ECMAScript 5 原本使用 Array() 對 Array 初始化,而 ECMAScript 2015 迎來了 Array.of() 取代 Array()。
Version
macOS Mojave 10.15.2
VS Code 1.41.1
Quokka 1.0.274
ECMAScript 2015
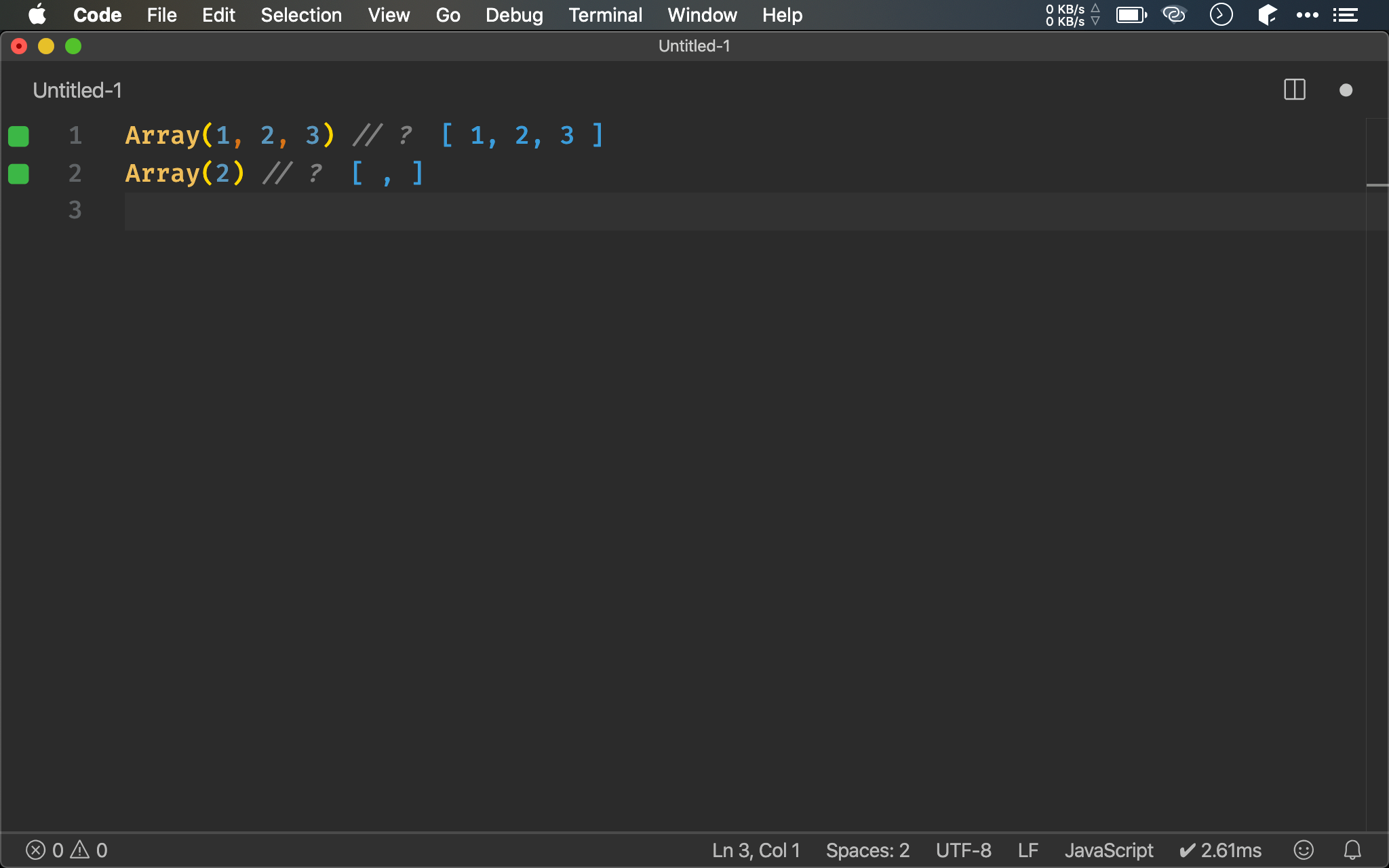
Array()
Array(1, 2, 3) // ?
Array(2) // ?
使用 ES5 的 Array() 用來建立 array 時,若是多 argument 代表 element;但若只有單一 argument 則代表 length,且建立出 sparse array,而非 undefined array。

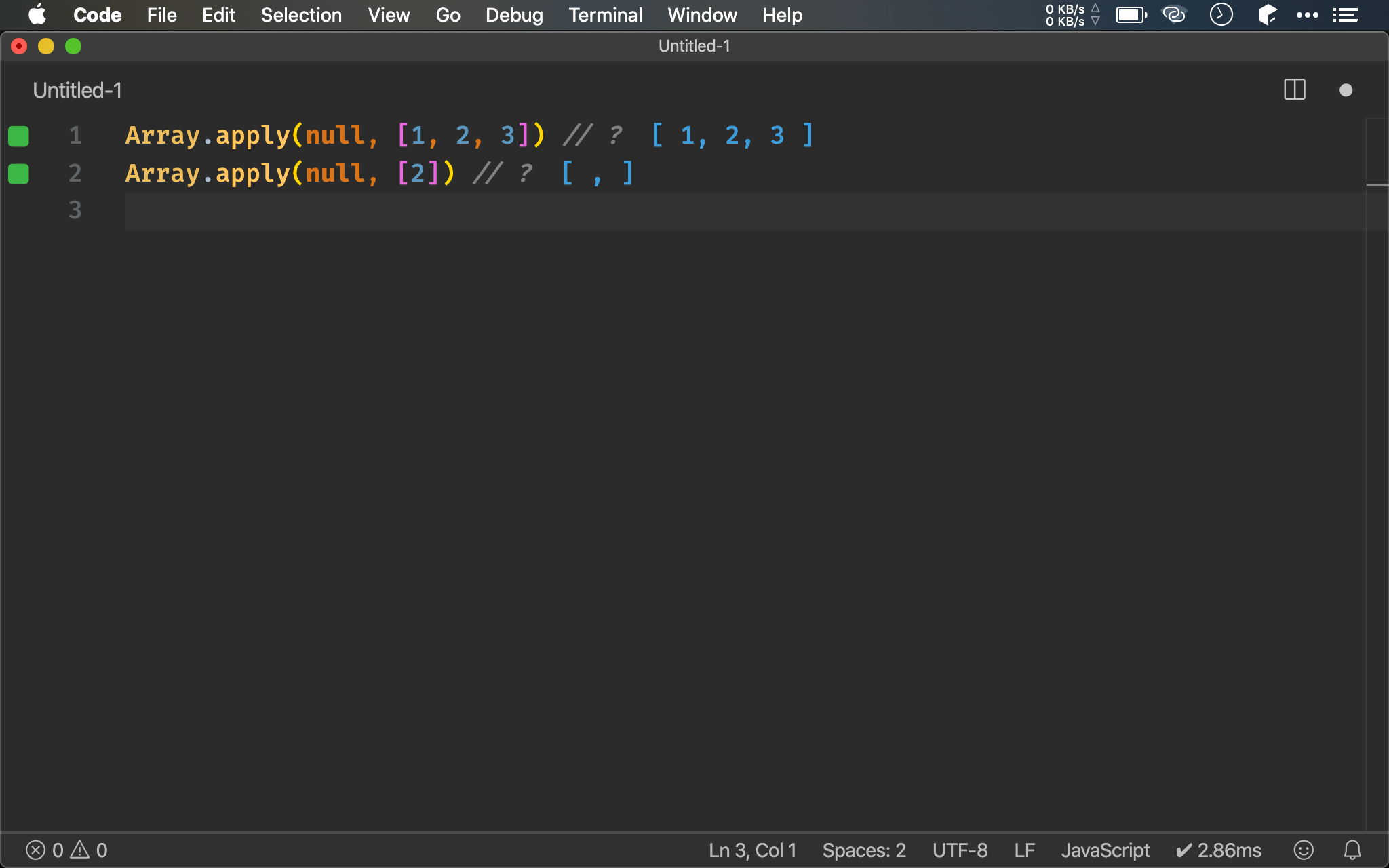
Array.apply()
Array.apply(null, [1, 2, 3]) // ?
Array.apply(null, [2]) // ?
這也導致使用 Array.apply() 時,若傳入 array 的 length 大於 1,則視為 element;但若 length 為 1,則視為 length 的尷尬。

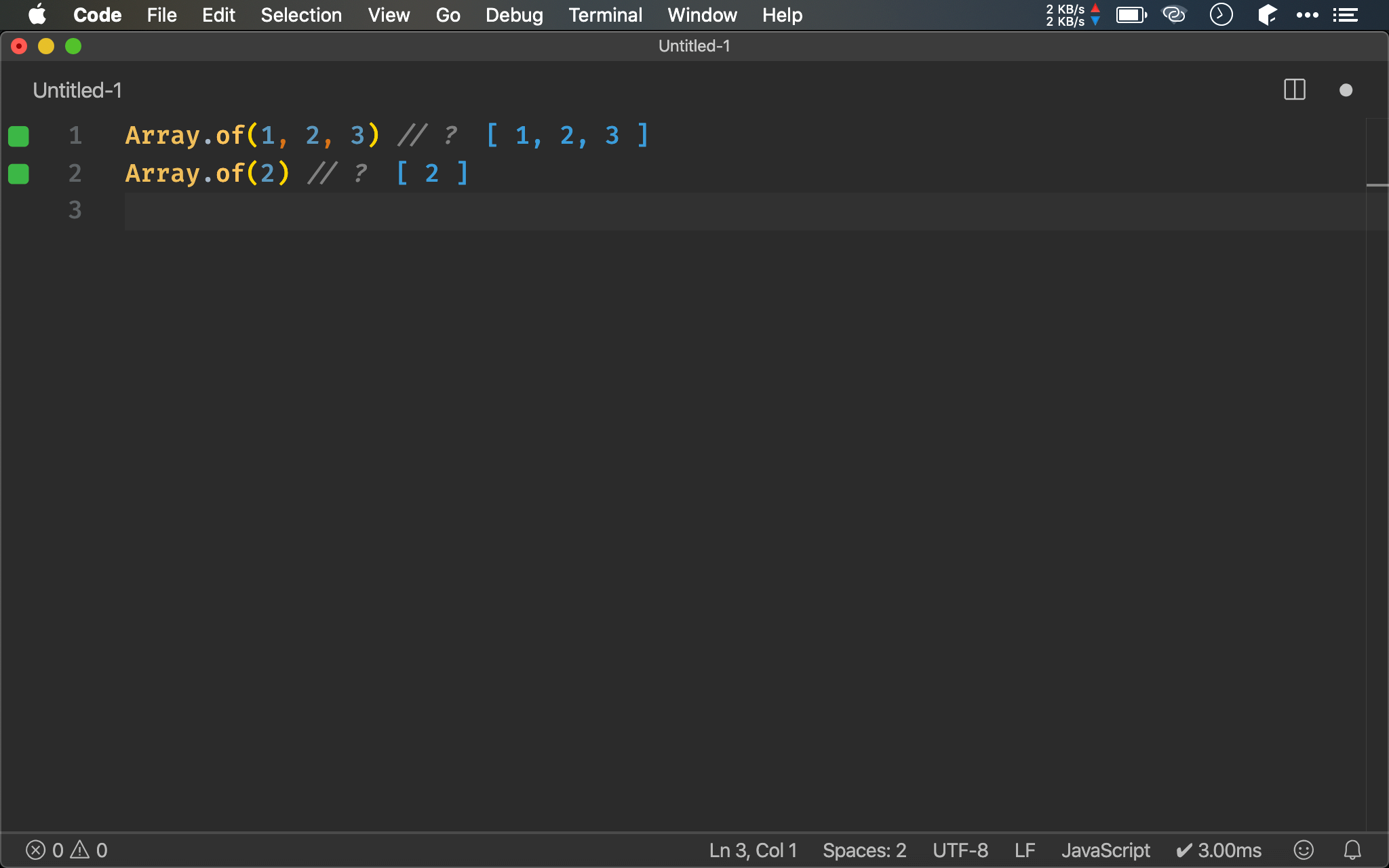
Array.of()
Array.of(1, 2, 3) // ?
Array.of(2) // ?
但 Array.of() 則沒此問題,所有 argument 都視為 element。

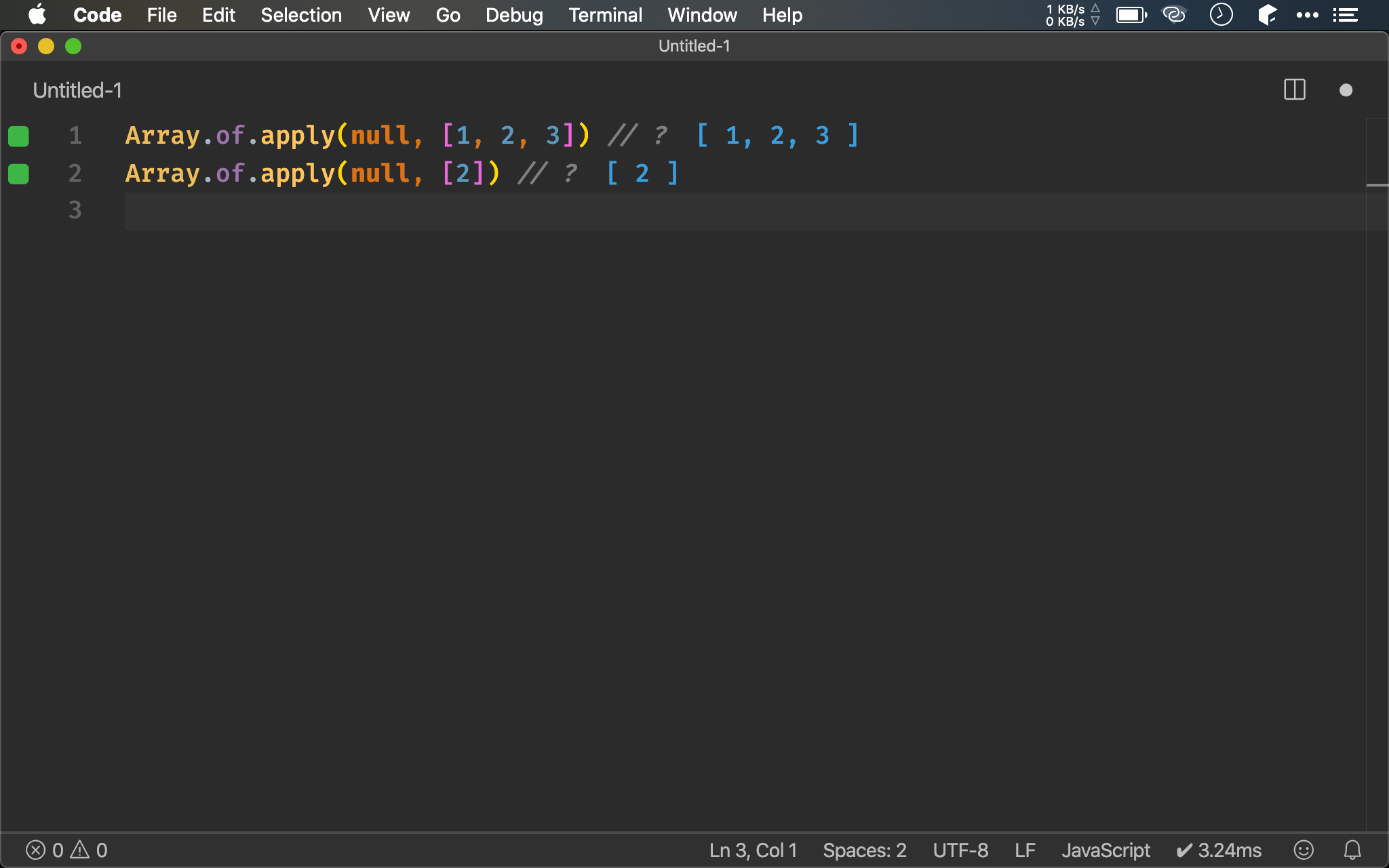
Array.of.apply()
Array.of.apply(null, [1, 2, 3]); // ?
Array.of.apply(null, [2]); // ?
Array.of() 也使得 Array.of.apply() 趨於合理。

Conclusion
- 實務上若要由 element 建立 array,建議改用 ES6 的
Array.of(),可避免單一 argument 的尷尬 - 若要由 length 建立 array,則使用 ES5 的
Array(),但別忘了所建立的是 sparse array,無法使用Array.prototype下的 method,建議改用Array.from()