使用 calc() 與 Media Query,我們可根據 iPhone、iPad、iPad Pro、MacBook Air 與 iMac 分別設定不同 Column Width。
Version
CSS 3
RWD

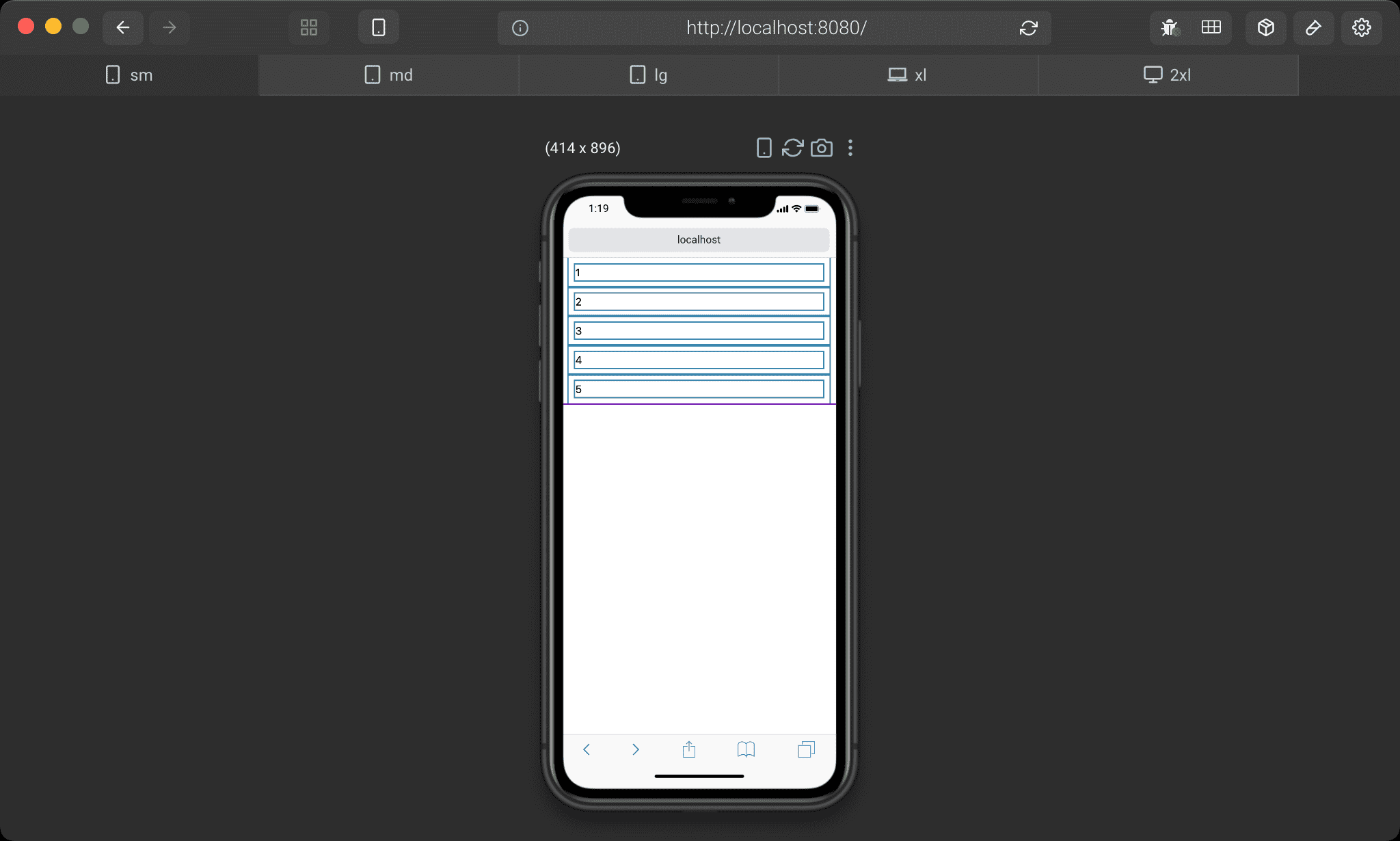
iPhone 為一欄。

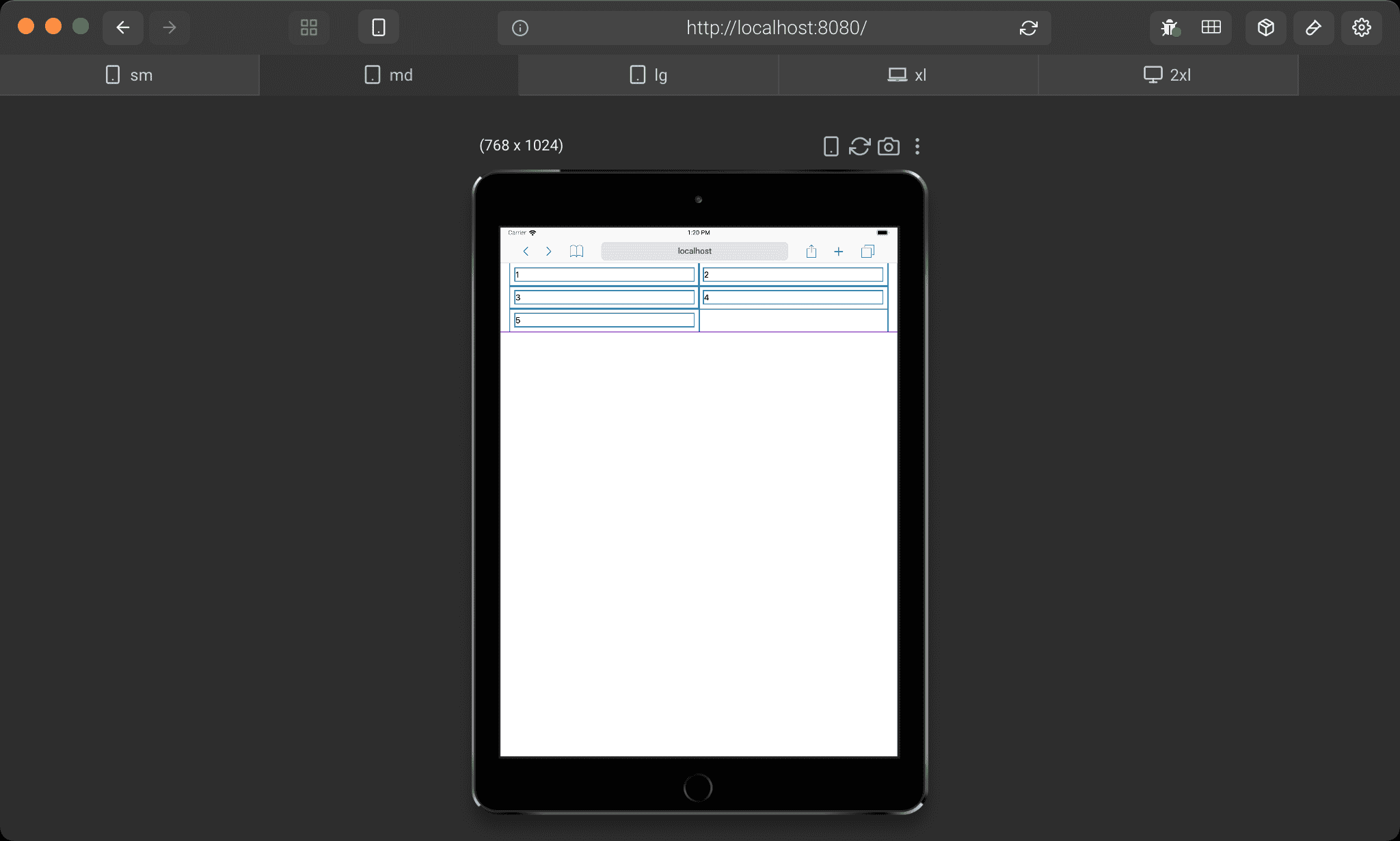
iPad 為兩欄。

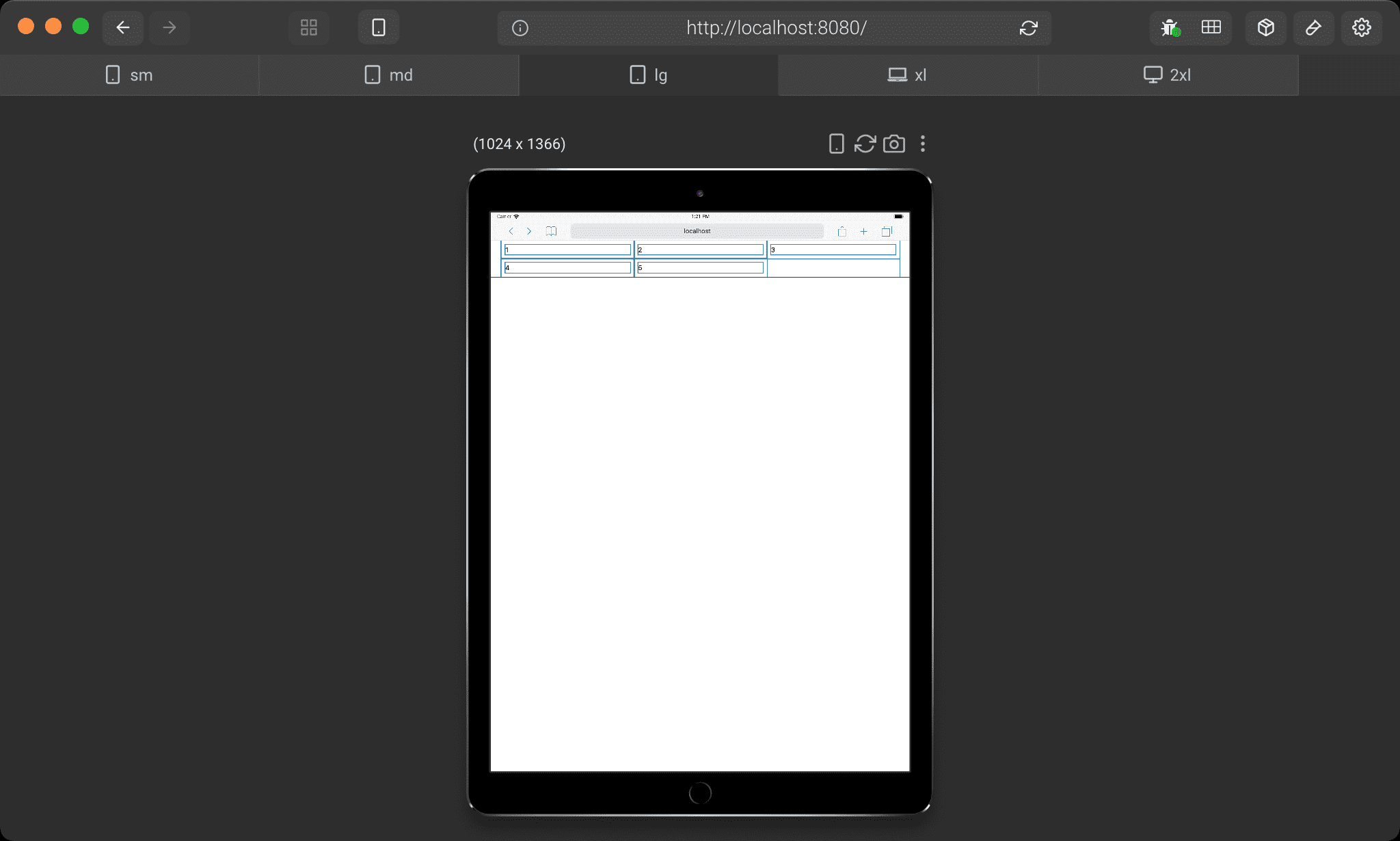
iPad Pro 為三欄。

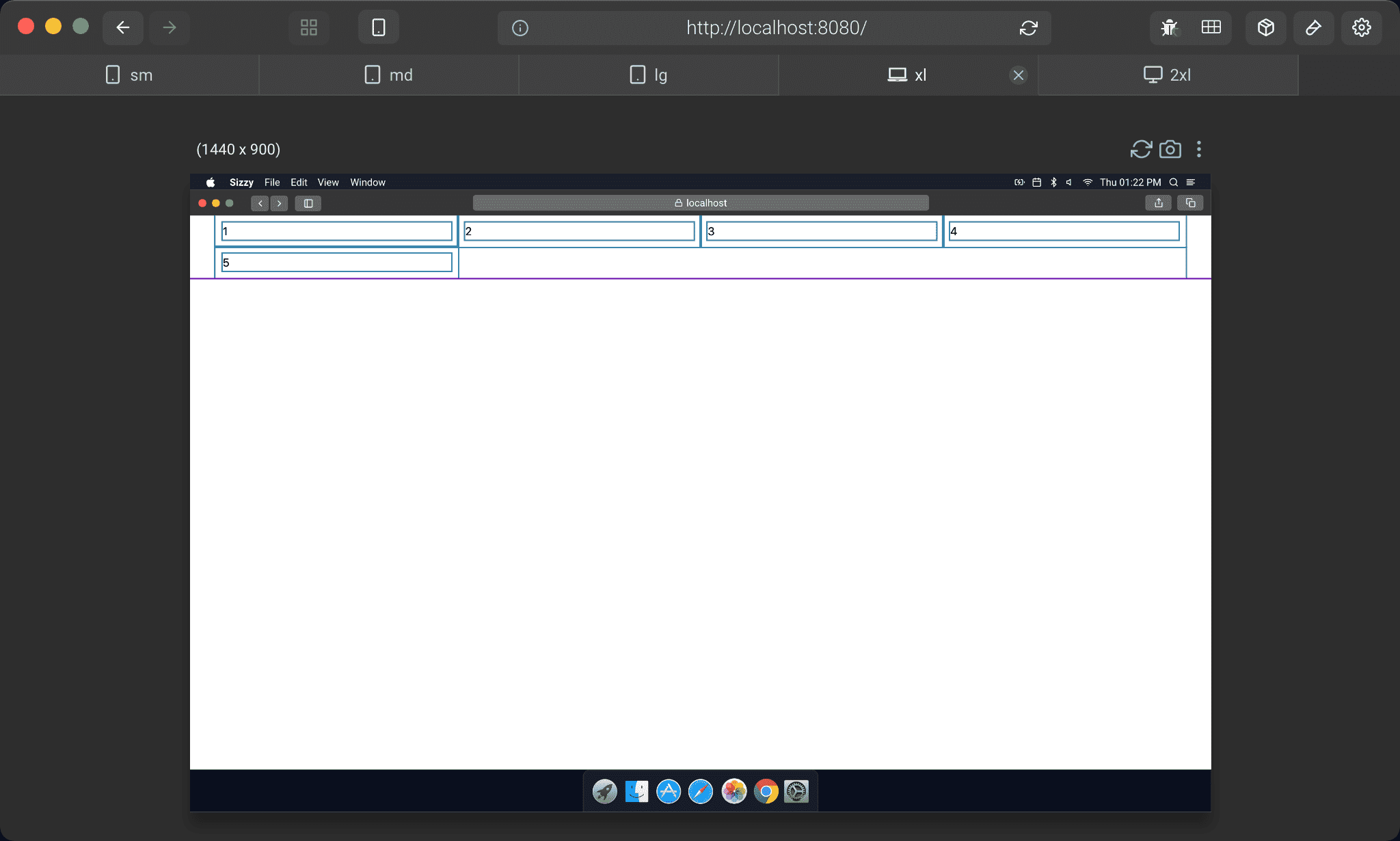
MacBook Air 為四欄。

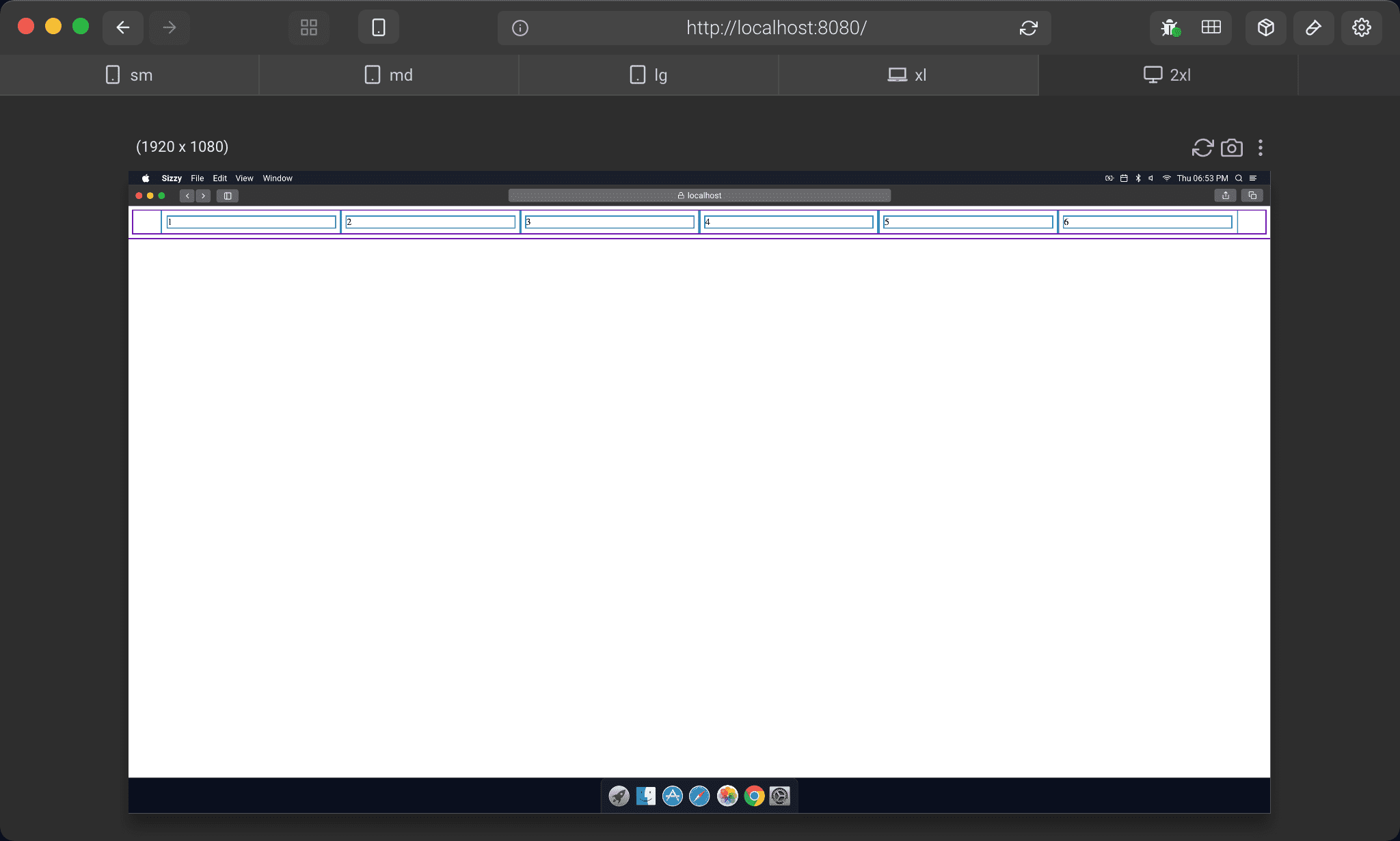
iMac 為六欄。
<template>
<div class="box">
<div class="col">
<div>1</div>
</div>
<div class="col">
<div>2</div>
</div>
<div class="col">
<div>3</div>
</div>
<div class="col">
<div>4</div>
</div>
<div class="col">
<div>5</div>
</div>
</div>
</template>
<style scoped>
* {
--sm-column: 1;
--md-column: 2;
--lg-column: 3;
--xl-column: 4;
--2xl-column: 5;
}
.box {
display: flex;
flex-wrap: wrap;
width: 95%;
margin: auto;
}
.col {
width: calc(100% / var(--sm-column));
padding: 10px;
box-sizing: border-box;
}
@media screen and (min-width: 768px) {
.col {
width: calc(100% / var(--md-column));
}
}
@media screen and (min-width: 1024px) {
.col {
width: calc(100% / var(--lg-column));
}
}
@media screen and (min-width: 1280px) {
.col {
width: calc(100% / var(--xl-column));
}
}
@media screen and (min-width: 1536px) {
.col {
width: calc(100% / var(--2xl-column));
}
}
</style>
25 行
* {
--sm-column: 1;
--md-column: 2;
--lg-column: 3;
--xl-column: 4;
--2xl-column: 6;
}
設定各種 device 下的欄數:
--sm-column: 1:iPhone 為一欄--md-column: 2:iPad 為兩欄--lg-column: 3:iPad Pro 為三欄--xl-column: 4:MacBook Air 為四欄--2xl-column: 6:iMac 為六欄
33 行
.box {
display: flex;
flex-wrap: wrap;
width: 95%;
margin: auto;
}
設定 box style:
display: flex:使用 Flexboxflex-wrap: wrap:設定當各 item 總 width 超越 parent width 時會自動換行,可避免總 width 計算錯誤而不知width: 95%:以%設定 box width 支援 RWDmargin: auto:自動調整 margin 水平置中
37 行
.col {
width: calc(100% / var(--sm-column));
padding: 10px;
box-sizing: border-box;
}
設定 iPhone 下各 column style:
width: calc(100% / var(--sm-column)):iPhone 為一欄,使用calc()由100%除以1padding: 10px:以 column 的 padding 作為各 item 的 margin 方便計算box-sizing: border-box:因為改以 column padding 作為各 item margin,因此box-sizing從預設content-box改成border-box方便calc()計算
CSS 由小寫到大,預設即為 iPhone style
43 行
@media screen and (min-width: 768px) {
.col {
width: calc(100% / var(--md-column));
}
}
設定 iPad 各 column style:
width: calc(100% / var(--md-column)): iPad 為兩欄,使用calc()由100%除以2
49 行
@media screen and (min-width: 1024px) {
.col {
width: calc(100% / var(--lg-column));
}
}
設定 iPad Pro 各 column style:
width: calc(100% / var(--lg-column)):iPad Pro 為三欄,使用calc()由100%除以3
55 行
@media screen and (min-width: 1280px) {
.col {
width: calc(100% / var(--xl-column));
}
}
設定 MacBook Air 各 column style:
width: calc(100% / var(--xl-column)):MacBook Air 為四欄,使用calc()由100%除以4
61 行
@media screen and (min-width: 1536px) {
.col {
width: calc(100% / var(--2xl-column));
}
}
設定 iMac 各 column style:
width: calc(100% / var(--2xl-column)):iMac 為六欄,使用calc()由100%除以6
Conclusion
- Media query 的 breakpoint 參考 Tailwind CSS 的設定,共分 sm、md、lg、xl 與 2xl,主要是考慮 iPad Pro 與 iMac 這兩個較尷尬解析度