Besides using console.log to display debugging messages, we can use console.table to display Array of Objects for a better layout.
Version
ECMAScript 2015
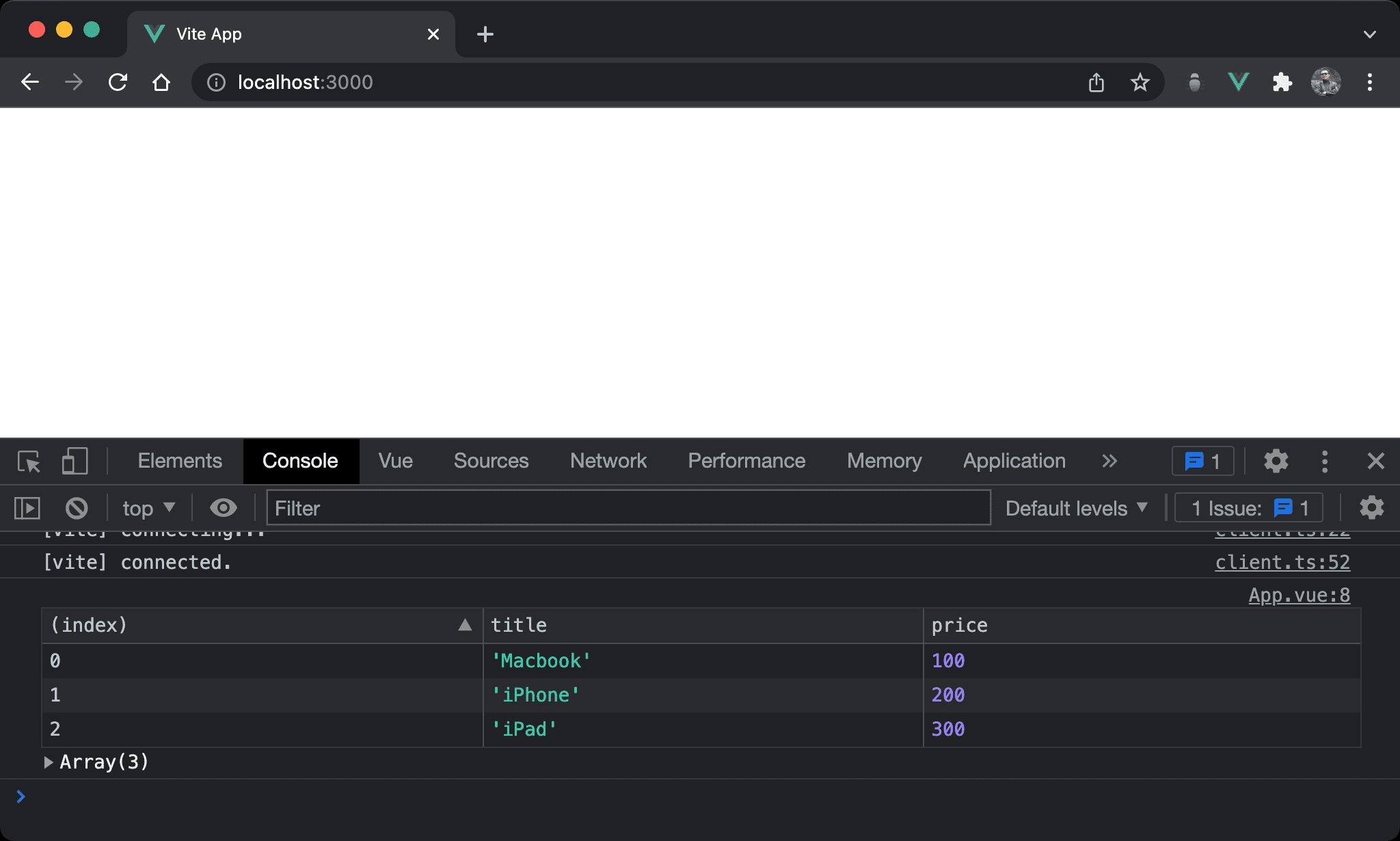
console.table

Array of Objects is displayed with a better layout, and each column is sortable.
<script setup>
let data = [
{ title: 'Macbook', price: 100 },
{ title: 'iPhone', price: 200 },
{ title: 'iPad', price: 300 }
]
console.table (data)
</script>
Instead of using console.log, we can use console.table to display Array of Objects.
Restricting the Columns Displayed

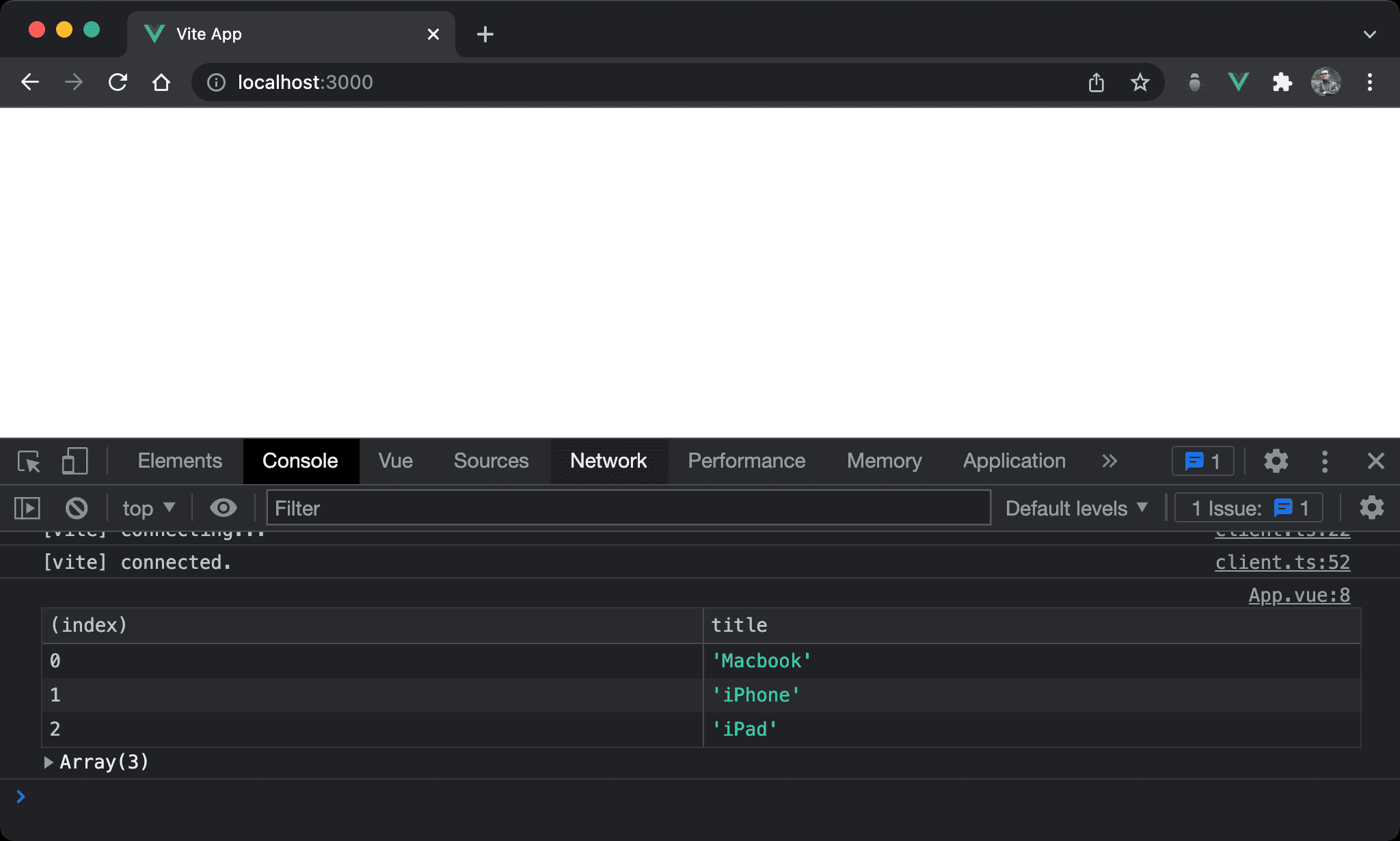
Only showing columns concerned.
<script setup>
let data = [
{ title: 'Macbook', price: 100 },
{ title: 'iPhone', price: 200 },
{ title: 'iPad', price: 300 }
]
console.table (data, ['title'])
</script>
Pass Array to the 2nd argument of console.table to restrict the columns displayed.
Conclusion
console.logis good for primitive, butconsole.tableis better for Array of Objects