一般較少討論 Attribute Selector 的 Specificity,當與 Class Selector 有衝突時,到底會使用 Attribute Selector 還是 Class Selector 呢 ?
Version
CSS 3
Attribute Selector

當 attribute selector 與 class selector 同時做用在 Sam 時,到底誰的 specificity 較高呢 ?
<template>
<div class="name">Sam</div>
</template>
<style scoped>
[class] {
color: gray;
}
[class="name"] {
color: blue;
}
.name {
color: red;
}
</style>
第 2 行
<div class="name">Sam</div>
Sam 使用了 name class。
第 6 行
[class] {
color: gray;
}
[class="name"] {
color: blue;
}
.name {
color: red;
}
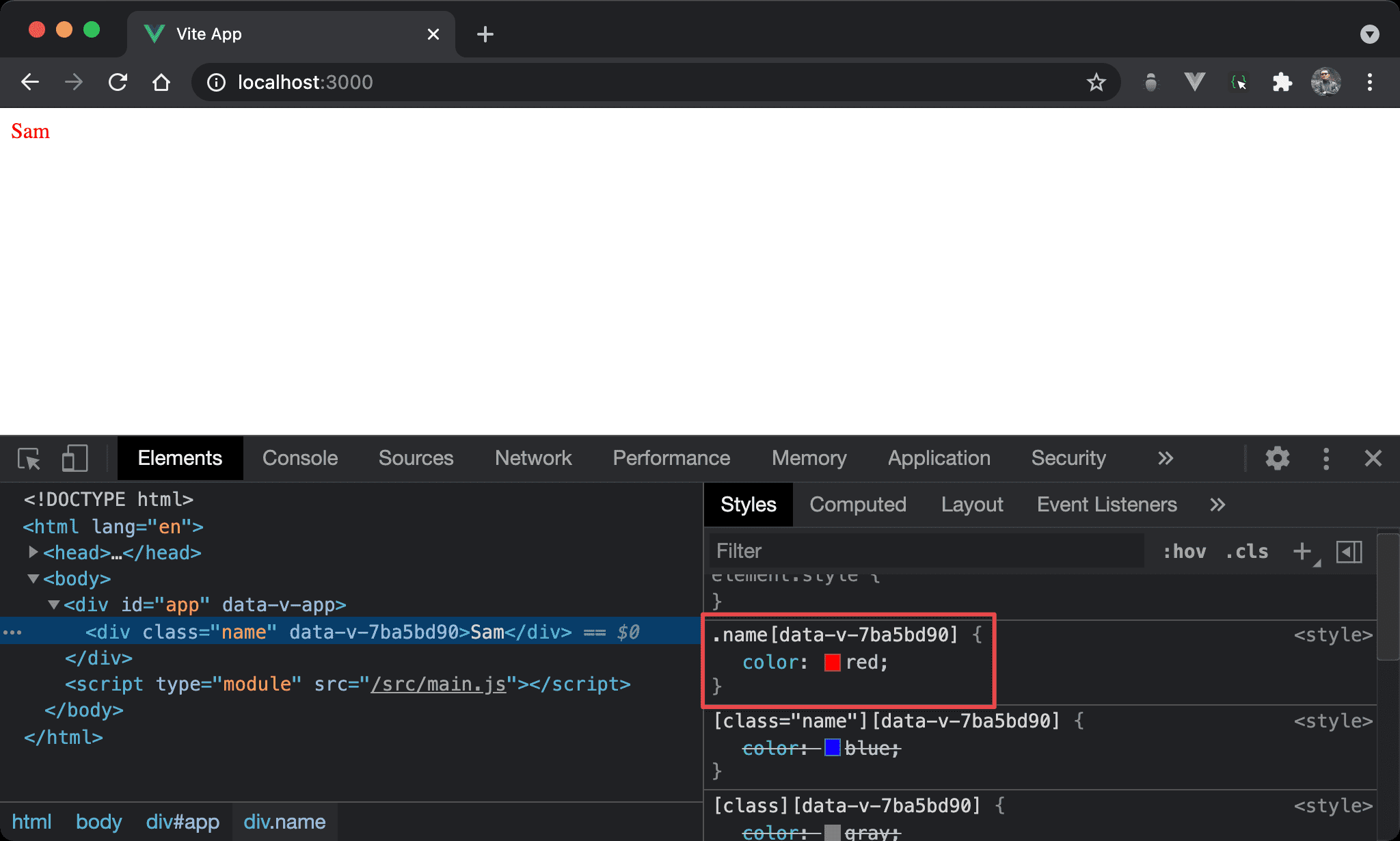
同時使用 attribute selector 與 class selector 做用在 Sam。
因為 class selector 可等效使用 attribute selector 實現,因此其 specificity 等效於 attribute selector,基於 CSS 的後蓋前原則,最後套用的是 .name。

由 DevTools 也可發現,最後套用的是 class selector。
Conclusion
- 由於 class selector 可等效以 attribute selector 替換,因此其 specificity 相同,將以後蓋前原則決定