搭配 Relative / Absolute Position,也能使用 transform + translate() 水平置中。
Version
CSS 3
transform

CSS 水平置中。
<template>
<div class="box">
<div class="item">
CSS
</div>
</div>
</template>
<style scoped>
.box {
position: relative;
}
.item {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
</style>
第 2 行
<div class="box">
<div class="item">
CSS
</div>
</div>
需使用兩層 HTML。
10 行
.box {
position: relative;
}
設定父層 box style:
position: relative:父層 box 使用 relative position,子層 absolute position 將以此層定位
14 行
.item {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
設定子層 item style:
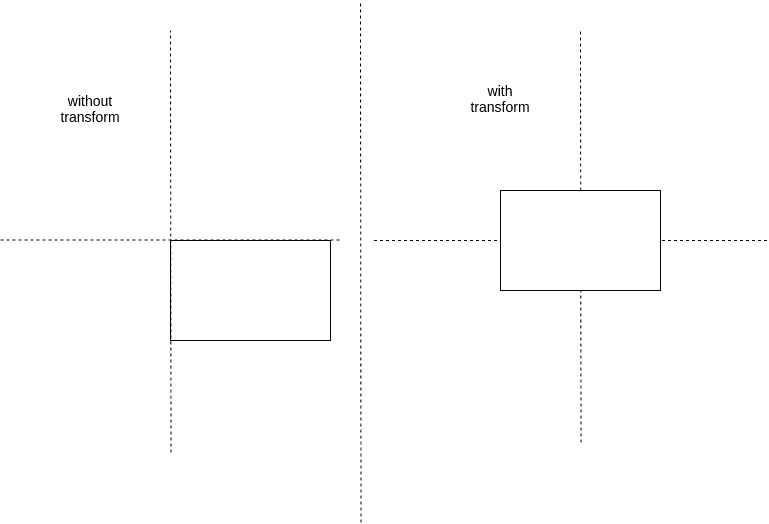
position: absolute:子層 item 使用 absolute positionleft: 50%:left座標為50%,此為item左側位置,並不算水平置中transform: translateX(-50%):將item左移本身 width 的50%,此時才算真正水平置中

此圖可更了解 transform: translateX(-50%) 為什麼可水平置中。
Conclusion
- 實務上會使用
before或after新增一層 layer 為 absolute position,再透過transform與translateX()對父層的 relative position 水平置中