Grid 常在 grid-template-columns 使用多個 auto 設定 Columns,可使用 repeat() 更精簡。
Version
CSS 3
auto

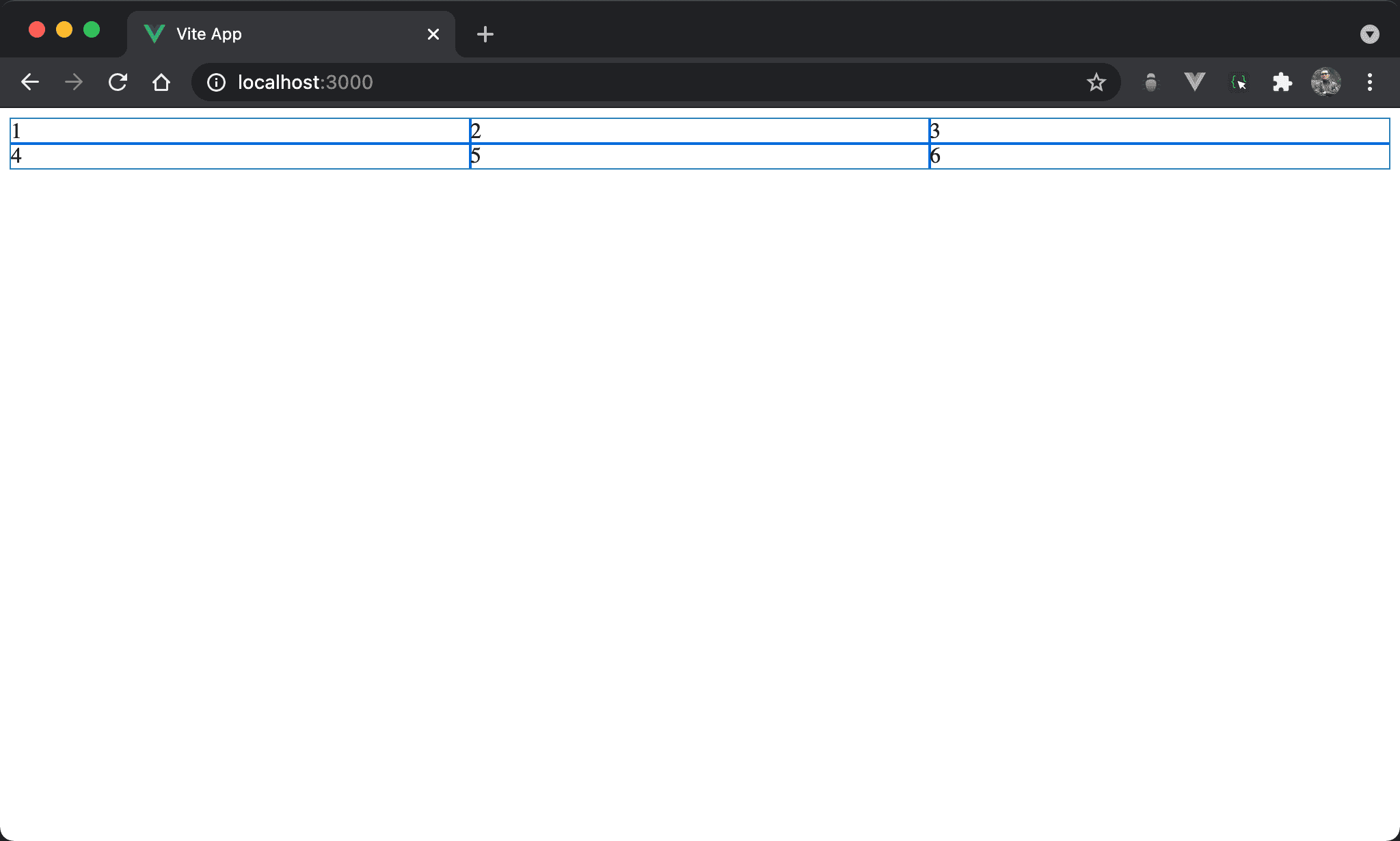
產生 2 x 3 排版且水平均分。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: auto auto auto
</style>
12 行
section
display: grid
grid-template-columns: auto auto auto
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: auto auto auto:argument 個數決定 column 個數,若要由 browser 自行根據剩餘寬度分配則填入auto,相當於水平三分
repeat()

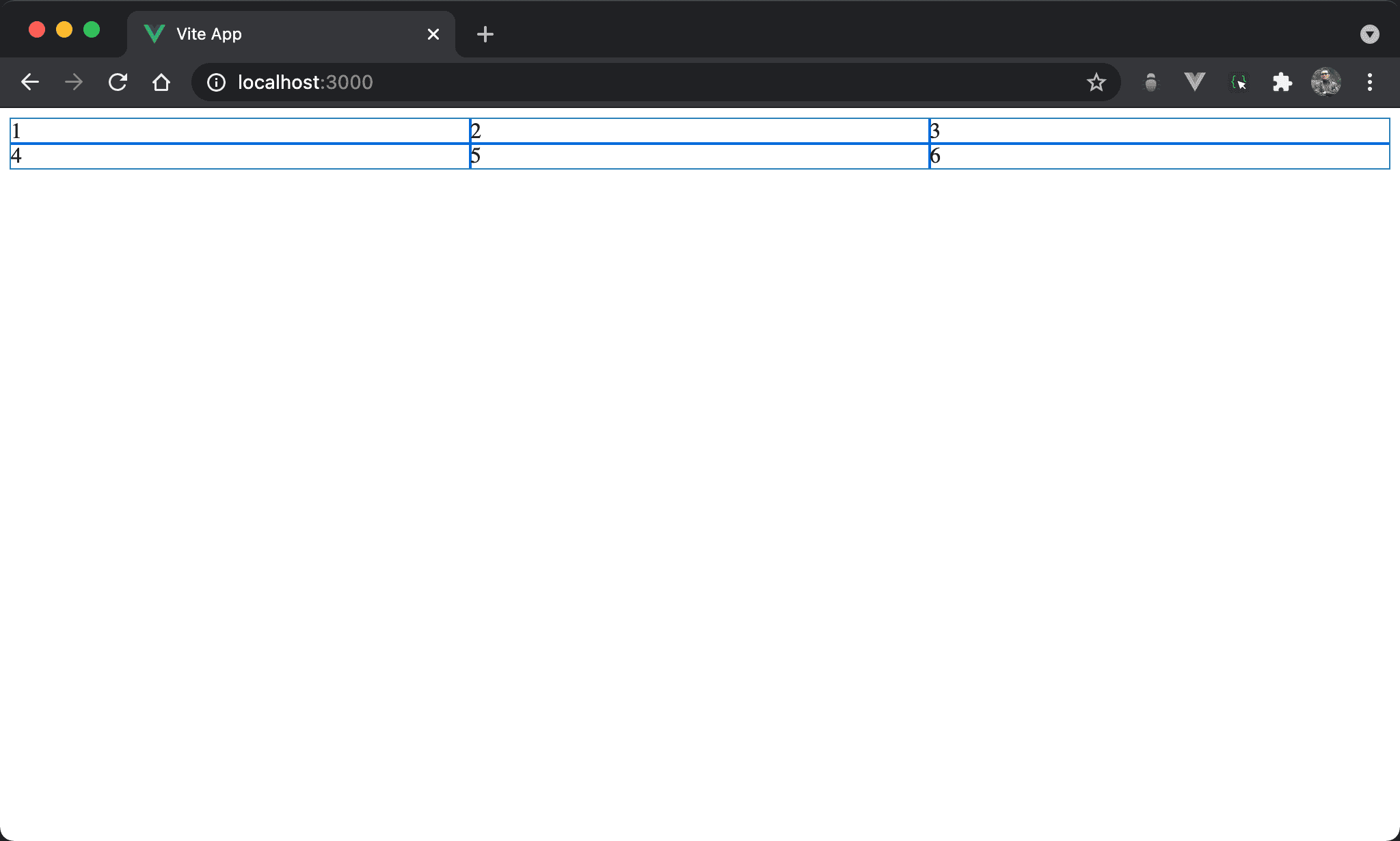
結果不變,但使用 repeat() 改寫。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: repeat(3, auto)
</style>
13 行
section
display: grid
grid-template-columns: repeat(3, auto)
設定父層 state style:
grid-template-columns: repeat(3, auto):使用repeat(3, auto)讓 browser 幫我們產生 3 個auto
Conclusion
repeat()在實務上常搭配grid-template-columns與grid-template-rows一起使用