Cypress 基於 Node 生態系,若使用 Express 後端或 Vue 前端,則使用 Yarn 安裝 Cypress 則易如反掌,但若不使用 JavaScript 開發,則可使用 Docker 版本的 Cypress 版本。
Version
Cypress 6.8.0
Electorn
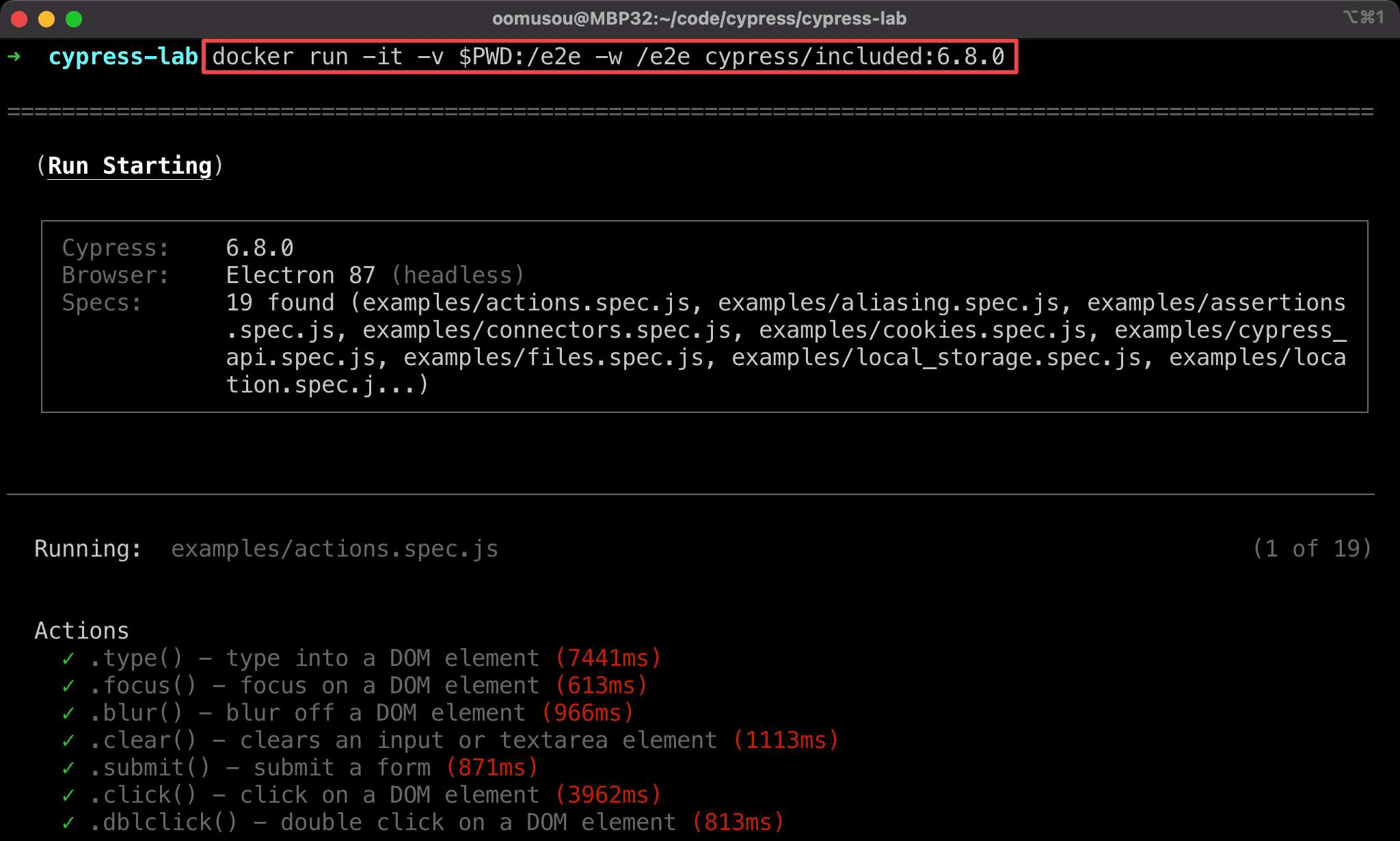
$ docker run -it -v $PWD:/e2e -w /e2e cypress/included:6.8.0
使用 docker run 以 headless 直接執行 cypress/included:6.8.0,預設使用 Electron 測試:
-it:使用 interactive terminal-v $PWD:/e2e:將目前專案目錄掛到 container 內/e2e目錄下-w /e2e:Cypress 的 working directory 為/e2ecypress/included:6.8.0:使用cypress/included:6.8.0Docker image
cypress/included為 Cypress 官方所提供 image,6.8.0為 Cypress 版本,其內包含 Cypress 所需 dependency 與 browser

Browser Info
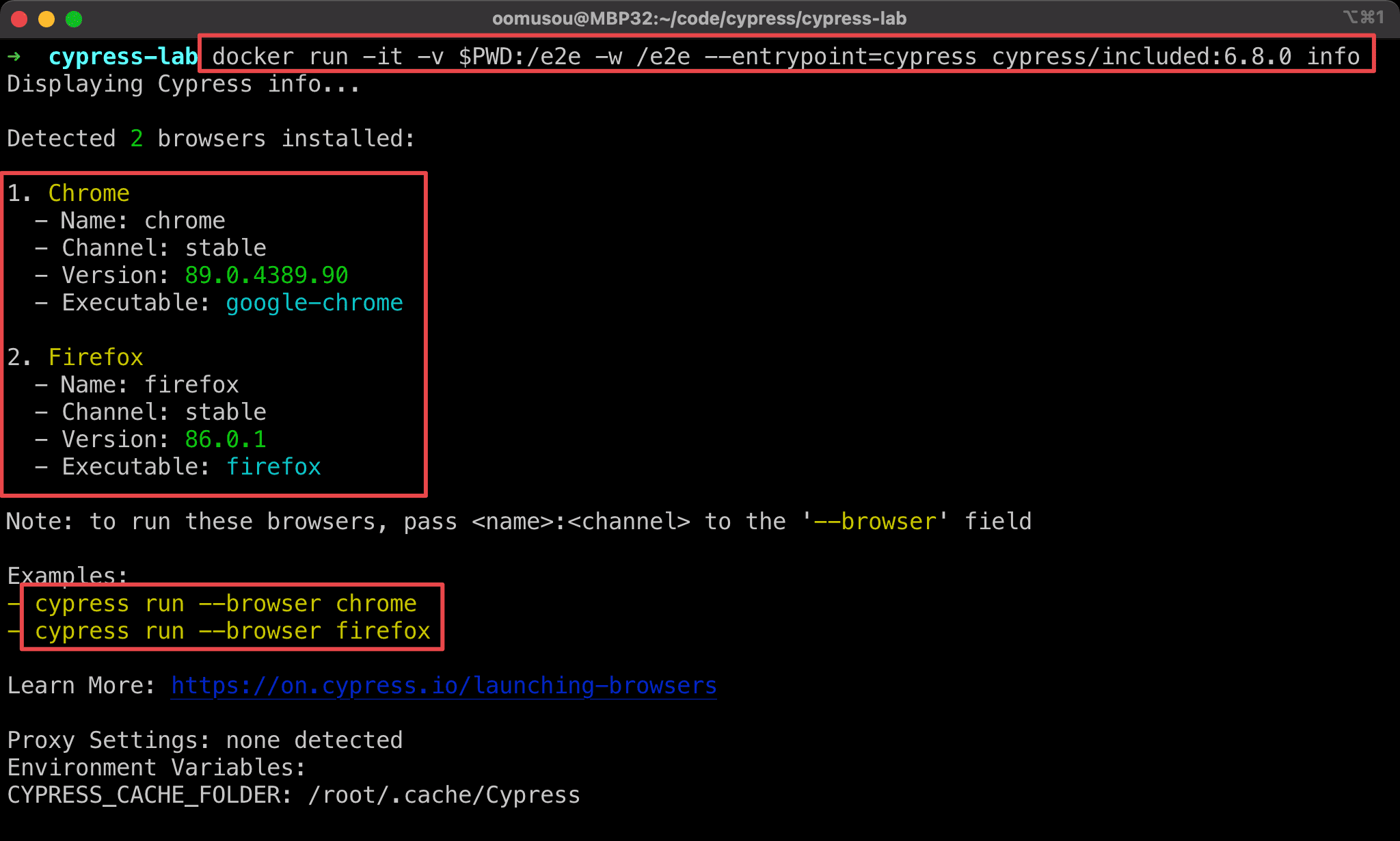
$ docker run -it -v $PWD:/e2e -w /e2e --entrypoint=cypress cypress/included:6.8.0 info
以 cypress info 指令顯示所支援 browser:
--entrypoint=cypress:Docker 執行cypressinfo:替cypress傳入infoargument

顯示 cypress/included:6.8.0 除了 Electron 外,還包含了 Chrome 與 Firefox。
Chrome
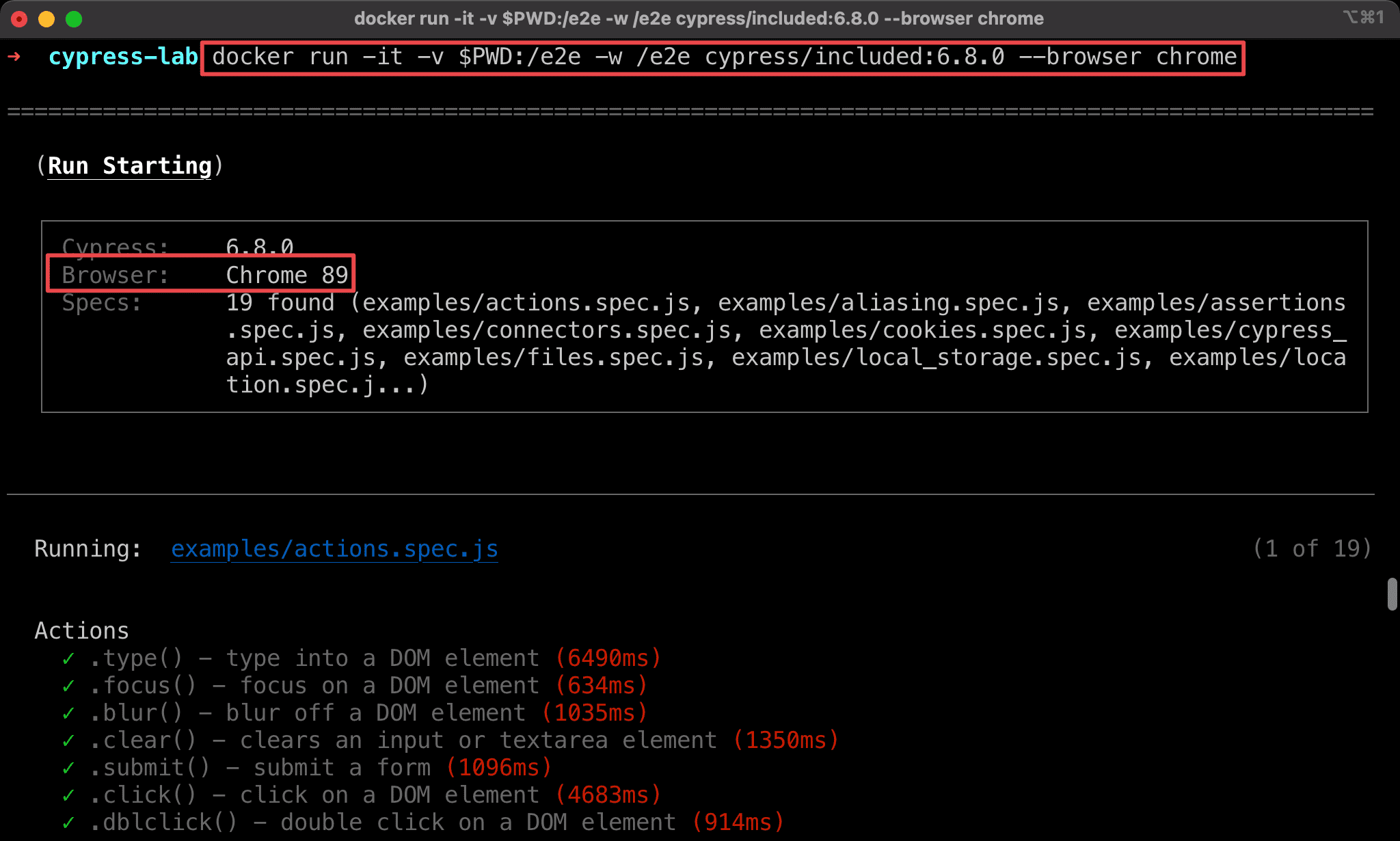
$ docker run -it -v $PWD:/e2e -w /e2e cypress/included:6.8.0 --browser chrome
--browser chrome:Cypress 以 Chrome 執行測試

Conclusion
- 若想將 Cypress 用於非 Node 生態系,則使用 Docker 版本 Cypress 也是不錯方式