constructor 方式建立 function。
Function 的每個 parameter 都是 argument,或者只用一個 argument,中間以 , 隔開皆可,且這種方式也沒有 hoisting。
使用 new Function 有個特點:所有 argument 都是 String。

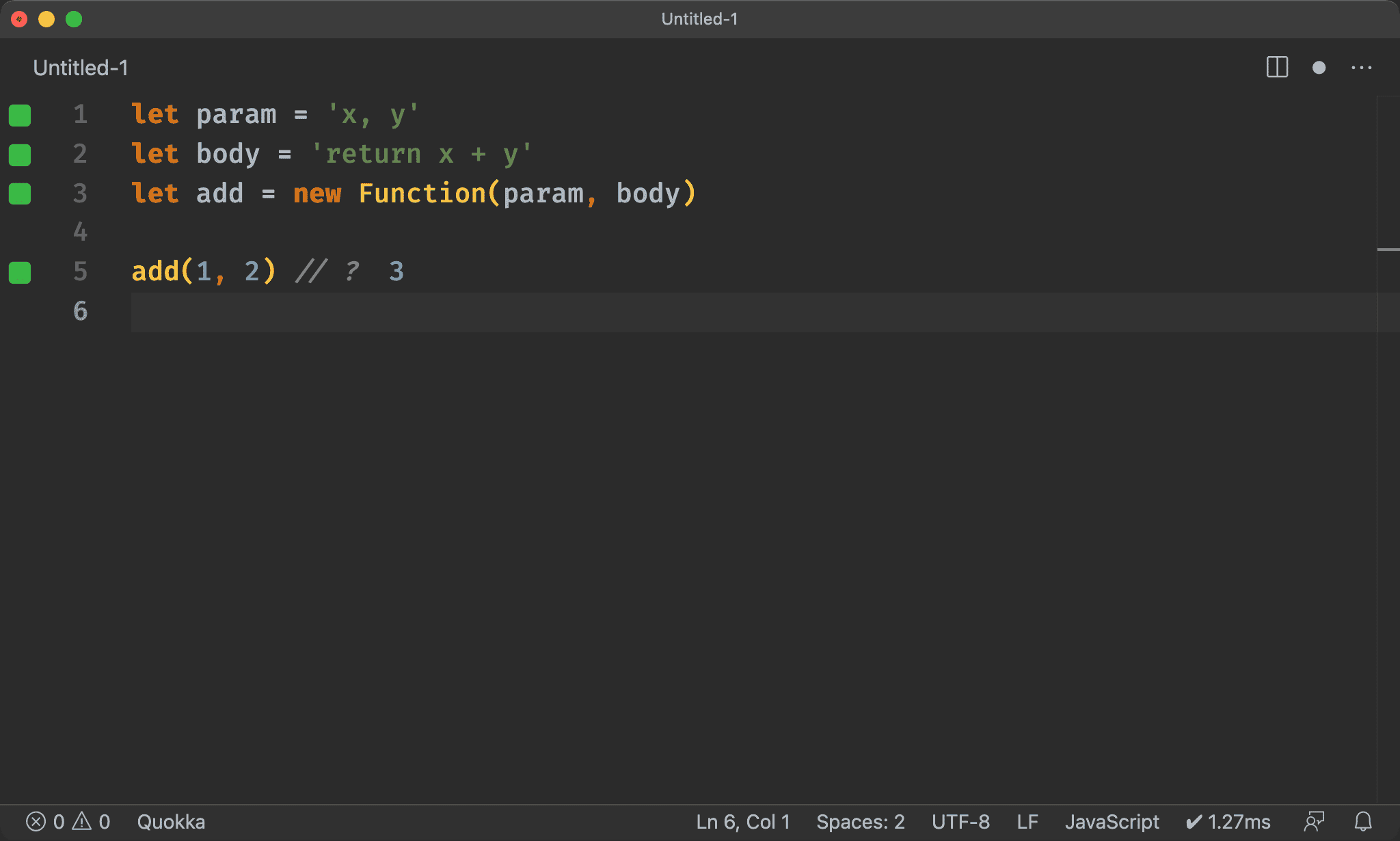
let param = 'x, y'
let body = 'return x + y'
let add = new Function(param, body)
add(1, 2) // ?
所有 argument 都是 string,看似很荒謬,但也由於是 string,你就有機會以 湊字串 或 讀取設定檔 的方式動態建立 function。

Arrow Function
let add = (x, y) => x + y
add(1, 2) // ?
ECMAScript 2015 迎來 arrow function,因此 function expression 也可以搭配 arrow function,當然也沒有 hoisting。

Conclusion
- 4 種寫法只有 function declaration 有 hoisting
- 實務上甚少使用 function constructor 建立 function,除非想動態產生 function,或由設定檔建立 function,也由於是 string,可能要注意被惡意 injection 攻擊
- 隨著 ECMAScript 2015 迎來 arrow function,使用 function expression + arrow function 的寫法越來越常見
Reference
山田祥寬, 新一代 JavaScript 程式設計精髓