Grid 若要使 Column 或 Content 水平靠右,可使用 justify-content end。
Version
CSS 3
Column Right

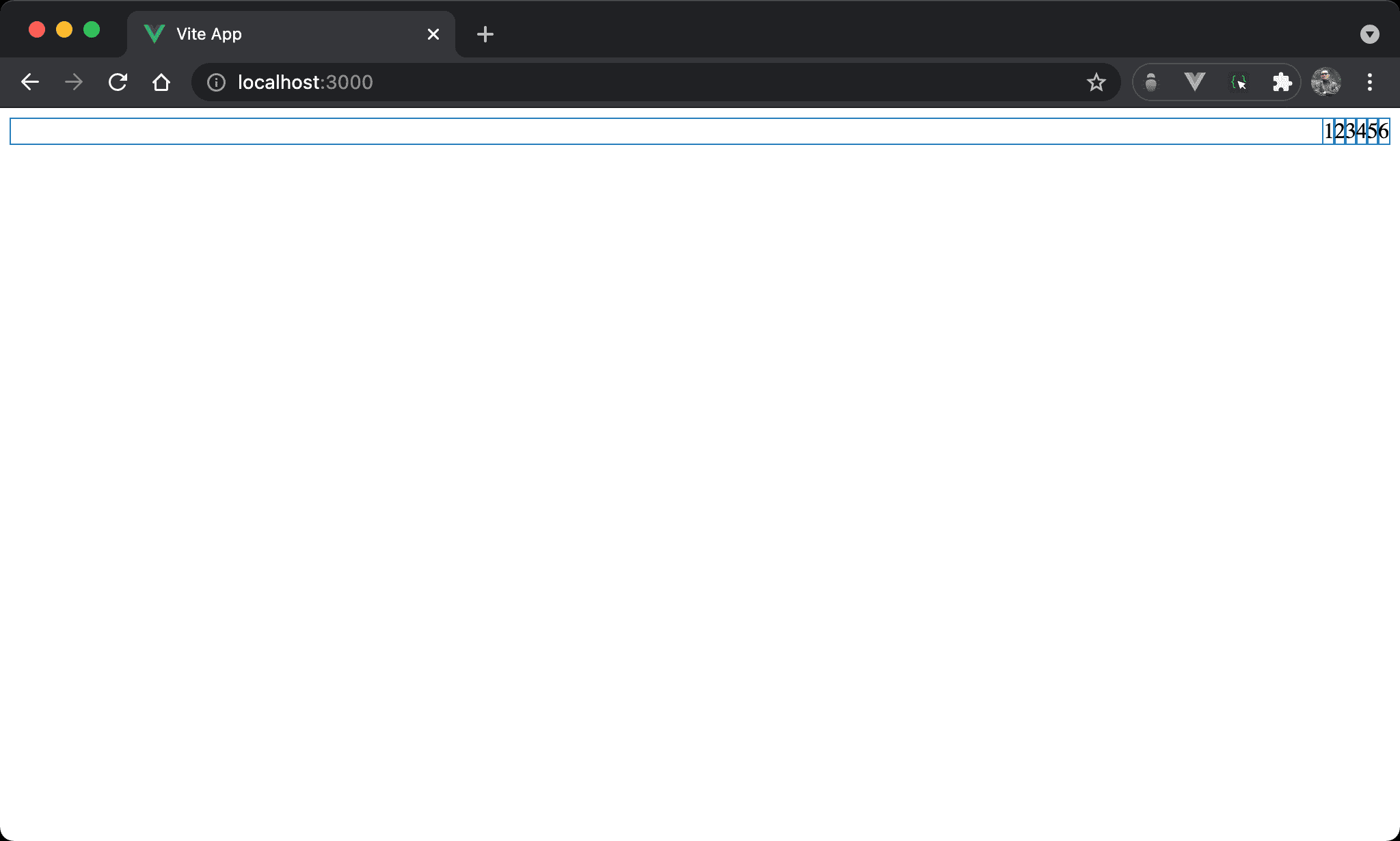
所有 column 水平靠右。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='stylus' scoped>
section
display grid
grid-auto-flow column
justify-content end
</style>
12 行
section
display grid
grid-auto-flow column
justify-content end
設定 section style:
display grid:設定子層使用 Gridgrid-auto-flow column:自動根據資料產生 columnjustify-content end:所有 column 水平靠右
Content Right

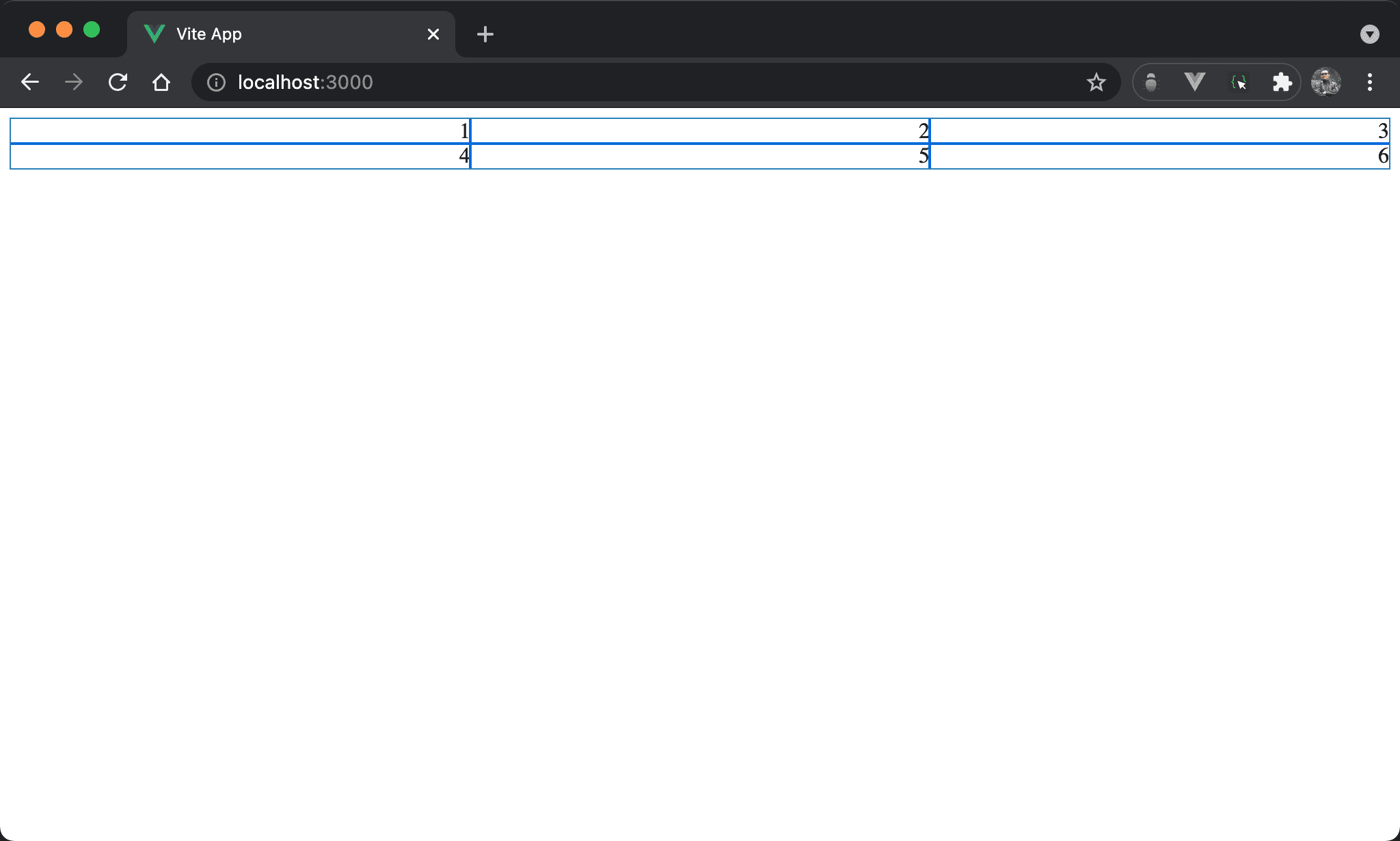
每個 column 內 content 水平靠右。
<template lang='pug'>
section
div 1
div 2
div 3
div 4
div 5
div 6
</template>
<style lang='stylus' scoped>
section
display grid
grid-template-columns repeat(3, 1fr)
div
display grid
justify-content end
</style>
12 行
section
display grid
grid-template-columns repeat(3, 1fr)
設定 section style:
display grid:設定子層使用 Gridgrid-template-columns repeat(3, 1fr):設定 3 個 column 並水平均分
16 行
div
display grid
justify-content end
設定 div style:
display grid:在每個 column 再度使用 Gridjustify-content end:讓 column 內 content 水平靠右
Conclusion
justify-content: end有兩種用途:若用在父層則是將所有 column 水平靠右;若用在子層則是將 content 水平靠右