Grid 若要使 Column 之間的間隔相等,可使用 justify-content space-evenly。
Version
CSS 3
justify-content space-evenly

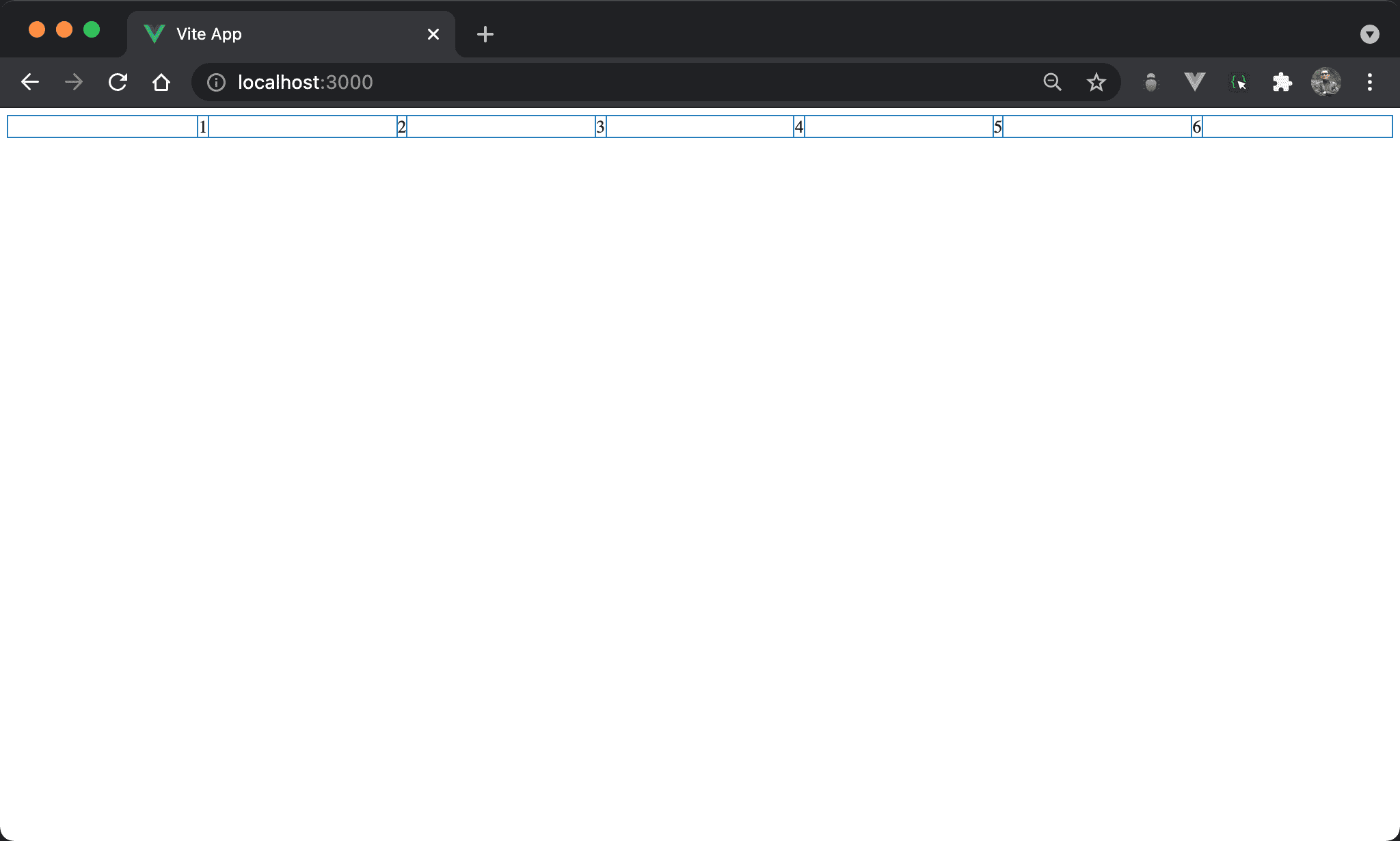
Column 之間的間隔相等,連 1 左側與 6 右側間隔也與其他間隔相等。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='stylus' scoped>
section
display grid
grid-auto-flow column
justify-content space-evenly
</style>
12 行
section
display grid
grid-auto-flow column
justify-content space-evenly
設定 section style:
display grid:設定子層使用 Gridgrid-auto-flow column:自動根據資料產生 columnjustify-content space-evenly:所有 column 之間的間隔相等,且第一個 column 與最後 column 的前後間隔也與其他間隔相等
Conclusion
justify-content space-evenly在 Flexbox 與 Grid 表現相同,都可令各 column 間隔相等space-evenly與space-around很類似,唯space-around前後間隔為其他間隔一半,而space-evenly所有間隔都相等