實務上常看到的蓋板廣告、回到頁面頂端,固定顯示在頁面的 Navbar … 等,都是使用 Fixed Position 實現。
Version
CSS 3
Fixed Position

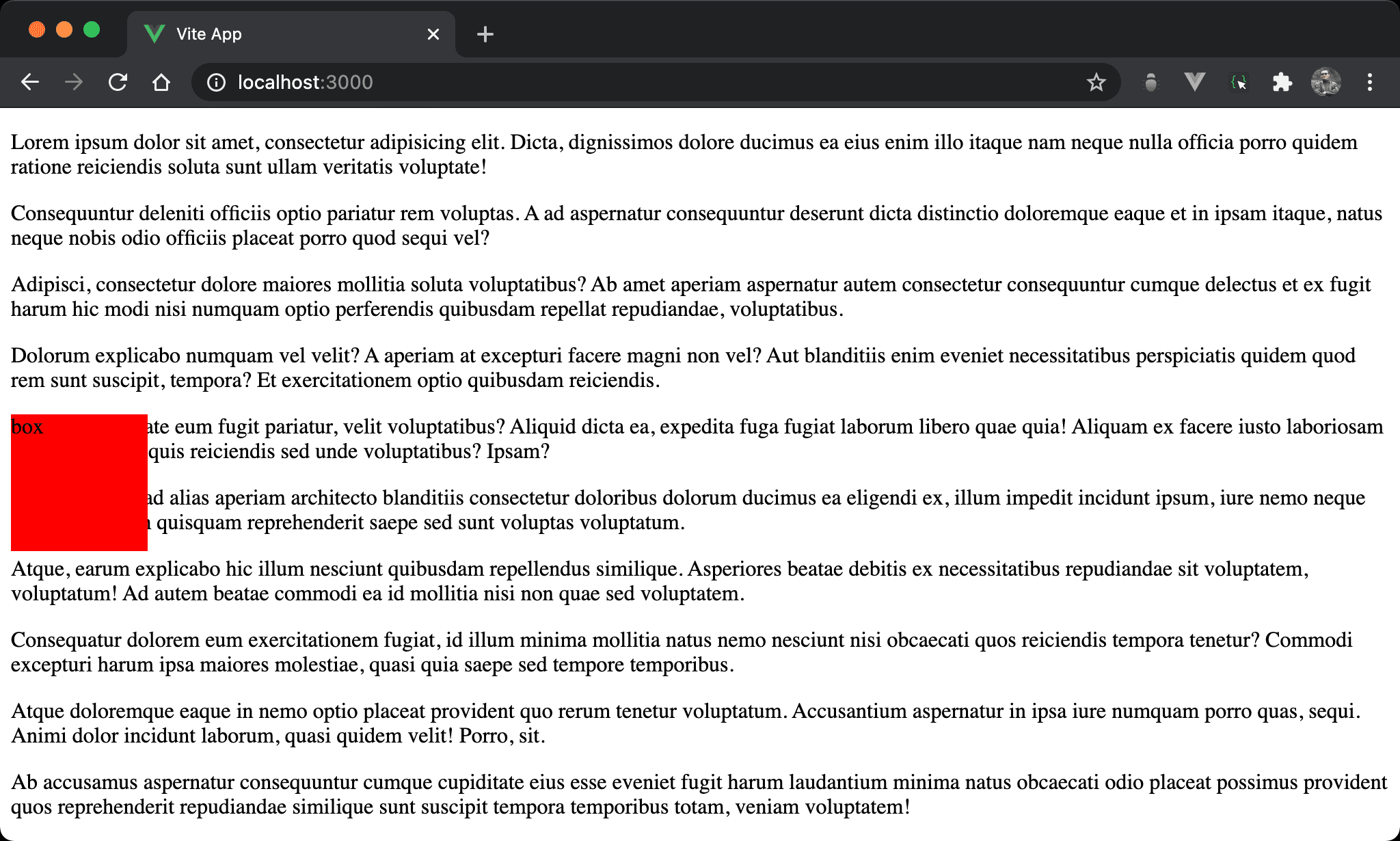
無論怎麼捲動,紅色方框都會固定在相同位置不變。
<template>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta, dignissimos dolore ducimus ea eius enim illo
itaque nam neque nulla officia porro quidem ratione reiciendis soluta sunt ullam veritatis voluptate!</p>
<p>Consequuntur deleniti officiis optio pariatur rem voluptas. A ad aspernatur consequuntur deserunt dicta distinctio
doloremque eaque et in ipsam itaque, natus neque nobis odio officiis placeat porro quod sequi vel?</p>
<p>Adipisci, consectetur dolore maiores mollitia soluta voluptatibus? Ab amet aperiam aspernatur autem consectetur
consequuntur cumque delectus et ex fugit harum hic modi nisi numquam optio perferendis quibusdam repellat
repudiandae, voluptatibus.</p>
<p>Dolorum explicabo numquam vel velit? A aperiam at excepturi facere magni non vel? Aut blanditiis enim eveniet
necessitatibus perspiciatis quidem quod rem sunt suscipit, tempora? Et exercitationem optio quibusdam
reiciendis.</p>
<div class="box">
box
</div>
<p>Aliquid cupiditate eum fugit pariatur, velit voluptatibus? Aliquid dicta ea, expedita fuga fugiat laborum libero
quae quia! Aliquam ex facere iusto laboriosam nesciunt omnis quis reiciendis sed unde voluptatibus? Ipsam?</p>
<p>Ab accusamus ad alias aperiam architecto blanditiis consectetur doloribus dolorum ducimus ea eligendi ex, illum
impedit incidunt ipsum, iure nemo neque odio quibusdam quisquam reprehenderit saepe sed sunt voluptas
voluptatum.</p>
<p>Atque, earum explicabo hic illum nesciunt quibusdam repellendus similique. Asperiores beatae debitis ex
necessitatibus repudiandae sit voluptatem, voluptatum! Ad autem beatae commodi ea id mollitia nisi non quae sed
voluptatem.</p>
<p>Consequatur dolorem eum exercitationem fugiat, id illum minima mollitia natus nemo nesciunt nisi obcaecati quos
reiciendis tempora tenetur? Commodi excepturi harum ipsa maiores molestiae, quasi quia saepe sed tempore
temporibus.</p>
<p>Atque doloremque eaque in nemo optio placeat provident quo rerum tenetur voluptatum. Accusantium aspernatur in ipsa
iure numquam porro quas, sequi. Animi dolor incidunt laborum, quasi quidem velit! Porro, sit.</p>
<p>Ab accusamus aspernatur consequuntur cumque cupiditate eius esse eveniet fugit harum laudantium minima natus
obcaecati odio placeat possimus provident quos reprehenderit repudiandae similique sunt suscipit tempora temporibus
totam, veniam voluptatem!</p>
<p>Distinctio ea incidunt laborum mollitia, nam qui sint suscipit tempora voluptates voluptatum? Ad aliquid architecto
autem beatae deleniti doloribus eum explicabo ipsam nihil odit, porro praesentium quae quis rem soluta.</p>
</template>
<style scoped>
.box {
width: 100px;
height: 100px;
background: #f00;
position: fixed;
}
</style>
眾多的 lorem 只是為了產生 scroll bar 展現 fixed position 特性。
36 行
.box {
width: 100px;
height: 100px;
background: #f00;
position: fixed;
}
設定父層 box style:
width: 100px:設定 box widthheight: 100px:設定 box heightbackground: #f00:設定 box 背景顏色position: fixed:使用 fixed position
當使用 fixed position 時,該 element 從當前位置抽掉浮起產生新的 layer,並且停在原處,不會佔據原本空間,也不會跟干擾其他 element。

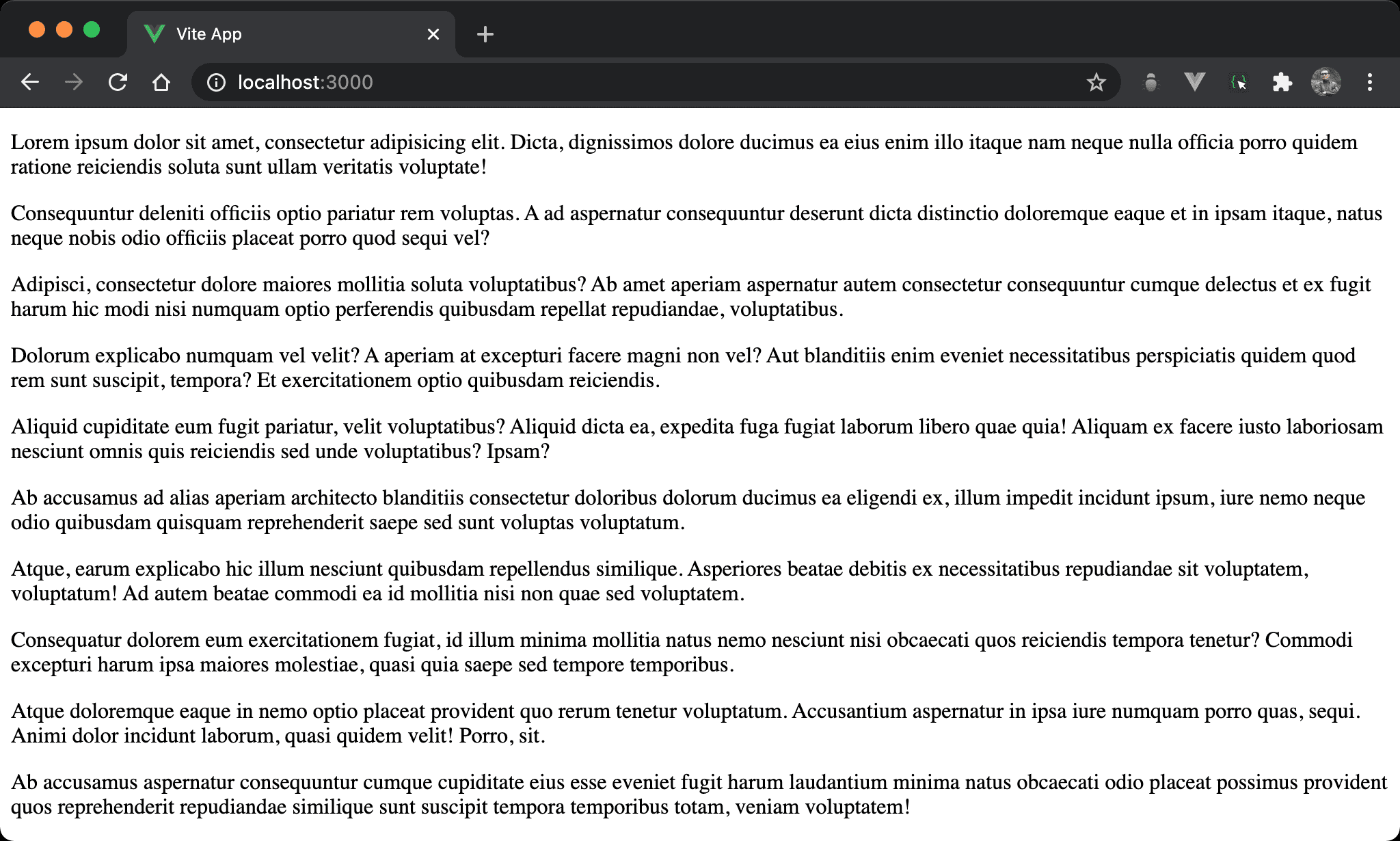
在一個 page 之外的 element 使用 fixed position,但卻無法顯示。
<template>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta, dignissimos dolore ducimus ea eius enim illo
itaque nam neque nulla officia porro quidem ratione reiciendis soluta sunt ullam veritatis voluptate!</p>
<p>Consequuntur deleniti officiis optio pariatur rem voluptas. A ad aspernatur consequuntur deserunt dicta distinctio
doloremque eaque et in ipsam itaque, natus neque nobis odio officiis placeat porro quod sequi vel?</p>
<p>Adipisci, consectetur dolore maiores mollitia soluta voluptatibus? Ab amet aperiam aspernatur autem consectetur
consequuntur cumque delectus et ex fugit harum hic modi nisi numquam optio perferendis quibusdam repellat
repudiandae, voluptatibus.</p>
<p>Dolorum explicabo numquam vel velit? A aperiam at excepturi facere magni non vel? Aut blanditiis enim eveniet
necessitatibus perspiciatis quidem quod rem sunt suscipit, tempora? Et exercitationem optio quibusdam
reiciendis.</p>
<p>Aliquid cupiditate eum fugit pariatur, velit voluptatibus? Aliquid dicta ea, expedita fuga fugiat laborum libero
quae quia! Aliquam ex facere iusto laboriosam nesciunt omnis quis reiciendis sed unde voluptatibus? Ipsam?</p>
<p>Ab accusamus ad alias aperiam architecto blanditiis consectetur doloribus dolorum ducimus ea eligendi ex, illum
impedit incidunt ipsum, iure nemo neque odio quibusdam quisquam reprehenderit saepe sed sunt voluptas
voluptatum.</p>
<p>Atque, earum explicabo hic illum nesciunt quibusdam repellendus similique. Asperiores beatae debitis ex
necessitatibus repudiandae sit voluptatem, voluptatum! Ad autem beatae commodi ea id mollitia nisi non quae sed
voluptatem.</p>
<p>Consequatur dolorem eum exercitationem fugiat, id illum minima mollitia natus nemo nesciunt nisi obcaecati quos
reiciendis tempora tenetur? Commodi excepturi harum ipsa maiores molestiae, quasi quia saepe sed tempore
temporibus.</p>
<p>Atque doloremque eaque in nemo optio placeat provident quo rerum tenetur voluptatum. Accusantium aspernatur in ipsa
iure numquam porro quas, sequi. Animi dolor incidunt laborum, quasi quidem velit! Porro, sit.</p>
<p>Ab accusamus aspernatur consequuntur cumque cupiditate eius esse eveniet fugit harum laudantium minima natus
obcaecati odio placeat possimus provident quos reprehenderit repudiandae similique sunt suscipit tempora temporibus
totam, veniam voluptatem!</p>
<p>Distinctio ea incidunt laborum mollitia, nam qui sint suscipit tempora voluptates voluptatum? Ad aliquid architecto
autem beatae deleniti doloribus eum explicabo ipsam nihil odit, porro praesentium quae quis rem soluta.</p>
<div class="box">
box
</div>
</template>
<style scoped>
.box {
width: 100px;
height: 100px;
background: #f00;
position: fixed;
}
</style>
30 行
<div class="box">
box
</div>
在 HTML 最下方使用 fixed position。
35 行
.box {
width: 100px;
height: 100px;
background: #f00;
position: fixed;
}
Box style 完全不變。
position: fixed:由於會將 element 浮其來停留在原來位置,但原 element 已經在一個 page 之外,因此就算浮起來還是在 page 之外,所以永遠看不到
Width with Position

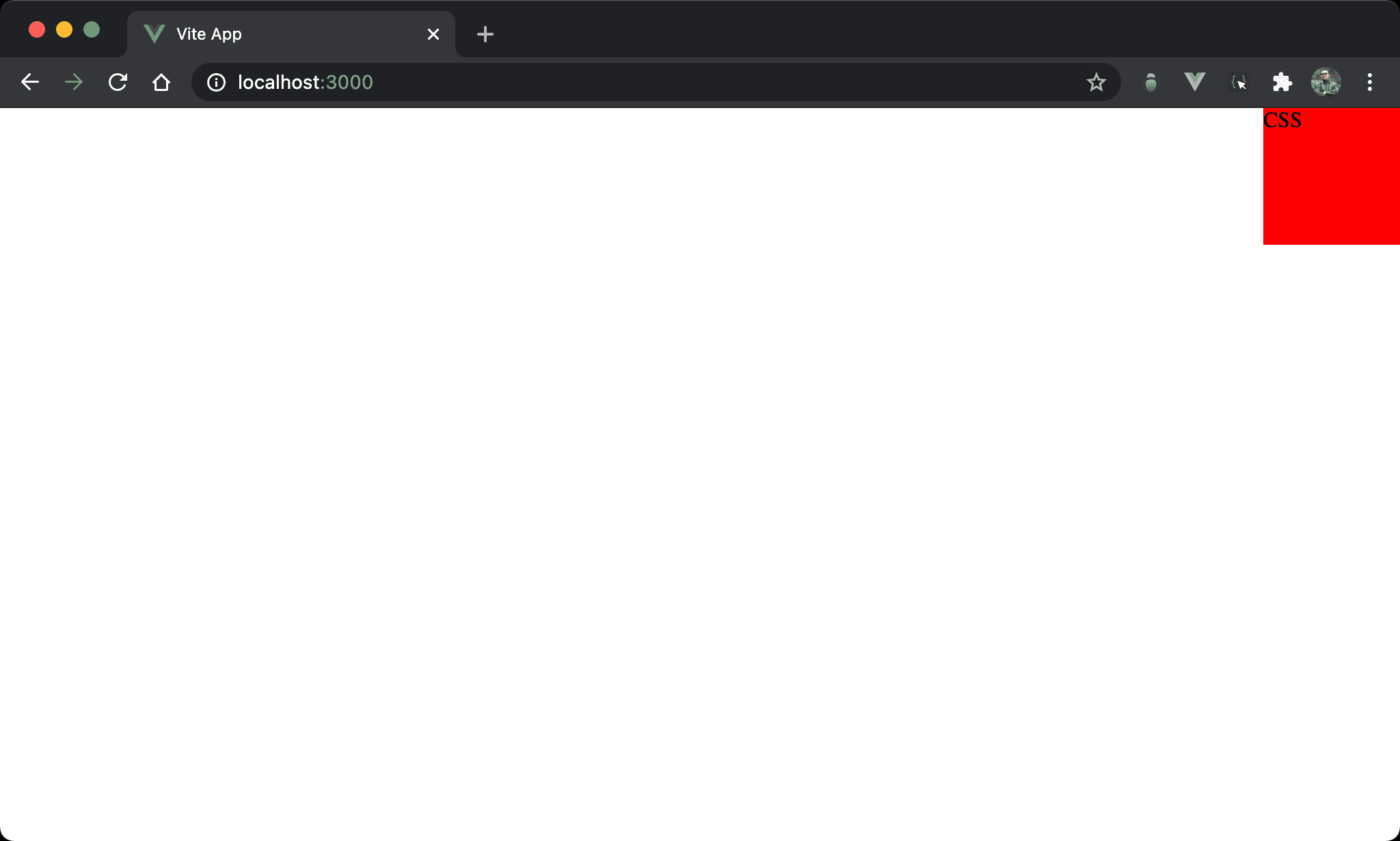
Box 除了浮起來之外,還可指定其 position。
<template>
<div class="box">
CSS
</div>
</template>
<style scoped>
.box {
width: 100px;
height: 100px;
background: #f00;
position: fixed;
top: 0;
right: 0;
}
</style>
第 8 行
.box {
width: 100px;
height: 100px;
background: #f00;
position: fixed;
top: 0;
right: 0;
}
Box style 完全不變,但多了 top 與 right:
top: 0:指定 box 上側與 browser 距離right: 0:指定 box 右側與 browser 距離
因此 box 位於右上角。
Conclusion
- 本文謹介紹 fixed position 最基本特性:獨立 layer、停留在原處不佔據空間,也不會干擾其他 element,且可藉由
top、bottom、right與left設定其位置