Grid 若要使 Column 之間的間隔相等,可使用 justify-content space-around。
Version
CSS 3
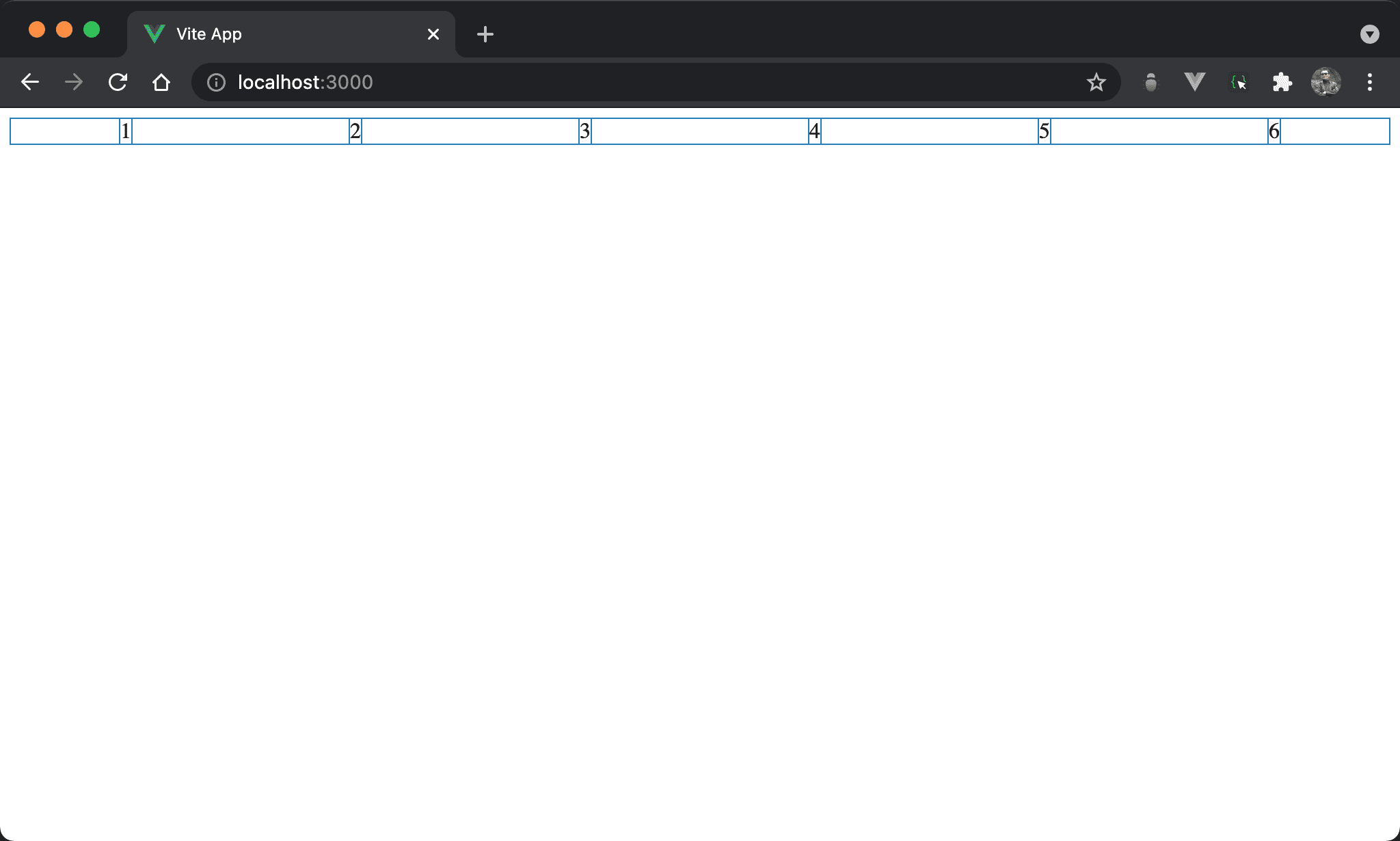
justify-content space-around

各 column 之間的間隔相等,且 1 左側與 6 右側間隔只有其他間隔一半。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='stylus' scoped>
section
display grid
grid-auto-flow column
justify-content space-around
</style>
12 行
section
display grid
grid-auto-flow column
justify-content space-around
設定 section style:
display grid:設定子層使用 Gridgrid-auto-flow column:自動根據資料產生 columnjustify-content space-around:所有 column 之間的間隔相等,且第一個 column 與最後 column 的前後間隔為其他間隔一半
Conclusion
justify-content space-around在 Flexbox 與 Grid 表現相同,都可令各 column 間隔相等space-around與space-between很類似,唯space-between前後沒有間隔,而space-around前後間隔為其他間隔一半