Cypress 除了能以 Headless 執行外,透過整合 Mocha Package,也能同時產生漂亮的 HTML Report。
Version
Cypress 6.8.0
Install Package
$ yarn add --dev mocha mochawesome mochawesome-merge mochawesome-report-generator
使用 Yarn 安裝相關 package。
Cypress Config
cypress.json
{
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/results",
"overwrite": false,
"html": true,
"json": false
}
}
reporter:設定使用mochawesome產生 reportreportDir:將測試結果存到cypress/results目錄下html:是否產生 HTML 檔案json:是否產生 JSON 檔案
Run Cypress
$ yarn run cypress run --spec 'cypress/integration/examples/actions.spec.js'
以 headless 執行 Cypress。

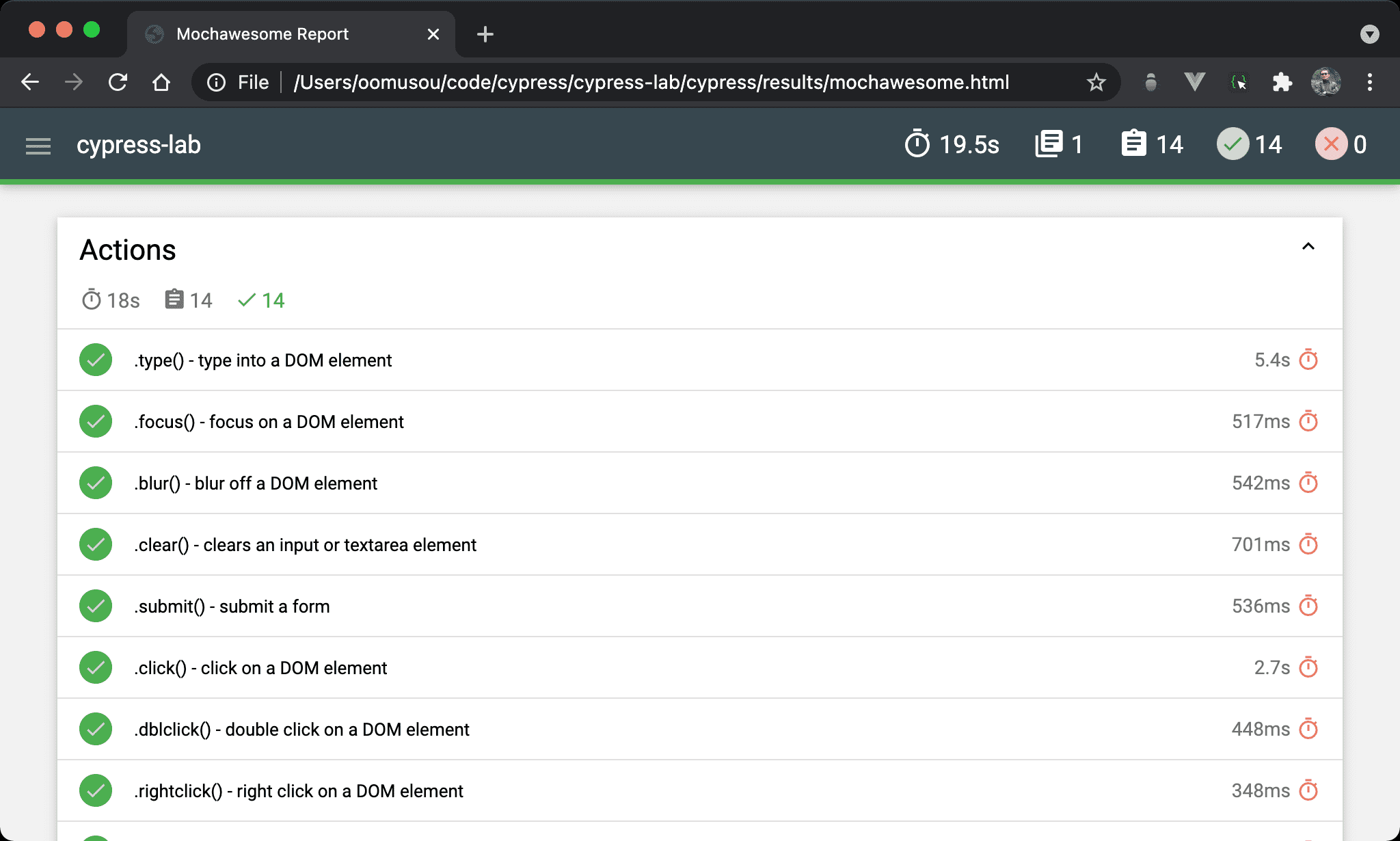
自動在 results 目錄產生 HTML report。
Conclusion
- 若需要後續使用 JavaScript 處理 Cypress 測試結果,可命令 Cypress 將 report 以 JSON 檔呈現