If we care about the performance of some code snippets, we can use console.time to measure the performance.
Version
ECMAScript 2015
console.time

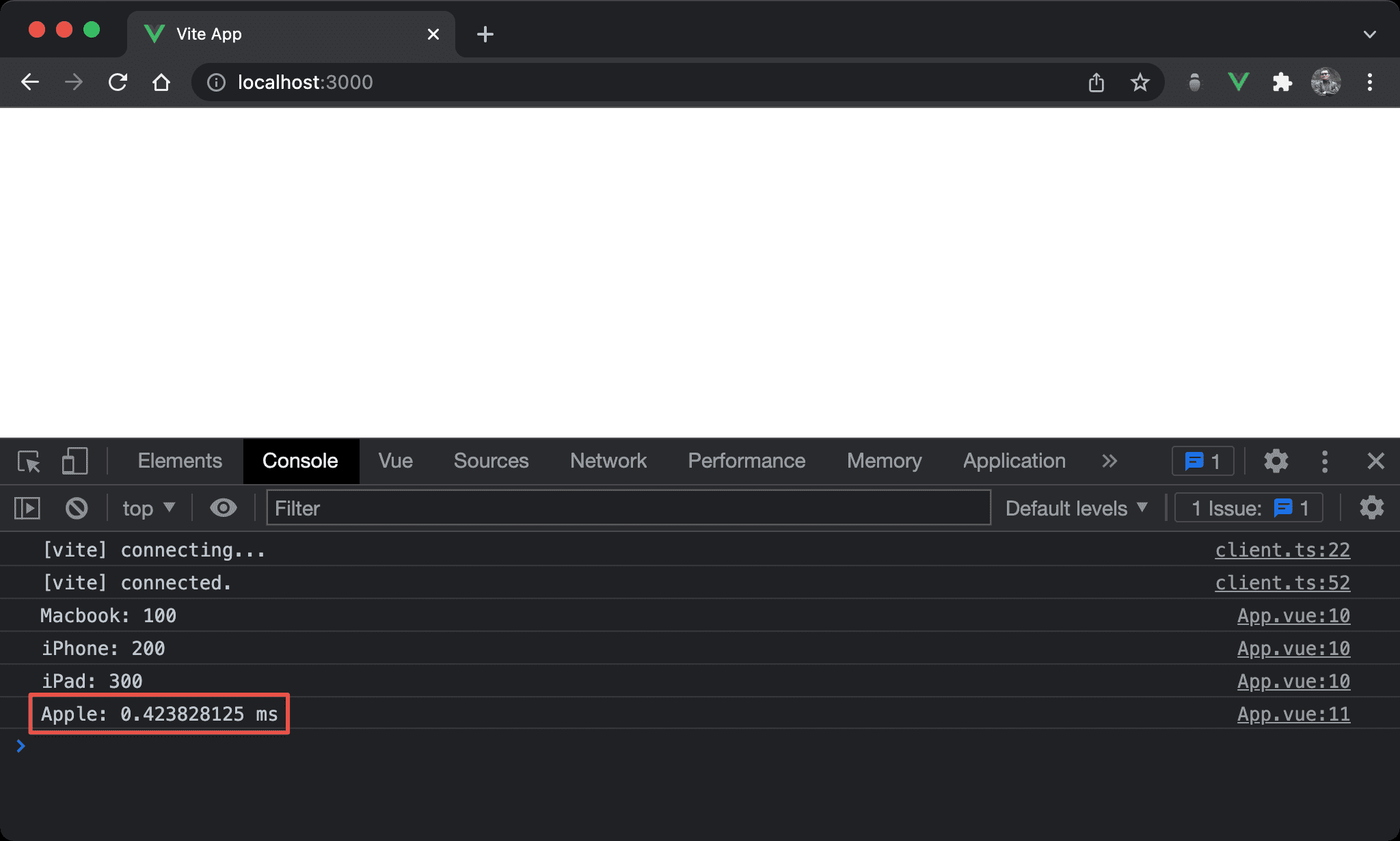
It shows the execution time about the code snippet.
<script setup>
let data = [
{ title: 'Macbook', price: 100 },
{ title: 'iPhone', price: 200 },
{ title: 'iPad', price: 300 }
]
console.time ('Apple')
for (let x of data)
console.log (`${x.title}: ${x.price}`)
console.timeEnd ('Apple')
</script>
- Use
console.timeto create a measurement with a label - Use
console.timeEndto end measurement with a label
Conclusion
- The usages between
console.timeandconsole.groupare very similar, but we have to provide a label toconsole.timeEndto end the measurement