要開發 Vue 最少要安裝 NVM、Node、Yarn、Vue CLI 四種工具,對於初學者可能是種負擔,可將這些工具打包成 Docker,只要啟動 Container 後,就可立即開發 Vue。
Version
Vue 2.6.10
Docker
dockerfile
FROM node:latest
RUN yarn global add @vue/cli
使用最新版 Node,且自動安裝最新版 Vue CLI。
若要安裝特定版本 Node 與 Vue CLI,可修改
dockerfile
docker-compose.yml
version: "3"
services:
vue:
build: .
container_name: MyVue
volumes:
- .:/vue
ports:
- 8080:8080
tty: true
build:動態使用目前目錄下的dockerfilecontainer_name:設定 container 名稱volumes:將 host 目前目錄對應到 container 內的/vue目錄,:左側為host目錄,:右側為host目錄ports:將 host 的8080port 對應到 container 的8080port,:左側為 host port,右側為 container 的 porttty: true:host 可以使用 shell 連進 container 內
Start Container
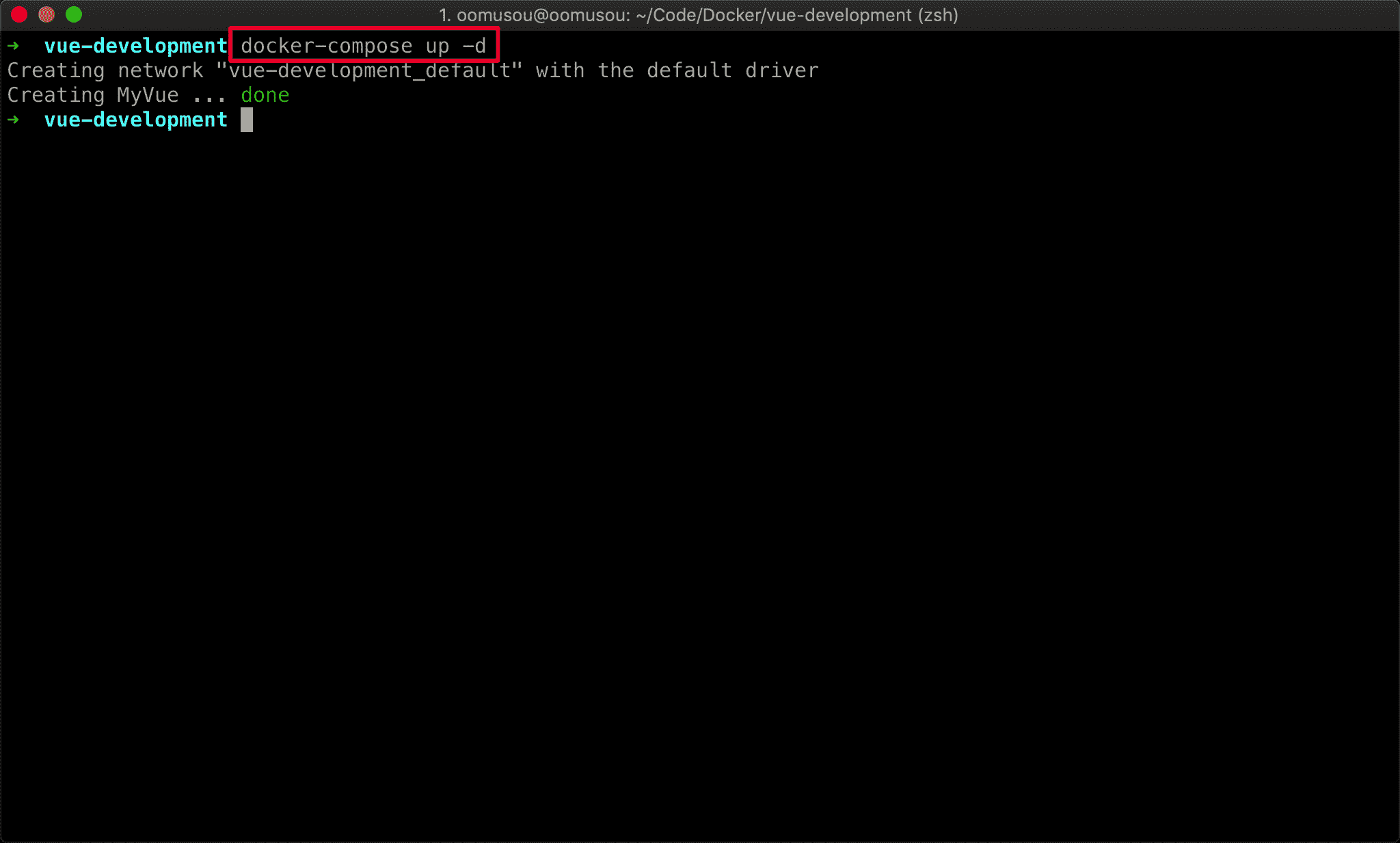
$ docker-compose up -d
使用 up 啟動 container。
-d:為detach,表示執行完立刻將使用權回到 CLI

Run in Container
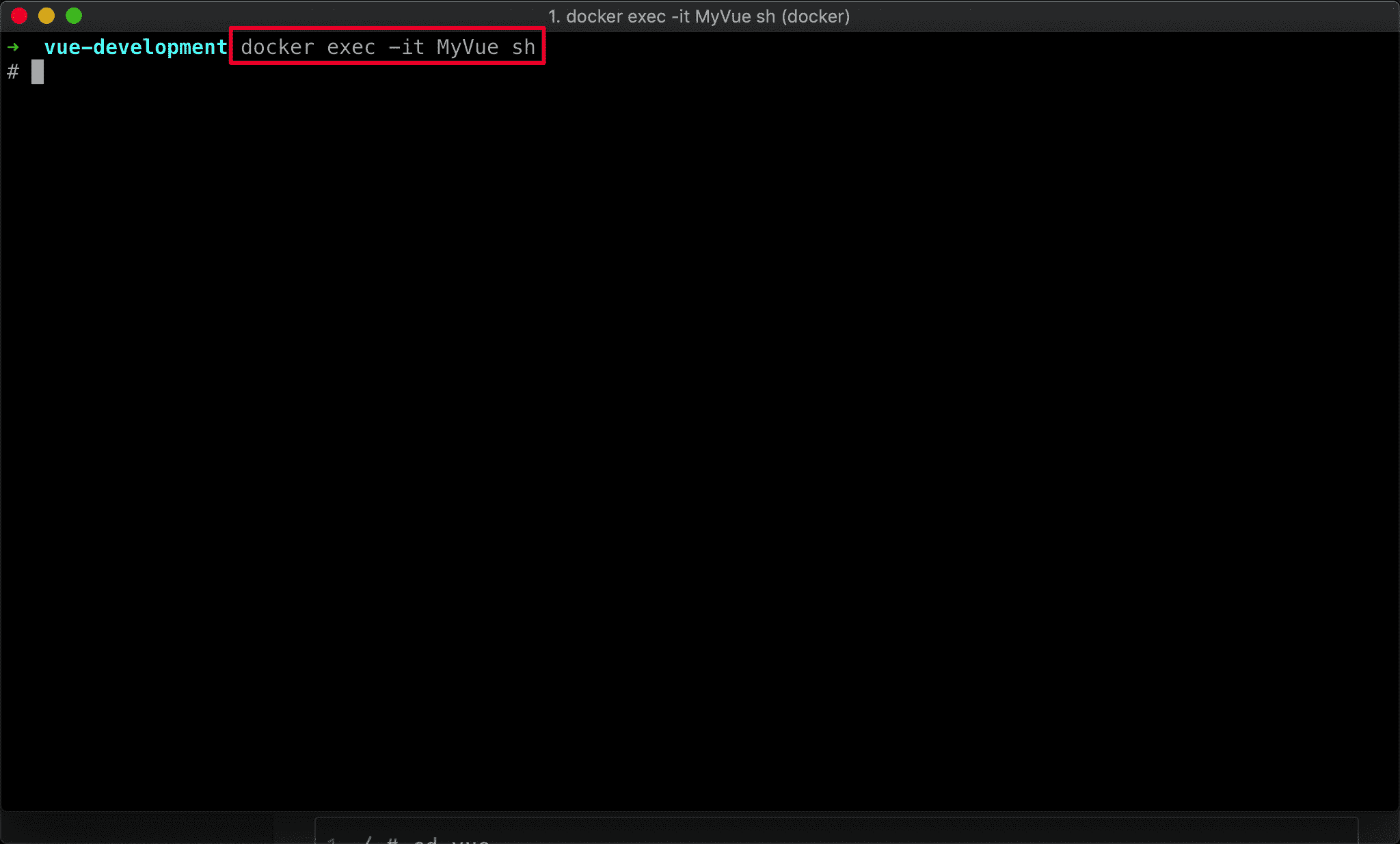
$ docker exec -it MyVue sh
由於 Node 與 Vue CLI 是裝在 container 內,所以必須進入 container 使用 Vue CLI。

# 為 Container 內的 Linux 環境。
Vue Project
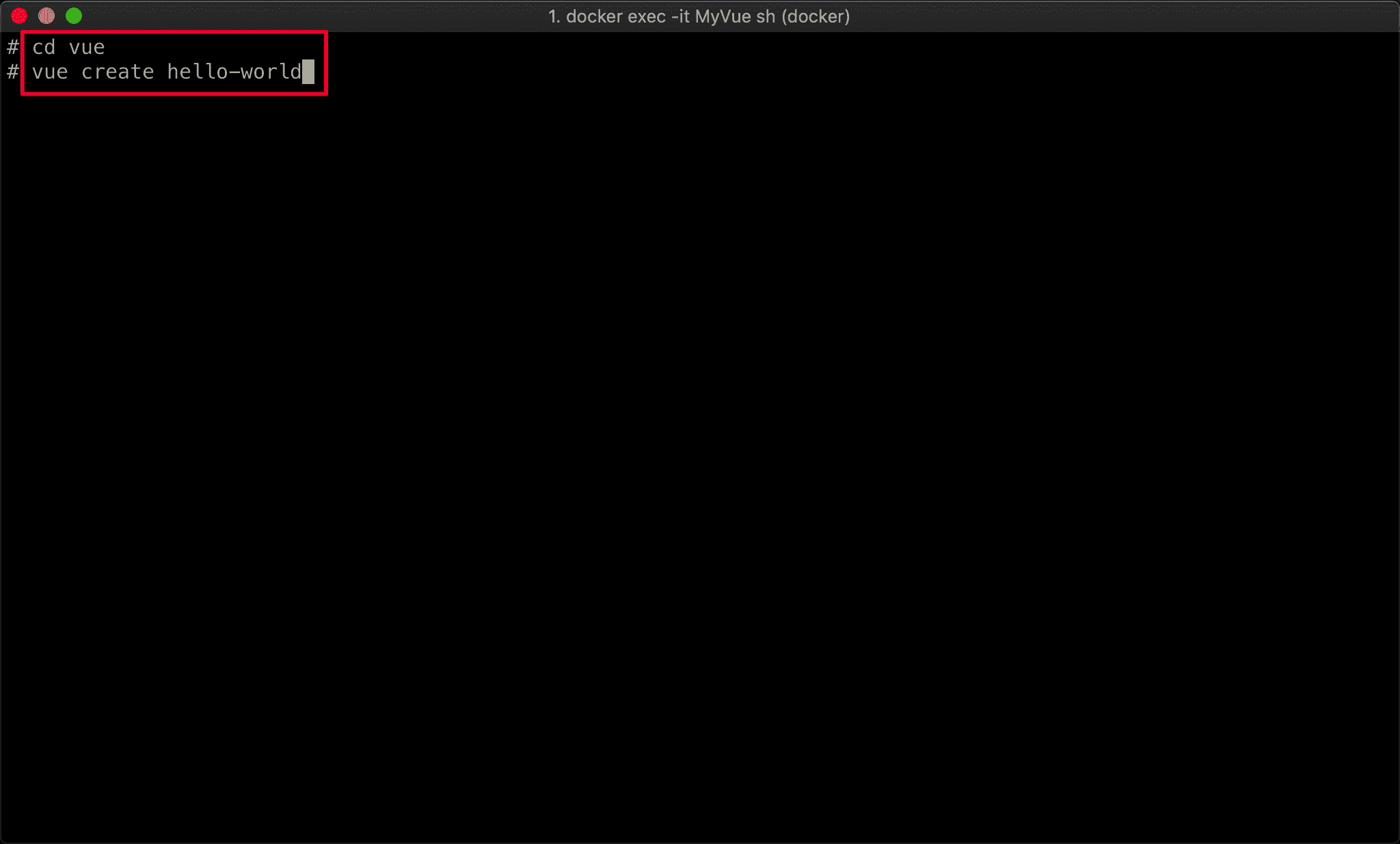
# cd vue
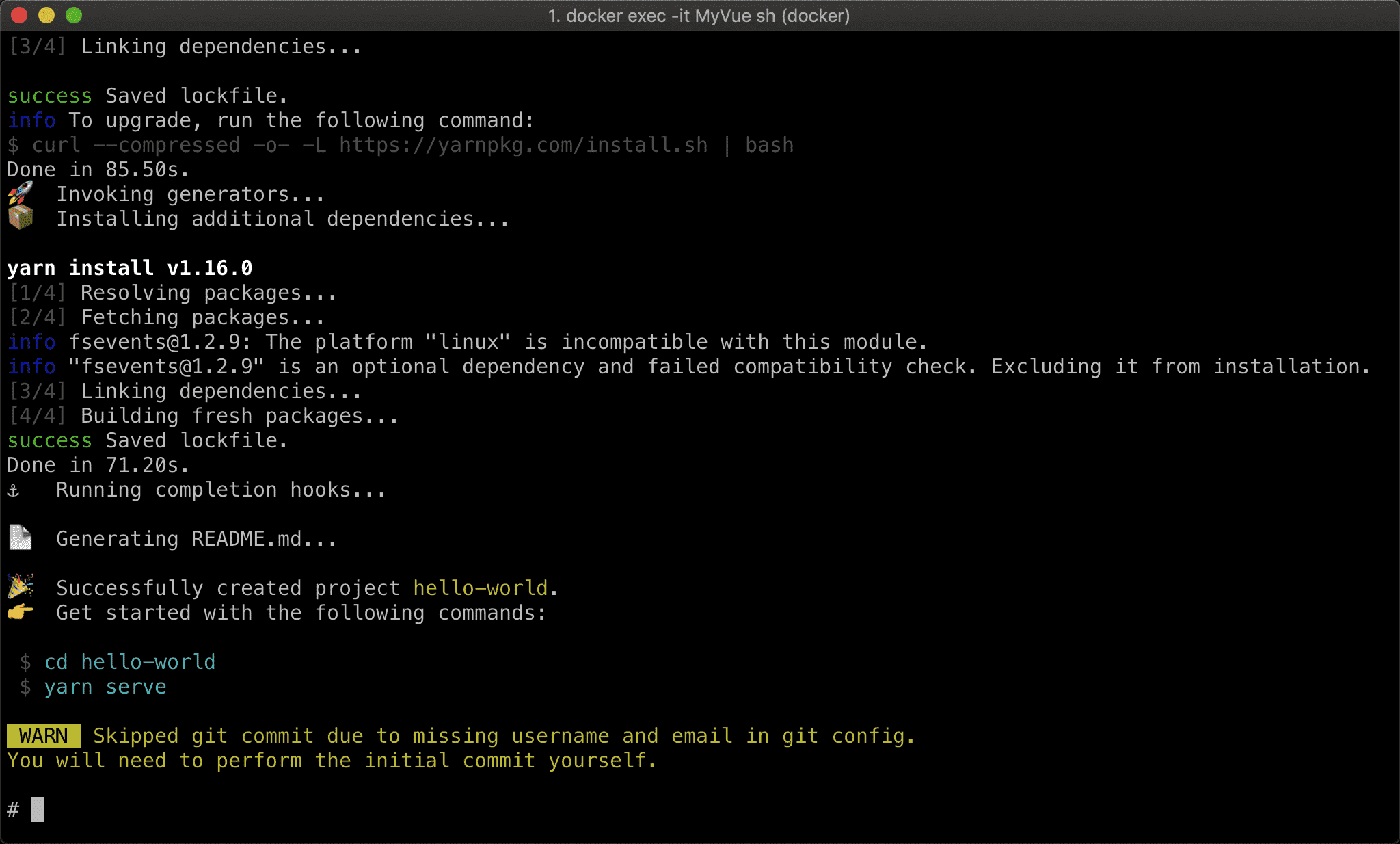
# vue create hello-world
進入 vue 目錄,使用 vue create 建立專案。
完全不用安裝 Vue CLI,container 已經包含,可直接使用

之後建立專案方式與 host 完全一樣,差異只是原本 Vue CLI 跑在 host,而現在 Vue CLI 跑在 container 內。

Start Vue
# cd hello-world
# yarn serve
使用 yarn serve 啟動 web server。
完全不用安裝 Yarn,node image 已經包含 Yarn

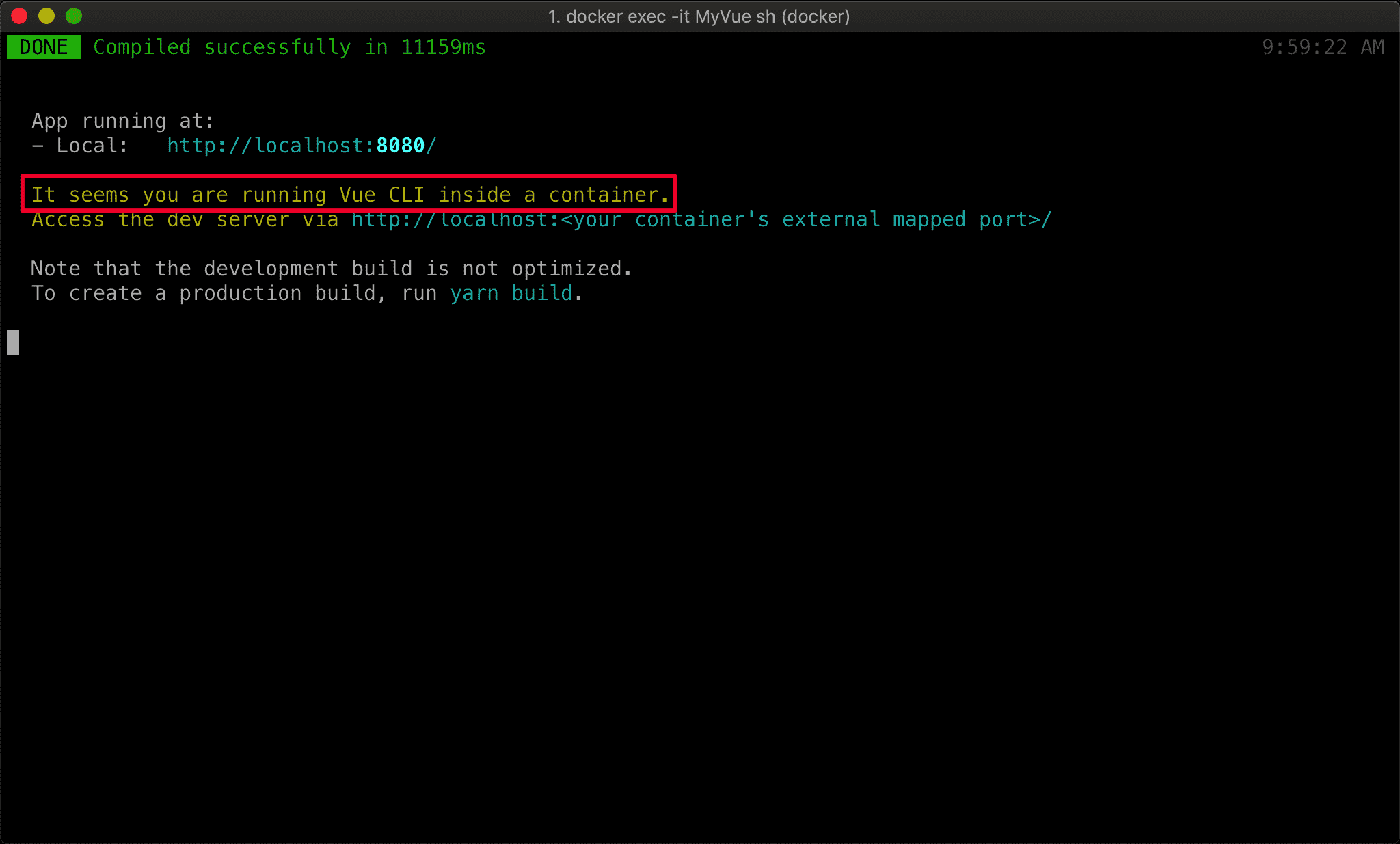
Vue 啟動在 http://localhost:8080,由於 docker-compose.yml 又將內部 8080 對應到外部 8080,所以在 host 一樣使用 http://localhost:8080。

Vue CLI 已經發現跑在 container 內。
Develop Vue

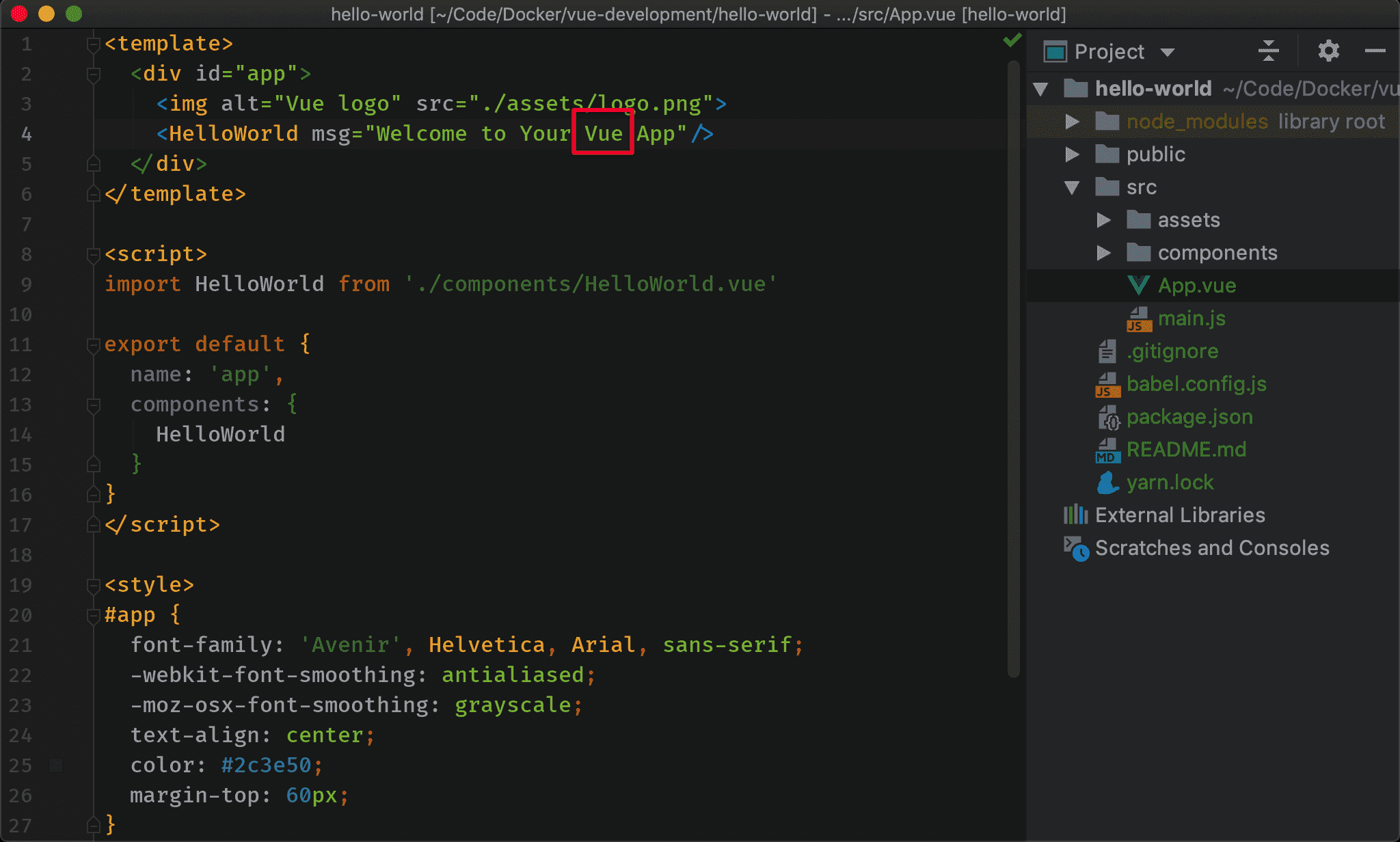
雖然目前 Node 與 Vue CLI 是安裝在 container 內,但對於開發則無影響,因為 host 目錄已經與 container 目錄做 mapping,container 內 /vue/hello-world 目錄就是在 host 的 hello-world 目錄,所以只要在 host 做任何修改,就相當於在 container 內修改。
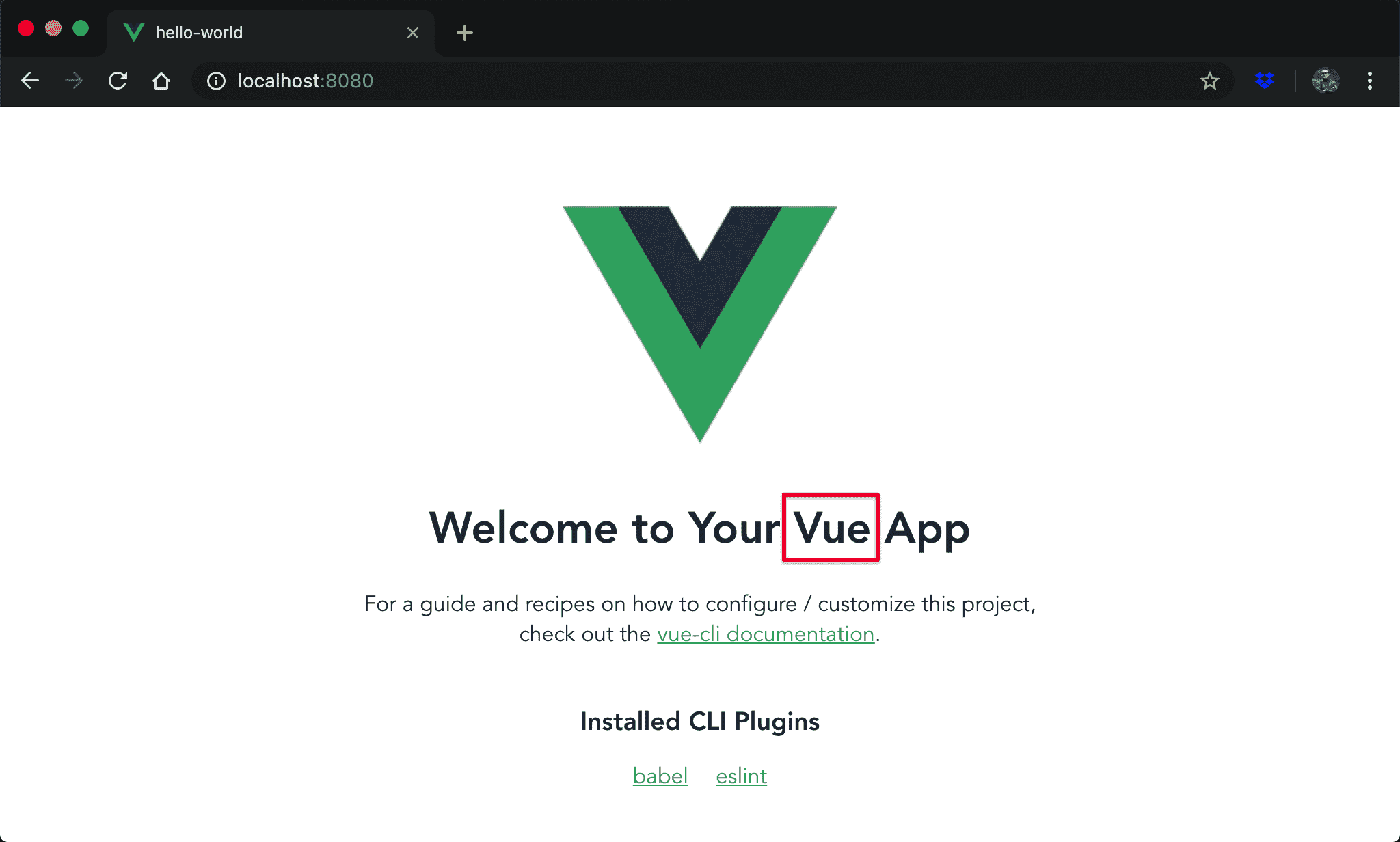
將 App.vue 的 Welcome to your Vue.js App 改成 Welcome to your Vue App

存檔後,瀏覽器也會自動更新。
結束 Container
$ docker-compose down
使用 down 結束 container。

Conclusion
- 若你不想在本機安裝 NVM、 Node、Yarn、Vue CLI,使用 Docker 是最簡單方式
- 若想測試不同 Node 、Yarn 與 Vue CLI 版本,也不用在本機安裝,只要修改 Dockerfile 即可,本機永遠乾淨
- 開發工具一樣裝在 host,所以開發習慣完全沒有改變