fr 除了能處理剩餘寬度外,也可搭配 repeat() 水平均分 Column。
Version
CSS 3
repeat(n, 1fr)

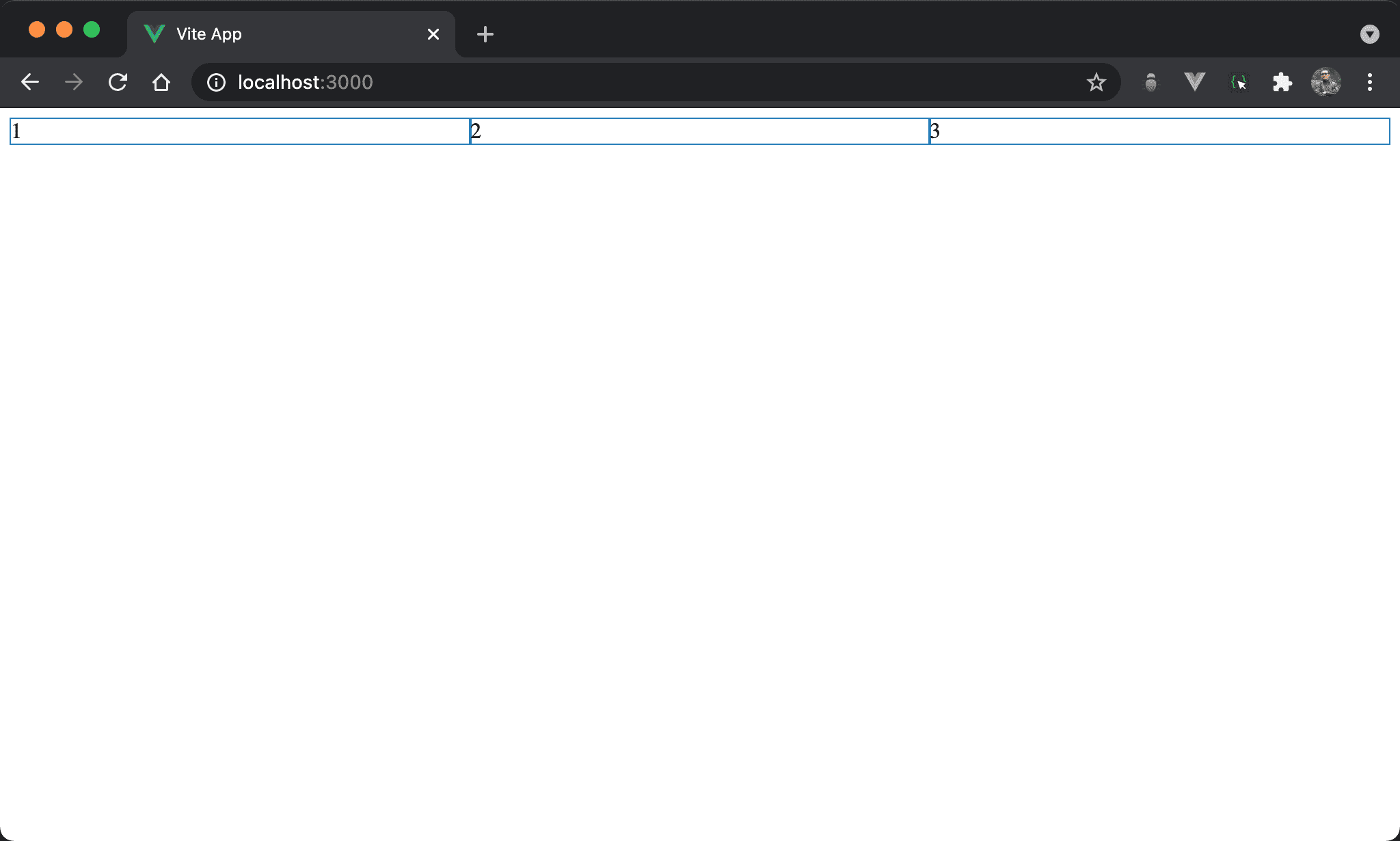
三個 column 均分水平寬度。
<template lang='pug'>
section
div 1
div 2
div 3
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: repeat(3, 1fr)
</style>
第 9 行
section
display: grid
grid-template-columns: repeat(3, 1fr)
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: repeat(3, 1fr):3 個 column 都佔據剩餘寬度,但比例相同,因此相當於均分水平寬度
Conclusion
fr可設定剩餘寬度比例,若全部使用fr亦可直接設定水平寬度比例