初學者常直覺將 Array 如 String 以 + 合併,但 Array 需以特殊方式才能合併。
Version
macOS Mojave 10.14.5
VS Code 1.35.1
Quokka 1.0.232
ECMAScript 2015
Ramda 0.26.1
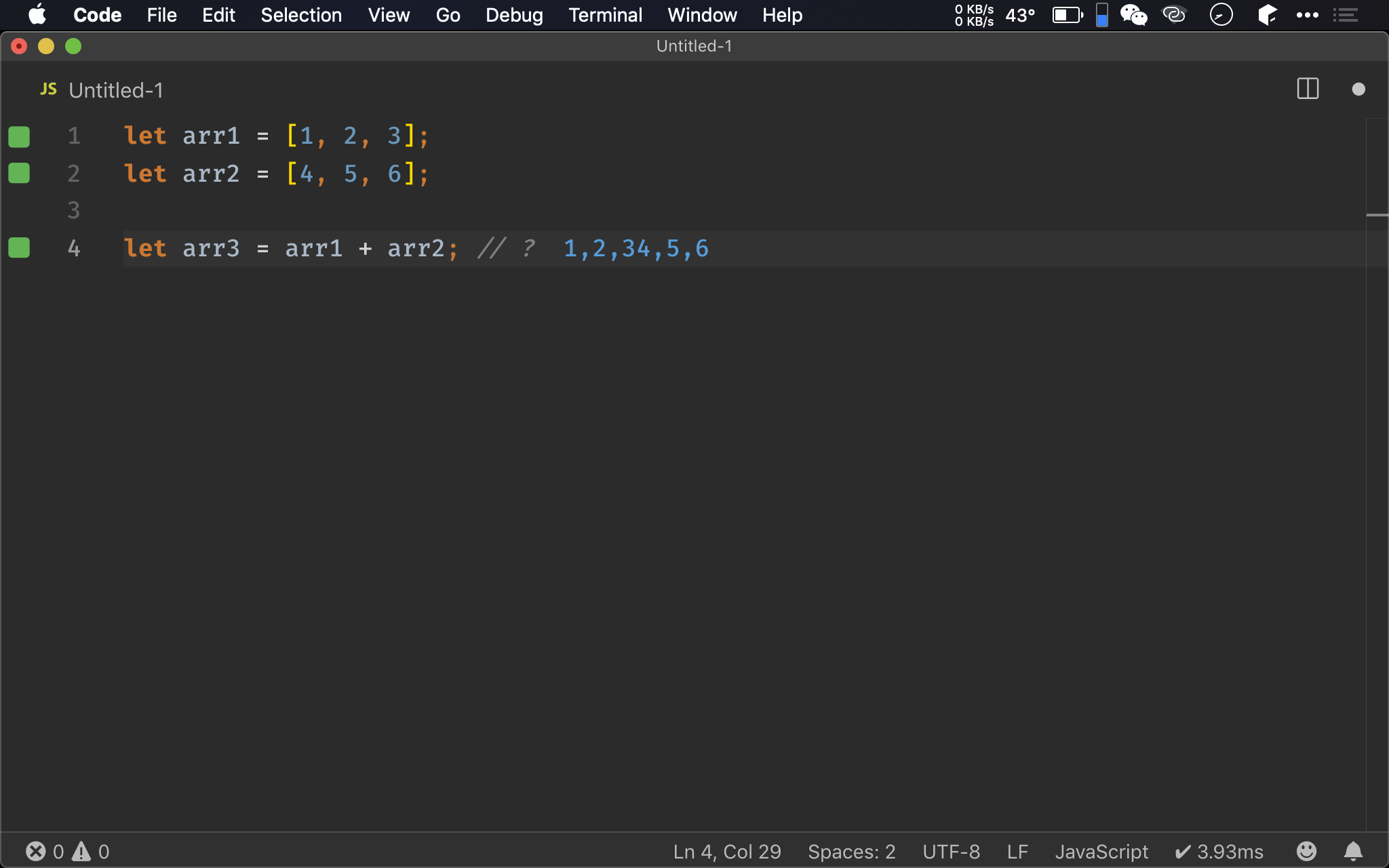
Plus Operator
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let arr3 = arr1 + arr2; // ?
直覺會使用 + plus operator 合併 array。

回傳為不預期的 string,並非 array。
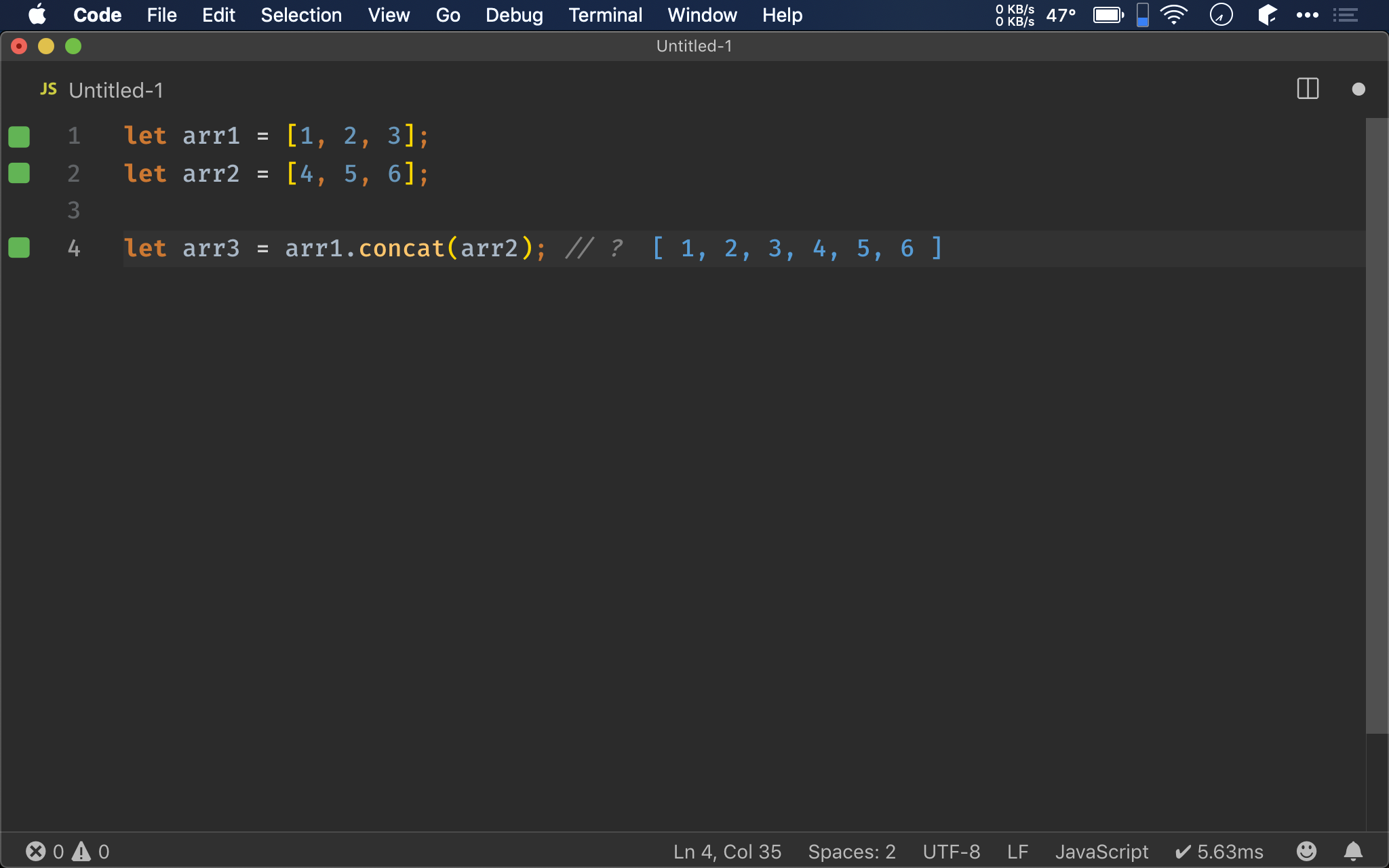
Array.prototype.concat()
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let arr3 = arr1.concat(arr2); // ?
ES5 要使用 Array.prototype.concat() 才能合併 array。

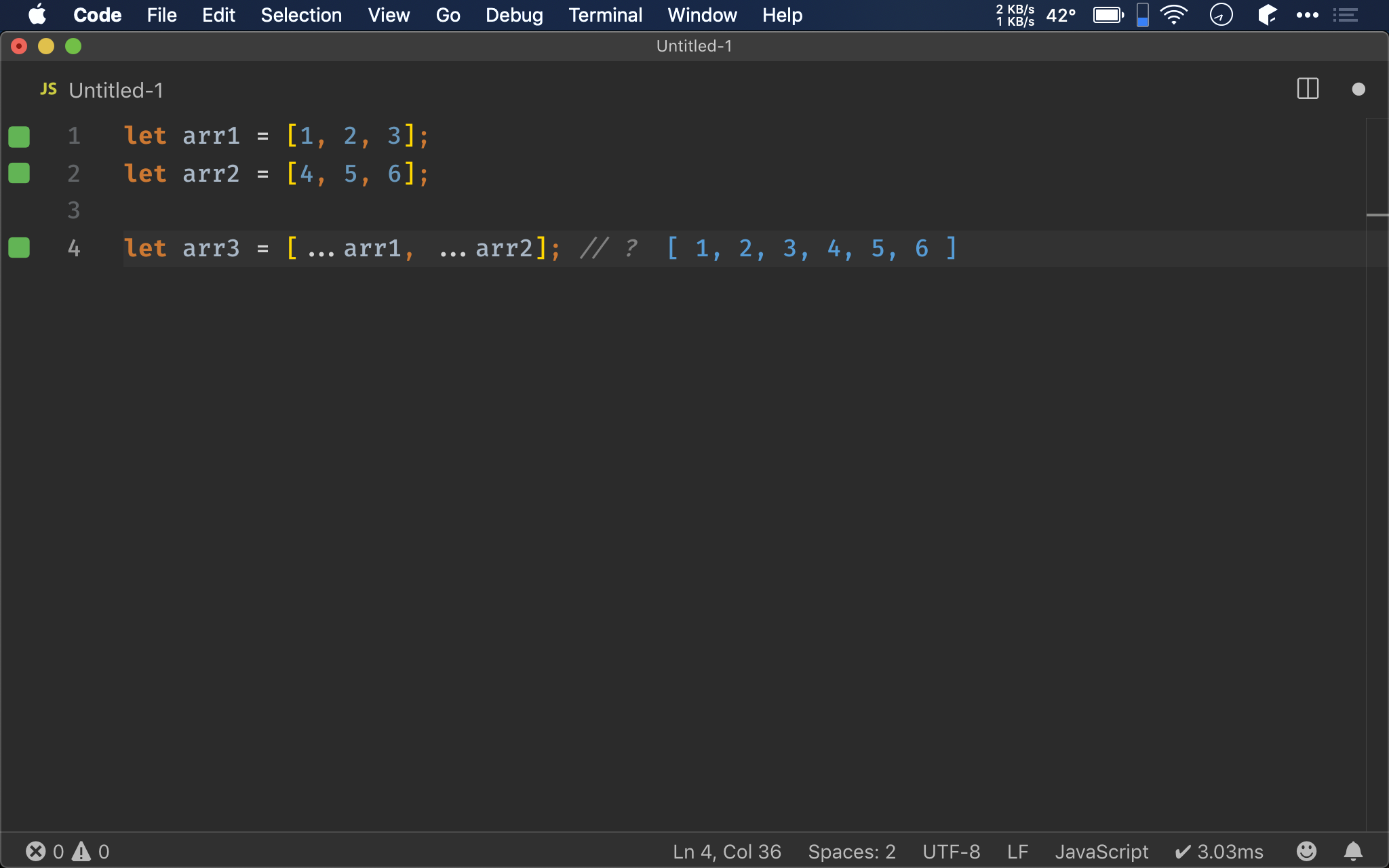
Spread Operator
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let arr3 = [...arr1, ...arr2]; // ?
ES6 可在 [] 內使用 ... 將 element 展開,中間加上 , 即可合併 array。

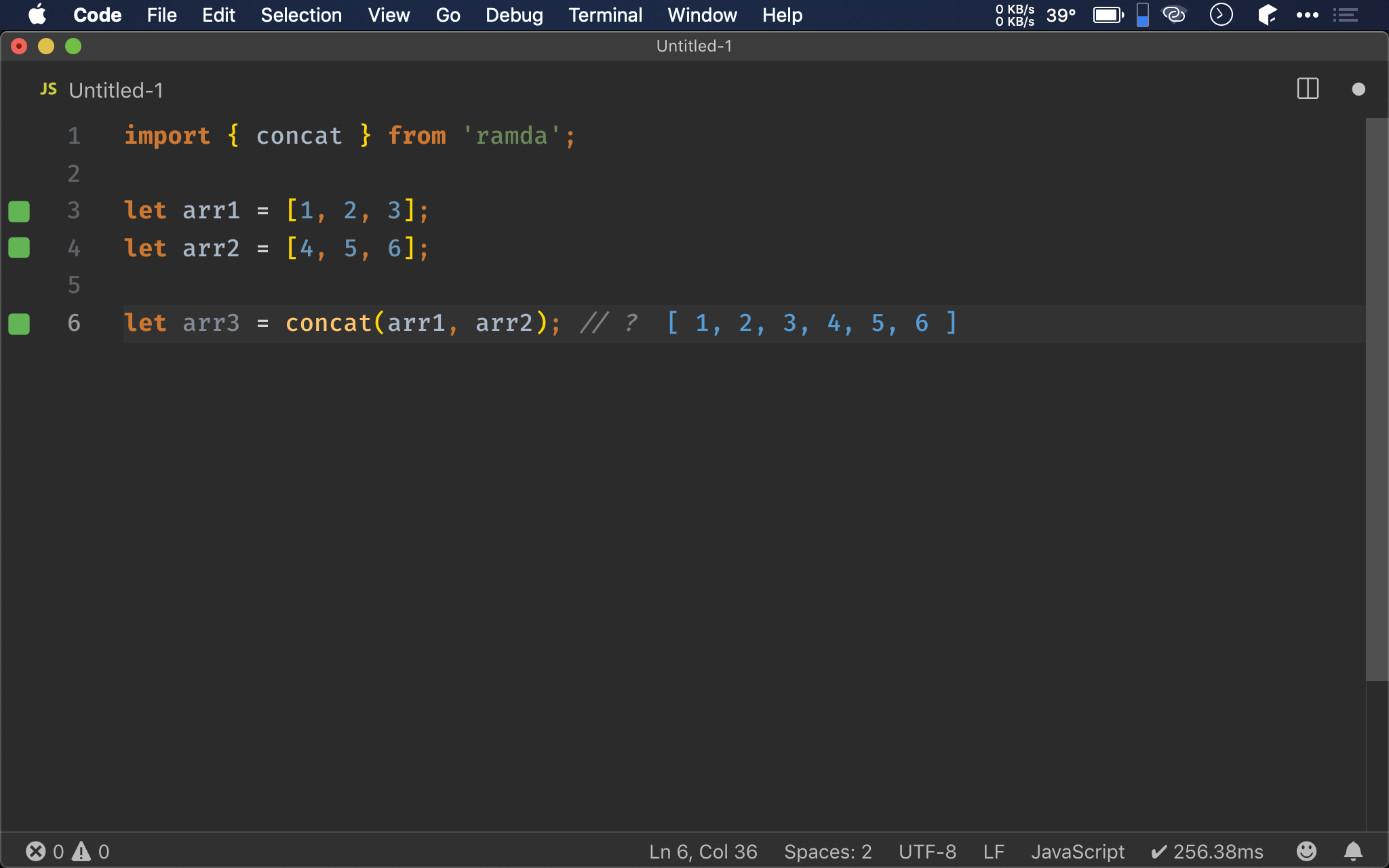
Ramda
import { concat } from 'ramda';
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let arr3 = concat(arr1, arr2); // ?
Ramda 也提供了 concat() 合併兩 array,與 Array.prototype.concat() 不同點在於:
Array.prototype.concat()以 OOP 設計,data 為 object,concat()為 method- Ramda 的
concat()以 FP 設計,data 為 argument,concat()為
curried function
concat()
[a] → [a] → [a]
將兩個相同結構的 array 合併成單一 array
[a]:第一個 array
[a]:第二個 array
[a]:回傳合併後的 array

Conclusion
- 若以原生寫法,
...spread operator 最精簡,且可讀性最高 - Ramda 的
concat()由於是 curried function,適合 function composition 與 point-free - Ramda 的
concat()除了用於 array,也能用在 string
Reference
MDN, Array.prototype.concat()
MDN, Spread syntax
Ramda, concat()