ECMAScript 除了 Promise Chain 外,還有所謂的 Scope Chain,當 Inner Function 存取 Variable 時,會依序以 Local Scope、Lexical Scope,最後才是 Global Scope 尋找,此稱為 Scope Chain。
Version
ECMAScript 2020
ECMAScript 5
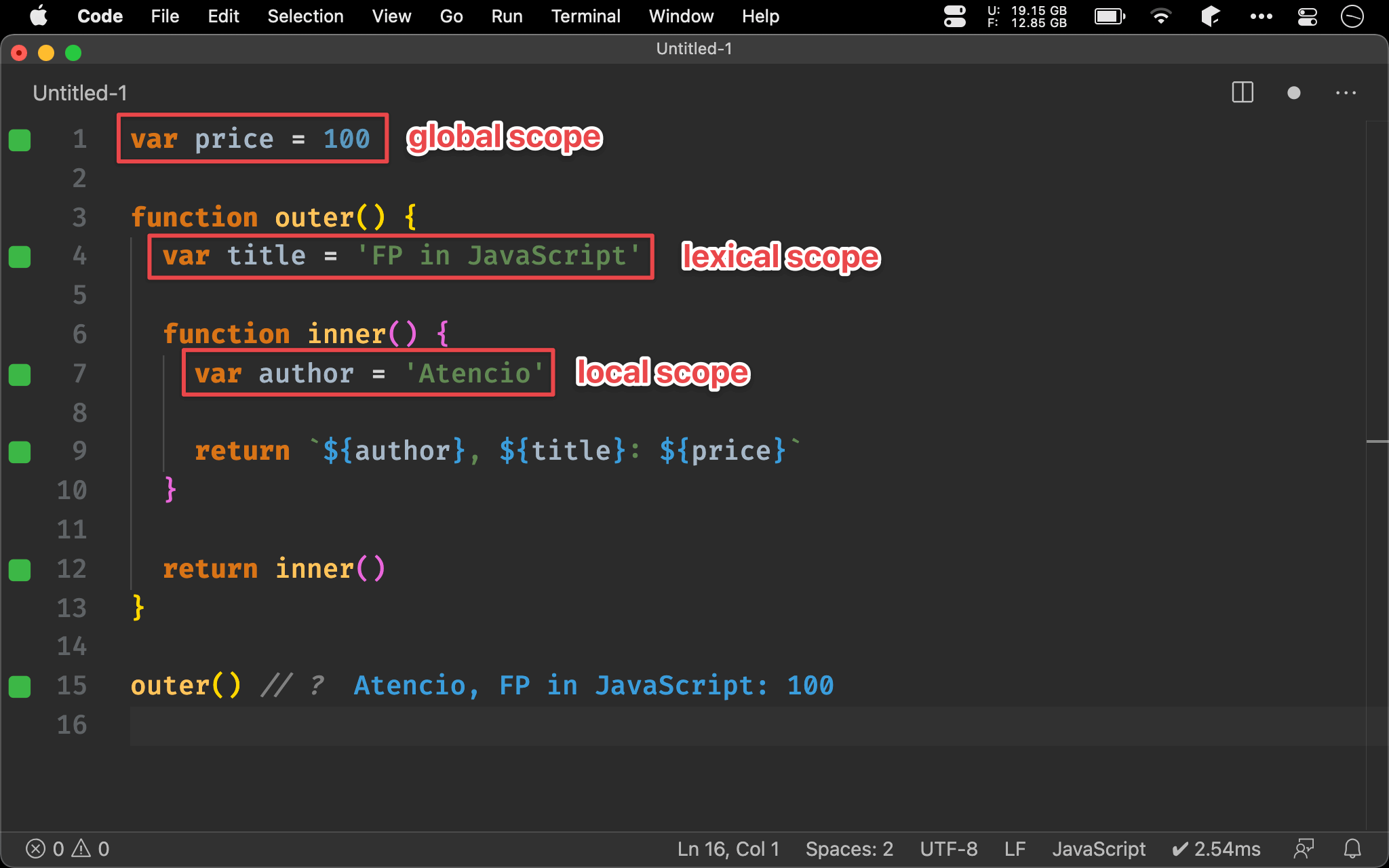
var price = 100
function outer() {
var title = 'FP in JavaScript'
function inner() {
var author = 'Atencio'
return `${author}, ${title}: ${price}`
}
return inner()
}
outer() // ?
ES5 使用 function declaration 定義 function 與 var 定義 variable。

ECMAScript 2015
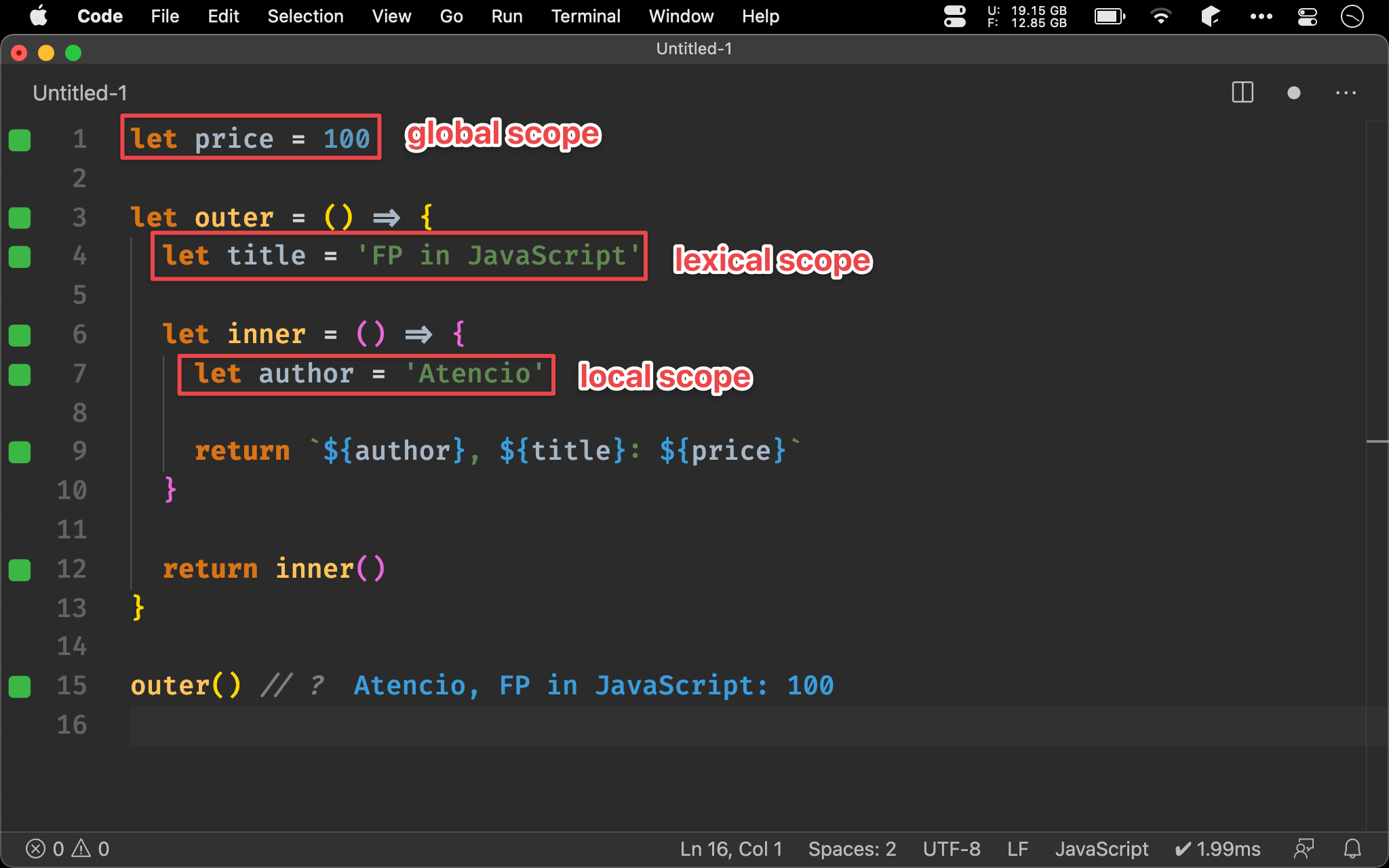
let price = 100
let outer = () => {
let title = 'FP in JavaScript'
let inner = () => {
let author = 'Atencio'
return `${author}, ${title}: ${price}`
}
return inner()
}
outer() // ?
ES6 使用 arrow function 定義 function 與 let 定義 variable。

無論使用 ES5 或 ES6 結果都一樣,當執行 outer() 會需要 author、title 與 price。
Scope Chain
Function 的 scope 由 local scope、lexical scope 與 global scope 所構成,若 variable 在 local scope 找不到,則會往上在 lexical scope 尋找,若還是找不到,則會再往上往 global scope 尋找
author 在 inner() 的 local scope 內,可直接顯示,這不是問題。
title 在 inner() 的 local scope 找不到,只好根據 scope chain 往 lexical scope 找,才找到了 title。
price 在 inner() 的 local scope 找不到,只好根據 scope chain 往 lexical scope 找,但還是找不到,最後往 global scope 找,才找到了 price。
Conclusion
- Lexical scope 與 scope chain 主要是為 closure 與 higher order function 鋪路,讓 function 也能提供 OOP 的 encapsulation 功能,將 state 封裝在 function 內
