ECMAScript 2015 支援了一般 OOP 常見的 Static Method,但其在 Prototype-based 下究竟是如何實作呢 ?
Version
macOS Catalina 10.15.2
VS Code 1.41.1
Quokka 1.0.267
ECMAScript 2015
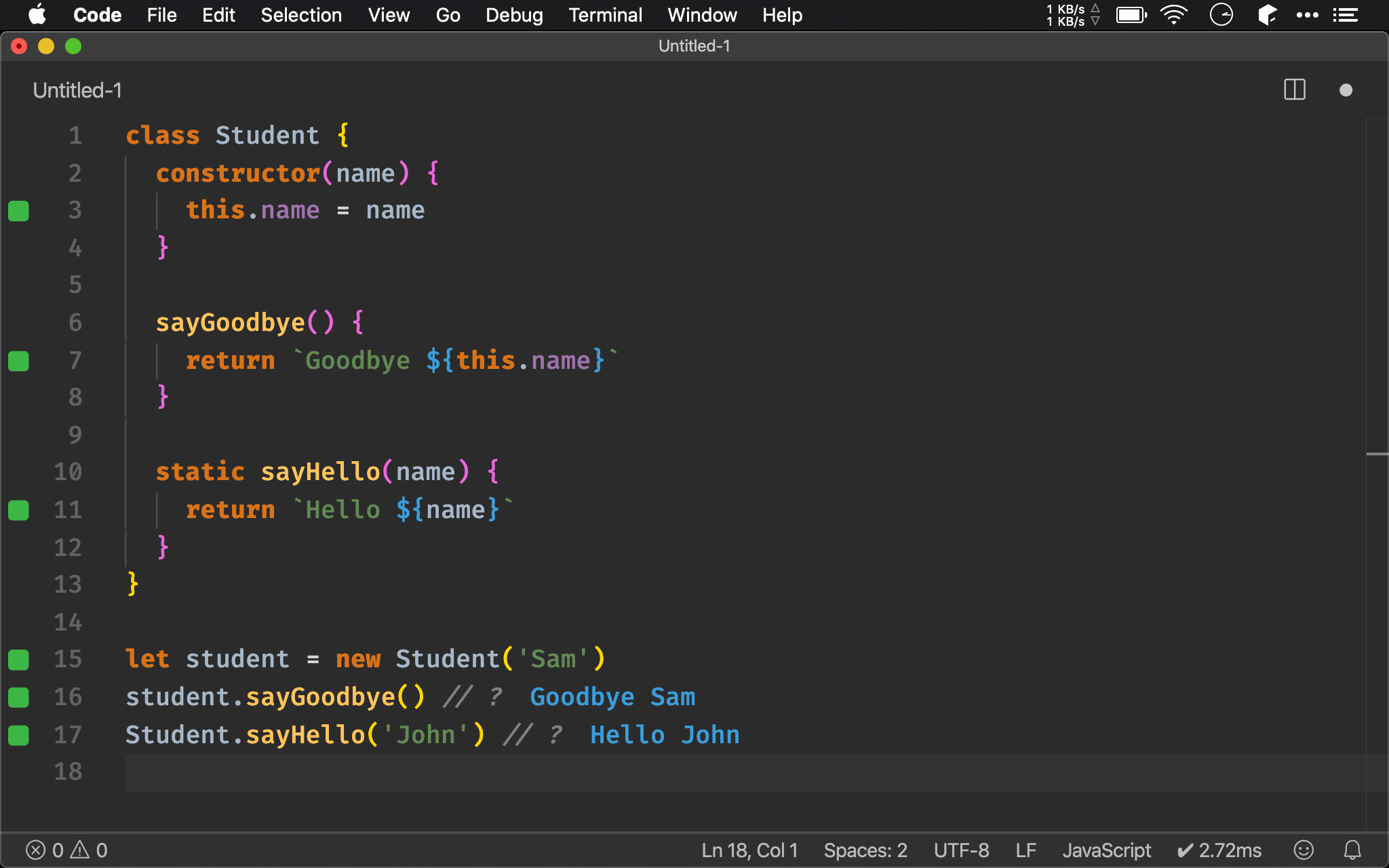
Class
class Student {
constructor(name) {
this.name = name
}
sayGoodbye() {
return `Goodbye ${this.name}`
}
static sayHello(name) {
return `Hello ${name}`
}
}
let student = new Student('Sam')
student.sayGoodbye() // ?
Student.sayHello('John') // ?
10 行
static sayHello(name) {
return `Hello ${name}`
}
ES6 允許我們在 class 內宣告以 static 宣告 method,因此 sayHello() 屬於 Student class,而 sayGoodbye() 屬於 student object。

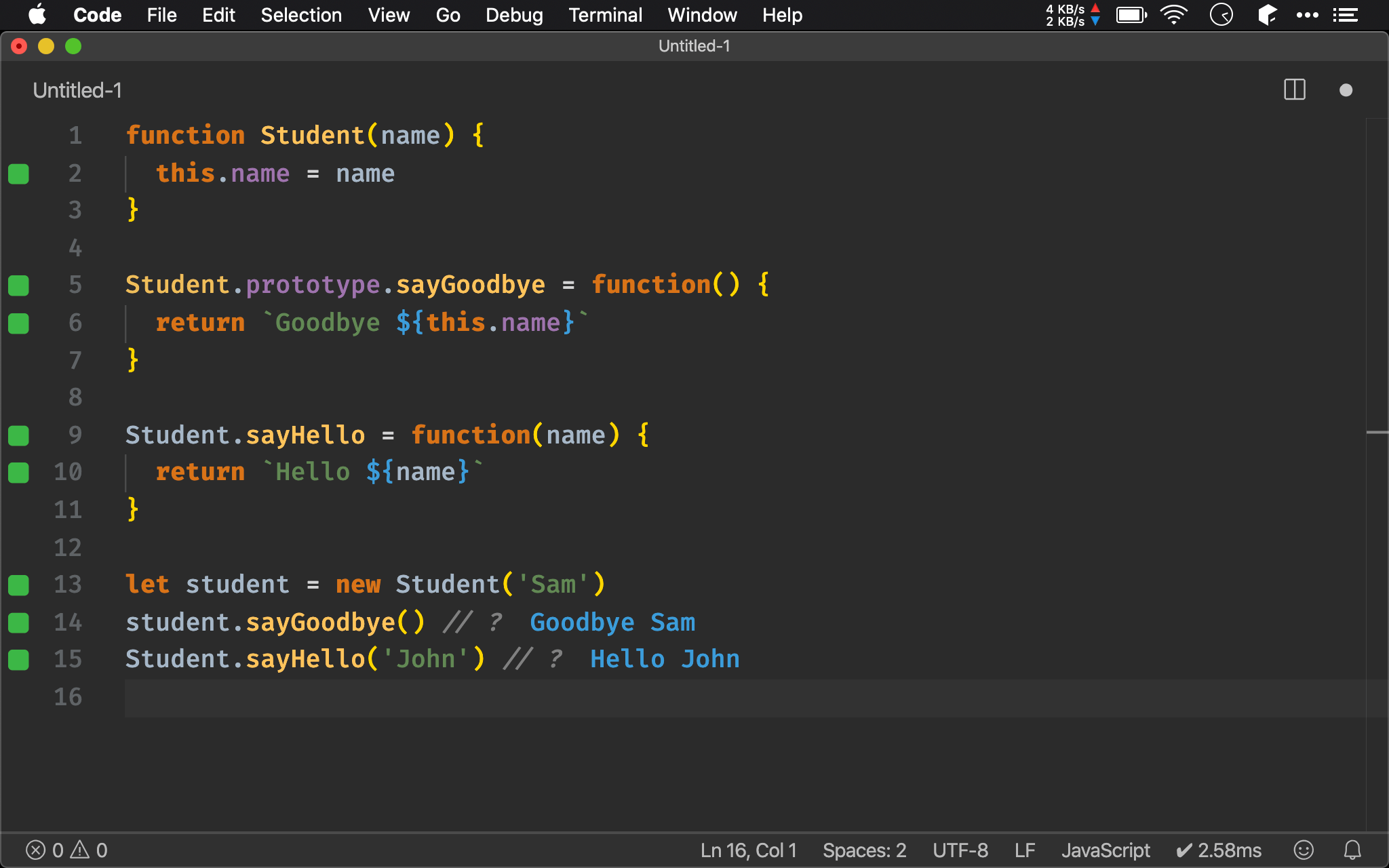
Constructor Function
function Student(name) {
this.name = name
}
Student.prototype.sayGoodbye = function() {
return `Goodbye ${this.name}`
}
Student.sayHello = function(name) {
return `Hello ${name}`
}
let student = new Student('Sam')
student.sayGoodbye() // ?
Student.sayHello('John') // ?
第 9 行
Student.sayHello = function(name) {
return `Hello ${name}`
}
若以 constructor function 該如何實現 static method 呢 ?
由於 static method 不屬於 student object,因此不可能實作在 Student.prototype 下。
Static method 只屬於 Student class,相當於在 Student() constructor function 下直接建立 method,如此就不屬於 student object。

Conclusion
- Static method 乍聽之下很玄,但在 constructor function 下卻異常簡單,只不過是其下的 method 而已,連 prototype 都用不到