word-break 專門針對文字換行處理,但中英文處理不太一樣。
Version
CSS 3
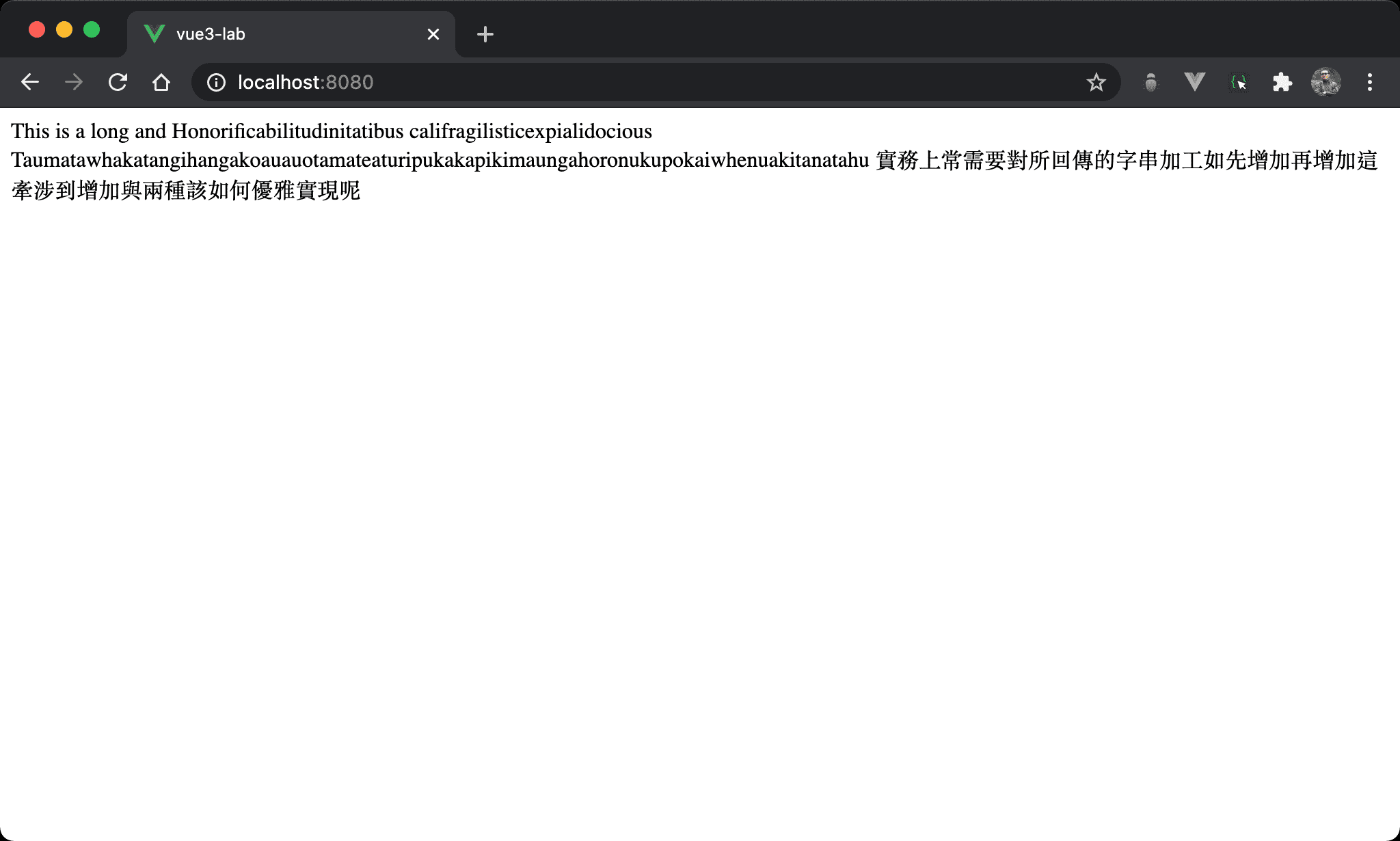
word-break: normal

文字都一樣,英文包含較長的單字,以 space 隔開,但中文是連續的。
英文維持完整單字不換行,因此行尾可能不對齊。
中文遇到行尾則換行。
<template>
<div class="paragraph">
This is a long and
Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu
實務上常需要對所回傳的字串加工如先增加再增加這牽涉到增加與兩種該如何優雅實現呢
</div>
</template>
<style scoped>
.paragraph {
word-break: normal;
}
</style>
10 行
.paragraph {
word-break: normal;
}
- 為
work-break的預設值 英文換行時會維持單字完整性,若單字過長,可能造成行尾沒有對齊中文不受限制,一行寬度到了就換行
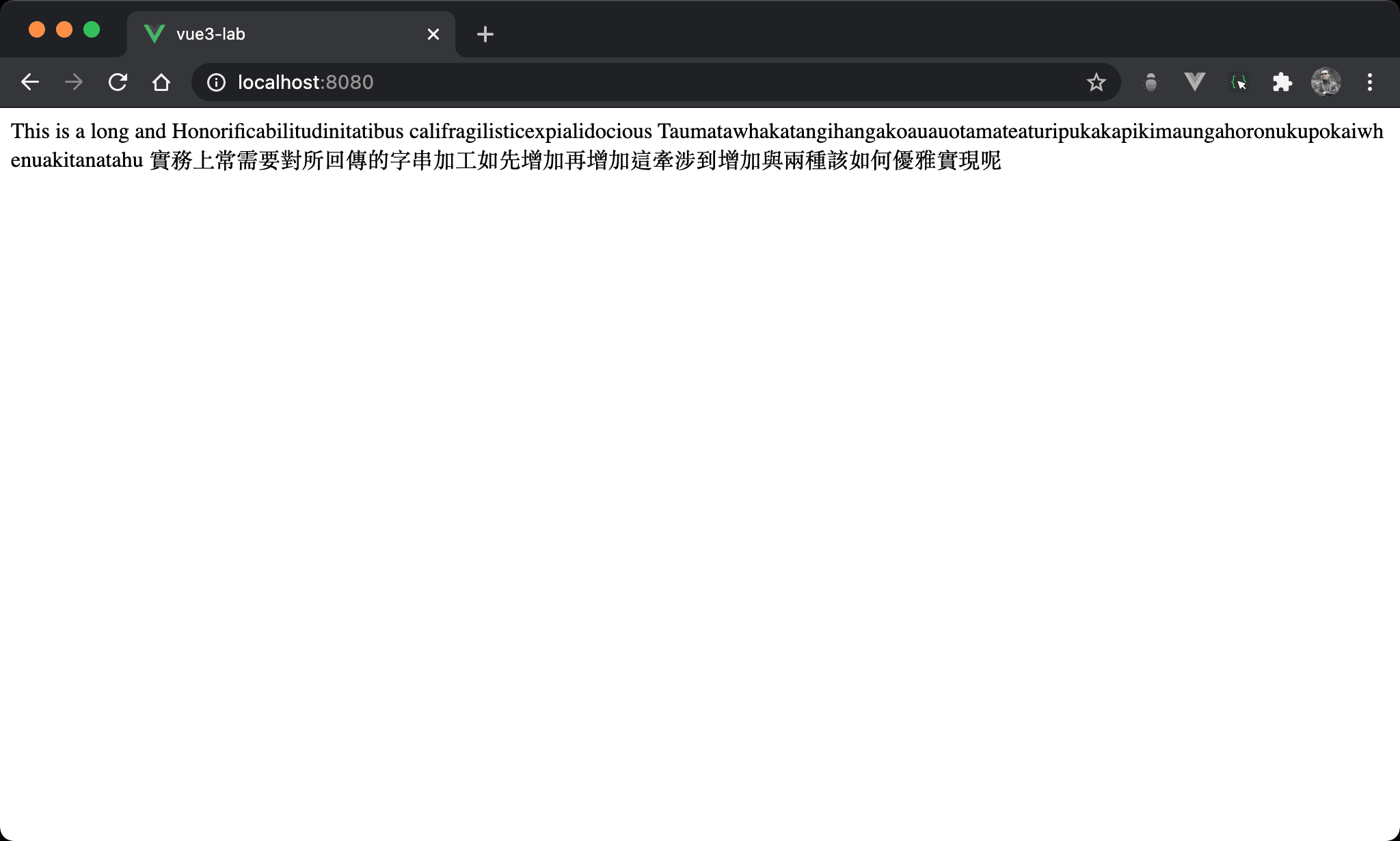
word-break: break-all

英文無論單字多長,遇到行尾強制換行。
中文一律遇到行尾強制換行。
<template>
<div class="paragraph">
This is a long and
Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu
實務上常需要對所回傳的字串加工如先增加再增加這牽涉到增加與兩種該如何優雅實現呢
</div>
</template>
<style scoped>
.paragraph {
word-break: break-all;
}
</style>
10 行
.paragraph {
word-break: break-all;
}
英文 與 中文 均不受限制,一行寬度結束就強制換行
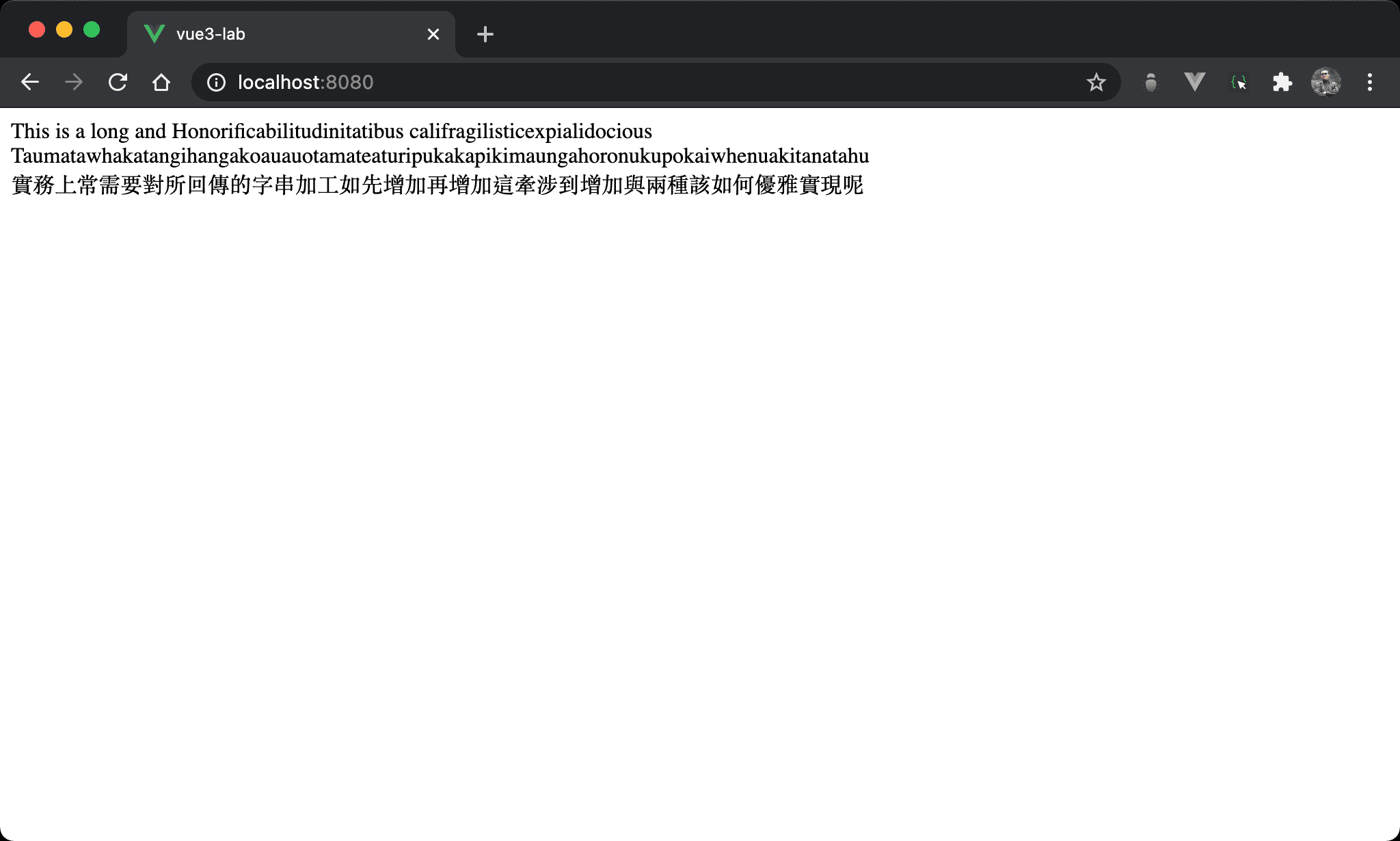
word-break: keep-all

中文若沒有 space 隔開,則視為一個單字維持完整性。
<template>
<div class="paragraph">
This is a long and
Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu
實務上常需要對所回傳的字串加工如先增加再增加這牽涉到增加與兩種該如何優雅實現呢
</div>
</template>
<style scoped>
.paragraph {
word-break: keep-all;
}
</style>
10 行
.paragraph {
word-break: keep-all;
}
英文與中文都會維持單字完整性,若單字過長,可能造成行尾沒有對齊中文由於沒有 space 隔開,都視為一個單字
Conclusion
work-break其實很簡單,只是英文與中文處理不一樣,但 MDN 解釋比較難懂,特別整理之- 若英文與中文混合,有 space 間隔就視為
單字