Grid 屬於父層設定的 Layout,可直接在父層以 row-gap 設定垂直 Item 間隔。
Version
CSS 3
row-gap

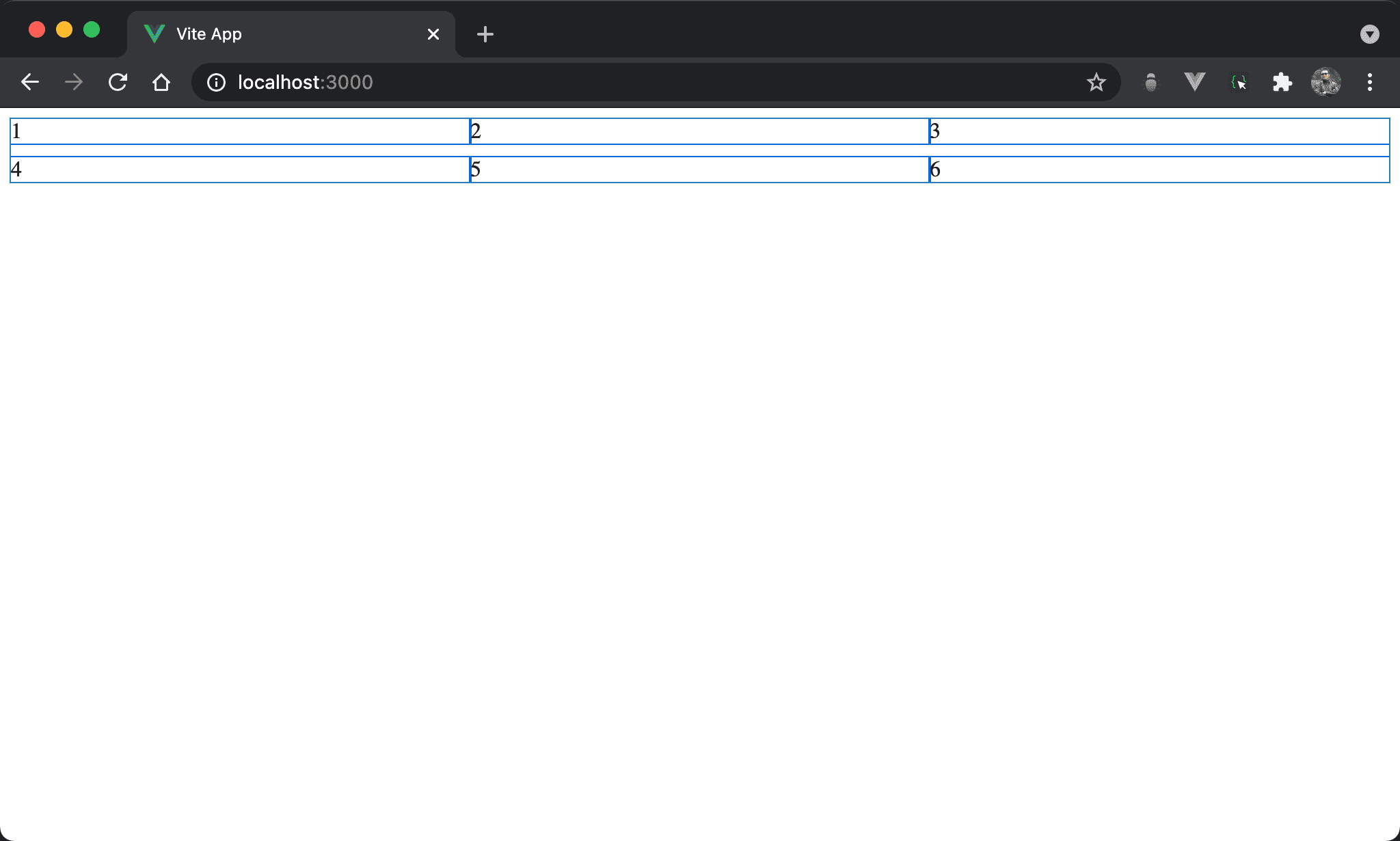
每個 item 間在垂直方向都有間距。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: auto auto auto
row-gap: 10px
</style>
12 行
section
display: grid
grid-template-columns: auto auto auto
row-gap: 10px
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: auto auto auto:argument 個數決定 column 個數,若要由 browser 自行根據剩餘寬度分配則填入autorow-gap: 10px:設定 item 間垂直 gap
row-gap: 10px也可使用gap: 10px 0取代
Conclusion
row-gap舊稱為grid-row-gap,但已經 deprecated,建議改用row-gap取代