Browser 預設對於 white space 會加以合併,且 寬度不足 時自動換行,若想改變這些預設行為,就要設定 white-space。
Version
CSS 3
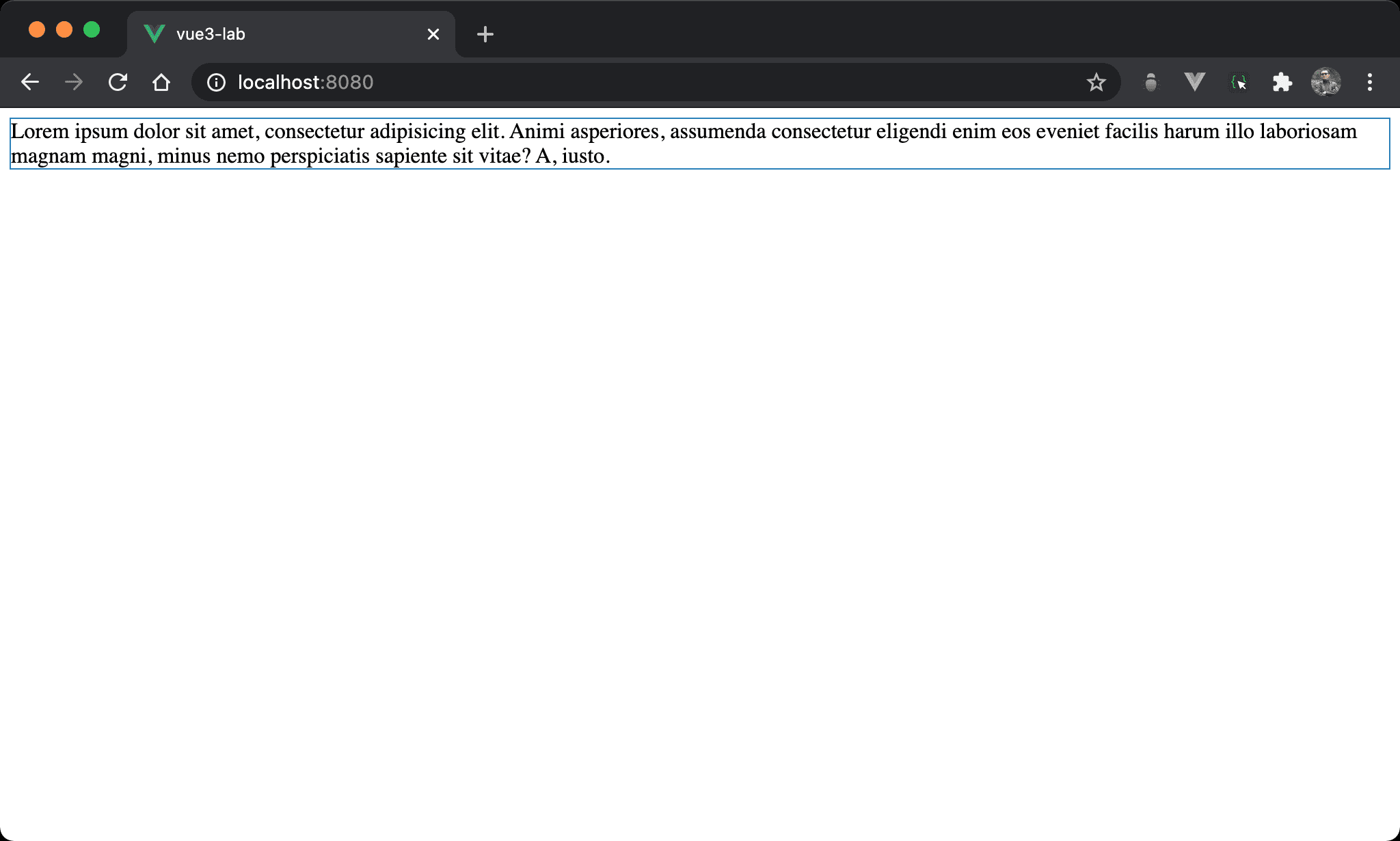
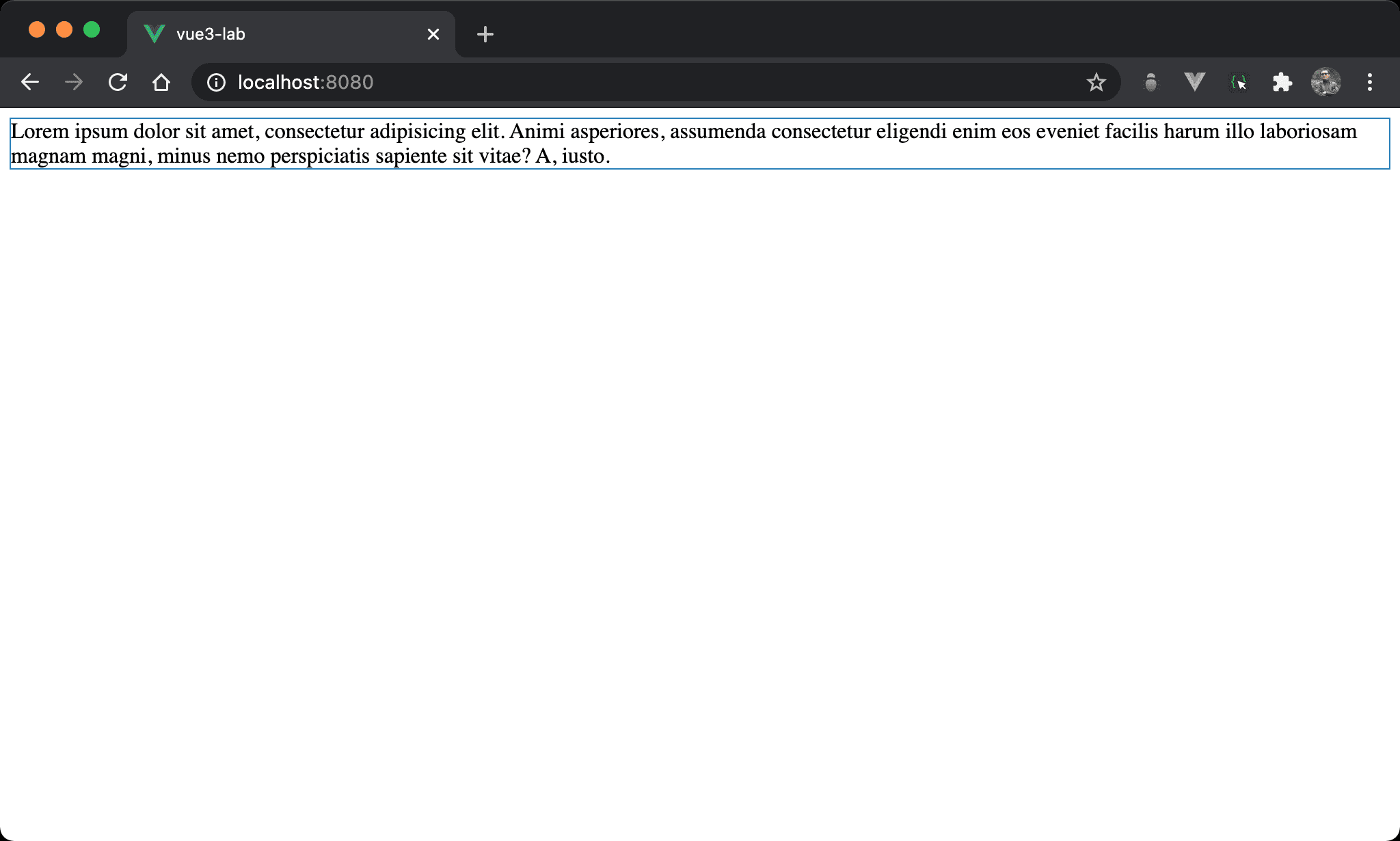
white-space: normal

文字內容超過 <div> 一列寬度自動換行。
<template>
<div class="paragraph">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi asperiores, assumenda consectetur eligendi enim eos eveniet facilis harum illo laboriosam magnam magni, minus nemo perspiciatis sapiente sit vitae? A, iusto.
</div>
</template>
<style scoped>
.paragraph {
white-space: normal;
}
</style>
第 8 行
.paragraph {
white-space: normal;
}
- 為
white-space的預設值 - 連續 white space 會被合併
- 換行視為 white space
- 當
寬度不足時才會換行
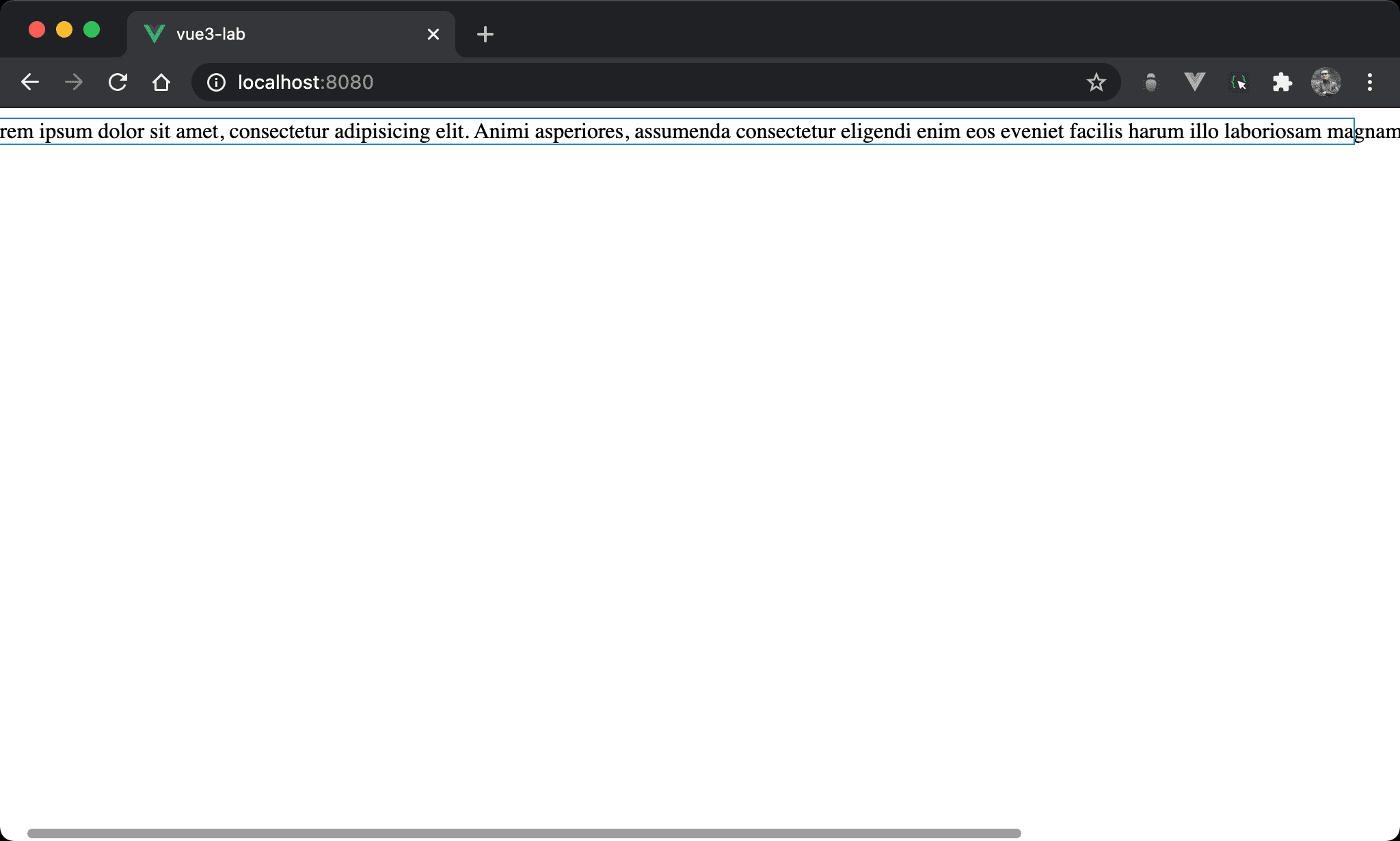
white-space: nowrap

文字內容超過 <div> 一列寬度不自動換行,超過 <div> 繼續顯示產生 scroll bar。
<template>
<div class="paragraph">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi asperiores, assumenda consectetur eligendi enim eos eveniet facilis harum illo laboriosam magnam magni, minus nemo perspiciatis sapiente sit vitae? A, iusto.
</div>
</template>
<style scoped>
.paragraph {
white-space: nowrap;
}
</style>
第 8 行
.paragraph {
white-space: nowrap;
}
- 連續 white space 會被合併
- 換行視為 white space
- 儘管
寬度不足也不換行
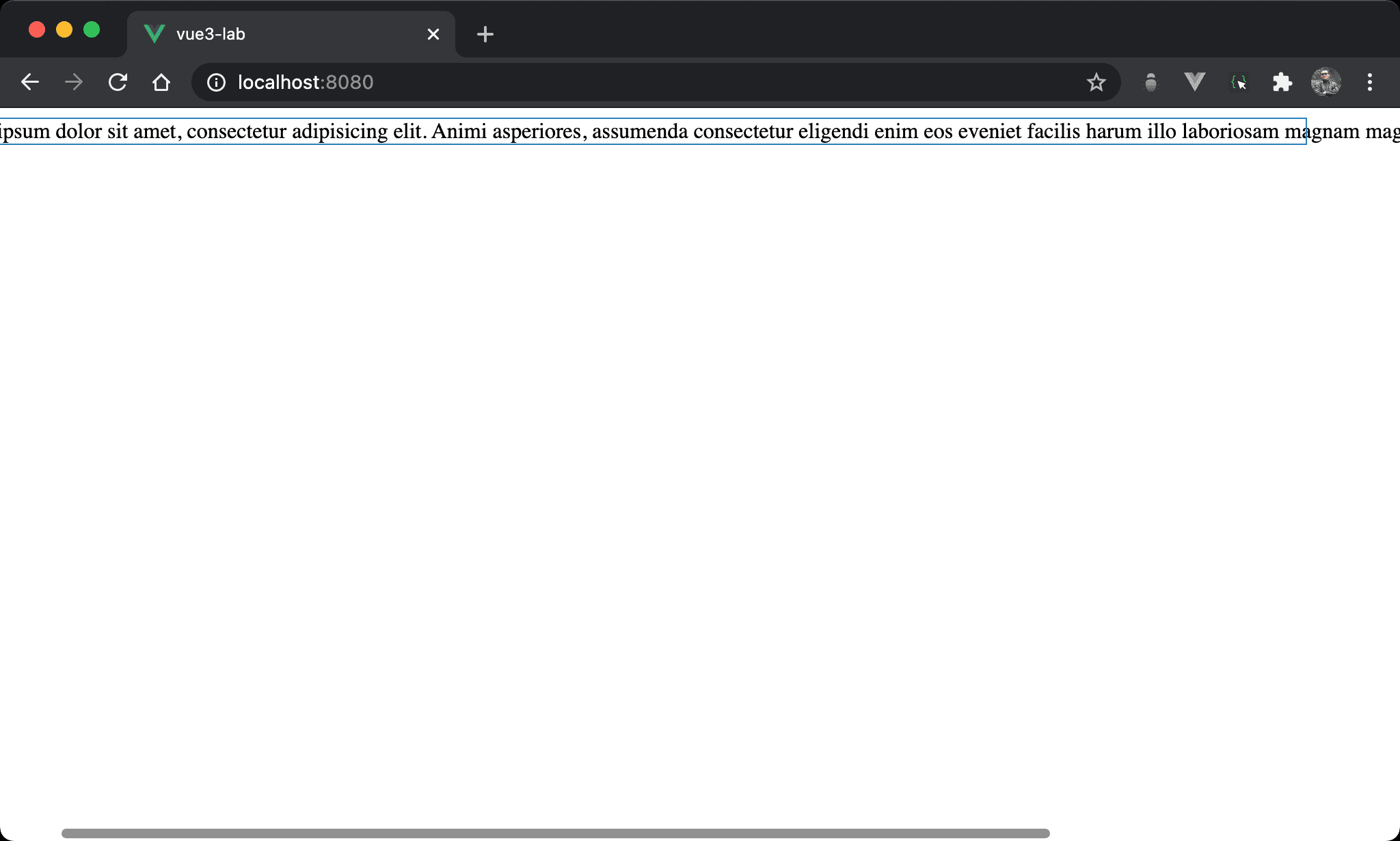
white-space: pre

文字內容超過 <div> 一列寬度不自動換行,超過 <div> 繼續顯示產生 scroll bar。
<template>
<div class="paragraph">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi asperiores, assumenda consectetur eligendi enim eos eveniet facilis harum illo laboriosam magnam magni, minus nemo perspiciatis sapiente sit vitae? A, iusto.
</div>
</template>
<style scoped>
.paragraph {
white-space: pre;
}
</style>
第 8 行
.paragraph {
white-space: pre;
}
- 所有 white space 都保留
換行符號或<br>才會換行,寬度不足不會換行
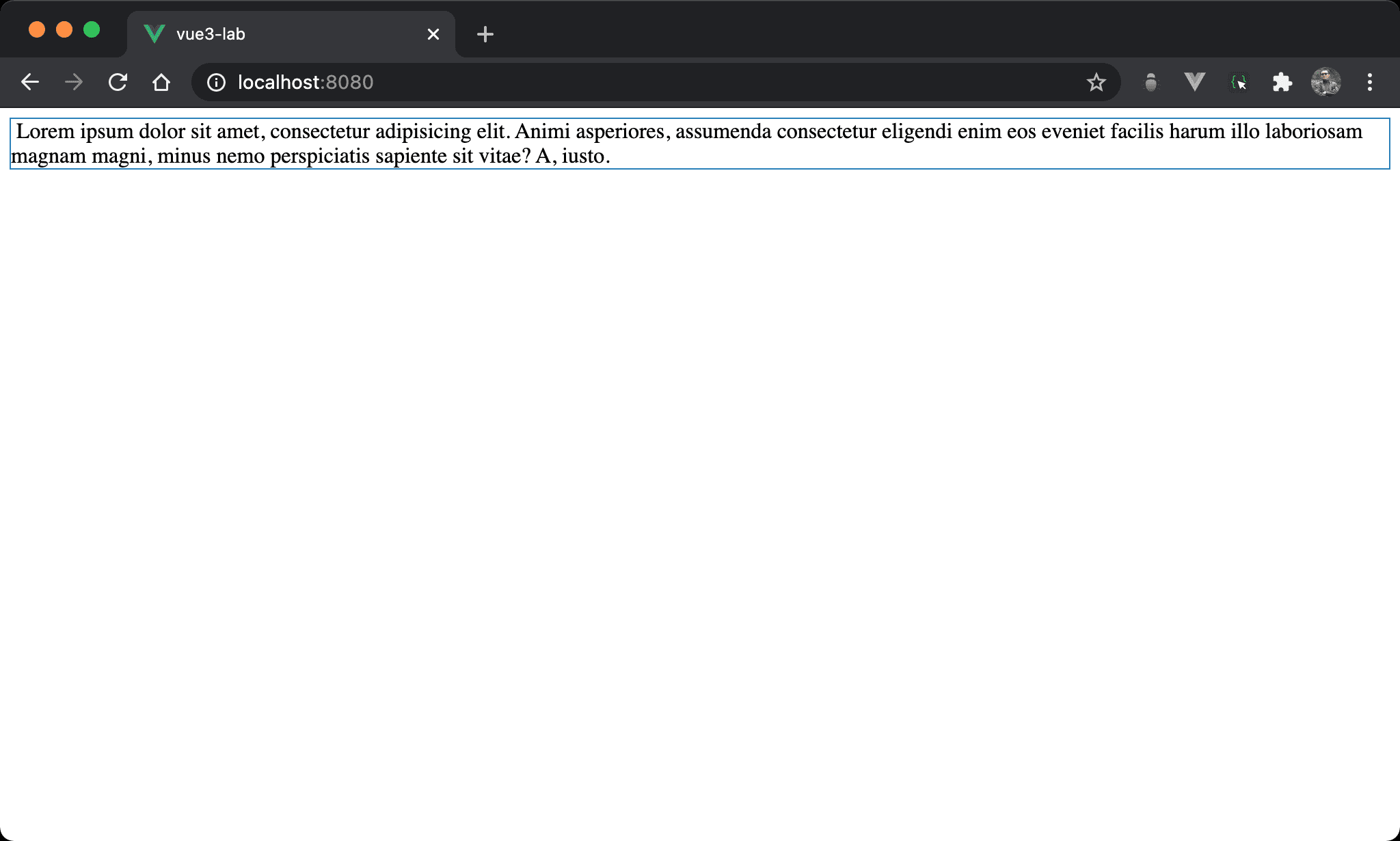
white-space: pre-wrap

文字內容超過 <div> 一列寬度自動換行。
<template>
<div class="paragraph">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi asperiores, assumenda consectetur eligendi enim eos eveniet facilis harum illo laboriosam magnam magni, minus nemo perspiciatis sapiente sit vitae? A, iusto.
</div>
</template>
<style scoped>
.paragraph {
white-space: pre-wrap;
}
</style>
第 8 行
.paragraph {
white-space: pre-wrap;
}
- 所有 white space 都保留
換行符號、<br>與寬度不足都會影響換行
white-space: pre-line

文字內容超過 <div> 一列寬度自動換行。
<template>
<div class="paragraph">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi asperiores, assumenda consectetur eligendi enim eos eveniet facilis harum illo laboriosam magnam magni, minus nemo perspiciatis sapiente sit vitae? A, iusto.
</div>
</template>
<style scoped>
.paragraph {
white-space: pre-line;
}
</style>
第 8 行
.paragraph {
white-space: pre-line;
}
- 連續 white space 會被合併
換行符號、<br>與寬度不足都會影響換行
Conclusion
- 最重要當屬
white-space: nowrap,當 RWD 寬度改變時,文字也不會換行顯示