搭配 Relative / Absolute Position,也能使用 transform + translate() 同時水平垂直置中。
Version
CSS 3
transform

CSS 同時水平垂直置中。
<template>
<div class="box">
<div class="item">
CSS
</div>
</div>
</template>
<style scoped>
.box {
position: relative;
height: 100vh;
}
.item {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%);
}
</style>
第 2 行
<div class="box">
<div class="item">
CSS
</div>
</div>
需使用兩層 HTML。
10 行
.box {
position: relative;
height: 100vh;
}
設定父層 box style:
position: relative:父層 box 使用 relative position,子層 absolute position 將以此層定位height: 100vh:設定 height 為整個 browser 高度
水平置中時不必設定
width,因為 block 預設就是佔據一整列,但height預設只是 content 高度,因此要特別設定才能垂直置中
15 行
.item {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%);
}
設定子層 item style:
position: absolute:子層 item 使用 absolute positionleft: 50%:left座標為50%,此為item左側位置,並不算水平置中top: 50%:top座標為50%,此為item上側位置,並不算垂直置中transform: translate(-50%):將item同時上移本身 height 的50%,左移本身 width 的50%,此時才算真正水平垂直置中

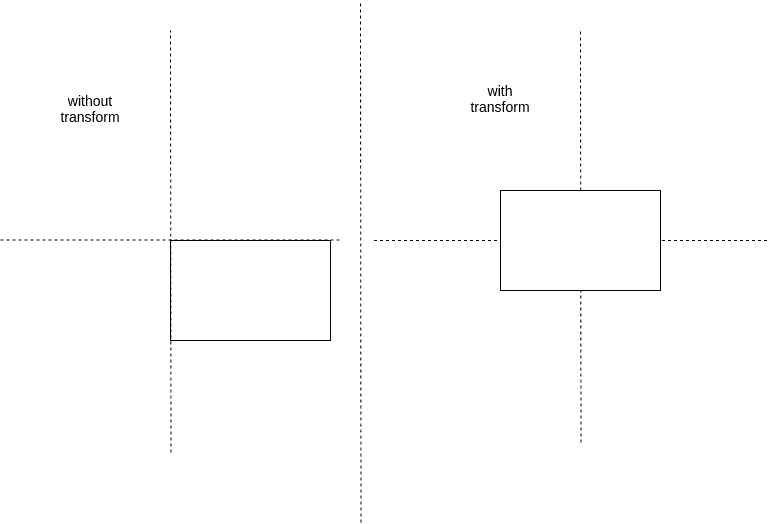
此圖可更了解 transform: translate(-50%) 為什麼可同時水平垂直置中。
Conclusion
- 實務上會使用
before或after新增一層 layer 為 absolute position,再透過transform與translate()對父層的 relative position 水平垂直置中