由 API 所回傳的資料可能過長而換行顯示,但有時我們不希望換行影響版面,而想直接在該行截斷 String 加上 ... 即可,當然可以使用 JavaScript 處理,但隨著 RWD 寬度改變,JavaScript 將面臨挑戰,比較好的方式是使用 CSS 解決。
Version
CSS 3
Text Ellipsis

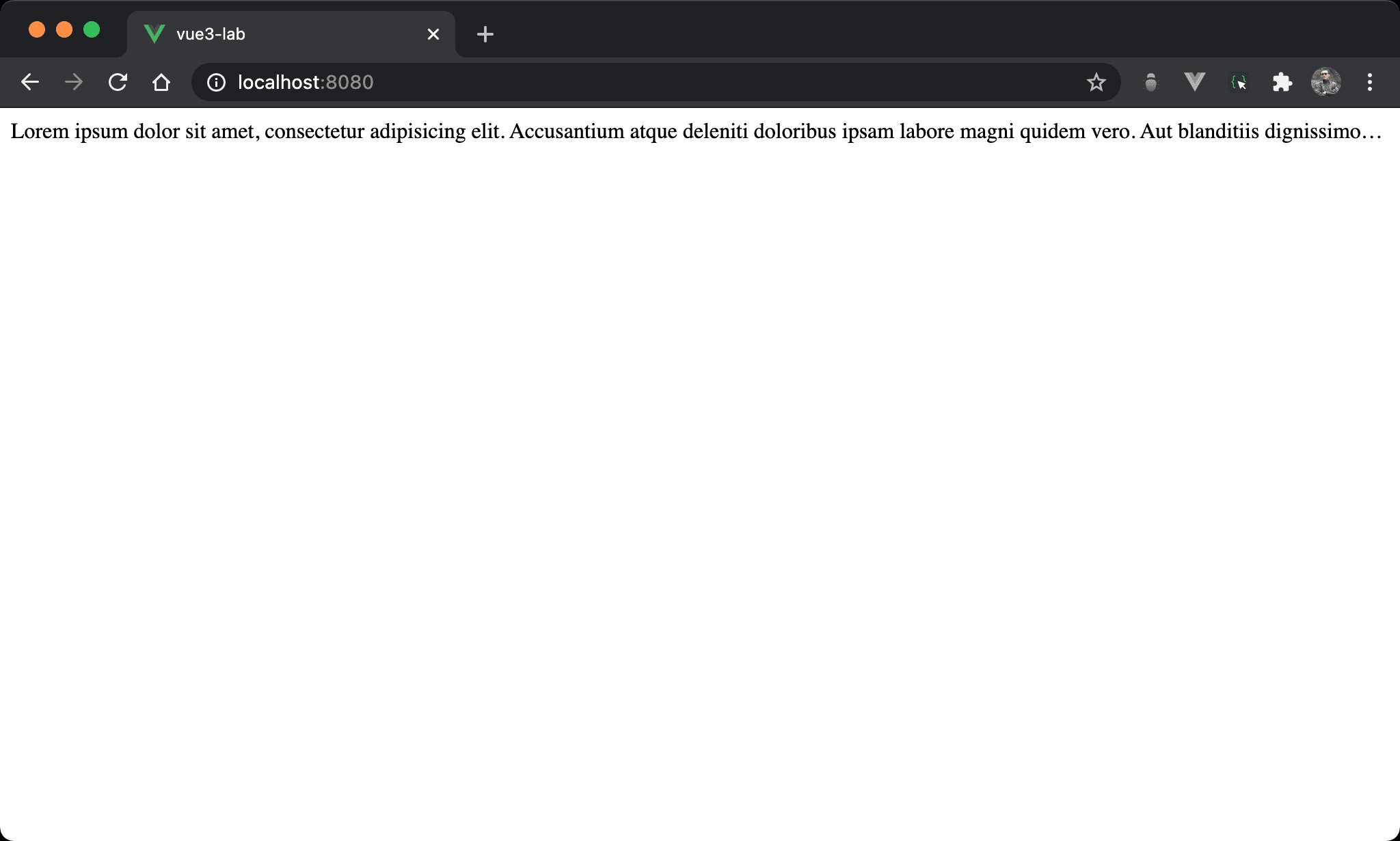
String 超過 width 後,會自動加上 ...。
<template>
<div class="paragraph">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium atque deleniti doloribus ipsam labore magni quidem vero. Aut blanditiis dignissimos expedita in, labore mollitia nemo pariatur ratione. Dolores dolorum, quod?
</div>
</template>
<style scoped>
.paragraph {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
第 8 行
.paragraph {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
- over-flow: hidden:當
寬度不足時,超出內容將自動隱藏 - text-overflow: ellipsis:當
寬度不足擷取文字時,會自動加上… - white-space: nowrap:當
寬度不足時也不會換行顯示,確保只顯示一行
Conclusion
- 只設定
text-overflow: ellipsis無法出現預期效果,必須white-space、overflow與text-overflow三個 property 組合才行
Reference
W3shool.com, CSS text-overflow Property
CSS-TRICKS, text-overflow