Node.js 在 2008 年以 JavaScript Runtime 橫空出世,使的 ECMAScript 不是只能跑在 Browser 而已,也能實現 Cross-platform 與 Backend,但這 10 年來 ECMAScript 經歷太大變化,如 ECMAScript 2015+、TypeScript、ES Module … 等,這使得 Node.js 已經出現疲態, 是該為 ECMAScript 注入新血的時候了。
Version
macOS Catalina 10.15.4
VS Code 1.45.0
Deno 1.0.0
Deno 1.0

見證 Deno 1.0.0 的歷史時刻。
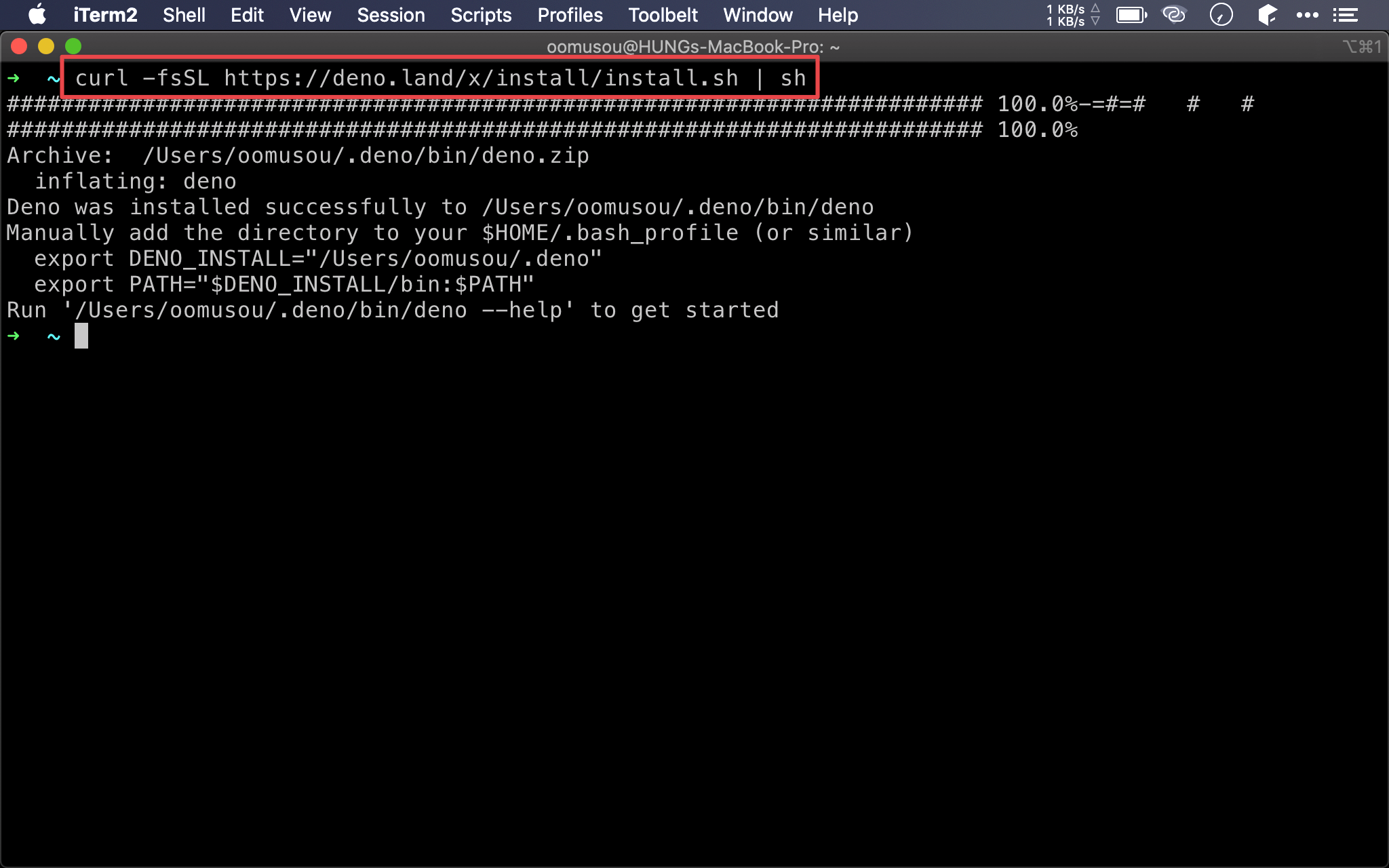
Curl
$ curl -fsSL https://deno.land/x/install/install.sh | sh
使用 Curl 安裝 Deno。

Deno 會安裝在 home directory 的 .deno/bin 下。
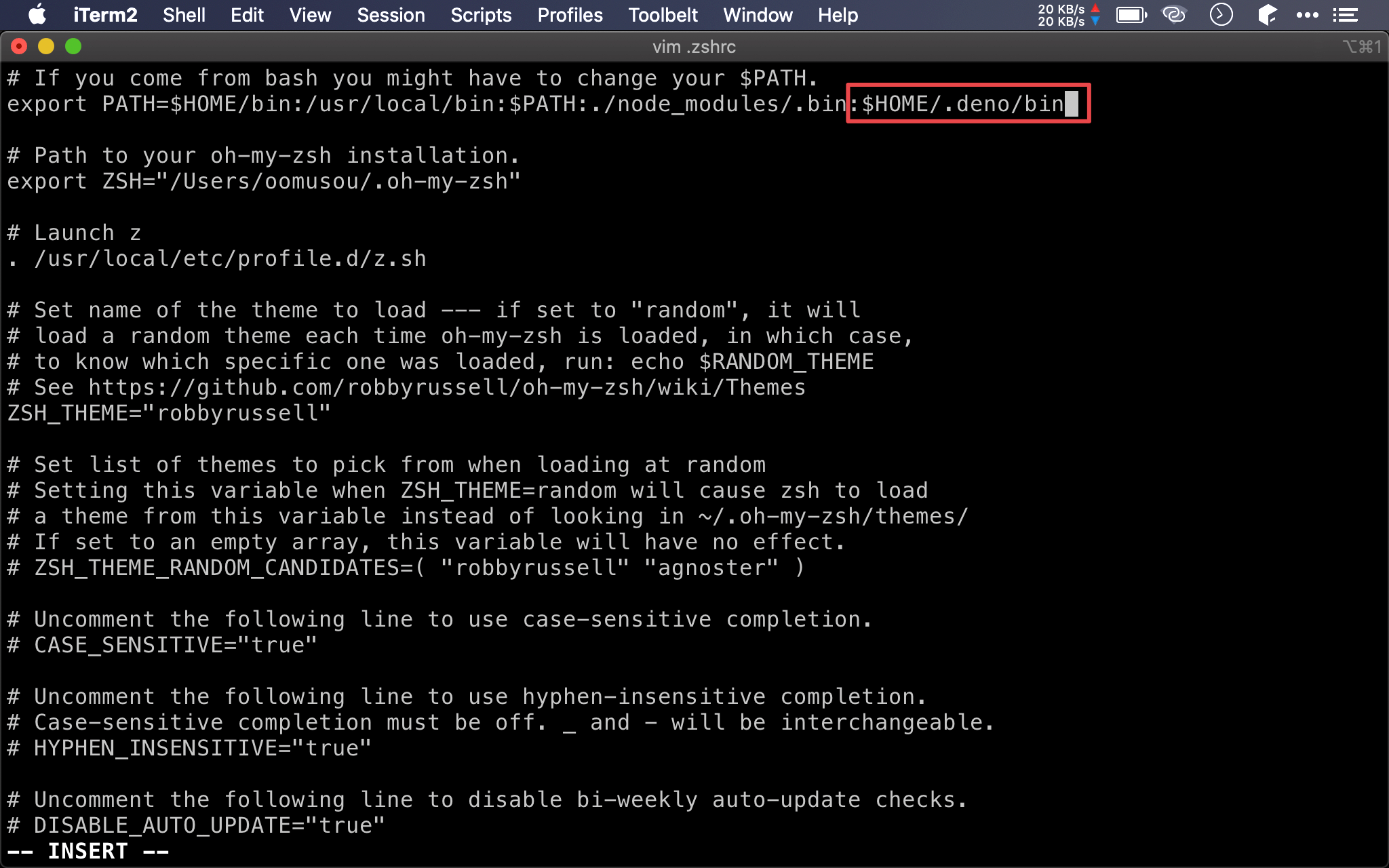
Path
.zshrc

在 .zshrc 將 ~/.deno/bin 加到 path 下。
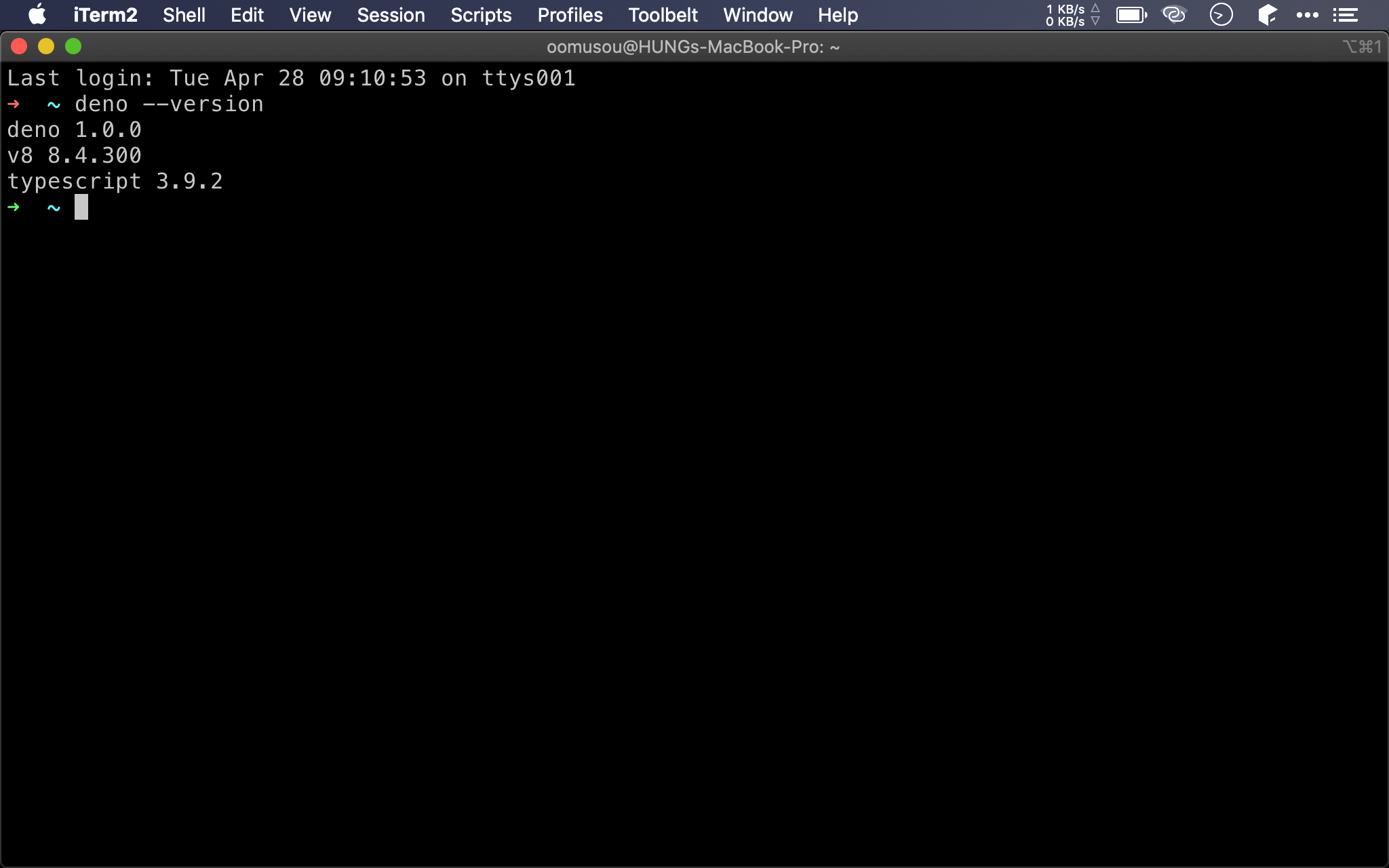
Run Deno
$ deno --version
重啟 iTerm2 執行 Deno,可發現內建支援 TypeScript。

JavaScript
hello-world.js
let f = name => `Hello ${name}`
console.log(f('world'))
使用 JavaScript 實現經典 Hello World。

$ deno run hello-world.js
使用 deno run 執行 JavaScript。

TypeScript
hello-world.ts
let f = (name: string) => `Hello ${name}`
console.log(f('World'))
使用 TypeScript 實現經典 Hello World。

$ deno run hello-world.ts
使用 deno run 執行 TypeScript。

Conclusion
- Deno 以 extension 分辨 JavaScript 與 TypeScript,
.js則為 JavaScript,.ts則為 TypeScript - 隨著 Deno 這次以 first-class 支援 TypeScript 與 ES Module,整個 ECMAScript 生態可能丕變,全面使用 TypeScript 時機似乎已經能嗅到了