Array.prototype 並沒有 apply(),所以 Array.apply() 是來自於 Function.prototype.apply(),且 Array.apply() 有一些特殊性質。
Array Function
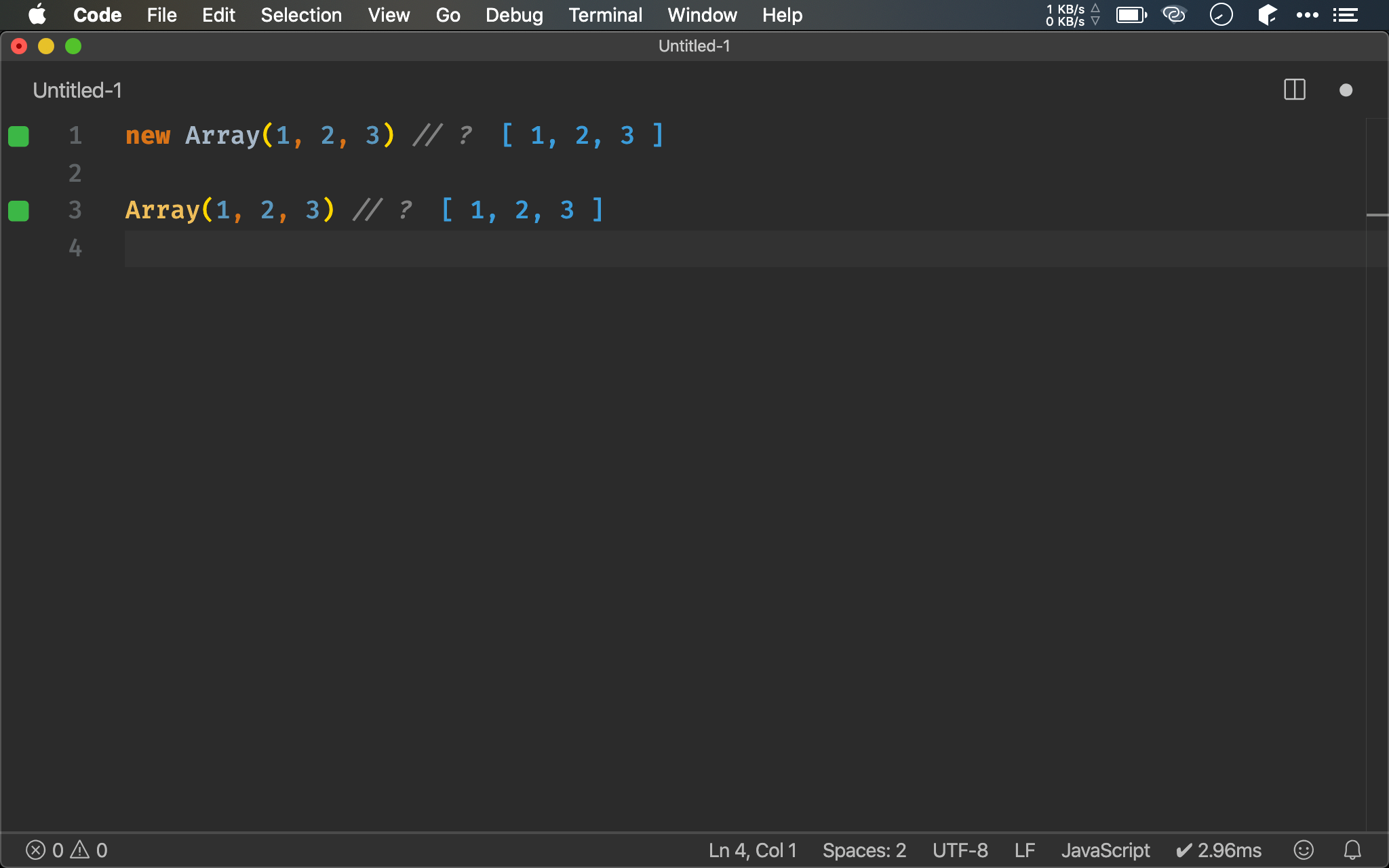
new Array(1, 2, 3) // ?
Array(1, 2, 3) // ?
若要提供 array 初始值,可在 array constructor 直接提供值,或使用 array function 亦可。

Array.apply()
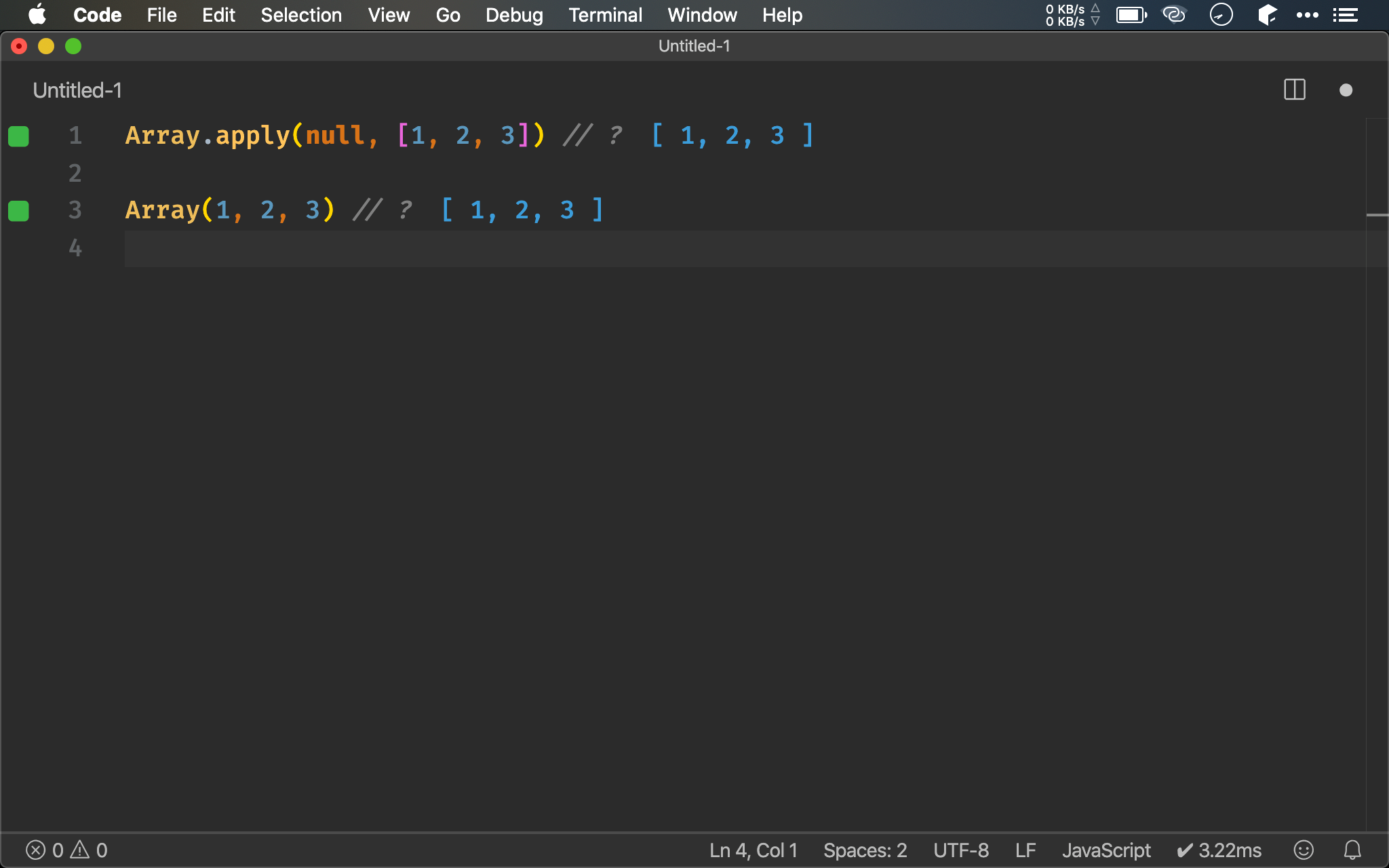
Array.apply(null, [1, 2, 3]) // ?
Array(1, 2, 3) // ?
既然 Array() 是 function,就能使用 Function.prototype.apply(),原本 argument list 改由 array 提供,第一個 argument 為 this,因為沒使用,提供 null 即可。
其實 Array.apply(null, [1, 2, 3]) 等效於 Array(1, 2, 3)

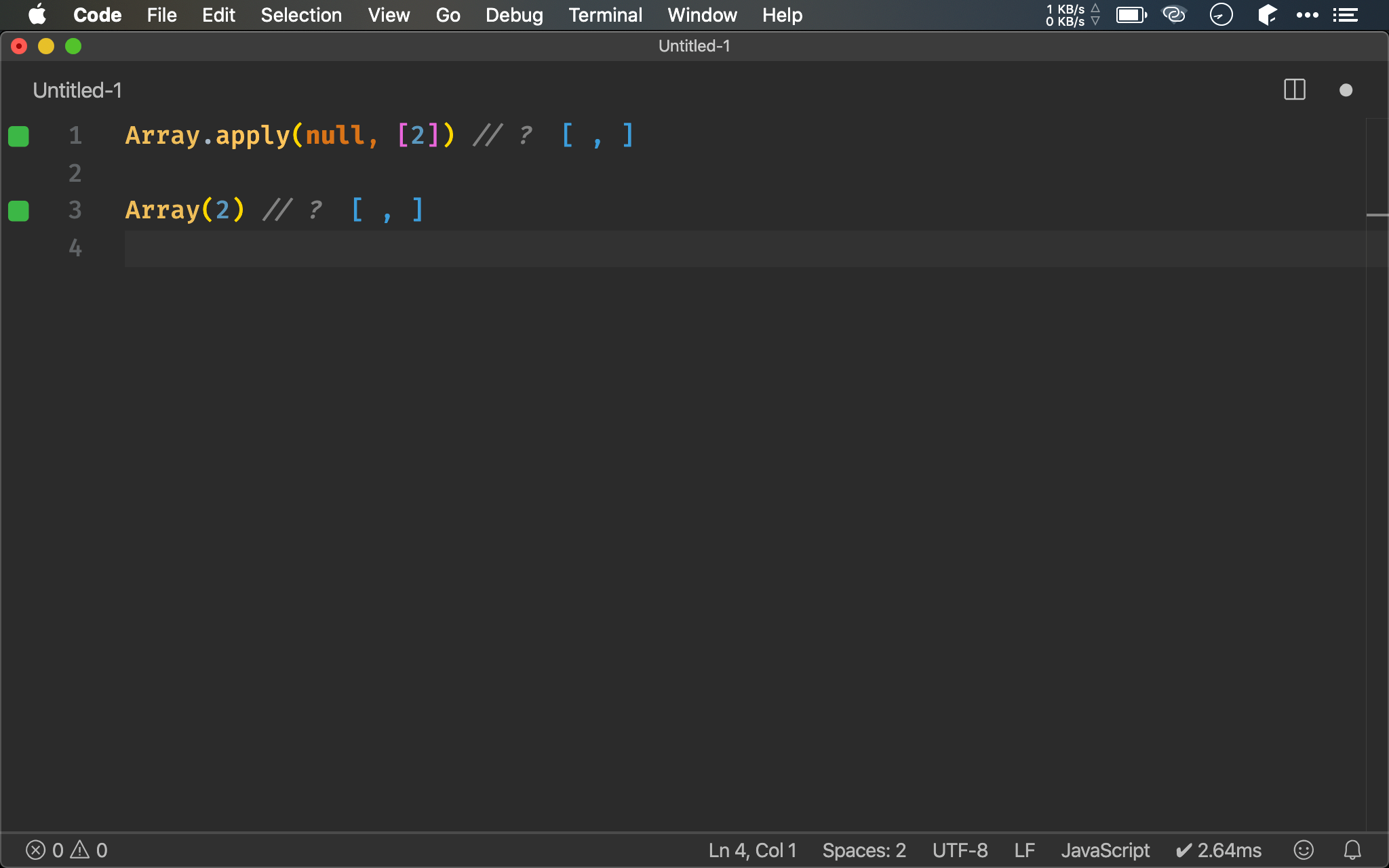
Array.apply(null, [2]) // ?
Array(2) // ?
若 Array() 只提供一個 argument,就不再是初始值,而是 length,產生 length 為 2 的 spare array,有 hole。

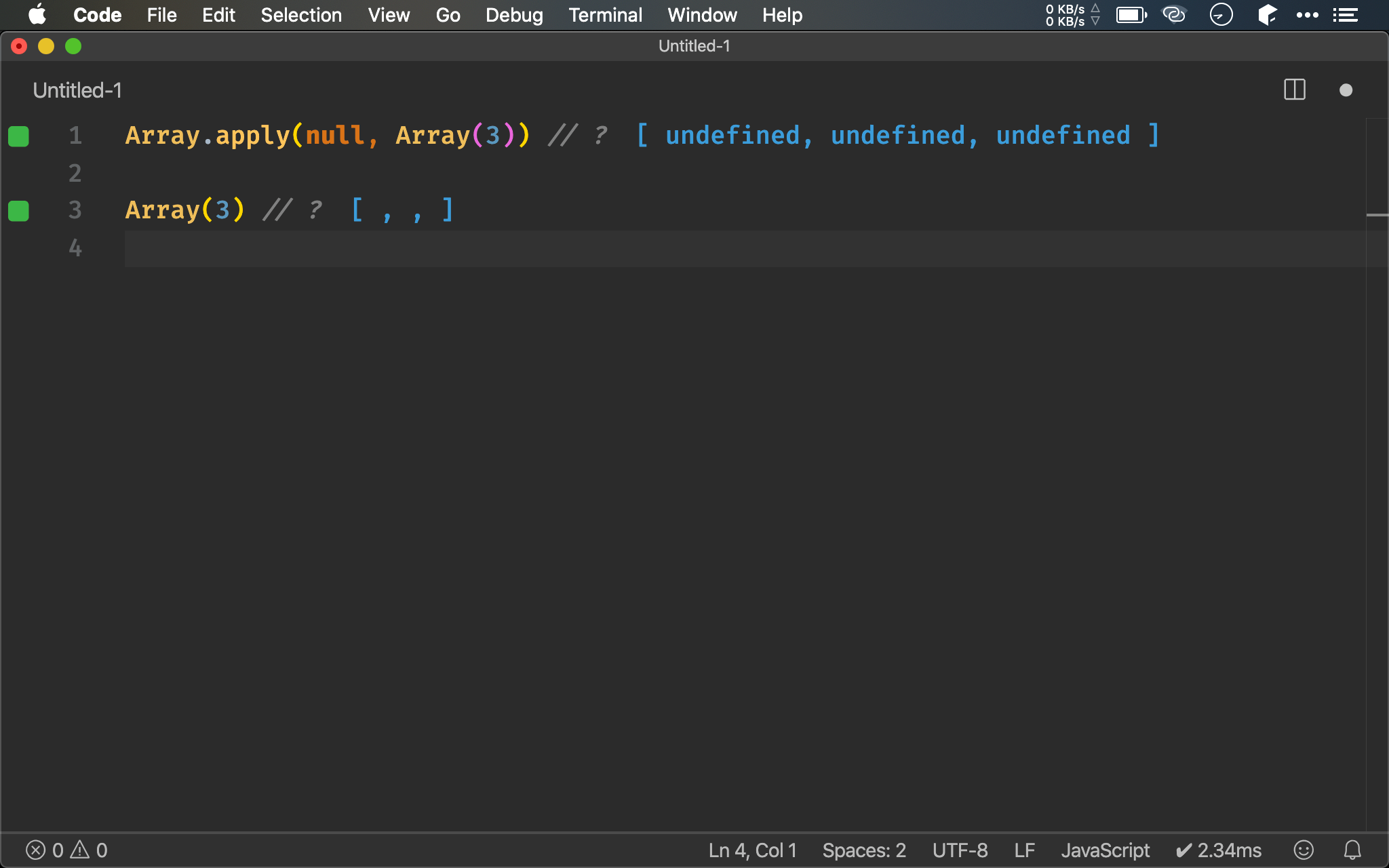
Array.apply(null, Array(3)) // ?
Array(3) // ?
若將 sparse array 透過 Array.apply(),則從 sparse array 轉成 undefined array。

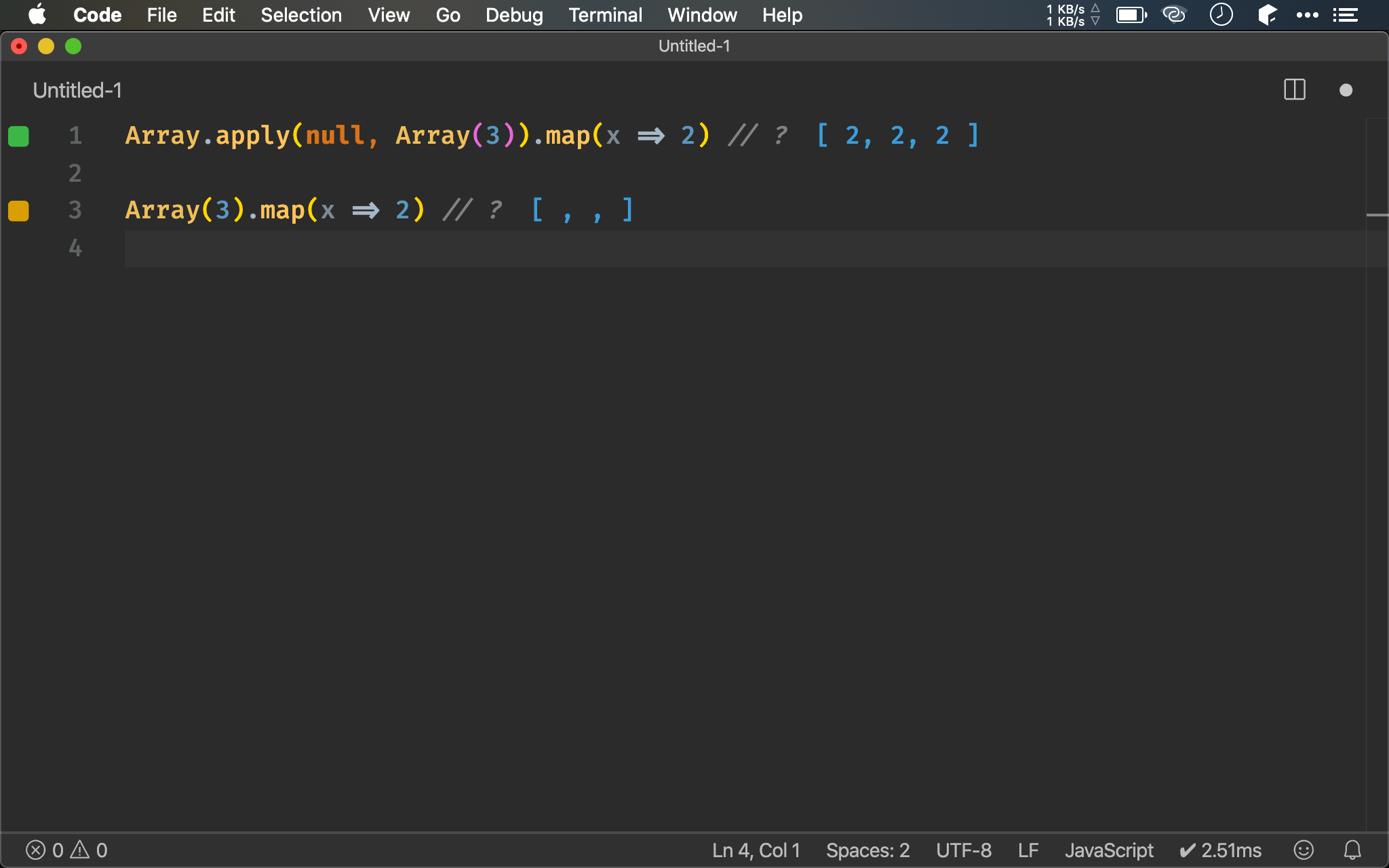
Array.apply(null, Array(3)).map(x => 2) // ?
Array(3).map(x => 2) // ?
Undefined array 與 sparse array 有什麼差別呢 ?
- Undefined array 可使用
Array.prototype下的 method - Sparse array 無法使用
Array.prototype下的 method,因為會跳過 hole 不執行

Conclusion
Array.apply()只提供一個 argument 時,相當於 length,而非初始值Array.apply()可將 empty array 轉成 undefined array,方便繼續使用Array.prototype其他 method