If we use console.log in the for loop, it may produce too many debugging messages to read. It’s a good time to use the console.group to group them under a group.
Version
ECMAScript 2015
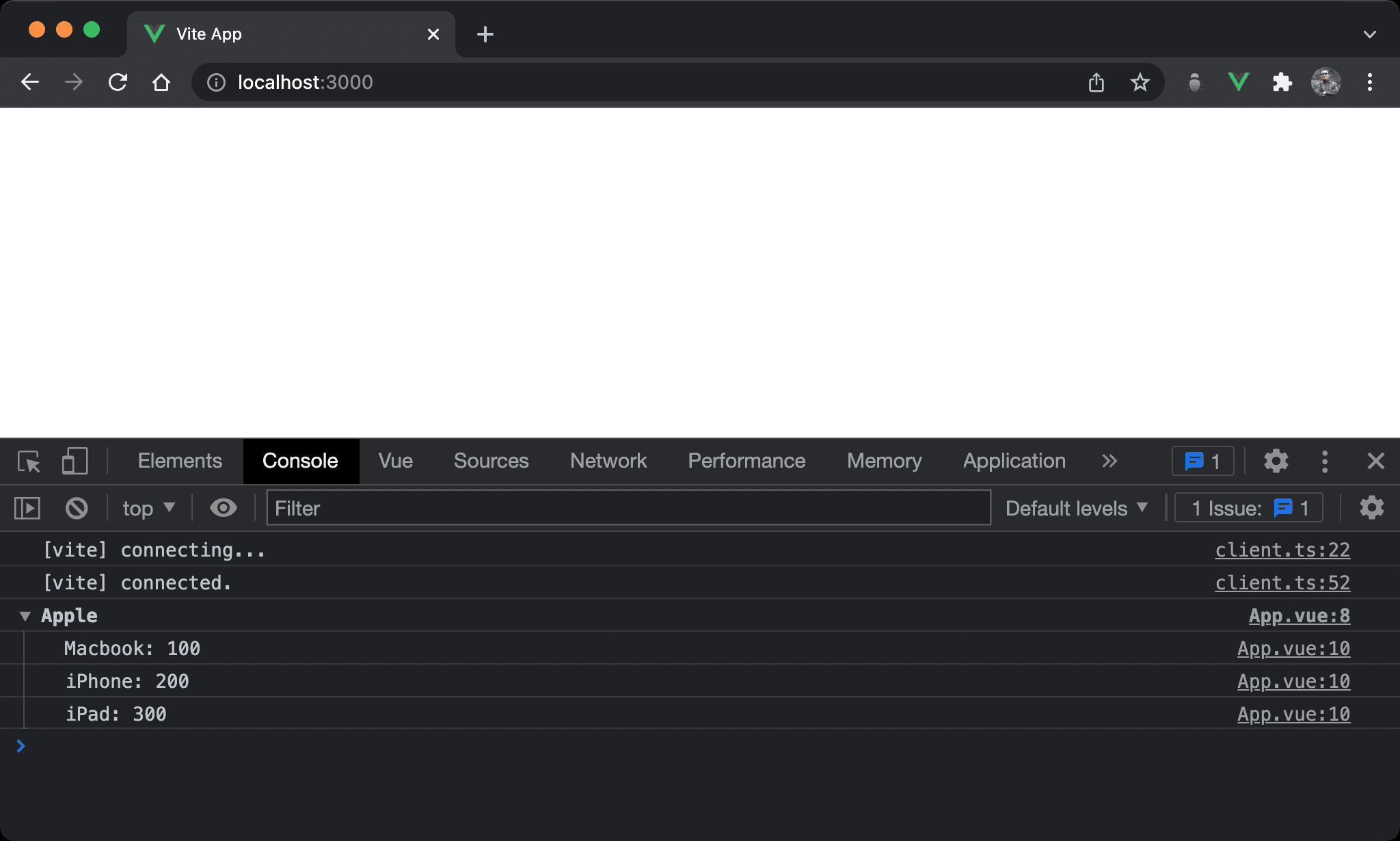
console.group

All debugging messages are under a group.
<script setup>
let data = [
{ title: 'Macbook', price: 100 },
{ title: 'iPhone', price: 200 },
{ title: 'iPad', price: 300 }
]
console.group ('Apple')
for (let x of data)
console.log (`${x.title}: ${x.price}`)
console.groupEnd ()
</script>
- Use
console.groupto create a group - Use
console.groupEndto end a group
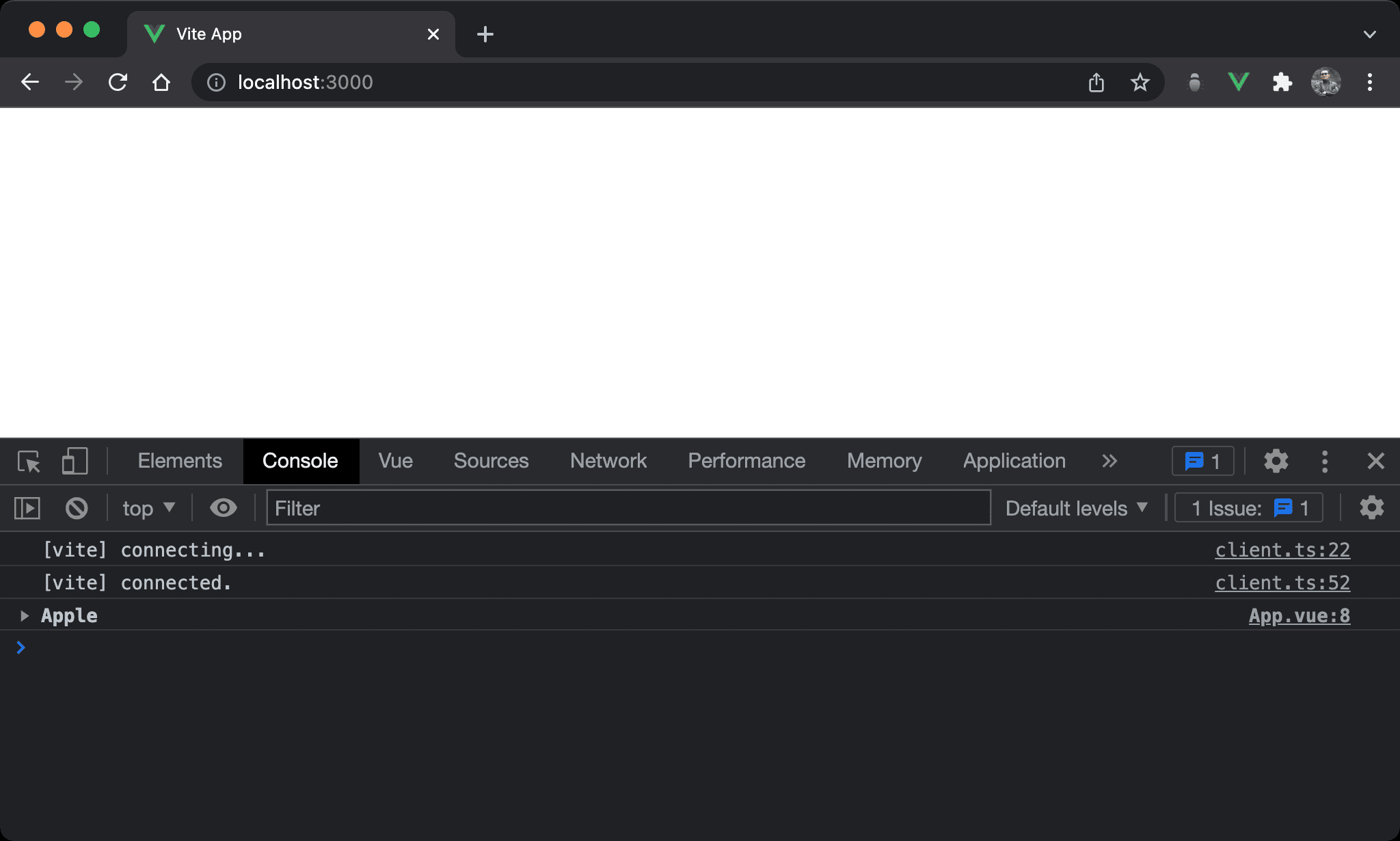
console.groupCollapsed

The group is collapsed at the beginning.
<script setup>
let data = [
{ title: 'Macbook', price: 100 },
{ title: 'iPhone', price: 200 },
{ title: 'iPad', price: 300 }
]
console.groupCollapsed ('Apple')
for (let x of data)
console.log (`${x.title}: ${x.price}`)
console.groupEnd ()
</script>
Use console.groupCollapsed to create a group and make it collapse at the beginning.
Conclusion
- To prevent too many debugging messages in the console, we can use
console.grouporconsole.groupCollapsedto group them
Reference
MDN, console.group
MDN, console.groupEnd
MDN, console.groupCollapsed