ECMAScript 提供 3 種方式手動轉型成 Boolean。
Version
ECMAScript 5
Boolean Function
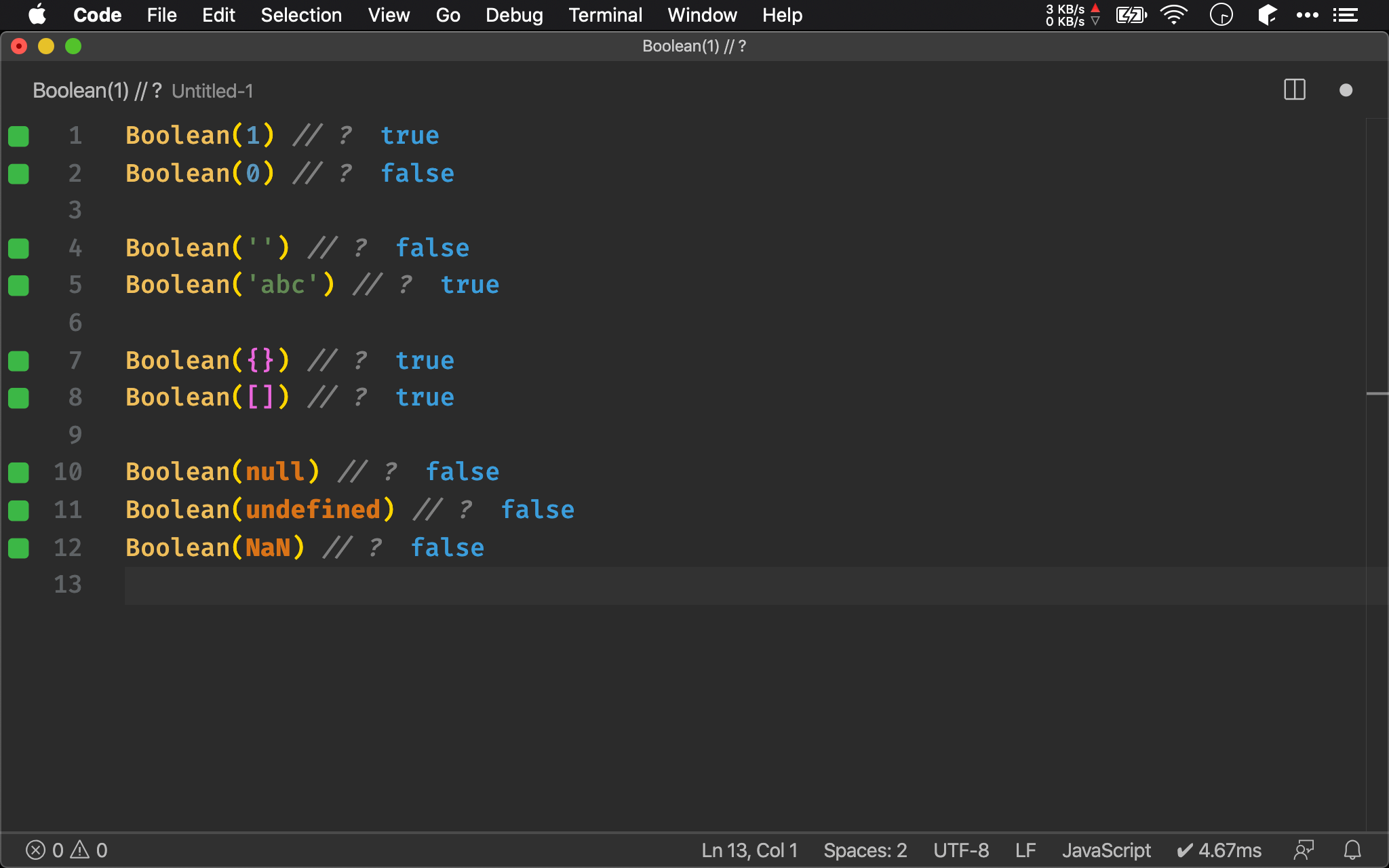
Boolean(1) // ?
Boolean(0) // ?
Boolean('') // ?
Boolean('abc') // ?
Boolean({}) // ?
Boolean([]) // ?
Boolean(null) // ?
Boolean(undefined) // ?
Boolean(NaN) // ?
使用 Boolean() 將任意值轉型成 Boolean。
Boolean()可當成 constructor function,也能當成普通 function 用,在轉型時沒搭配new,故當成普通 function 當轉型

Ternary Operator
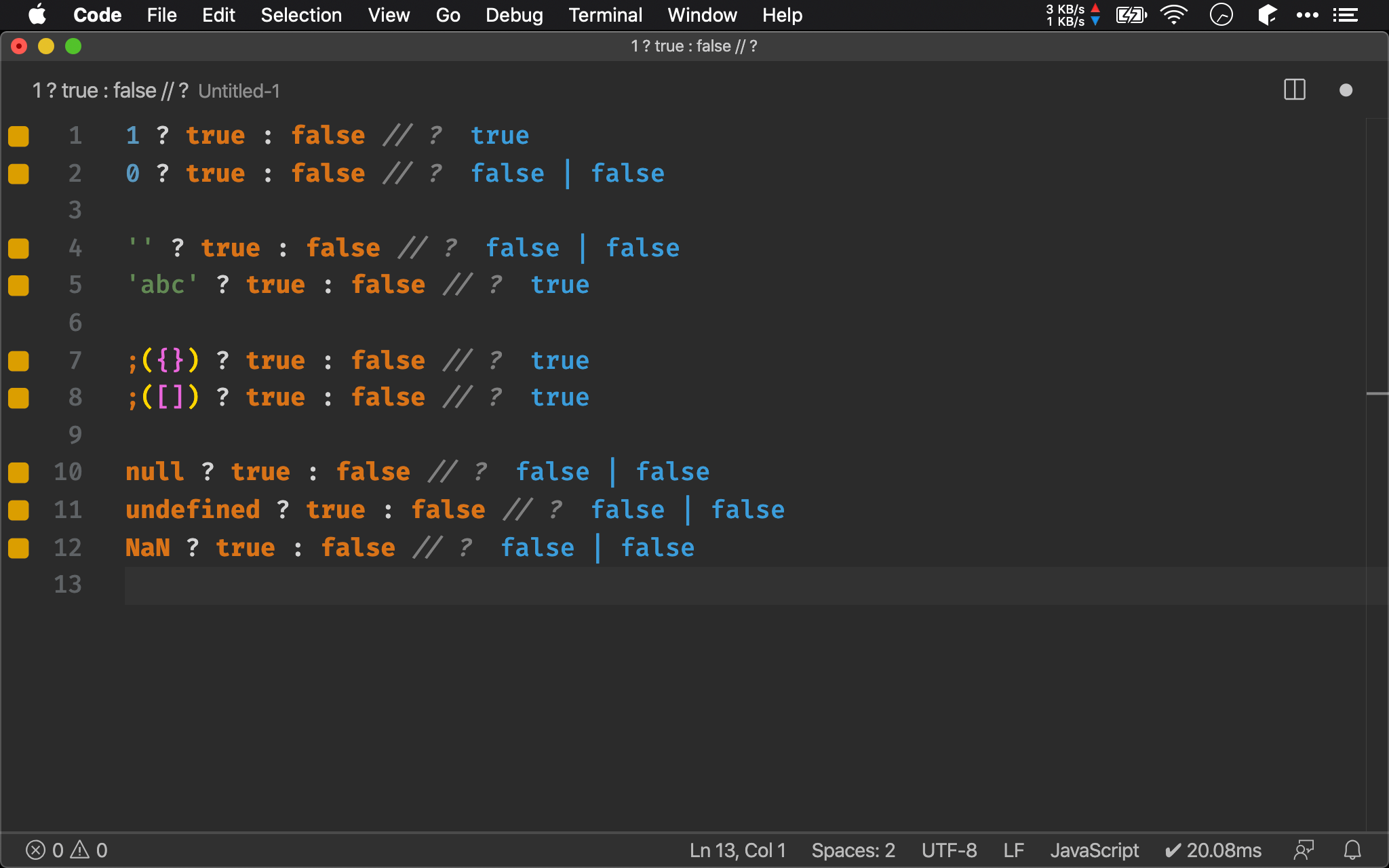
1 ? true : false // ?
0 ? true : false // ?
'' ? true : false // ?
'abc' ? true : false // ?
;({}) ? true : false // ?
;([]) ? true : false // ?
null ? true : false // ?
undefined ? true : false // ?
NaN ? true : false // ?
當使用 ?: 時,會促使 obj 自動轉型成 Boolean。

Not Operartor
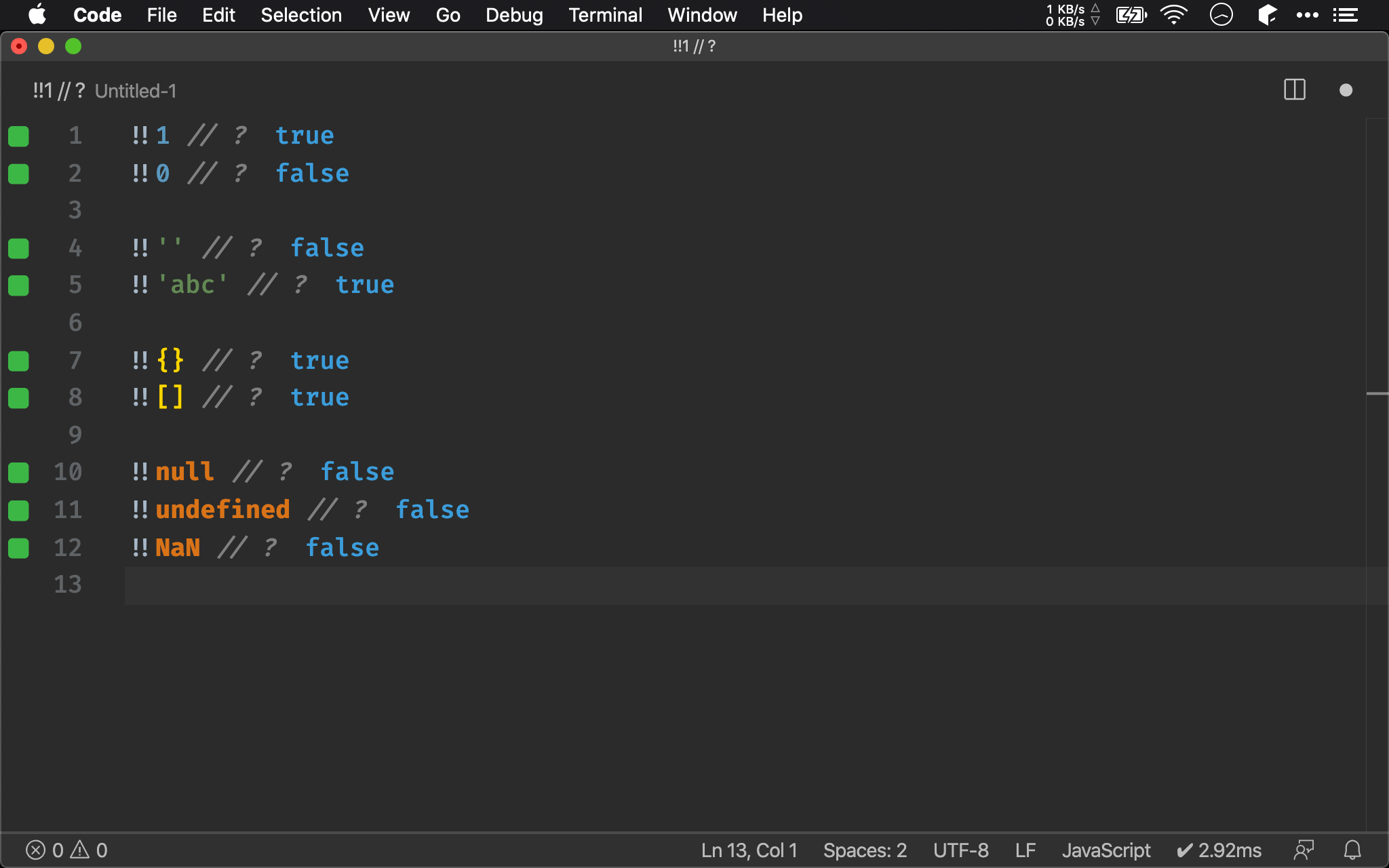
!!1 // ?
!!0 // ?
!!'' // ?
!!'abc' // ?
!!{} // ?
!![] // ?
!!null // ?
!!undefined // ?
!!NaN // ?
第一個 ! 會促使 obj 自動轉型成 Boolean,但結果是反向的,所以還要再搭配一次 !變成正向。

Conclusion
- 實務上
Boolean()與!!方式較常使用 - 以可讀性而言,Boolean function 語意最好,就算不熟 ECMAScript 也能看懂
!!雖然最精簡,但動用了 ECMAScript 語言特性,若不熟 ECMAScript 會看不懂