Grid 為 CSS 最新 Layout 方式,其思維有別於 Flexbox,可完全在父層設定。
Version
CSS 3
Grid

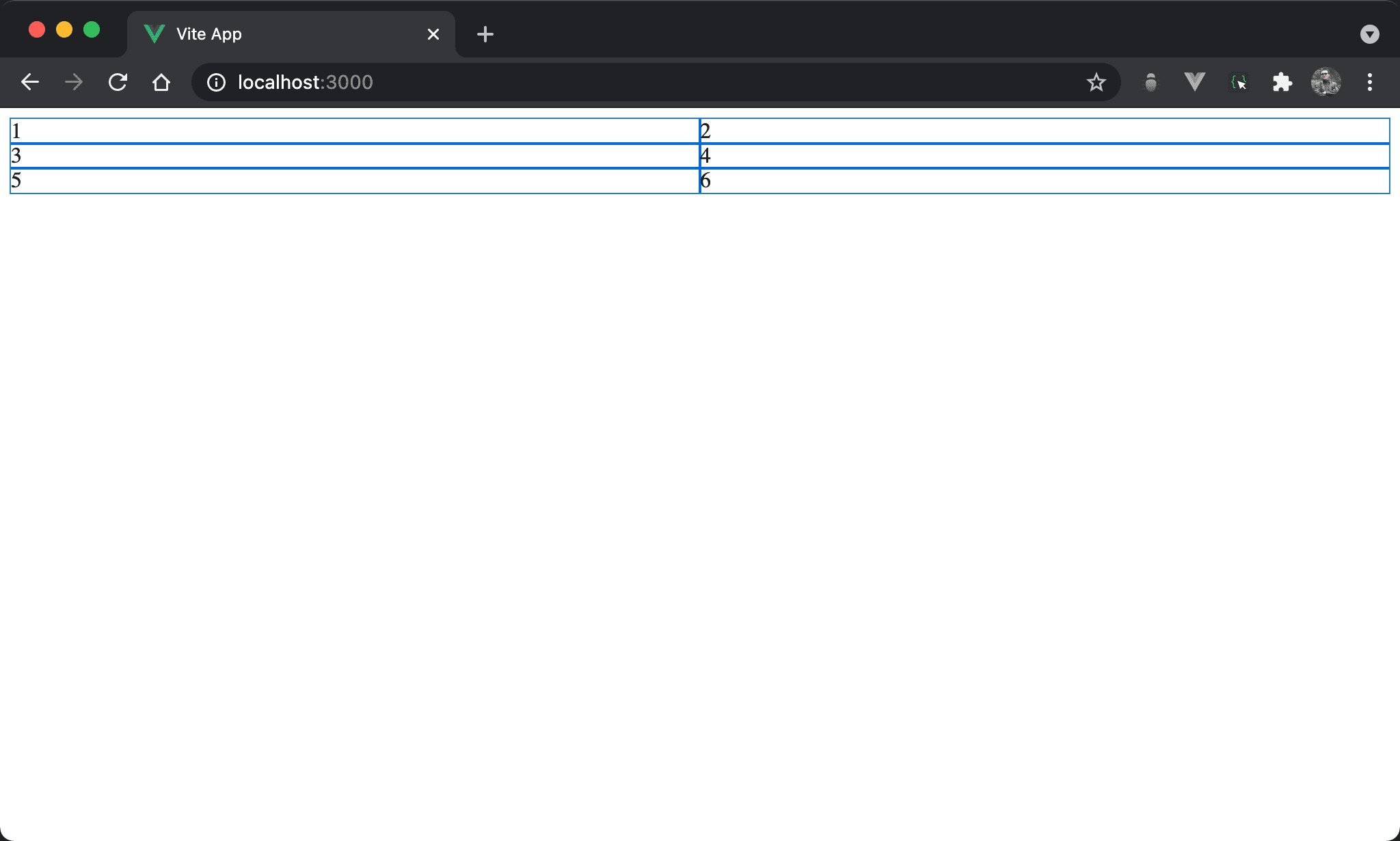
產生 2 x 3 排版。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='sass' scoped>
section
display: grid
grid-template-columns: auto auto
</style>
第 2 行
section
div 1
div 2
div 3
div 4
div 5
div 6
只是 6 個 div,並在父層有 section。
12 行
section
display: grid
grid-template-columns: auto auto
設定父層 section style:
display: grid:設定子層使用 Gridgrid-template-columns: auto auto:設定 2 個 column,且每個 column 的寬度都是auto,會自動瓜分水平寬度
Flexbox

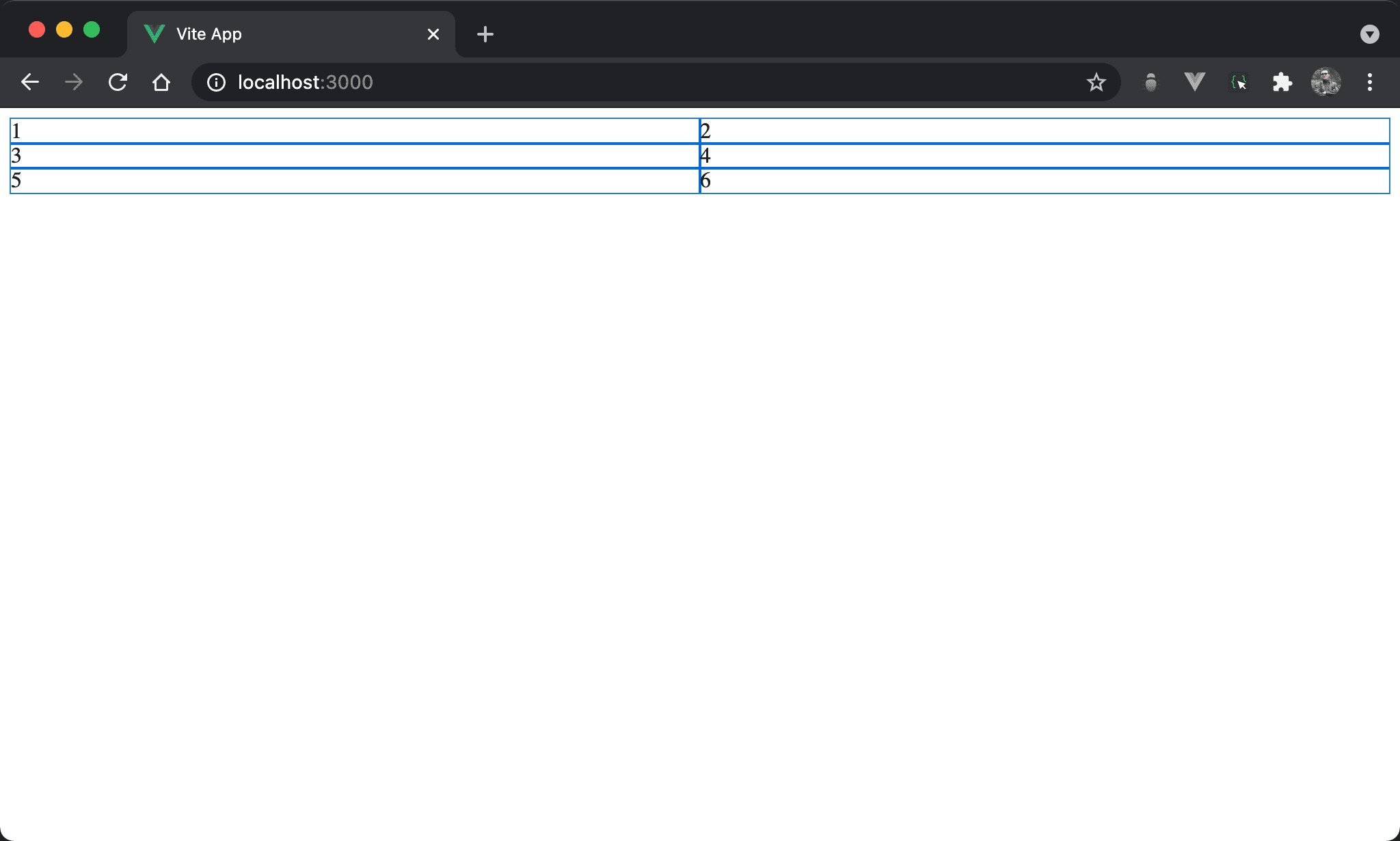
功能不變,但使用 Flexbox 改寫。
<template lang='pug'>
section
.item 1
.item 2
.item 3
.item 4
.item 5
.item 6
</template>
<style lang='sass' scoped>
section
display: flex
flex-wrap: wrap
.item
width: 50%
</style>
第 2 行
section
.item 1
.item 2
.item 3
.item 4
.item 5
.item 6
一樣是 6 個 <div>,在父層有 section,且每個子層都有 .item。
13 行
section
display: flex
flex-wrap: wrap
設定父層 section style:
display: flex:設定子層使用 Flexboxflex-wrap: wrap:設定超過寬度會自動換列
16 行
.item
width: 50%
設定子層 item style:
width: 50%:設定每個 item 寬度為父層50%
Conclusion
- Grid 可完全在父層設定,但 Flexbox 則必須依靠子層配合