Cypress 雖然不是為 Vue 量身定做,但因為其與 Framework 無關,因此也能將 Cypress 整合進 Vue CLI,讓我們在開發階段也能使用 Cypress 測試 Vue。
Version
Vue 3.0.11
Cypress 7.4.0
Vue Project
$ yarn create @vitejs/app vue3-cypress --template vue
使用 Vite 直接建立 Vue。
Install Cypress
$ yarn add --dev cypress
使用 Yarn 安裝 Cypress。
Test Runner
$ yarn run cypress open
以 CLI 第一次執行 Cypress。
第一次執行 test runner 將在根目錄建立
cypress目錄以及其他子目錄
Integration Test
cypress/integration/hello.spec.js
describe('Hello', () => {
it('Welcome', () => {
cy.visit('/')
cy.get('#app h1').contains('Hello Vue 3 + Vite')
})
})
建立 hello.spec.js 測試 Vue 專案預設頁面。
Cypress Config
cypress.json
{
"baseUrl": "http://localhost:3000"
}
在根目錄下的 cypress.json 設定 baseUrl 變數。
NPM Script
package.json
{
"scripts": {
"test:gui": "cypress open",
"test:cli": "cypress run --spec 'cypress/integration/*'"
},
}
test:gui:以 GUI 的 test runner 執行 Cypresstest:cli:以 CLI 的 headless 執行 Cypress
Dev Server
$ yarn dev
啟動 Dev Server。

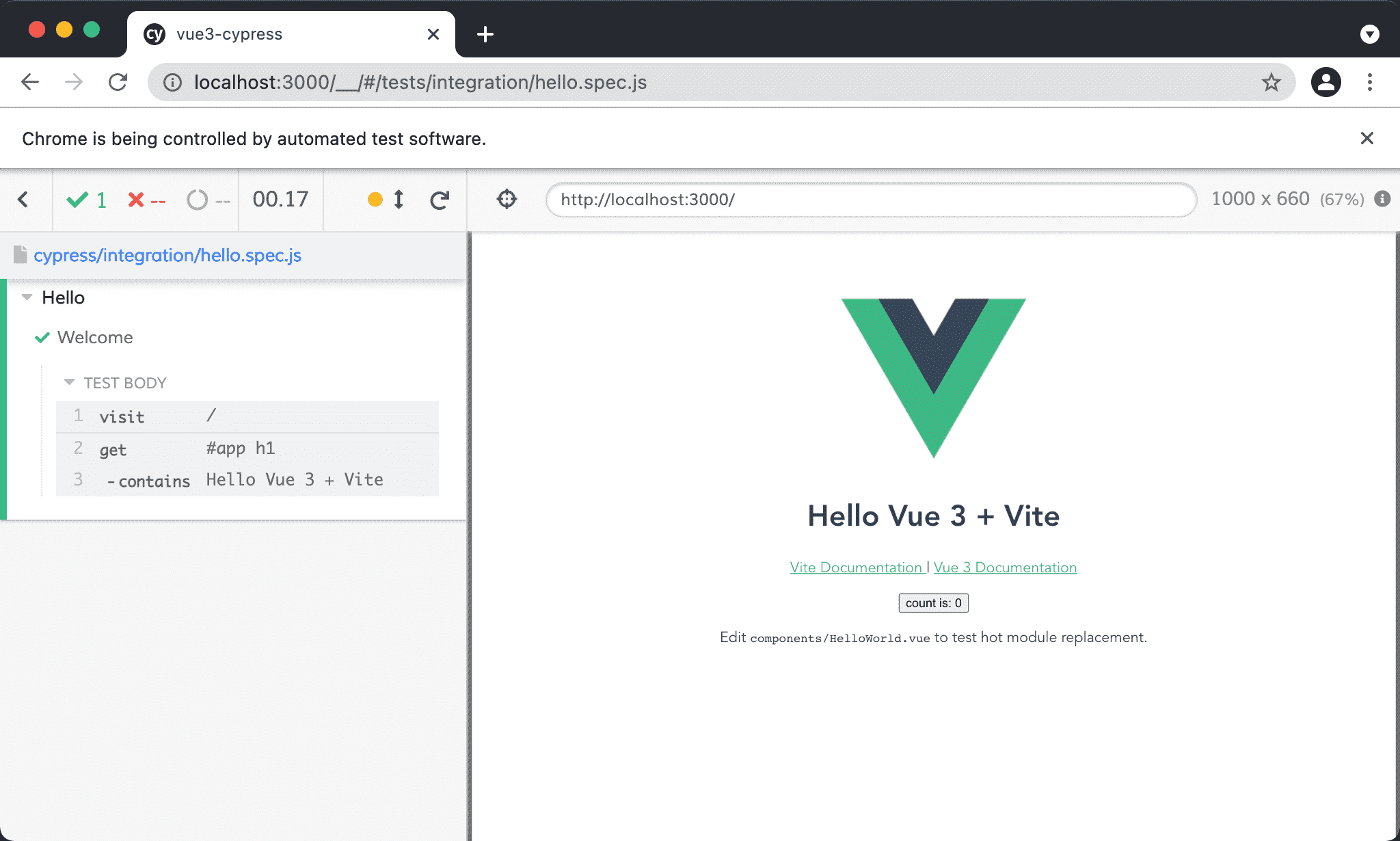
Test Runner

以 GUI 的 test runner 執行 Cypress。
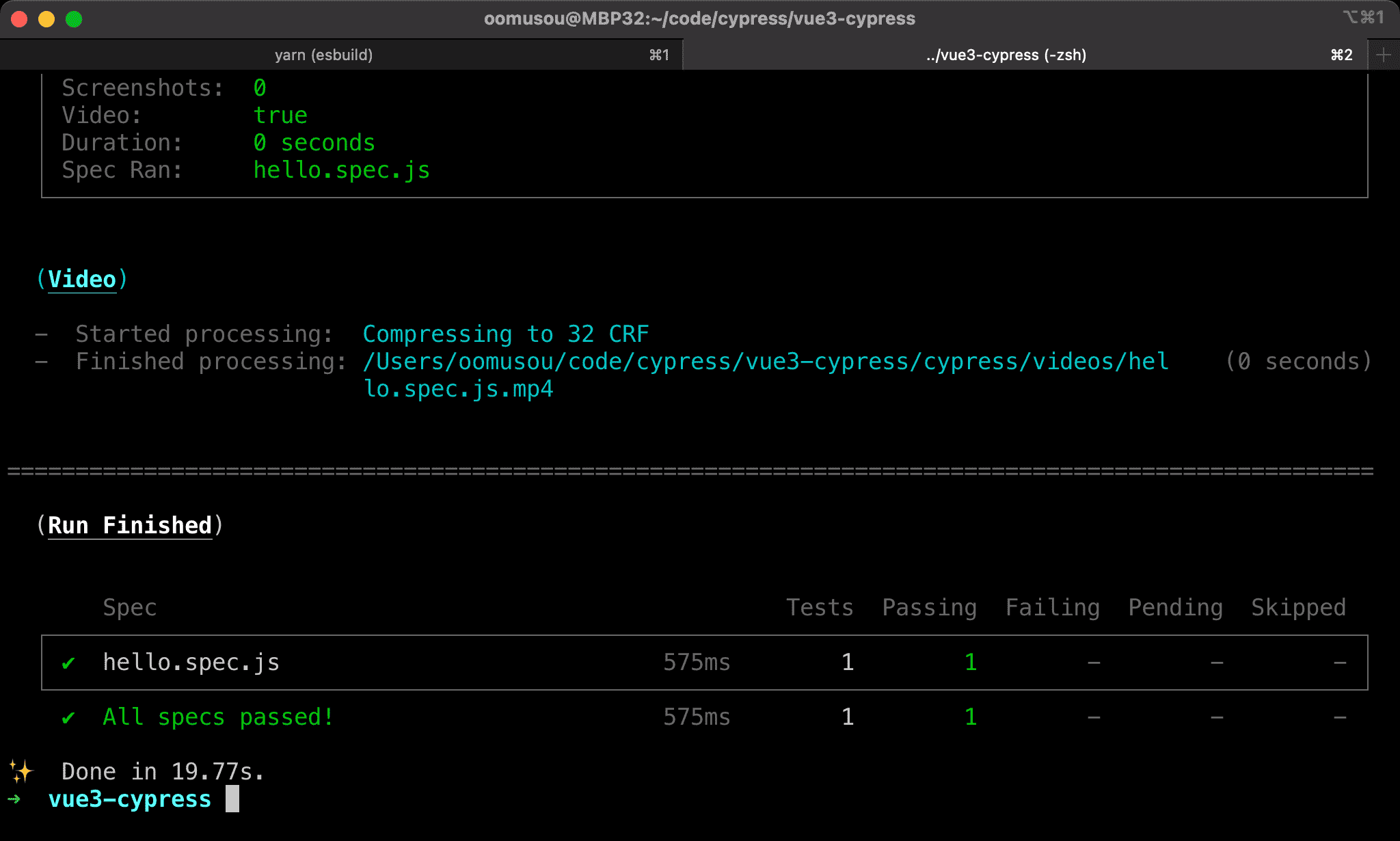
Headless

以 CLI 的 headless 執行 Cypress。
Conclusion
- Cypress 基於 Node 生態系,只要使用 Yarn 安裝 Cypress,就能無縫接軌測試 Vue
- Cypress 無法單獨執行,必須同時啟動 Dev Server