ECMAScript 是大量使用 Callback 的語言,實務上我們常想針對 Callback 加以 console.log() 協助 Debug,該如何優雅地使用 console.log() 呢 ?
Version
macOS Mojave 10.14.5
VS Code 1.36.1
Quokka 1.0.240
ECMAScript 2015
Callback
實務上對於 callback 可能有兩種情境需要 debug:
- 得知 callback 的 parameter 值
- 確認 callback 是否被執行過
得知 Callback 的 Parameter 值
import { map } from 'ramda';
let data = [1, 2, 3];
let usrFn = map(x => x * 2);
usrFn(data); // ?
在 map() 使用 callback,我們想得知 x 到底為多少 ?

import { map } from 'ramda';
let data = [1, 2, 3];
let usrFn = map(x => {
console.log(x);
return x * 2;
});
usrFn(data); // ?
原本 callback 只有 x => x + 2,因此不需 {} 與 return,這是 arrow function 特色。
但為了加上 console.log(),就只能加上 {} 與 return 而打回原形,不能再使用一行的 arrow function。

import { map } from 'ramda';
let data = [1, 2, 3];
let usrFn = map(x => console.log(x) || x * 2);
usrFn(data); // ?
可將 console.log() 搭配 ||,接上 inc(),如此不需 {},也不需要 return,還能繼續使用一行的 arrow function。
因為 console.log() 會回傳 undefined,視為 falsy value,而 || 是 false 才繼續執行,所以一定會繼續執行 x * 2。

確認 Callback 是否被執行過
import { Maybe } from 'crocks';
import { map } from 'ramda';
let inc = n => n + 1;
let usrFn = map(x => inc(x));
usrFn(Maybe.Nothing()); // ?
當 usrFn() 傳入 Nothing 時,結果也是 Nothing,此時對於 map() 的 map function 是否被執行過,我們會有疑慮。

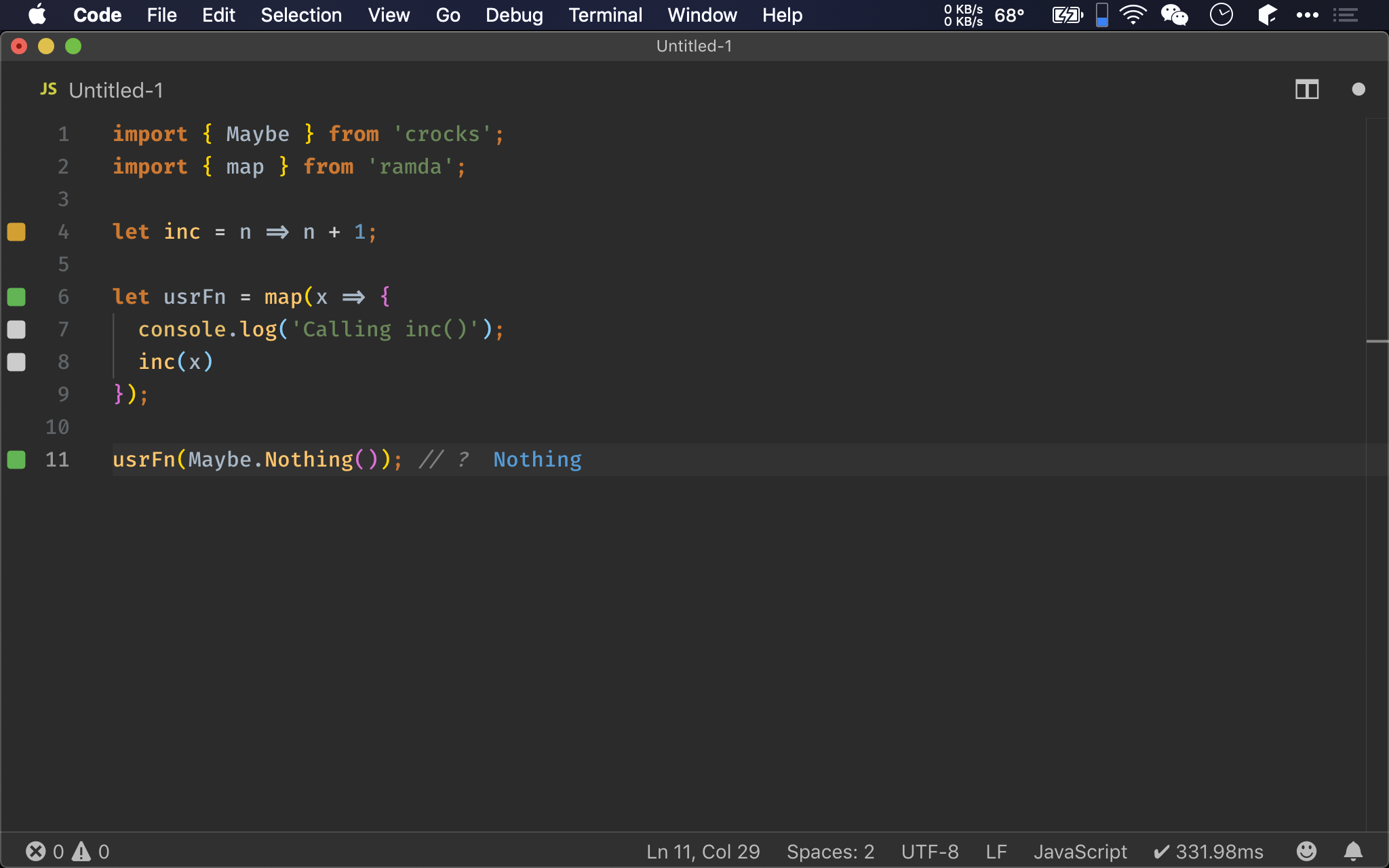
import { Maybe } from 'crocks';
import { map } from 'ramda';
let inc = n => n + 1;
let usrFn = map(x => {
console.log('Calling inc()');
inc(x)
});
usrFn(Maybe.Nothing()); // ?
原本 callback 只有 inc(),因此不需 {} 與 return,這是 arrow function 特色。
但為了加上 console.log(),就只能加上 {} 與 return 而打回原形,不能再使用一行的 arrow function。

證明傳入 Nothing 時,callback 完全沒有執行,因此沒有印出 Calling inc()。
若看不懂 Maybe 沒關係,本文主要是討論
console.log()寫法
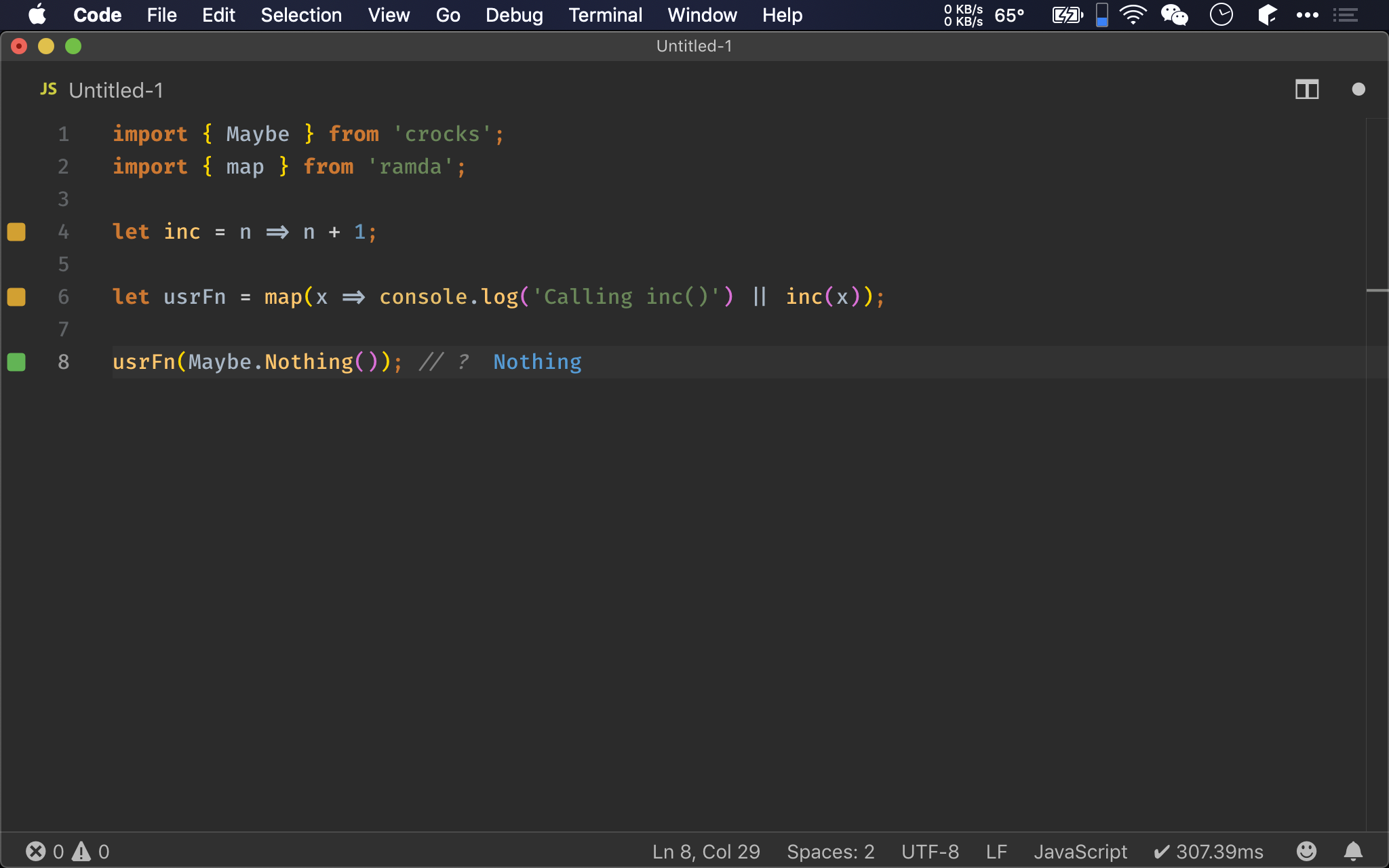
import { Maybe } from 'crocks';
import { map } from 'ramda';
let inc = n => n + 1;
let usrFn = map(x => console.log('Calling inc()') || inc(x));
usrFn(Maybe.Nothing()); // ?
可將 console.log() 搭配 ||,接上 inc(),如此不需 {},也不需要 return,還能繼續使用 arrow function。
因為 console.log() 會回傳 undefined,視為 falsy value,而 || 是 false 才繼續執行,所以一定會繼續執行 inc()。

Conclusion
- Arrow function 優美之處就是不需要
{}與return,卻又能優雅地表現語意,一旦加入console.log()debug 後,卻又打回原形 - 巧妙地善用
console.log()回傳undefined視為 falsy value 特性,搭配||就能繼續優雅地使用 arrow function