CSS Variable 除了能用在 Numeric 外,也可使用於 List。
Version
CSS 3
List

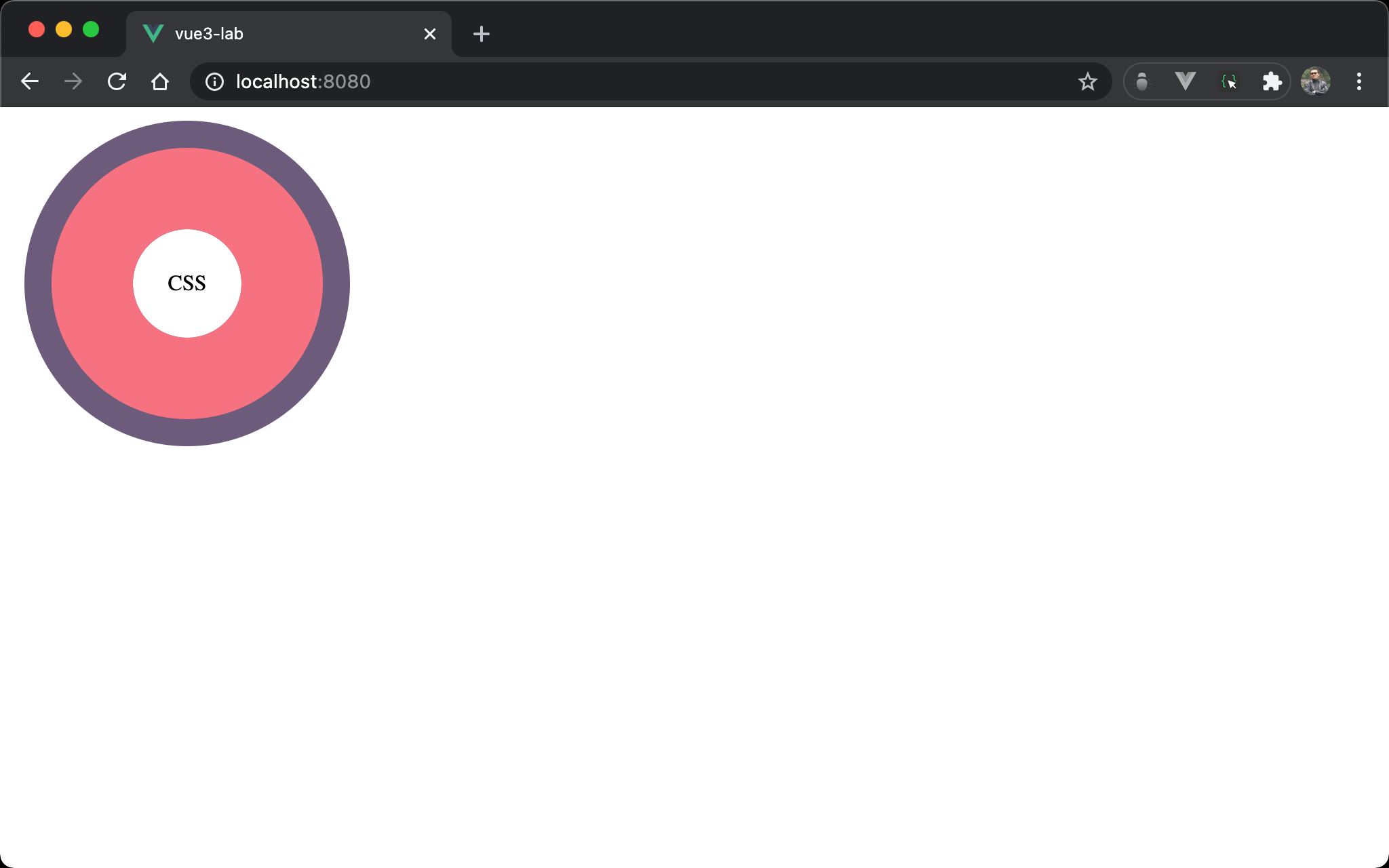
使用 box-shadow 設定 紅色 與 紫色 環。
<template>
<div class="box">CSS</div>
</template>
<style scoped>
* {
--multi-shadow: 0 0 0 60px #f67280, 0 0 0 80px #6c5b7b;
}
.box {
display: grid;
justify-content: center;
align-items: center;
margin:90px;
width: 80px;
height: 80px;
border-radius: 50%;
box-shadow: var(--multi-shadow);
}
</style>
第 6 行
* {
--multi-shadow: 0 0 0 60px #f67280, 0 0 0 80px #6c5b7b;
}
--multi-shadow:box-shadow可同時設定多值的 list,也可一次設定成 CSS variable
10 行
.box {
box-shadow: var(--multi-shadow);
}
box-shadow:使用---multi-shadow一次設定給box-shadow
Conclusion
- 除了 Numeric 外,list 也能用於 CSS variable