Except for px, em and rem are popular units for font size.
Version
CSS 3
em

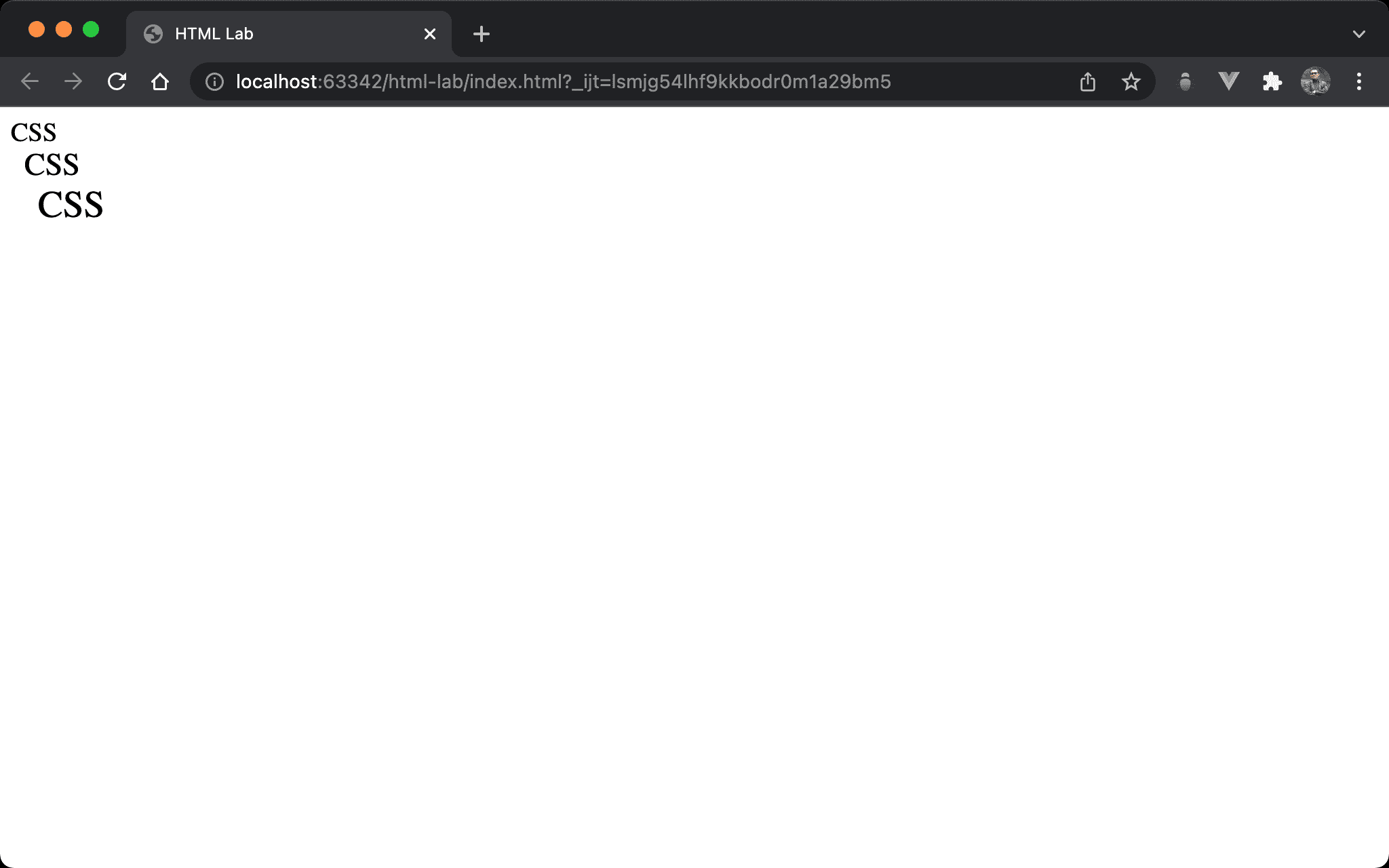
The font size of 3 nested <div>s are bigger and bigger.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, init-scale=1.0">
<title>HTML Lab</title>
</head>
<body>
<div class="outer">
CSS
<div class="middle">
CSS
<div class="inner">
CSS
</div>
</div>
</div>
</body>
<style>
html {
font-size: 16px;
}
.outer {
font-size: 1.2em;
}
.middle {
margin-left: 10px;
font-size: 1.2em;
}
.inner {
margin-left: 10px;
font-size: 1.2em;
}
</style>
</html>
Line 9
<div class="outer">
CSS
<div class="middle">
CSS
<div class="inner">
CSS
</div>
</div>
</div>
3 nested <div>.
Line 20
html {
font-size: 16px;
}
The font size of the whole page is 16px.
Line 24
.outer {
font-size: 1.2em;
}
.middle {
margin-left: 10px;
font-size: 1.2em;
}
.inner {
margin-left: 10px;
font-size: 1.2em;
}
- Except for margin, the font size of 3
<div>s are all1.2em emis according to the parent element. That’s why the results are bigger and bigger
rem

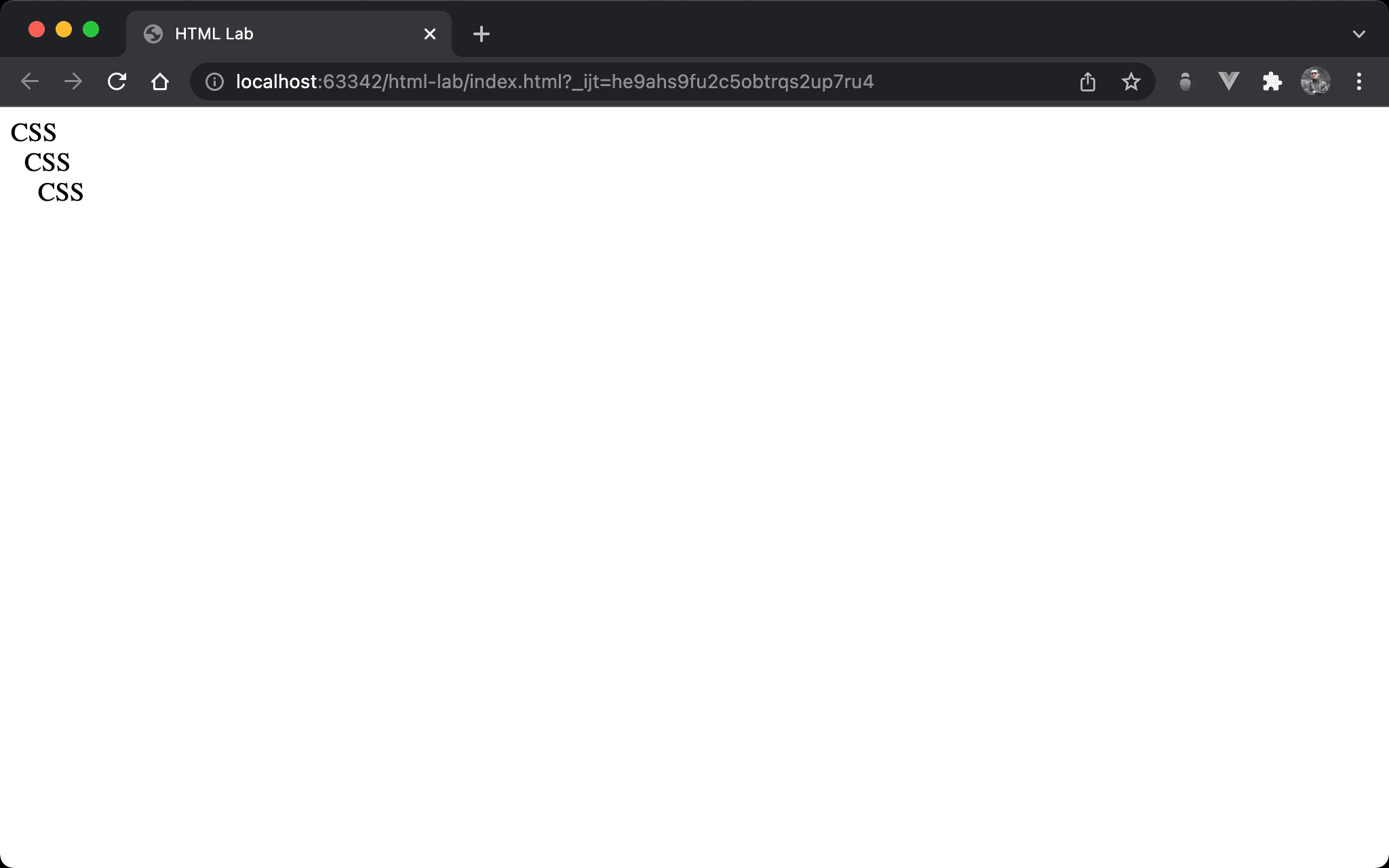
The font size of 3 nested <div>s are the same.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, init-scale=1.0">
<title>HTML Lab</title>
</head>
<body>
<div class="outer">
CSS
<div class="middle">
CSS
<div class="inner">
CSS
</div>
</div>
</div>
</body>
<style>
html {
font-size: 16px;
}
.outer {
font-size: 1.2rem;
}
.middle {
margin-left: 10px;
font-size: 1.2rem;
}
.inner {
margin-left: 10px;
font-size: 1.2rem;
}
</style>
</html>
Line 24
.outer {
font-size: 1.2rem;
}
.middle {
margin-left: 10px;
font-size: 1.2rem;
}
.inner {
margin-left: 10px;
font-size: 1.2rem;
}
- Except for margin, the font size of 3
<div>s are all1.2rem remis according to the root element. That’s why the results are the same
Conclusion
rinremmeansroot