splice() 是功能很強的 Method,可處理 Insert、Update 與 Remove,唯它是少數幾個會修改原本 Array 的 Method,須小心使用。
Version
ECMAScript 2015
Insert
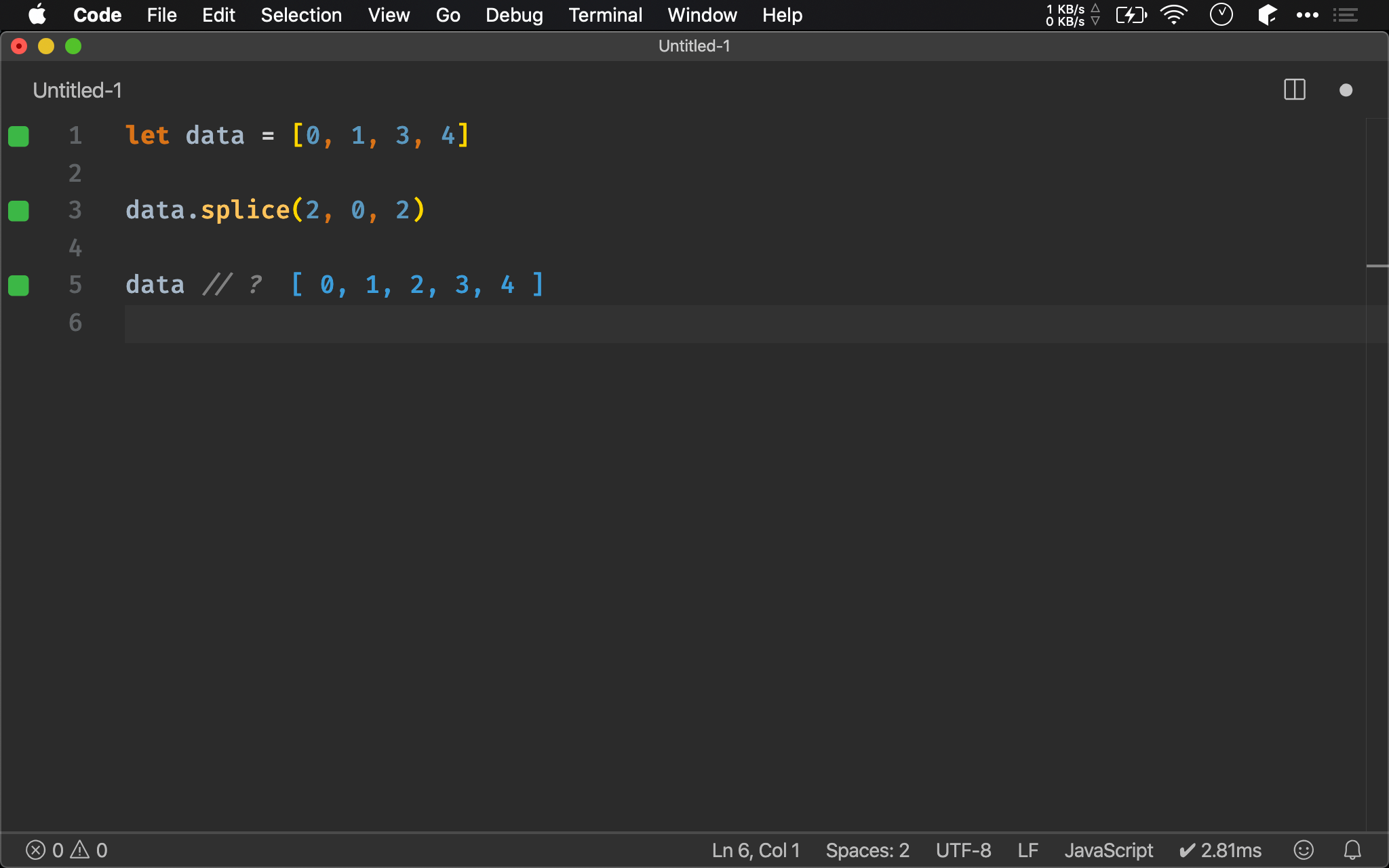
let data = [0, 1, 3, 4]
data.splice(2, 0, 2)
data // ?
欲從指定 index 之前新增單一值至 array,splice() 會直接修改 array,而非回傳新的 array。
Array.prototype.splice(startIndex, [deleteCount], […item])
對 array 直接 insert、replace 或 delete
startIndex:起始 index,從 0 開始
deleteCount:從 index 後要刪除的數量
item:要 insert 或 update 的 value

Insert All
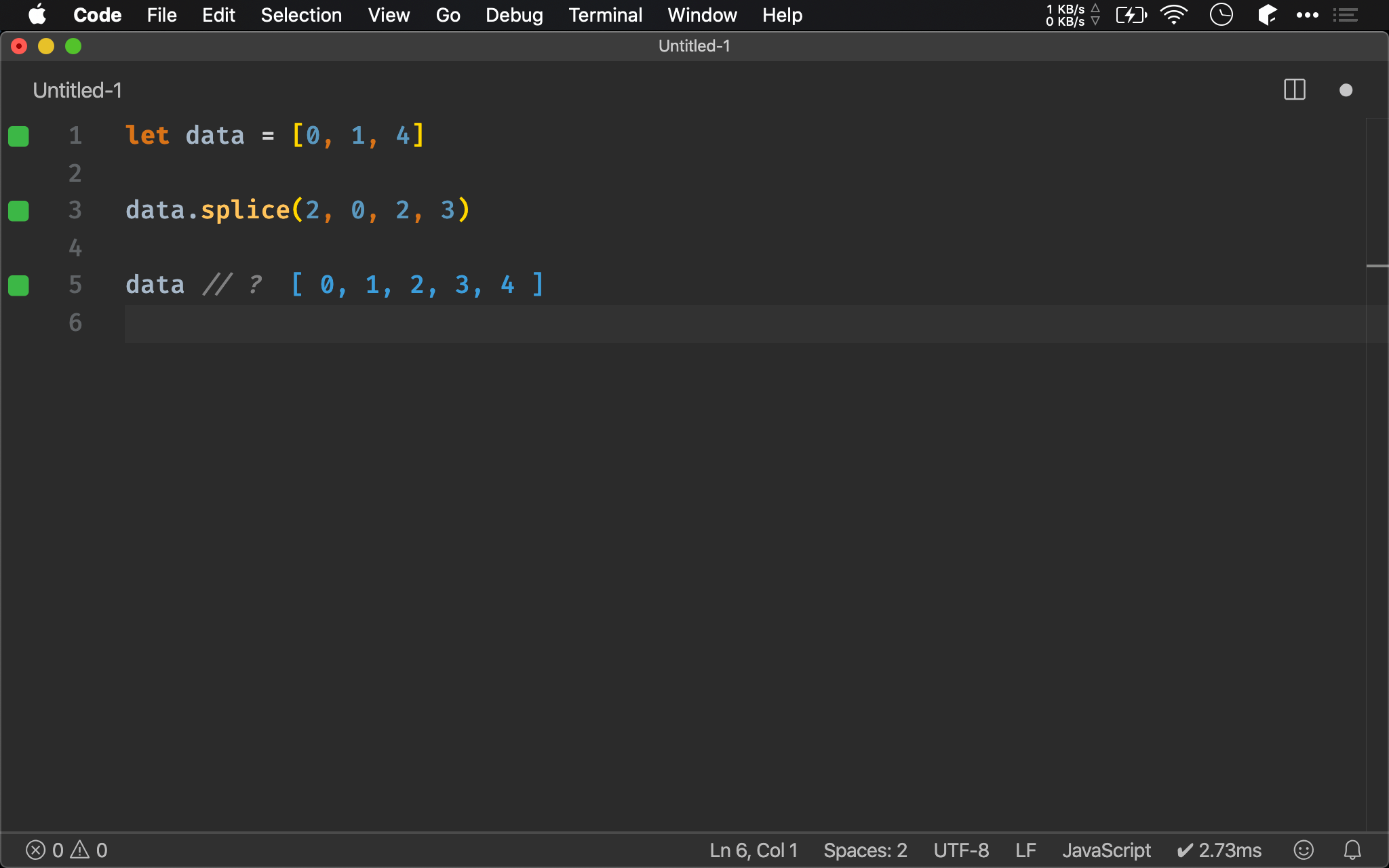
let data = [0, 1, 4]
data.splice(2, 0, 2, 3)
data // ?
欲從指定 index 之前新增多值至 array,splice() 會直接修改 array,而非回傳新 array。
若要 insert 多值,item argument 長度不限。

Update
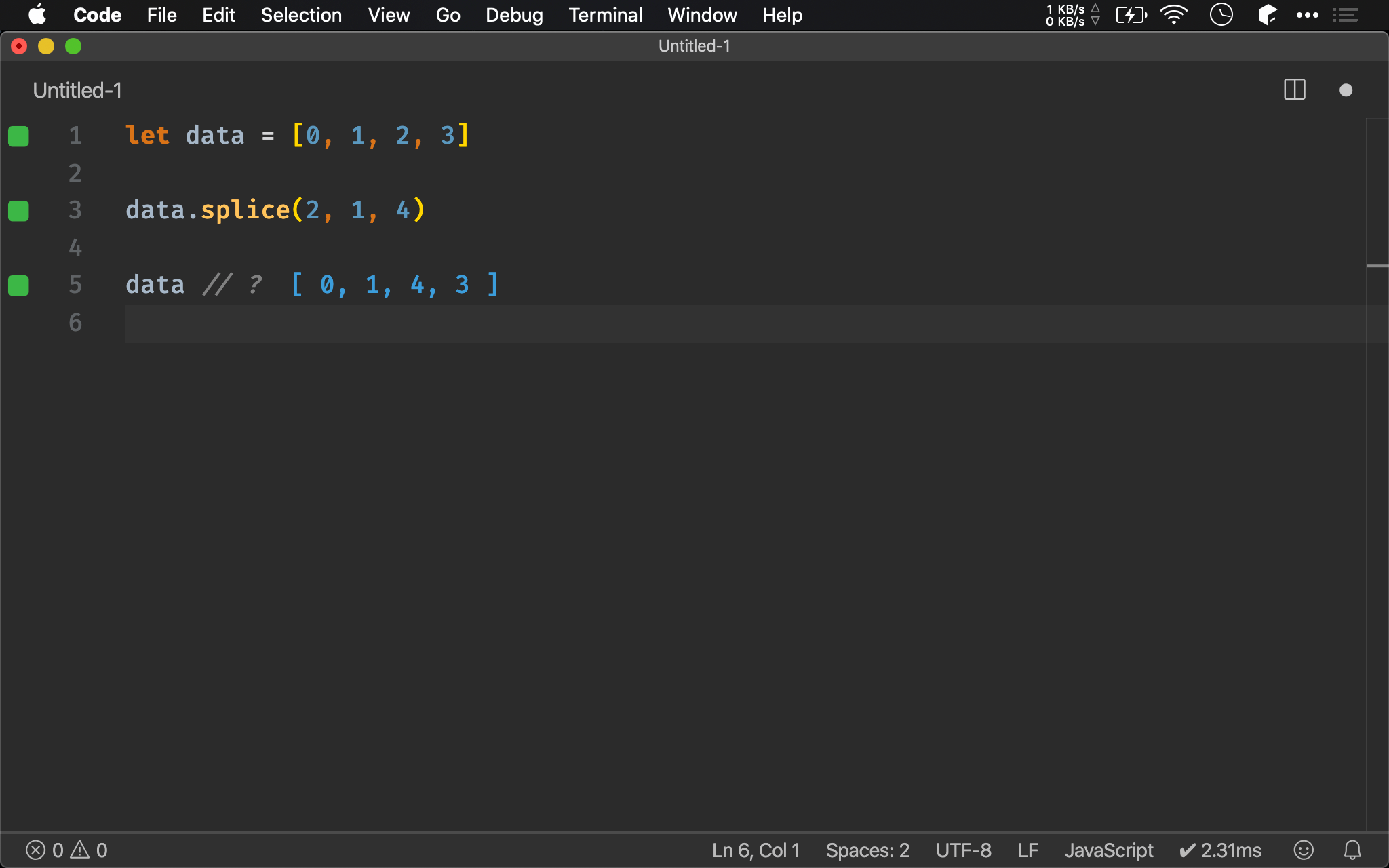
let data = [0, 1, 2, 3]
data.splice(2, 1, 4)
data // ?
欲從指定 index 修改 array 單一值,splice() 會直接修改 array,而非回傳新 array。
若要 update 單一 value,則 deleteCount argument 傳 1,item argument 傳單一值。

Update All
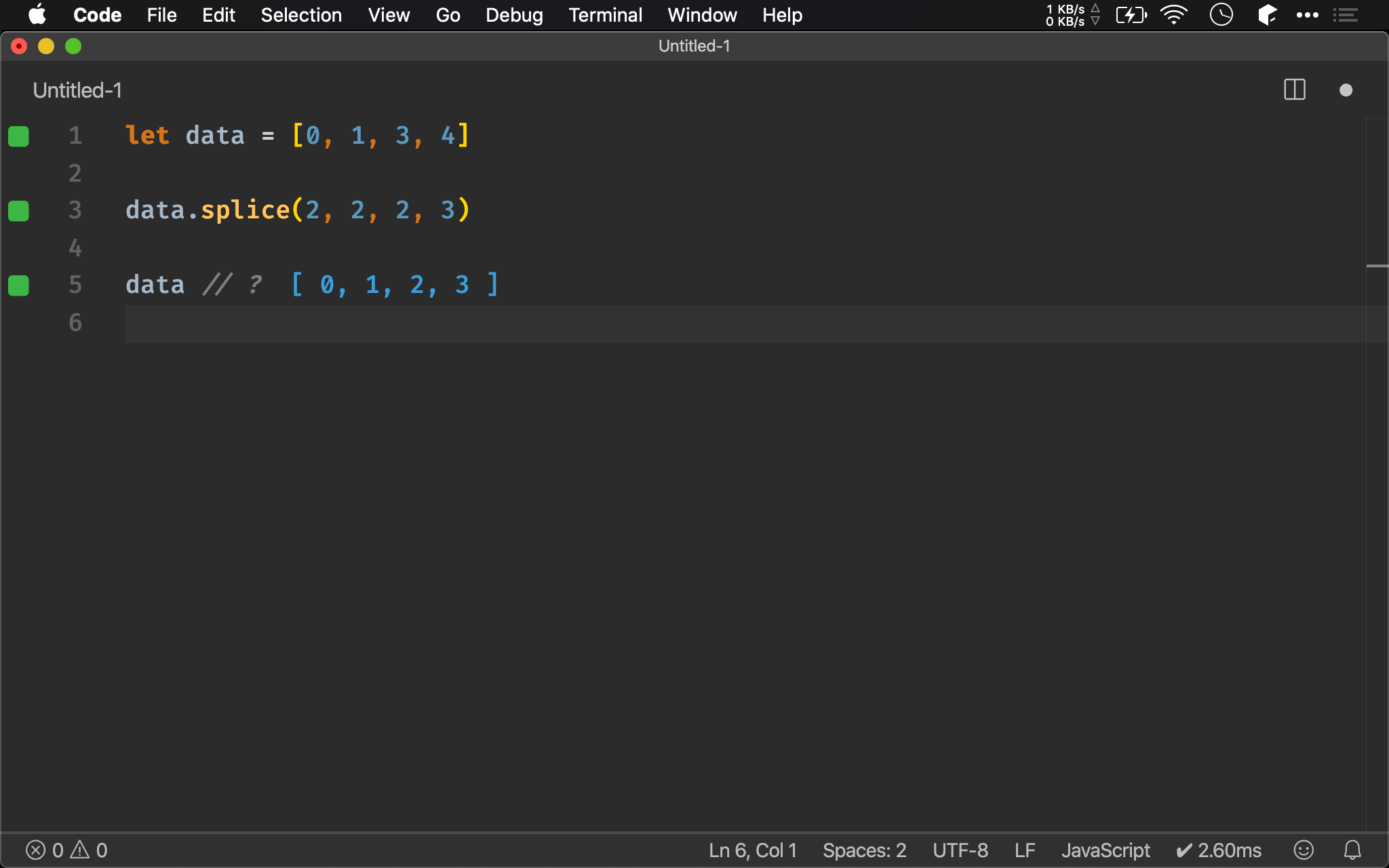
let data = [0, 1, 3, 4]
data.splice(2, 2, 2, 3)
data // ?
欲從指定 index 修改多值至 array,splice() 會直接修改 array,而非回傳新 array。
若要 update 多 value,則 deleteCount argument 傳要 update 的數量,item argument 長度不限。

Delete
let data = [0, 1, 2]
data.splice(1, 1)
data // ?
欲從 array 刪除指定 index 的 element,splice() 會直接修改 array,而非回傳新的 array。
若要 delete 單一 value,則 deleteCount argument 傳 1,item argument 忽略。

Delete All
let data = [0, 1, 2]
data.splice(1)
data // ?
欲從 array 刪除指定 index 後所有 element,splice() 會直接修改 array,而非回傳新的 array。
若要 delete 多 value,則 deleteCount argument 與 item argument 均可忽略。

Conclusion
splice()功能強大,新增、修改、刪除皆可包辦,但可讀性不高,且 side effect 亦強大,應小心使用,實務上建議改用 Ramda 所提供的 pure function- 實務上不太使用
splice(),但有一個例外,在 Vue 2v-for所 binding 的 array,若在 render 之後又修改 array,此時又希望 Vue 2 能 reactive 改變 HTML,此時就必須使用splice()或Vue.set(),這是 Vue 2 唯二能看懂 array 改變的 syntax