Fixed 與 Absolute 都會產生新 Layer,Relative 則維持在原本 HTML 內。
Version
CSS 3
Flow Layout

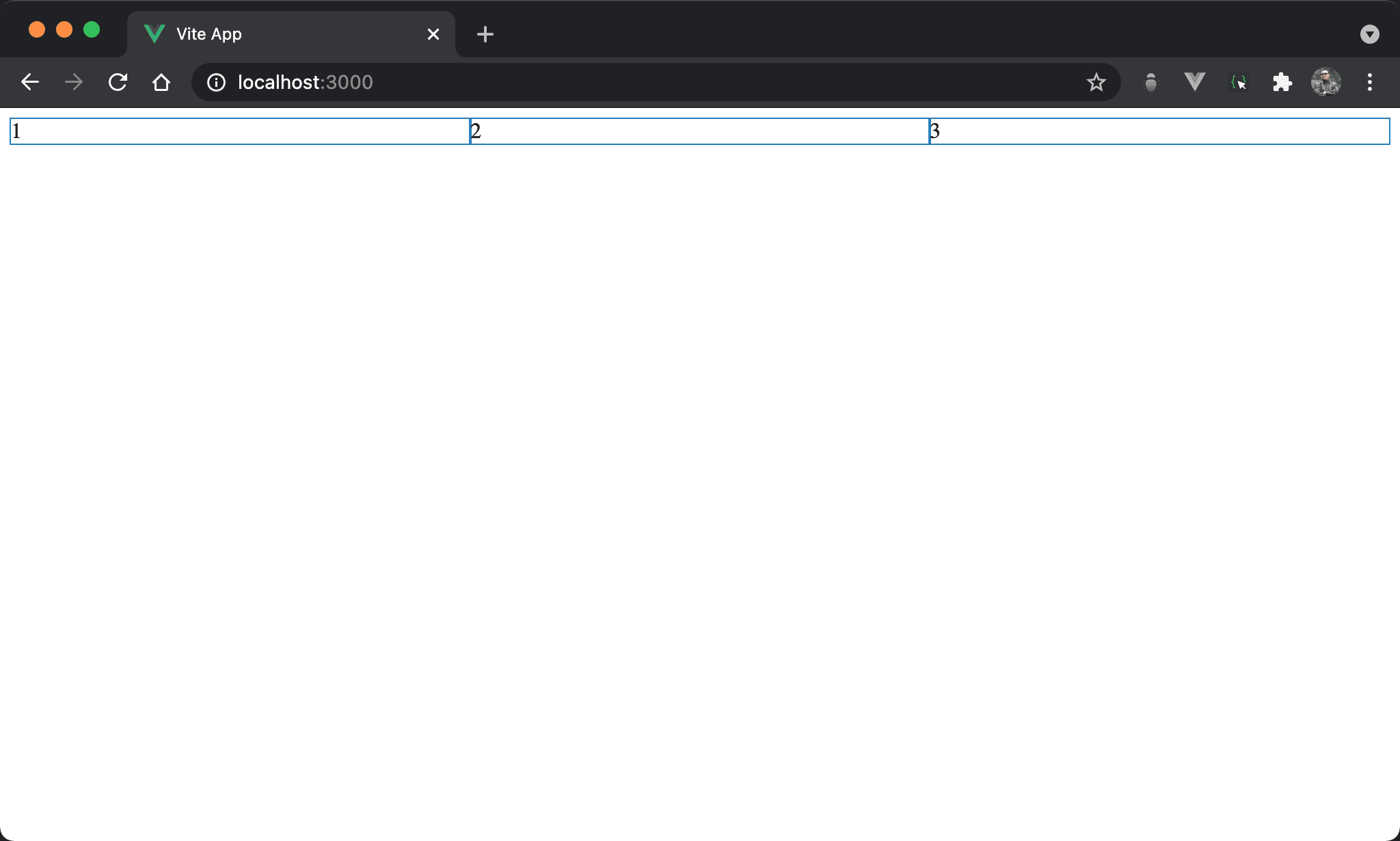
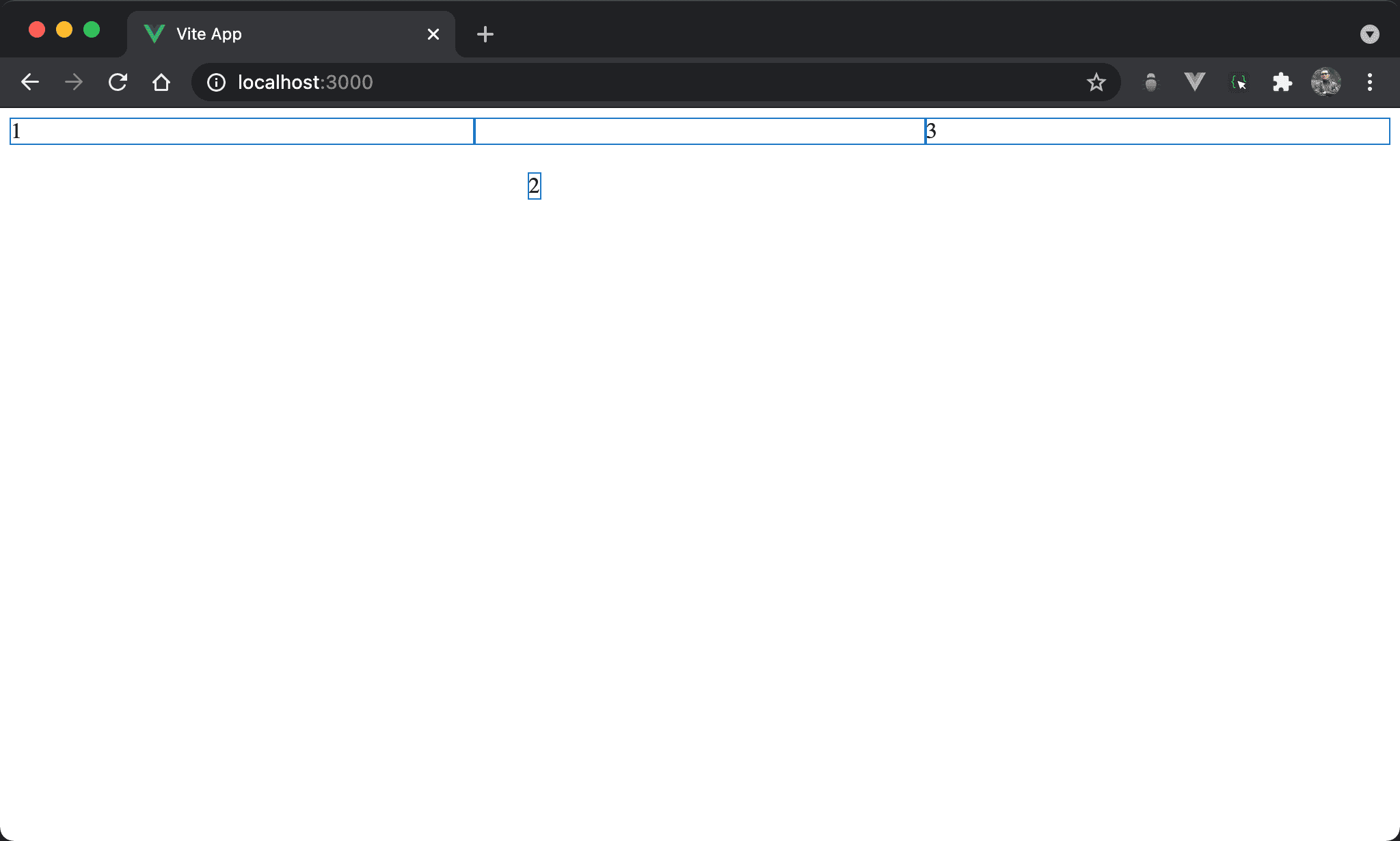
三個 column 平分水平寬度。
<template>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</template>
<style scoped>
.box {
display: grid;
grid-auto-flow: column;
}
</style>
第 10 行
.box {
display: grid;
grid-auto-flow: column;
}
設定父層 box style:
display: grid:設定子層 item 使用 gridgrid-auto-flow: column:自動均分 column 寬度
Relative Position

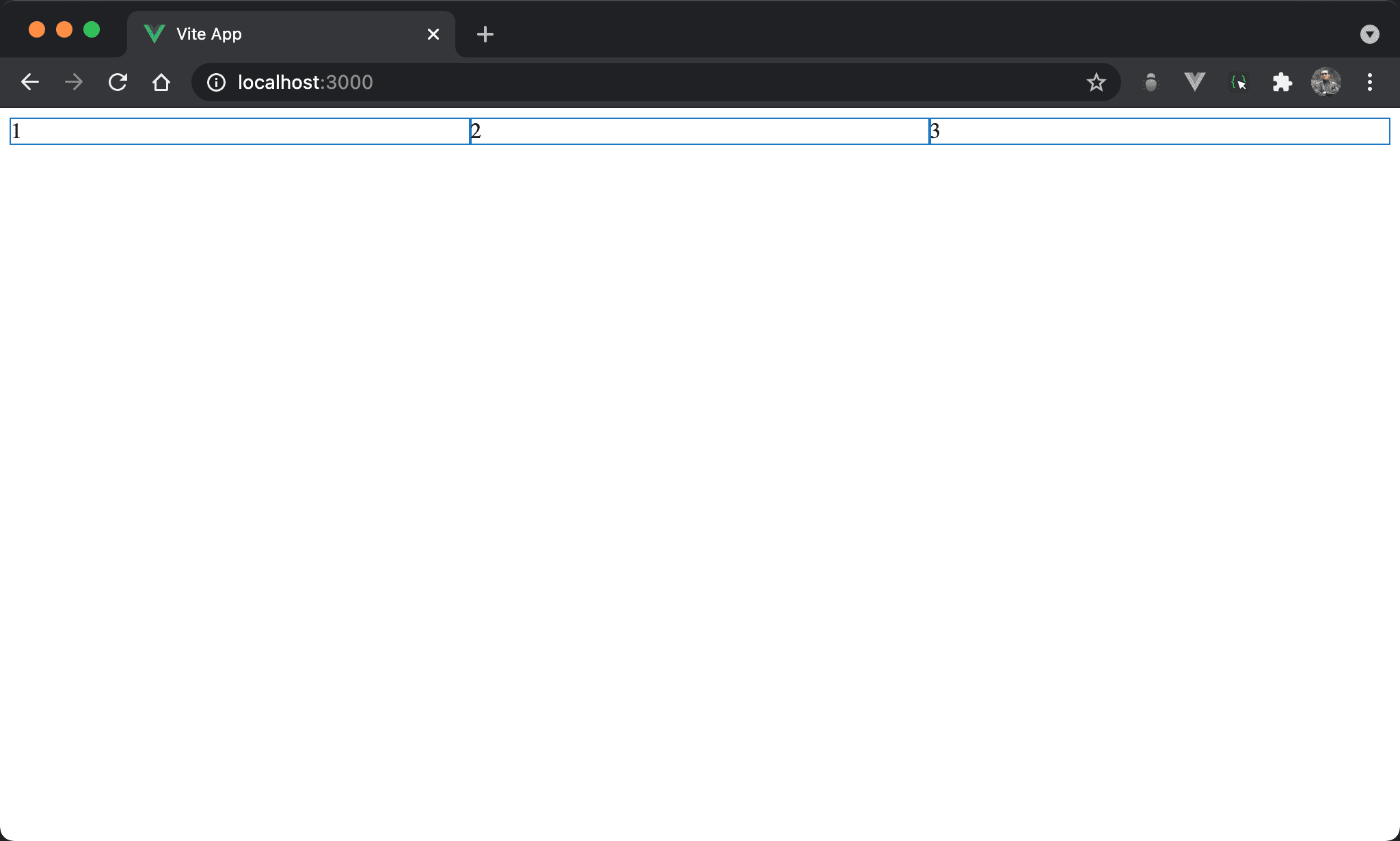
在 item2 加上 position: relative 後,發現結果並沒有改變。
<template>
<div class="box">
<div>1</div>
<div class="item2">2</div>
<div>3</div>
</div>
</template>
<style scoped>
.box {
display: grid;
grid-auto-flow: column;
}
.item2 {
position: relative;
}
</style>
15 行
.item2 {
position: relative;
}
設定 item2 style:
position: relative:將 item2 加上relative後,發現結果並沒有改變,因為relative並不會產生新的 layer
Absolute Position

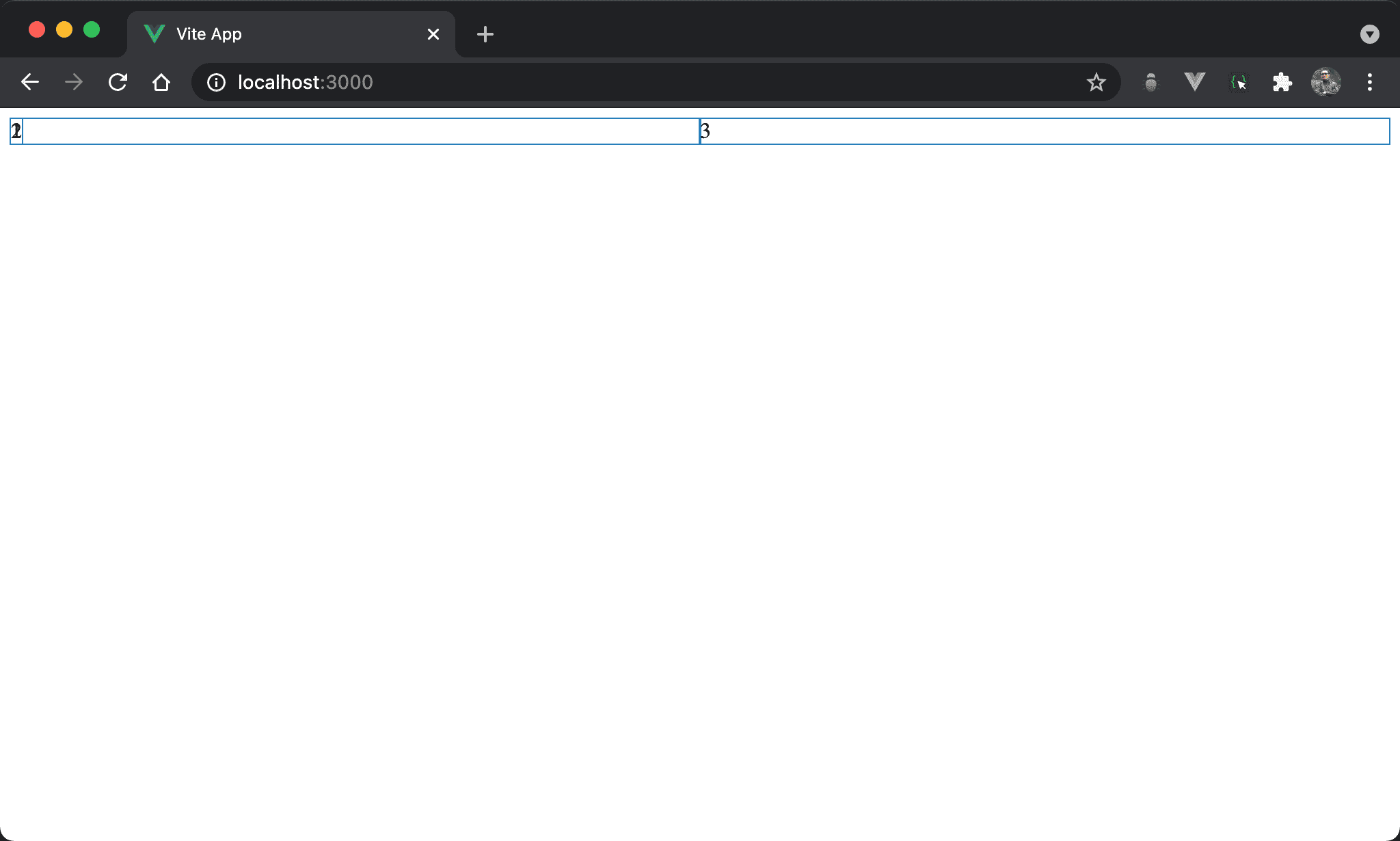
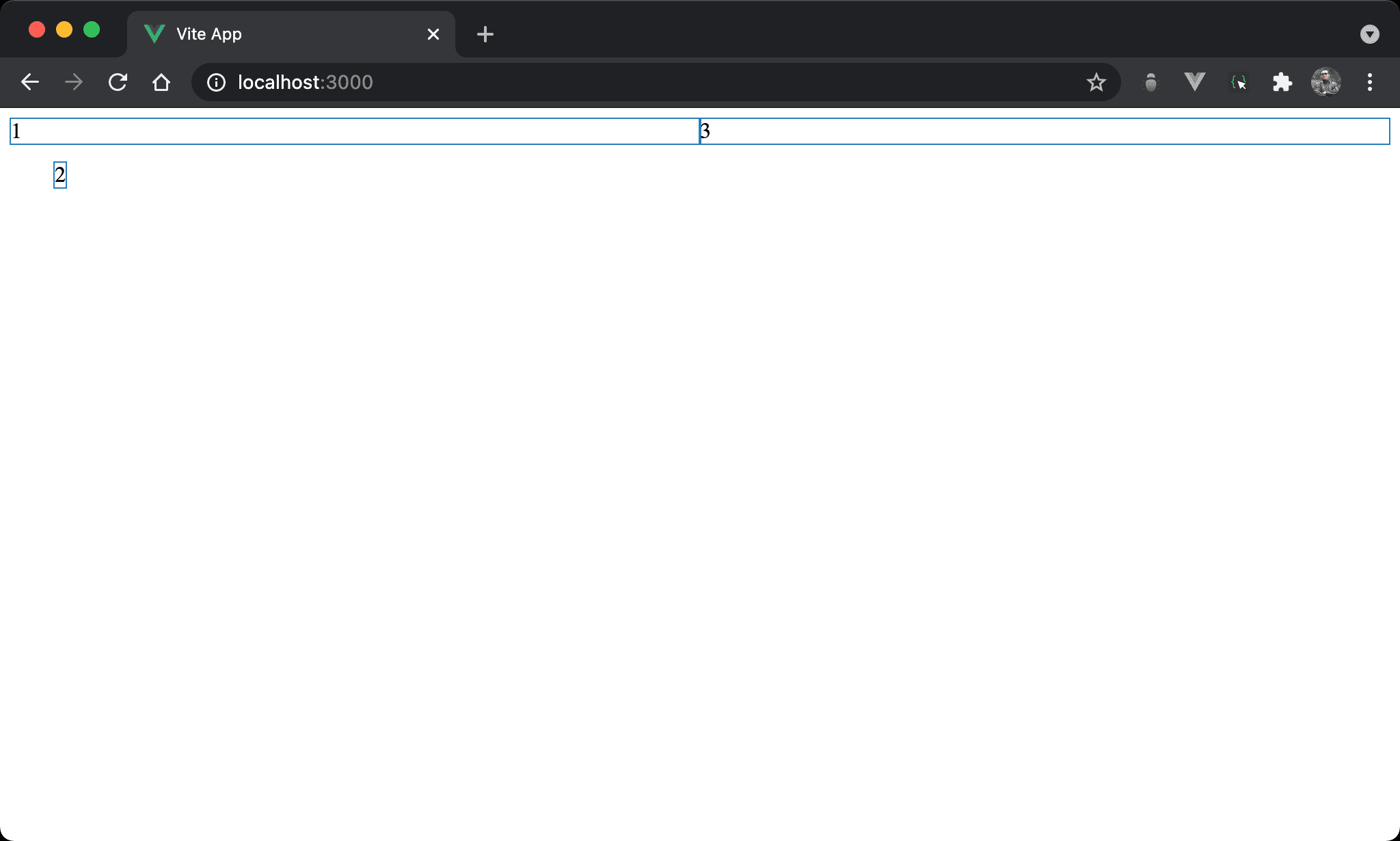
在 item2 加上 position: absolute 後,發現 1 與 2 重疊,且剩下 1 與 3 平分水平寬度。
<template>
<div class="box">
<div>1</div>
<div class="item2">2</div>
<div>3</div>
</div>
</template>
<style scoped>
.box {
display: grid;
grid-auto-flow: column;
}
.item2 {
position: absolute;
}
</style>
15 行
.item2 {
position: absolute;
}
設定 item2 style:
position: absolute:將 item2 加上absolute後,因為產生新的 layer,且以window定位,因此2與1重疊,也因為產生新的 layer,原本2的空間消失剩下1與3平分水平寬度
Relative 與 absolute 最大差別是 relative 維持在原本 HTML 內,而 absolute 會產生新 layer 脫離原本 HTML
top / left

加上 top 與 left 之後,是整塊 element 以原本 HTML 為基準做 shift,且寬度維持原 element 寬度。
<template>
<div class="box">
<div>1</div>
<div class="item2">2</div>
<div>3</div>
</div>
</template>
<style scoped>
.box {
display: grid;
grid-auto-flow: column;
}
.item2 {
position: relative;
top: 40px;
left: 40px;
}
</style>
15 行
.item2 {
position: relative;
top: 40px;
left: 40px;
}
設定 item2 style:
position: relative:使用 relative positiontop: 40px:設定 item2 的上側距離left: 40px:設定 item2 的左側距離
因為 relative 沒有產生新 layer,也就是以原本 element 位置為定位點向右向下 shift。

改用 absolute 之後,則完全不一樣。
<template>
<div class="box">
<div>1</div>
<div class="item2">2</div>
<div>3</div>
</div>
</template>
<style scoped>
.box {
display: grid;
grid-auto-flow: column;
}
.item2 {
position: absolute;
top: 40px;
left: 40px;
}
</style>
15 行
.item2 {
position: absolute;
top: 40px;
left: 40px;
}
設定 item2 style:
position: absolute:使用 absolute positiontop: 40px:設定 item2 的上側距離left: 40px:設定 item2 的左側距離
因為 absolute 產生新 layer,也就是以 window 為定位點向右向下 shift。
Relative + Absolute

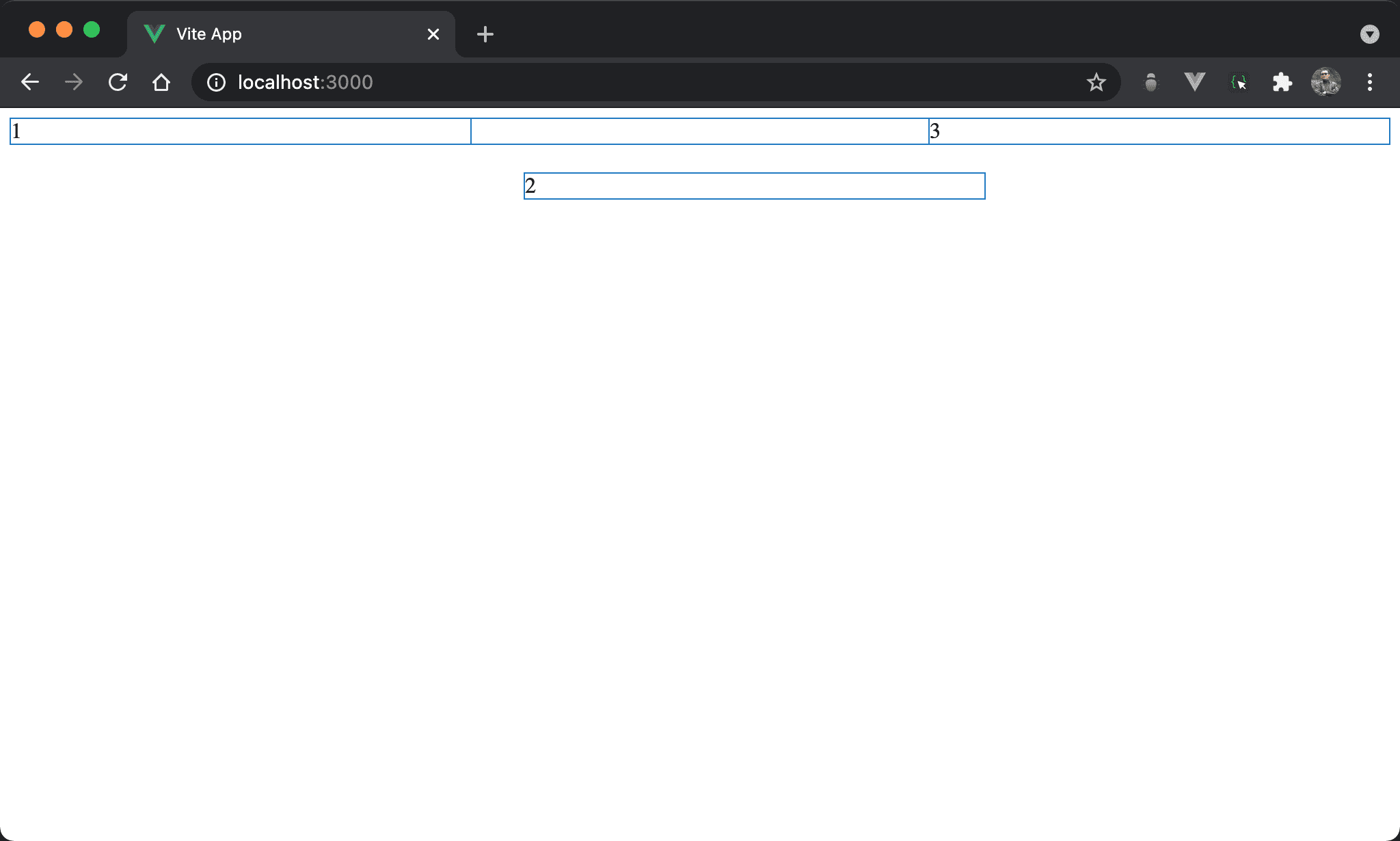
位置根據原 element 做 shift,但寬度卻不是原 element 寬度,而是 content 寬度。
<template>
<div class="box">
<div>1</div>
<div class="item2">
<div>2</div>
</div>
<div>3</div>
</div>
</template>
<style scoped>
.box {
display: grid;
grid-auto-flow: column;
}
.item2 {
position: relative;
}
.item2 div {
position: absolute;
top: 40px;
left: 40px;
}
</style>
第 4 行
<div class="item2">
<div>2</div>
</div>
在 2 之外多包一層 <div>。
17 行
.item2 {
position: relative;
}
因為根據原 element 做 shift,因此 item2 仍使用 relative。
21 行
.item2 div {
position: absolute;
top: 40px;
left: 40px;
}
item2 下的 <div> 改用 absolute,top 與 left 則不變,因為 absolute 會往父層找到 iterm2 的 relative 定位,但新 layer 則脫離原 element 寬度,內縮成 content 寬度。
Conclusion
- Relative 是以原 element 為坐標定位;absolute 則會往父層尋找定位,若找不到則定位在
window - 實務上 absolute 常搭配 relative 一起使用,如此可將新 layer 定位到特定 element 下