清空 Array 也是實務上常遇到功能,ECMAScript 並沒有自帶 clear() Method,必須使用其他方式完成。
Version
macOS Catalina 10.15.1
VS Code 1.40.2
Quokka 1.0.262
ECMAScript 2015
Empty Array
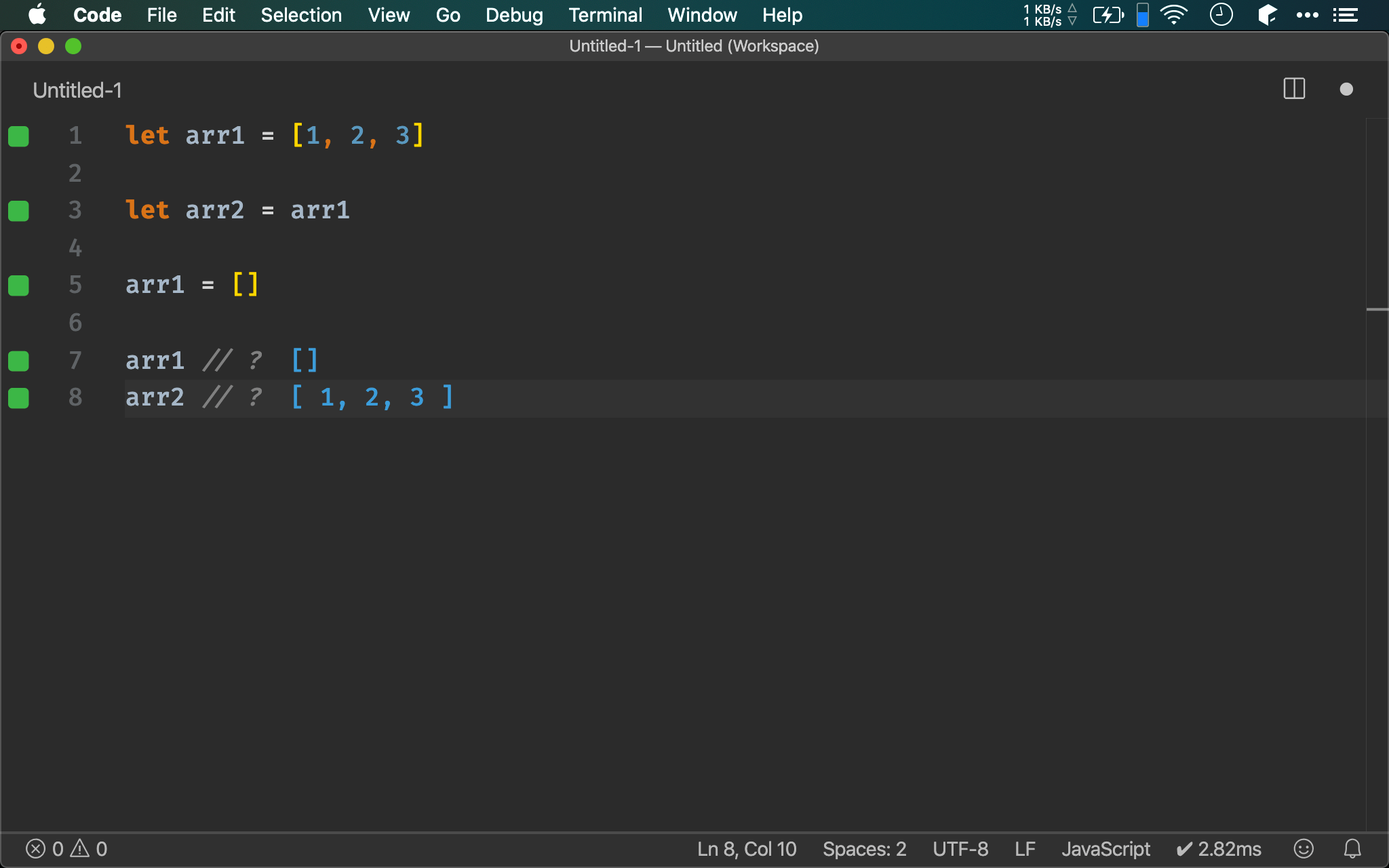
let arr1 = [1, 2, 3]
let arr2 = arr1
arr1 = []
arr1 // ?
arr2 // ?
直覺會使用 [],但別忘了 variable 只是存 array 的 reference,因此指定 [] 實際上並不是清空原本 array,只是將一個全新 empty array 的 reference 存進 variable,因此若有其他 variable 仍參考原本 array,還是會得到尚未清空的 array。

Length Property
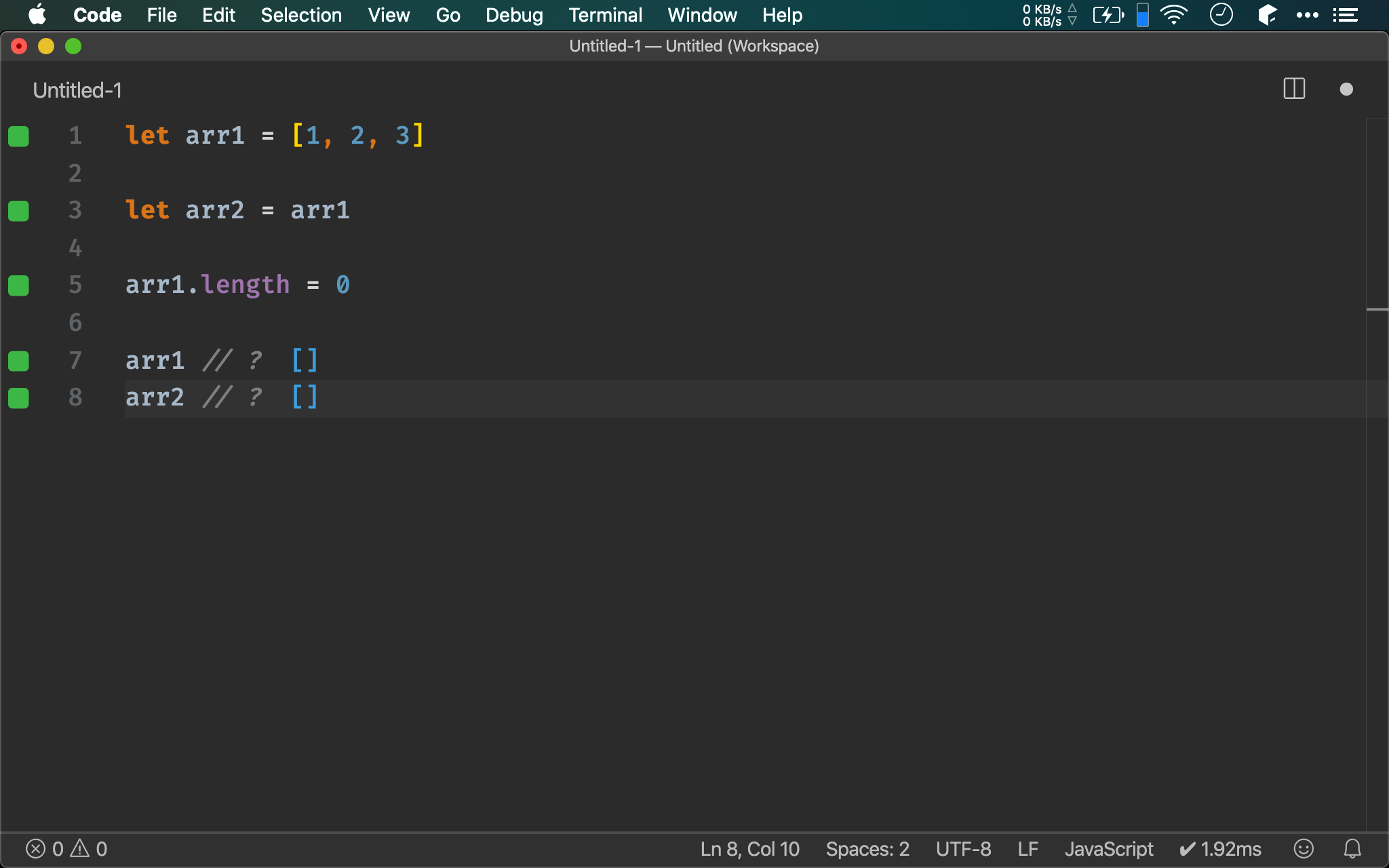
let arr1 = [1, 2, 3]
let arr2 = arr1
arr1.length = 0
arr1 // ?
arr2 // ?
若直接將 length property 設定為 0,會真的將原本 array 清空,而不是指定另一個 empty array 的 reference。

Splice()
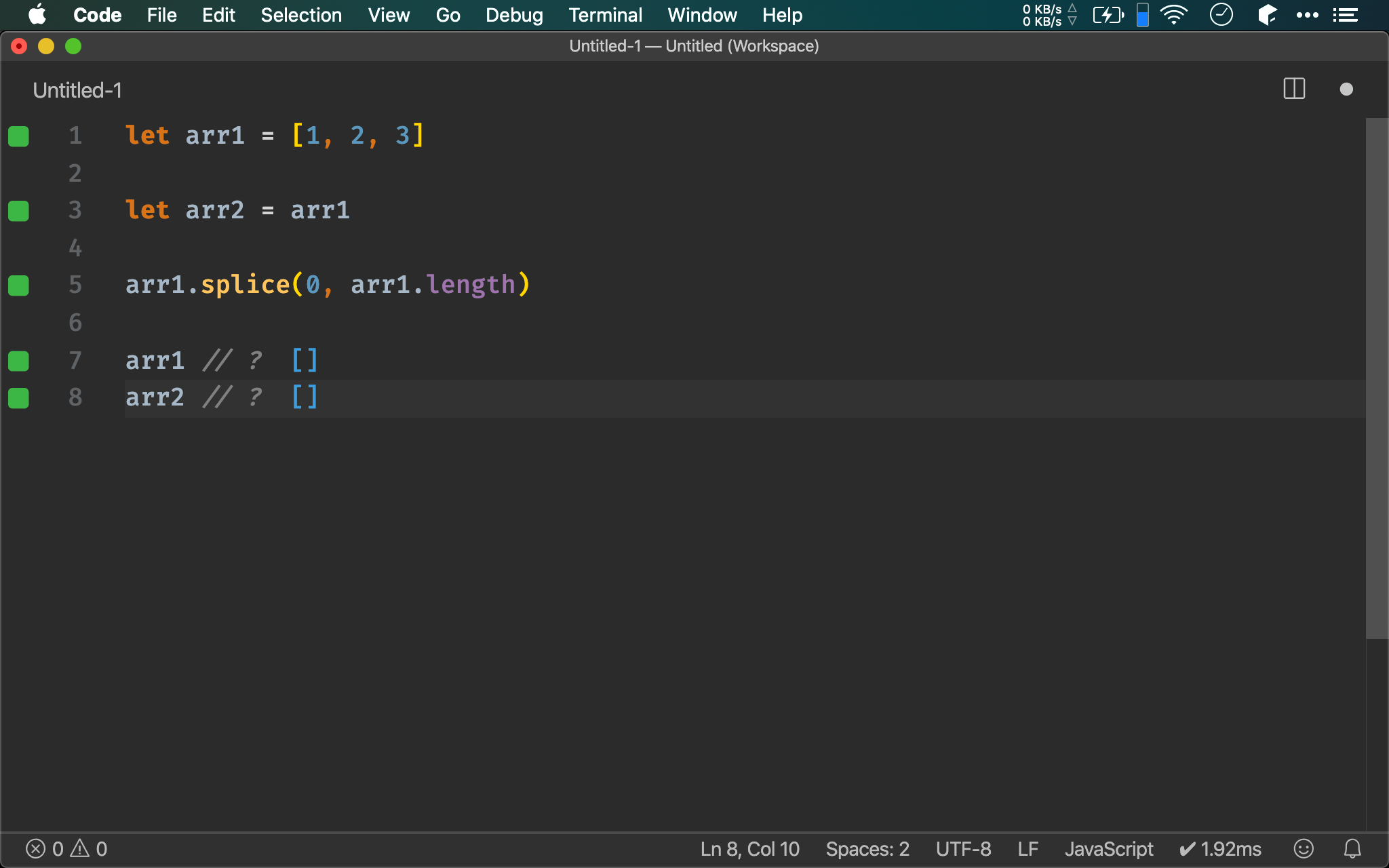
let arr1 = [1, 2, 3]
let arr2 = arr1
arr1.splice(0, arr1.length)
arr1 // ?
arr2 // ?
由於 Array.prototype.splice() 是 destructive,因此也可從 index 0 開始,刪除 arr.length 長度,相當於清空 array。

Pop() || Shift()
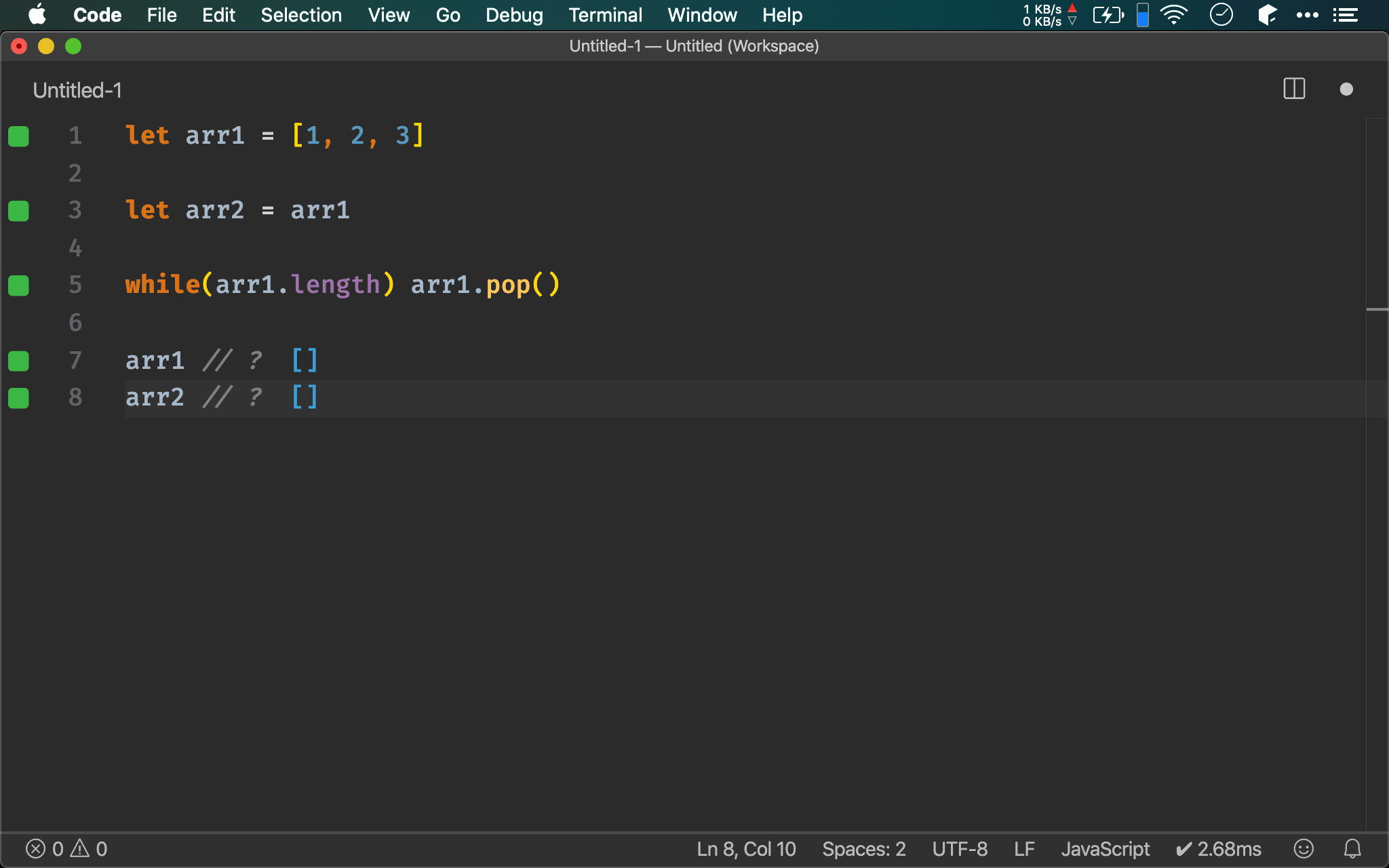
let arr1 = [1, 2, 3]
let arr2 = arr1
while(arr1.length) arr1.pop()
arr1 // ?
arr2 // ?
另外一個看似很蠢的作法,就是 while() 配合 pop(),也能將 array 清空。

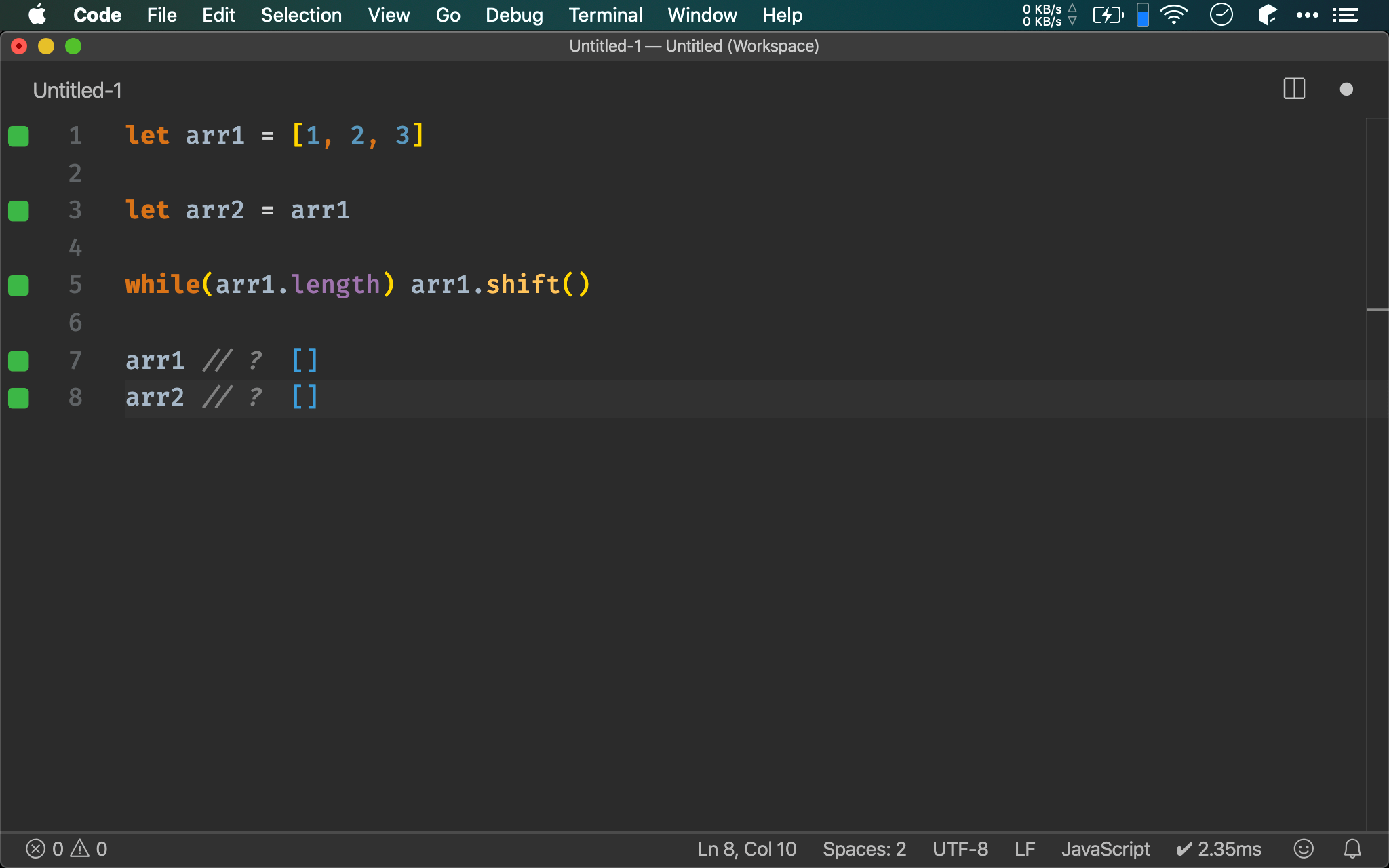
let arr1 = [1, 2, 3]
let arr2 = arr1
while(arr1.length) arr1.shift()
arr1 // ?
arr2 // ?
既然能使用 pop(),當然也能使用 shift()。

Conclusion
- 若 array 不大,直接將
lengthproperty 設定為0是最簡單方式 - 若 array 較大,則使用
while()+pop()是速度最快方式
Reference
Colquitt, How to Remove Elements From a JavaScript Array Safely